最後更新日期:2022年05月28日
先前曾經介紹過 AdSense「直向式」的「頁緣固定廣告(Sticky Ads)」,站長可以在網頁的兩側置放這種廣告,但是在使用上必須遵守官方的「廣告格式常見問題」內的規範,如果有考慮要導入這類型的廣告,必須特別注意一下。
延伸閱讀:Google AdSense 頁緣固定廣告(Sticky Ads)完整指南
以上是針對直向式的固定廣告,那 AdSense 可以使用橫向式的固定廣告嗎?答案是可以的,但是在 AdSense 裡面的正式名稱是叫做「錨定廣告(Anchor Ads)」,主要會出現在網頁的上方或下方,採用固定式,但使用者可以輕易的關閉,且可以提高點閱率與廣告收益。
除了錨定廣告(Anchor Ads)外,AdSense 還提供另外一種「穿插廣告(Vignette Ads)」的格式,主要是可以在頁面轉換過程中顯示廣告單元,也可以進一步提升網站收益。
本篇文章會針對這兩種廣告格式做一個介紹,並且會教學如何啟用,這兩種廣告格式理論上來說,都可以提升網站上的 AdSense 廣告收益,有興趣的讀者,一起繼續往下看吧!
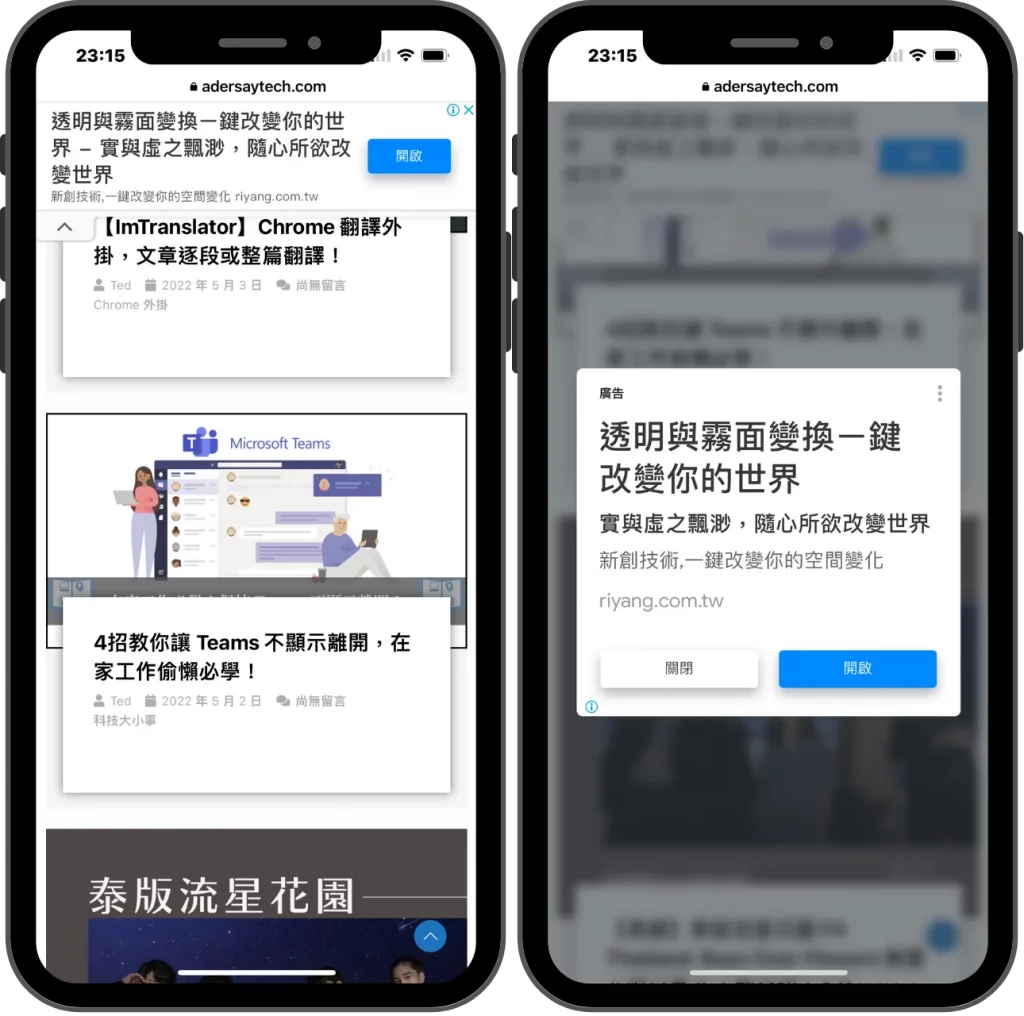
什麼是錨定廣告?

