最後更新日期:2022年05月28日
Google AdSense 的廣告單元種類共有五種,分別是「多媒體廣告」、「動態內廣告」、「文章內廣告」、「多重廣告」與「搜尋引擎」,而一般來說我們最常用的就是「多媒體廣告」單元,因為預設為「回應式廣告格式」,可以適用於任何情境,是最為方便的一種廣告格式。
本篇文章會針對 AdSense 回應式廣告做介紹,還會教學如何修改 CSS 代碼進行簡單的客製化,一起繼續往下看吧!
回應式廣告是什麼?

先前曾經介紹過「RWD」的概念,也就是「回應式網頁設計」,簡單來說就是網頁可以根據不同裝置去自動調整版型,以符合各種裝置螢幕大小,而「回應式廣告」的概念也是一樣,最主要的目的就是在各種不同大小的螢幕中,可以顯示最佳的廣告大小。
根據官方說明,回應式廣告主要特色如下:
- 依據可用空間自動調整廣告大小
- 廣告大小可隨螢幕方向調整
- 行動裝置上可顯示「全寬度廣告」
以上三點帶來的好處不少,最主要可以減少我們針對不同螢幕去調整廣告大小所需要的時間,再者就是也可以提高網站的收益,所以決大部分的網站站長,都會選擇直接使用回應式廣告格式,相比之下會方便快速許多。
如何實現回應式廣告?

在開始今天的教學之前,請讀者們先確定自己的 AdSense 帳號有申請並且審核通過,申請的教學可以參考「教學|5分鐘學會如何申請 Google AdSense 完整設定+教學」一文。