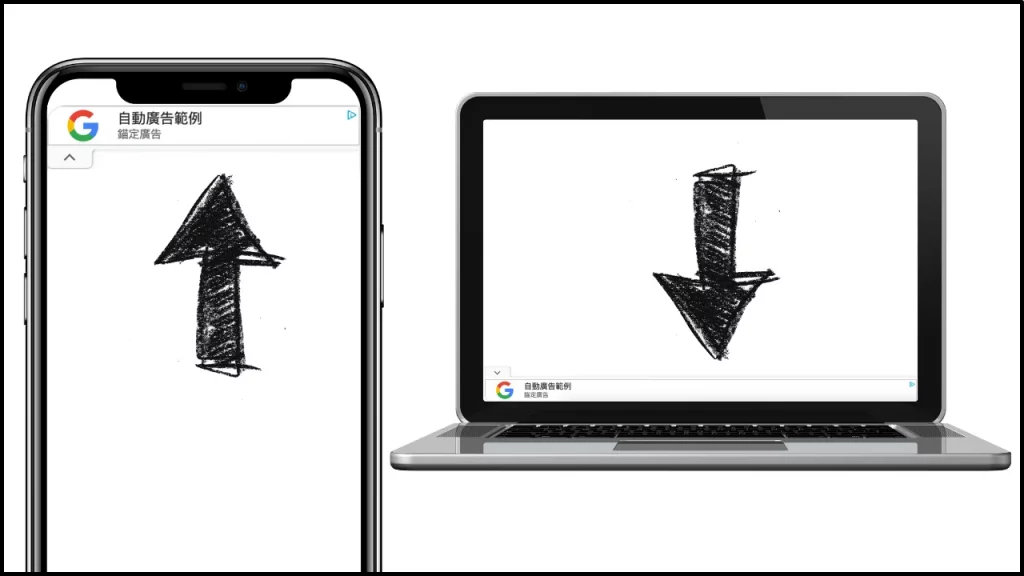
錨定廣告(Anchor Ads)是一種會在電腦與行動裝置網頁的「上下邊緣」顯示的廣告格式,在不影響閱讀的情況下,即便是使用者在滑動瀏覽網站內容,也會緊貼著上下邊緣,但是使用者可以輕易的把這種廣告縮小關閉,所以在使用者體驗與廣告收益間,可以達到一個很好的平衡。
通常行動裝置的錨定廣告會顯示在網頁上方,在網頁剛載入時並不會馬上顯示,而是等使用者滑動內容且有一定空間時,才會顯示出來,電腦版的錨定廣告則通常會顯示在網頁下方,但在網頁剛開始載入時,幾乎會同步出現,主要是因為電腦的螢幕通常有比較寬廣的可視範圍,比起行動裝置來說,更不會影響使用者閱讀。
這邊再補充說明一下,錨定廣告的顯示位子並不是一定是上方所說,如果 AdSense 系統判定這麼做會干擾使用者,會改為將廣告顯示在畫面底部,另外就是目前的錨定廣告已經是改良版本,根據官方說明,新版設計平均可使收益增加 6%,相當的不錯!
至於錨定廣告的大小是系統自動判斷並顯示,主要會以下方大小為規則:
- 行動版網站:320×50、320×100
- 平板電腦:728×90
- 電腦:728×90、980×90、990×90、970×90
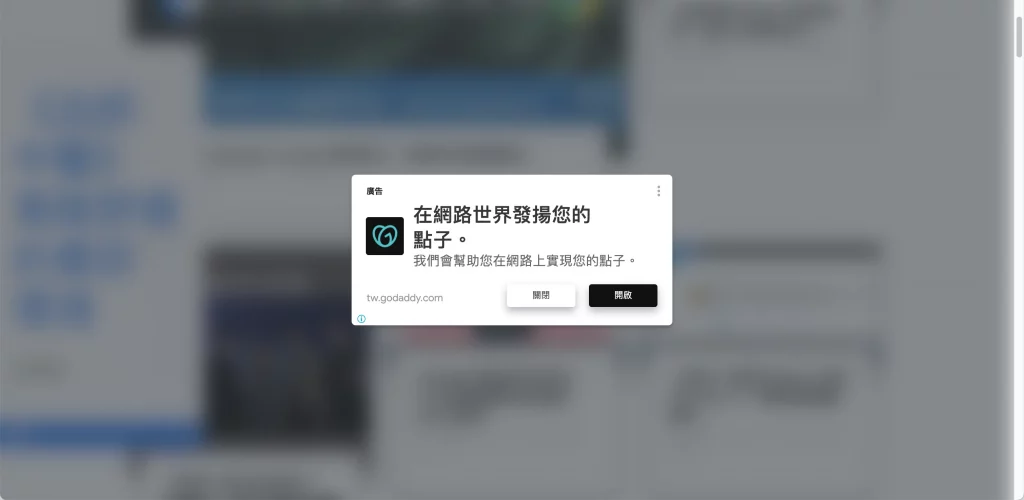
什麼是穿插廣告?

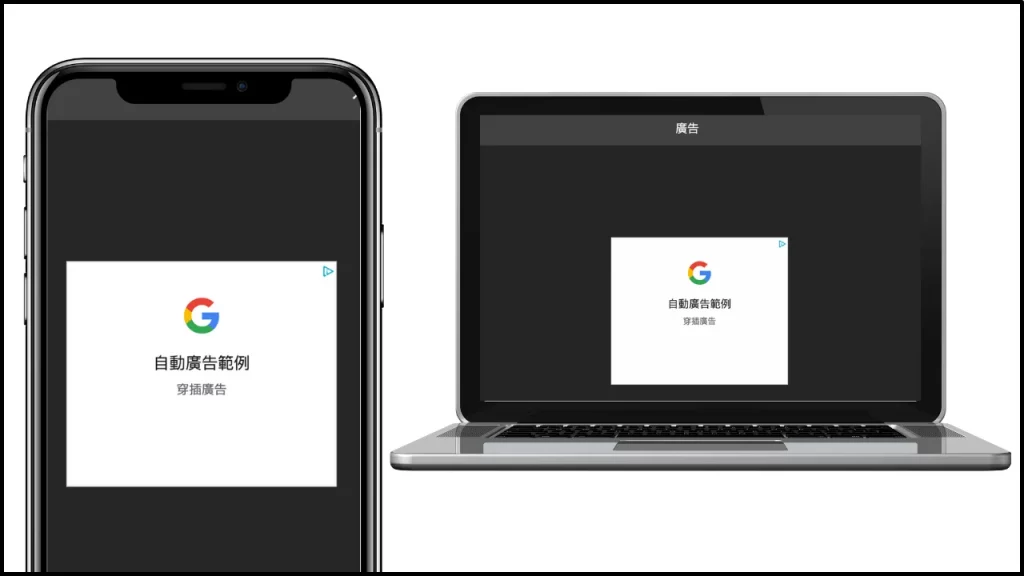
穿插廣告(Vignette Ads)是一種「全螢幕」的廣告格式,不管在電腦或是行動裝置都可以使用,主要出現的時機點是在網頁跳轉的時候,例如從網頁內點擊其他文章或是外部連結時,都有可能會出現,統整規則如下:
- 穿插廣告會在使用者離開目前網頁時出現,例如從文章內連結到另外一篇文章時、或是外部連結時。
- 系統在一小時內只會向使用者顯示「一次」穿插廣告,所以可以兼顧使用者體驗。
- 跟錨定廣告一樣,有明顯的關閉按鈕,使用者可以輕鬆關閉穿插廣告。
因為是以全螢幕顯示廣告,所以不同裝置間的廣告大小也就相當多元化,目前沒有詳細資料可以明確指出穿插廣告出現的大小,但合理來說,官方「支援的廣告大小」文件中所提到的大小,應該都有機會出現。
前置設定
在使用自動廣告之前,我們必須先在網頁「<head></head>」之間置入代碼,我是直接使用 Ad Inserter 外掛設定,其他外掛方法大同小異,步驟如下:
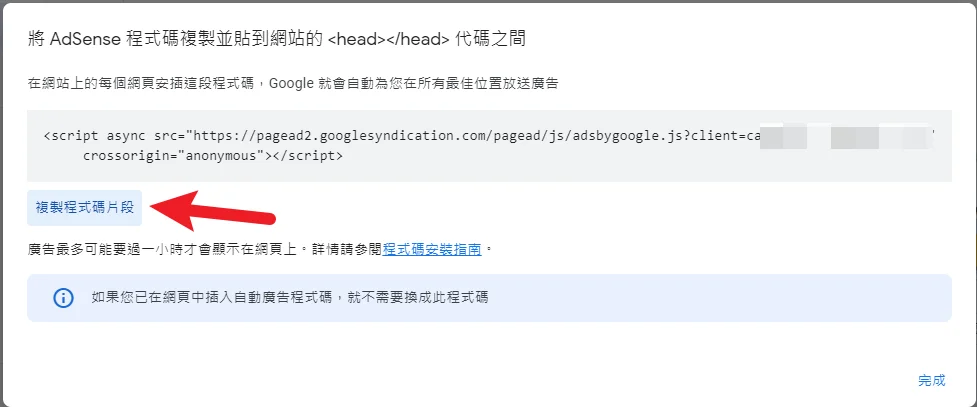
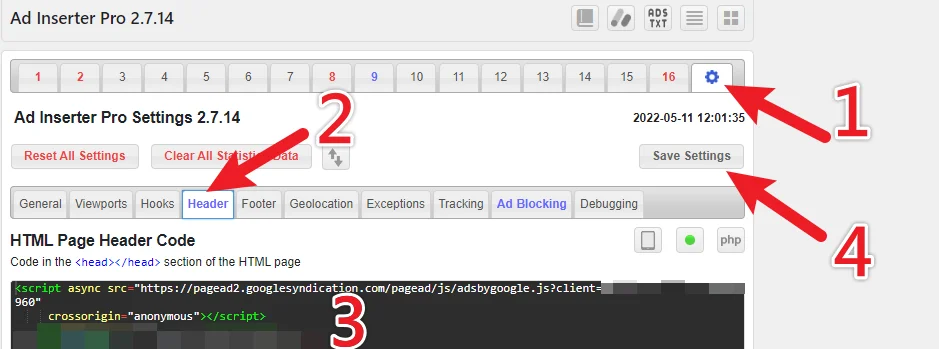
STEP 1

在 AdSense 後台取得程式碼,如上圖。
STEP 2

複製完整程式碼片段,回到 WordPress 後台。
STEP 3

利用外掛埋入程式碼片段,圖例是使用 Ad Inserter。
另外如果你原本就有手動「在每個頁面」置入廣告單元程式碼,那這個步驟就可以不用做,因為廣告單元程式碼也包含上述那一段,所以就算不在「<head></head>」之間埋入指定代碼,也可以使用自動廣告。
設定教學

如果你想要在網站上設定錨定廣告與穿插廣告,不像頁緣固定廣告需要自己設定程式碼,這兩種廣告格式只能藉由「自動廣告」來設定並開啟,這時候大家可能會想說,自動廣告不是會把頁面弄得很亂嗎?