另外本章節教學導入回應式廣告單元是利用 Ad Inserter 外掛來達成,如果還不熟悉該外掛的讀者可以參考「3分鐘學會如何利用 Ad Inserter 外掛在網頁安裝插入 Google Adsense 廣告」一文。
預估時間: 5 minutes
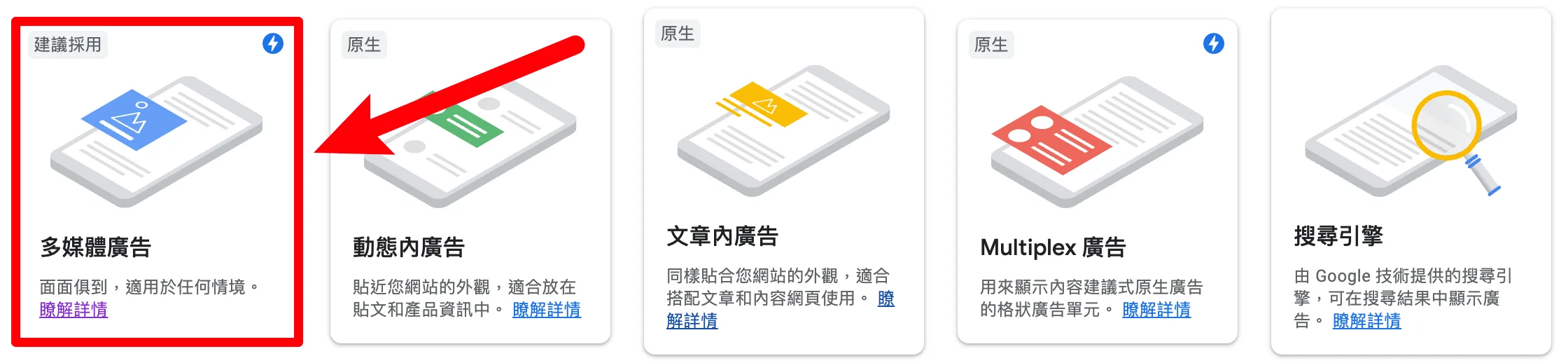
STEP 1

前往你的 Google AdSense 後台,在廣告單元中選擇「多媒體廣告」,如上圖所示。
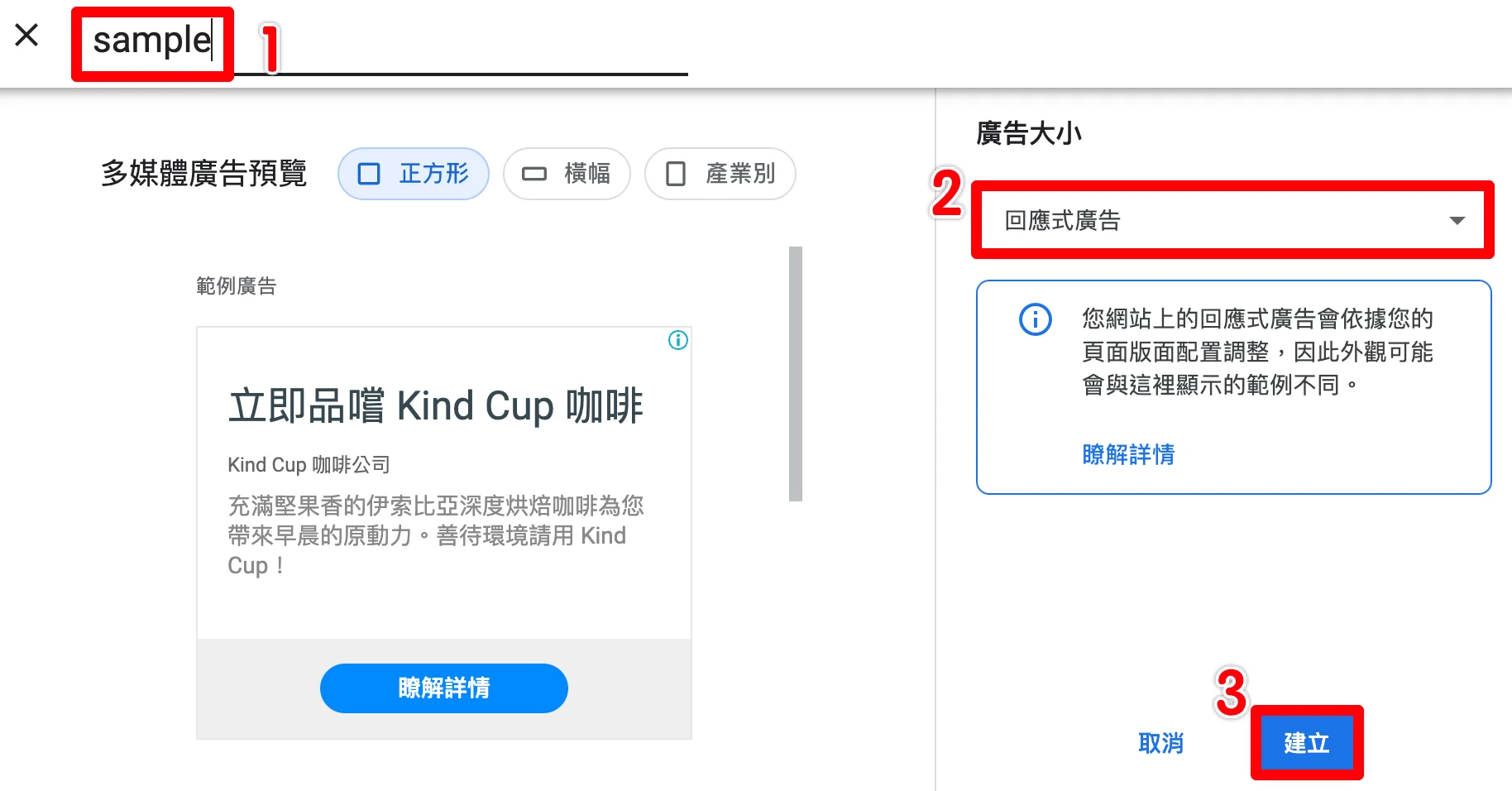
STEP 2

按照上圖的步驟,依序先對廣告單元命名,廣告大小請選擇回應式廣告,最後按一下建立。
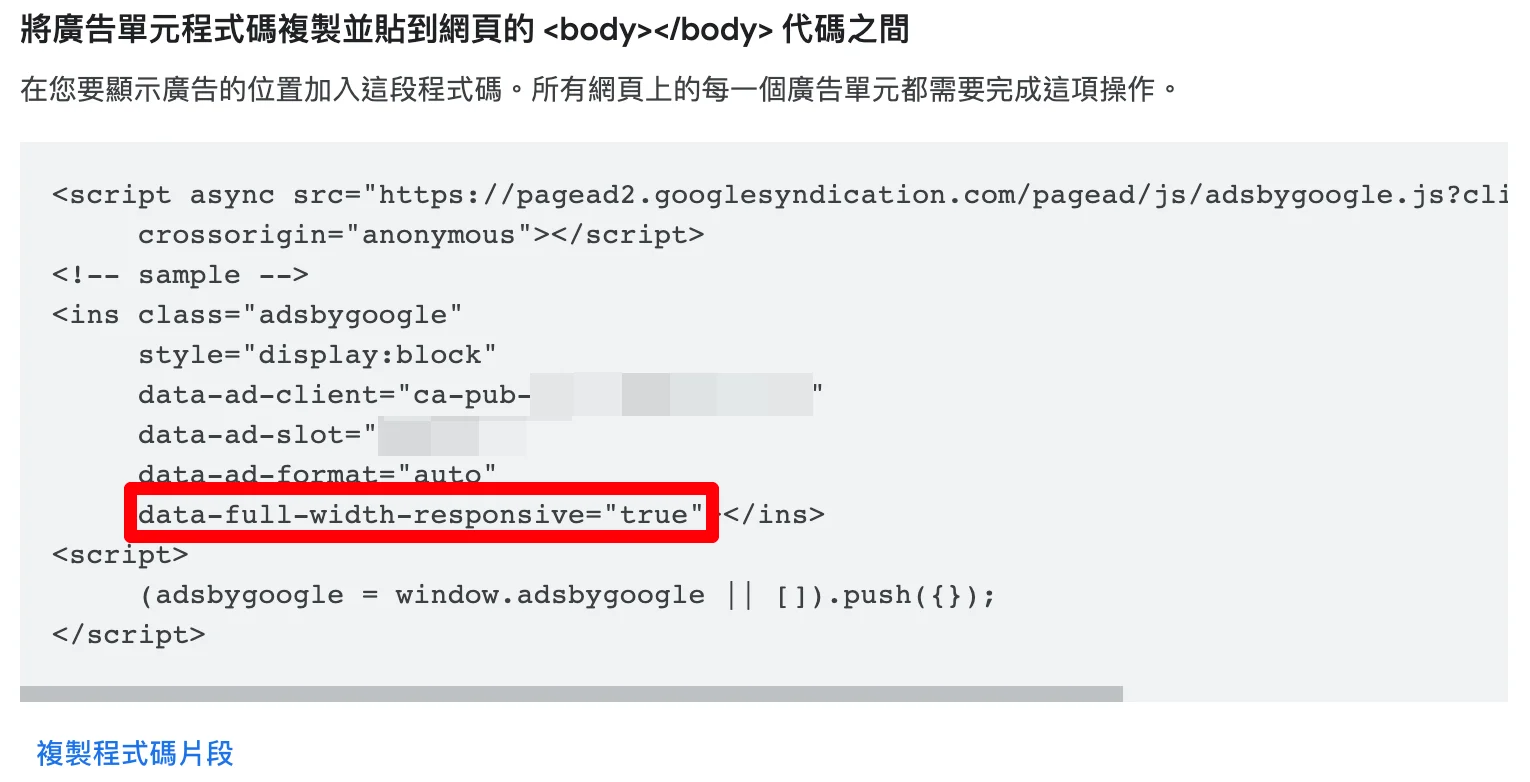