請別擔心,網頁內的廣告與這兩種廣告的格式設定是分開的,所以我們可以單純只設定錨定廣告或穿插廣告,或是兩種都一起設定。
還有另外一個前提,當然是你的網站要通過 Google AdSense 的申請,詳細教學文章可以參考「教學|5分鐘學會如何申請 Google AdSense 完整設定+教學」。
預估時間: 10 minutes
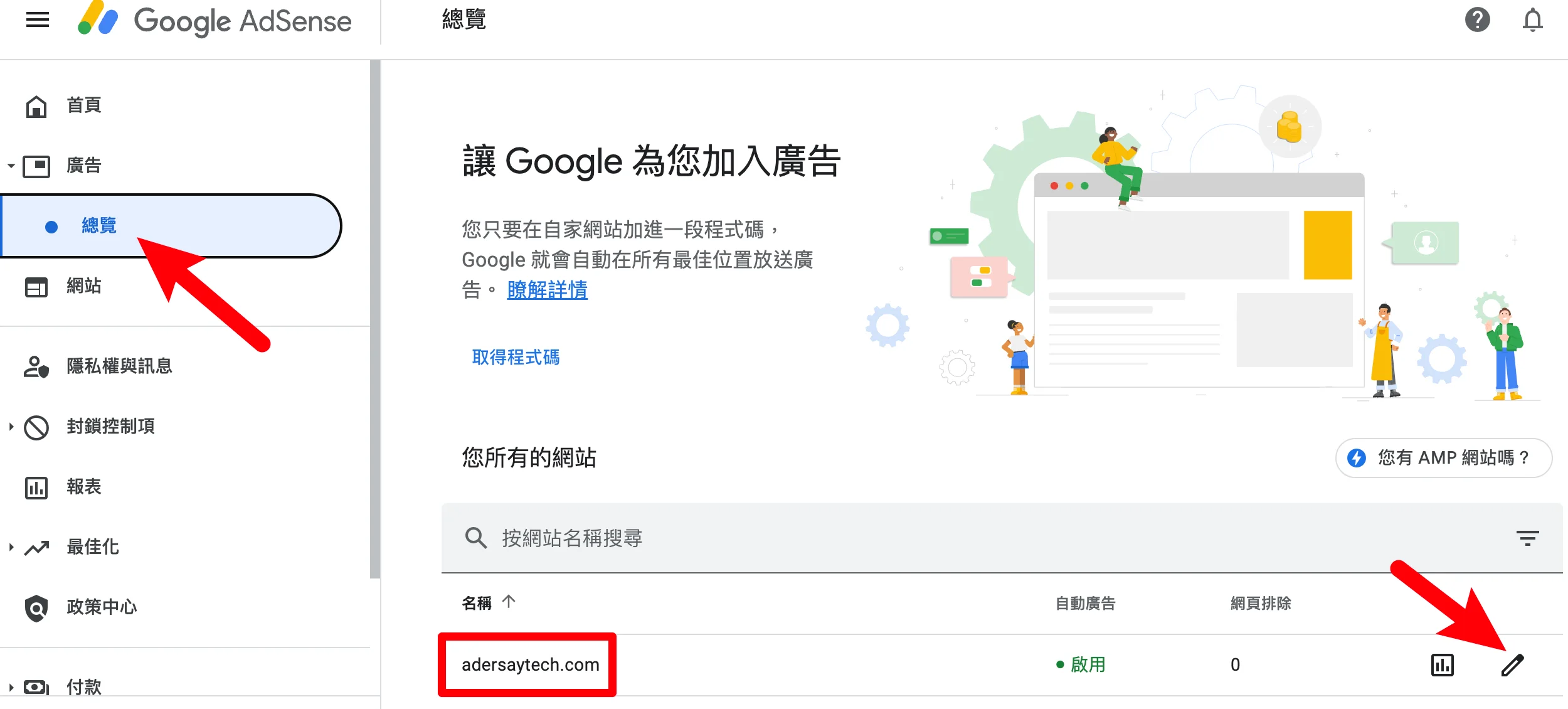
STEP 1

前往你的 Google AdSense 後台,廣告總覽選項下,右方畫面會有自己的網站,點選最右方的設定。
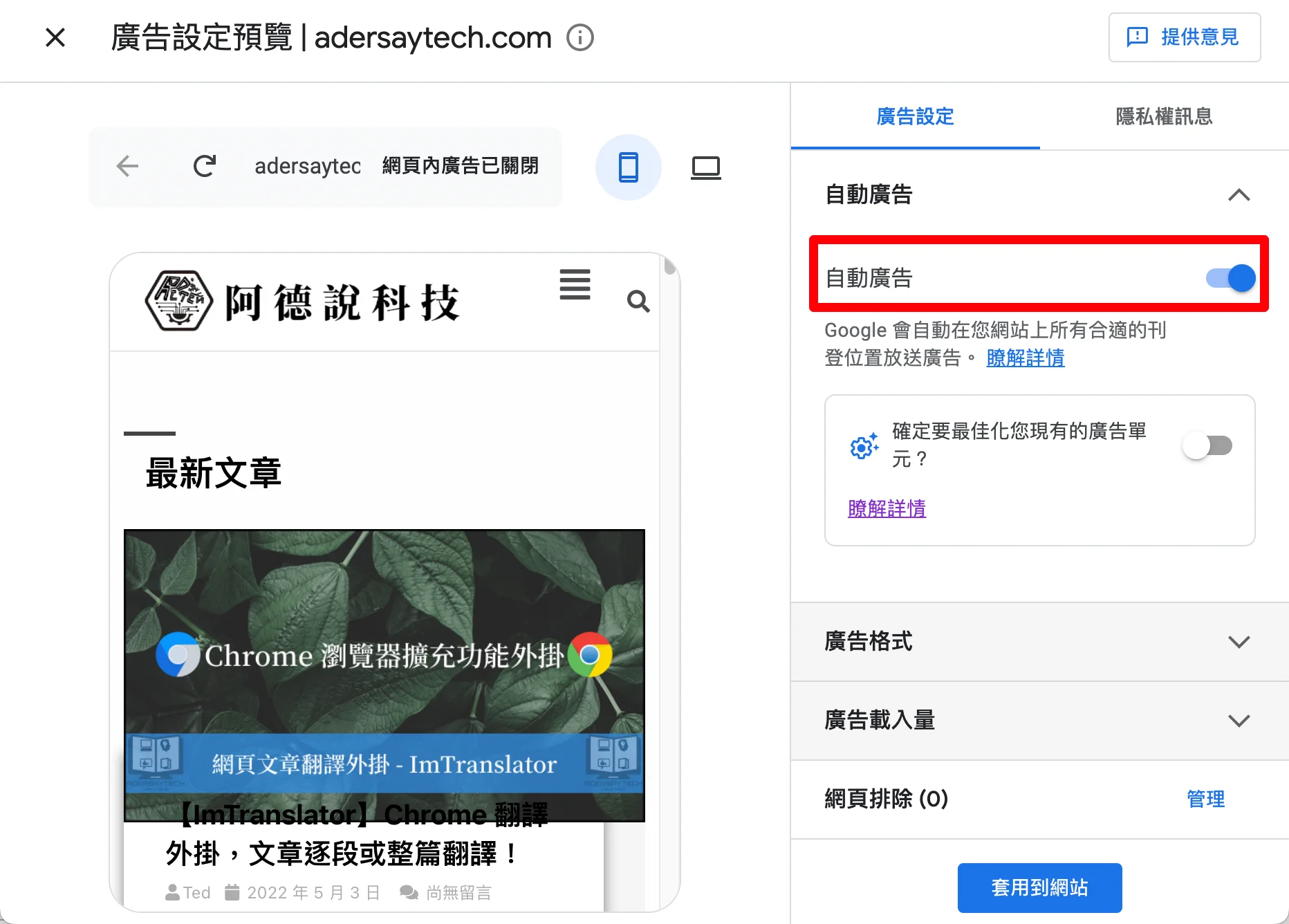
STEP 2

進入自動廣告設定後,會看到如上圖畫面,左邊為行動裝置或電腦的預覽畫面,右方為選項設定,我們要把「自動廣告」打開,這樣才可以自動的在網頁上插入錨定與穿插廣告。
STEP 3

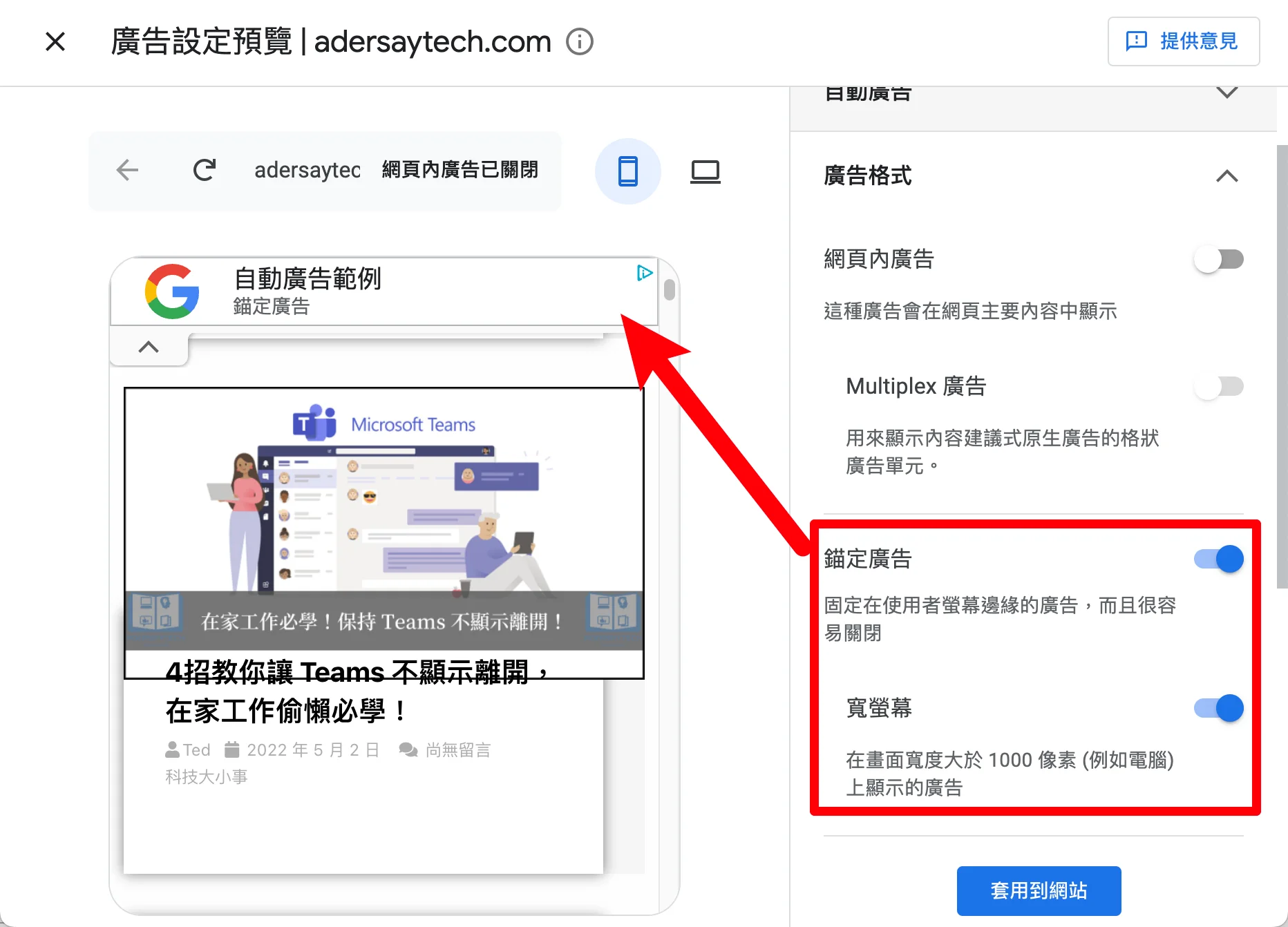
接下來把右邊設定視窗往下拉一點,在廣告格式的設定中,可以看到錨定廣告的開關,如果只打開第一個開關,則錨定廣告只會在行動裝置上出現,如果你想要電腦裝置也出現,下方的寬螢幕選項也要開啟。
開啟之後,左邊的預覽畫面就會顯示範例,可以自行切換裝置來觀看範例有沒有符合自己的預期。
備註:第一個「網頁內廣告」則是會自動在網頁內插入廣告,但是通常會比較凌亂,建議自己手動設定插入。
STEP 4

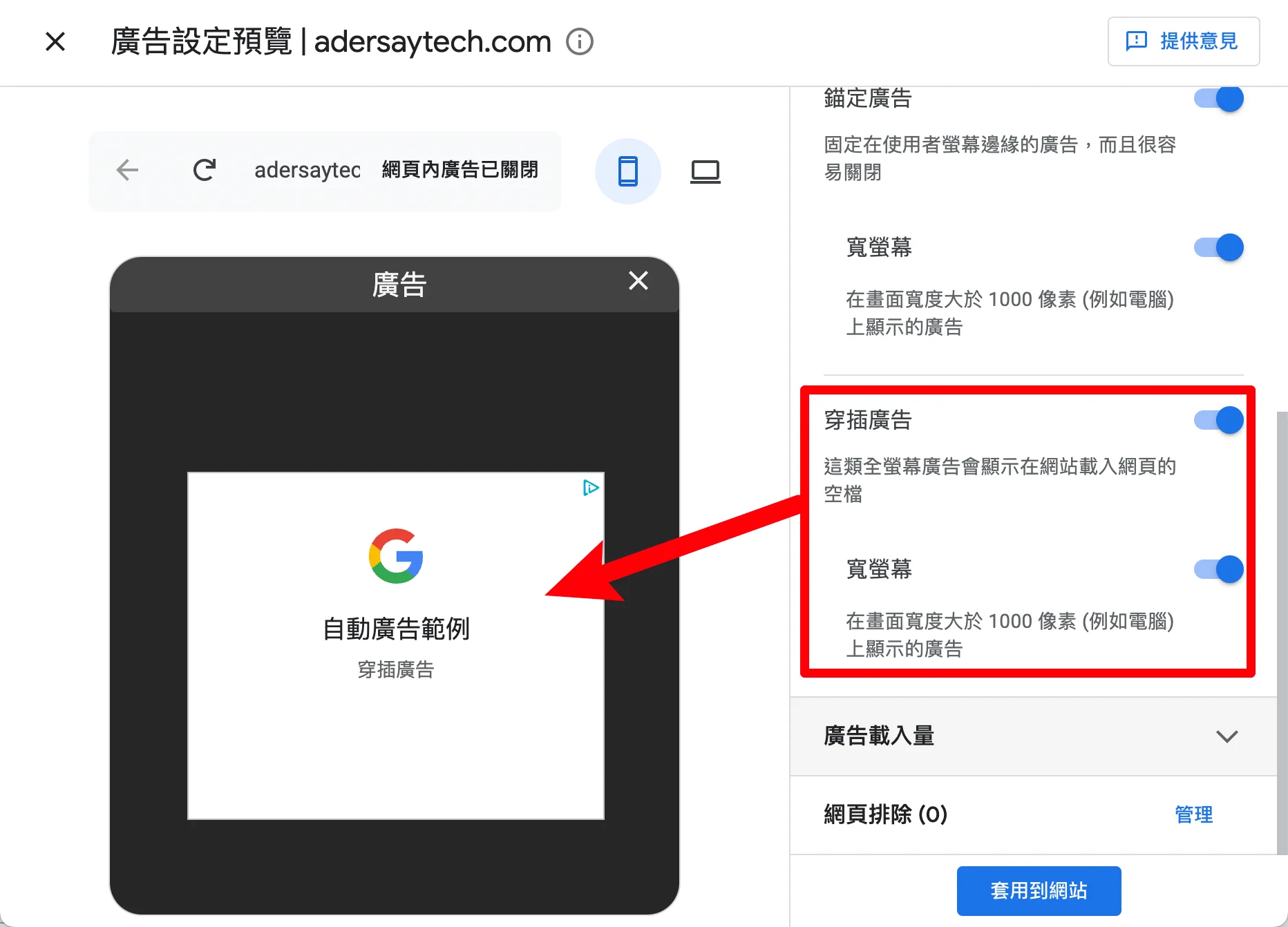
再往下一點則是穿插廣告的設定,跟錨定廣告一樣,可以選擇只在行動裝置上出現,或是電腦與行動裝置都出現,設定完成後,在左方預覽視窗內點擊任意連結,就會顯示穿插廣告的範例。
另外則是在最下方的「網頁排除」選項中,可以個別設定哪些頁面布顯示廣告,如果有需求的可以個別設定。