STEP 3

回應式廣告單元建立成功後,就會看到如上圖的廣告代碼,紅色框框處的 responsive 值等於 true,就代表該廣告單元是回應式,我們先把整段廣告代碼複製起來,回到 WordPress 後台。
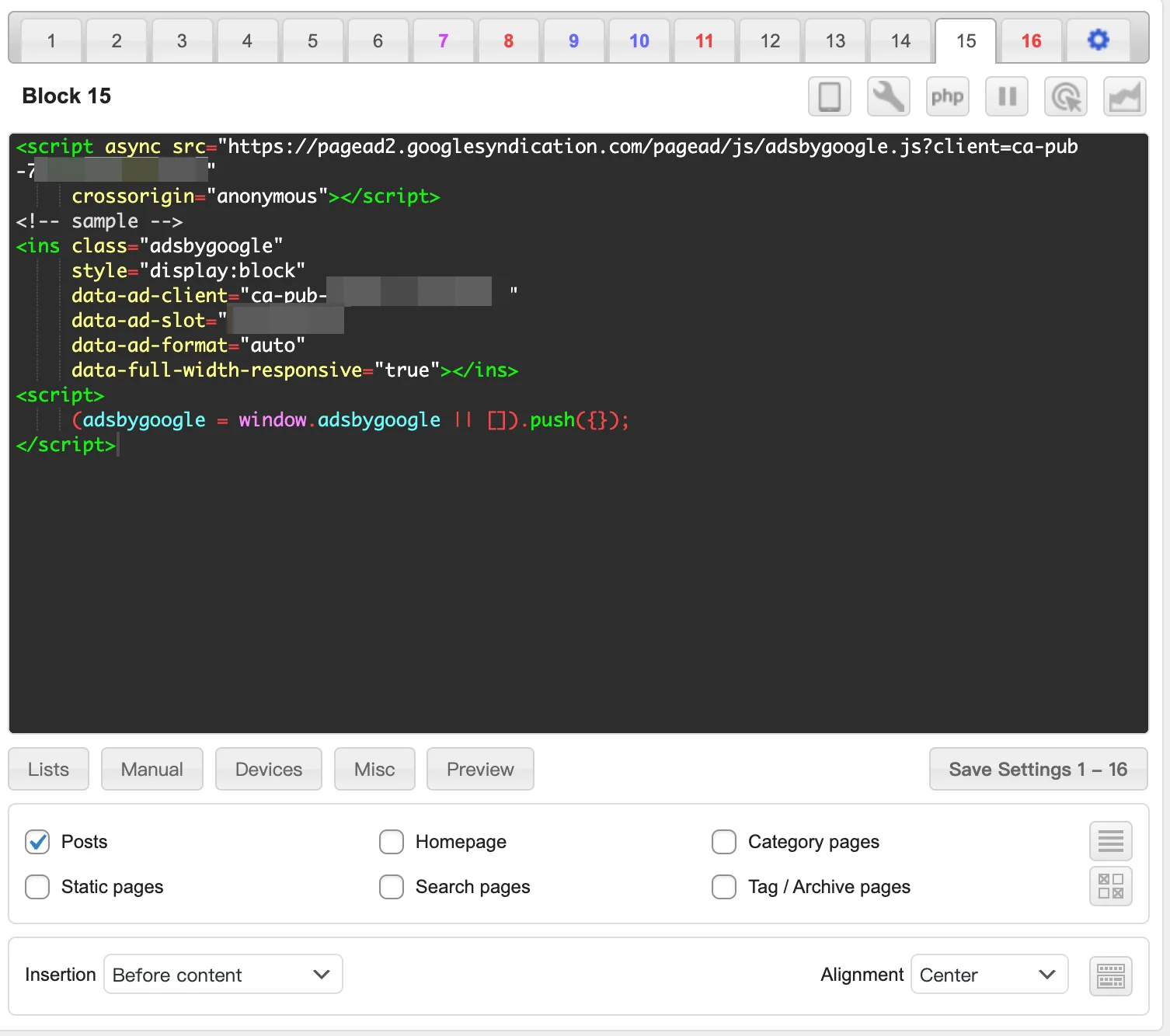
STEP 4

在 Ad Inserter 外掛中貼上廣告程式碼,並且設定相對應的規則,這部分我就不贅述,詳細教學與做法可以參考本章節一開始所提到的文章,設定完成後就可以在網頁上的指定位置顯示 AdSense 回應式廣告。
Supply:
- Google AdSense
Tools:
- Ad Inserter
如何修改回應式廣告代碼?
你可能會有疑惑,就已經是回應式廣告了,為什麼還要修改廣告代碼?最主要的因素還是跟「廣告大小」有關係!
回應式廣告絕大部分都是以「較大」的廣告版面、或是「全幅寬」的廣告版面呈現,這樣的廣告大小在很多時候容易造成版面位移、或是跟自己網頁的排版不成比例,這個時候有些站長就會想要把廣告大小固定在某些尺寸。
另外一種原因是跟網站收益直接相關,之前曾經介紹過「AdSense 五個成效最佳的廣告大小」,在「收益至上」的站長心裡面,當然會想要把網站收益最大化,這時候也需要修改一下廣告大小。
最後一種情況跟螢幕大小有關,雖然外掛也可以做到針對不同螢幕大小,顯示或不顯示廣告,但是我們透過修改廣告代碼也可以達成,針對自定義的螢幕大小來顯示或不顯示廣告。
以上的情況都可以修改廣告代碼來達成,但必須符合「廣告導入指南政策」,以下所介紹的方法來自官方「如何修改回應式廣告程式碼」一文,都是在可接受的範圍內,請放心使用。
根據螢幕寬度指定廣告大小
以下的代碼代表:
- 在螢幕寬度小於「768px」時,顯示 336×280 廣告大小。
- 當螢幕寬度在「768px」與「1280px」之間,顯示 468×60 廣告大小。
- 螢幕寬度大於「1280px」時,顯示 728×90 廣告大小。
只要你把下方代碼中的 Sample、ca-pub、ad-slot 換成自己的,就可以實現上述的規則。
<div align="center">
<style type="text/css">
.Sample { width: 336px; height: 280px; }
@media (min-width:768px) { .Sample { width: 468px; height: 60px; } }
@media (min-width:1280px) { .Sample { width: 728px; height: 90px; } }
</style>
<ins class="adsbygoogle Sample"
style="display:block;"
data-ad-client="ca-pub-XXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXX"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX" crossorigin="anonymous"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>根據螢幕寬度隱藏廣告
在有些情況下,需要針對特定螢幕大小隱藏廣告單元,最常用的例子就是把廣告放置在「側邊欄」的時候,通常會設定在「手機」或「平板」等行動裝置不顯示,這時候就可以透過以下代碼實現:
- 螢幕小於「999px」時,不顯示任何廣告單元。
- 當螢幕大小在「999px」與「1365px」之間時,顯示 160×600 廣告大小。
- 當螢幕大於「1365px」時,顯示 300×600 廣告大小。
<style type="text/css">
.Sample { display:block; width: 160px; height: 600px; }
@media (max-width: 999px) { .Sample { display: none; } }
@media (min-width:1365px) { .Sample { width: 300px; height: 600px; } }
</style>
<ins class="adsbygoogle Sample"
data-ad-client="ca-pub-XXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXX"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX" crossorigin="anonymous"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>總結
以上就是針對回應式廣告的教學,目前我自己文章內的廣告是使用「沒有修改」的回應式廣告,因為我比較懶,也不是收益至上的站長,一切隨緣,但是針對側邊欄我則是有修改,才不會因為螢幕太小讓廣告太靠近邊界,影響捲動或閱讀。
當然回應式廣告不代表收益就會差,因為 Google 隨時都在精進自己的演算法,建議站長們可以不同廣告大小都測試個一段時間,選擇自己最佳的即可,當然也是要有時間啦!
常見問題
回應式廣告是什麼?
最主要的目的就是在各種不同大小的螢幕中,可以顯示最佳的廣告大小。
官方允許修改廣告代碼?
根據官方說明,可以有限度的修改。