STEP 5

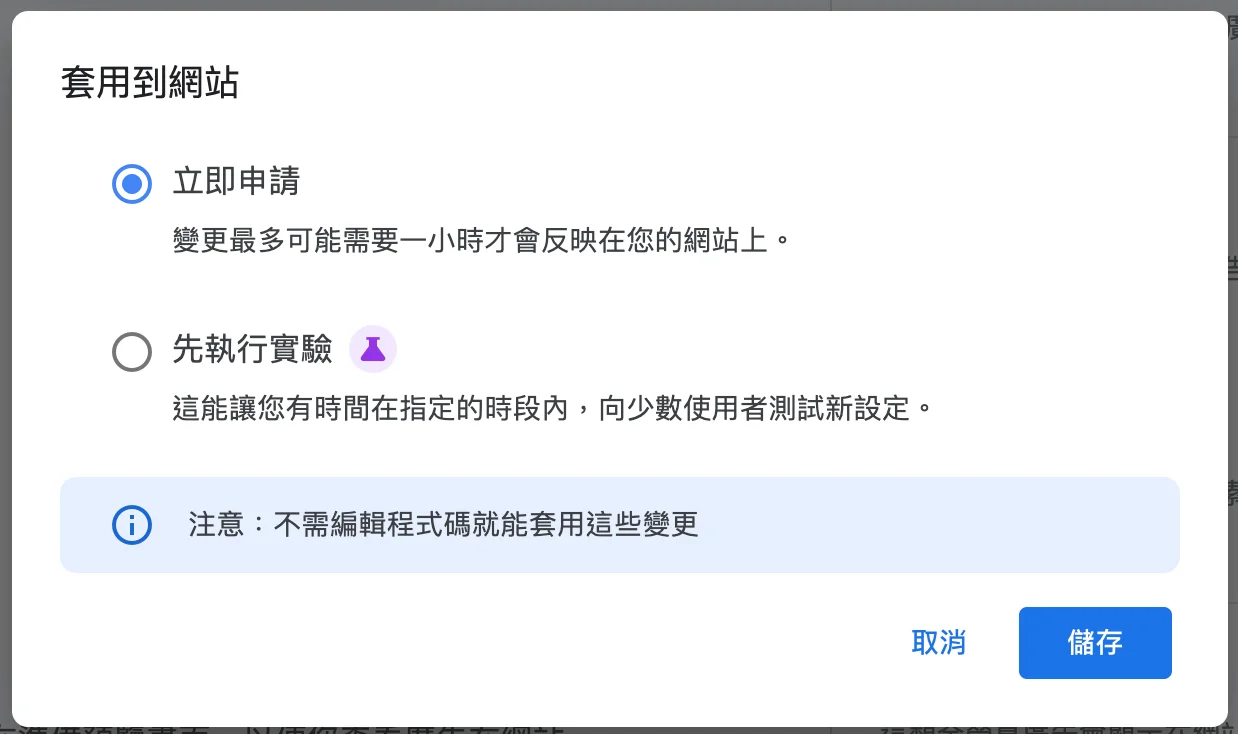
最後確認廣告設定與效果都沒問題後,就可以按一下「套用到網站」,會看到如上圖視窗,有立即申請或先執行實驗的選項,如果想要先看看成效,可以選擇先執行實驗,我自己是沒有實驗,直接選擇立即申請,一小時內就會在網頁上出現錨定與穿插廣告。
Supply:
- Google AdSense
Tools:
- Google AdSense
效果預覽
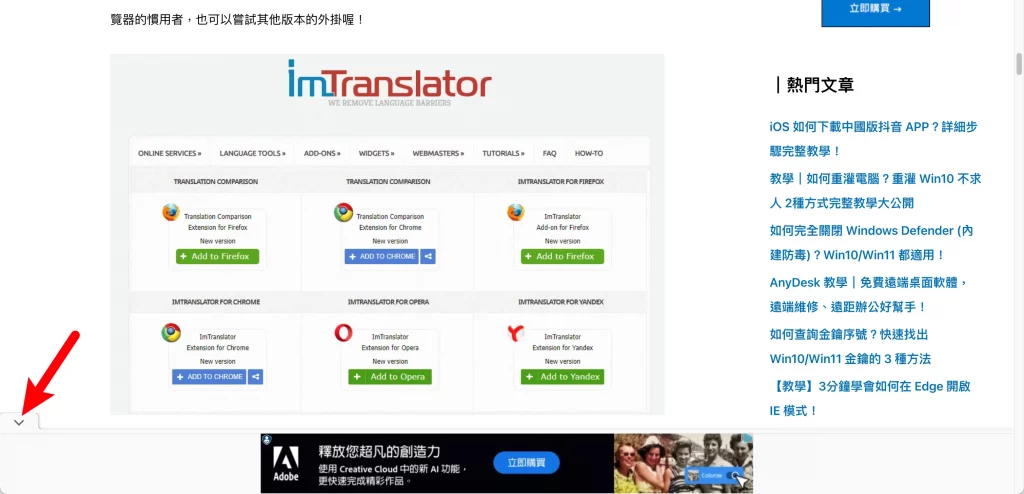
我自己是在設定完成後,幾乎馬上就生效,並沒有真的等待一小時,以下為效果預覽圖,供各位參考。



總結
以上就是今天針對 AdSense 錨定與穿插廣告的介紹與設定教學,基本上這兩種廣告格式,都會明顯的提升網站廣告的收益,並且都可以很容易地被使用者關閉,除了可以增加收益外,也與使用者體驗做一個平衡。
建議各位有 AdSense 資格的站長,都可以啟用這兩種廣告格式來測試看看,是否對自己現階段的收益有幫助,如果沒有太大幫助,隨時可以關閉,並不會有太複雜的流程。
常見問題
什麼是錨定廣告?
錨定廣告(Anchor Ads)是一種會在電腦與行動裝置網頁的「上下邊緣」顯示的廣告格式,在不影響閱讀的情況下,即便是使用者在滑動瀏覽網站內容,也會緊貼著上下邊緣,但是使用者可以輕易的把這種廣告縮小關閉,所以在使用者體驗與廣告收益間,可以達到一個很好的平衡。
什麼是穿插廣告?
穿插廣告(Vignette Ads)是一種「全螢幕」的廣告格式,不管在電腦或是行動裝置都可以使用,主要出現的時機點是在網頁跳轉的時候,例如從網頁內點擊其他文章或是外部連結時,都有可能會出現。
要如何設定這兩種廣告格式?
目前 AdSense 的錨定廣告與穿插廣告,只能透過「自動廣告」來設定,可以容易的開啟或關閉。