最後更新日期:2022年05月28日
把網站上面的圖片壓縮,是一種對於提升網站載入速度很好的方法,一般來說,壓縮率越高的話,圖片會越失真越不清楚,所以我們需要的是在壓縮率與失真之前找到平衡點,才不會讓圖片看起來不清楚,間接影響讀者的體驗與 SEO 排名。
今天所要介紹的是 WordPress 上專門處理優化圖片的外掛 ShortPixel Image Optimizer,可以輕鬆幫你達到自己辦不到的平衡點,如果過程中有任何問題,歡迎隨時在文章底下留言,或是透過聯絡我跟我溝通討論喔!
ShortPixel 簡介
ShortPixel 是一款免費的圖片壓縮工具,可以幫你優化並大幅減少圖片檔案大小且失真率極低,最高可達 90% 的壓縮率!有提供線上網頁版本以及 WordPress 外掛版本,並有 3 種圖片壓縮模式:
- Lossy(有損壓縮):壓縮率最高可達 90%,但是圖片會有比較明顯失真。
- Glossy(平滑壓縮):壓縮率次於有損壓縮,約可達 60-80%,除了能使圖片不失真外,還可保有高度壓縮率。
- Lossless(無損壓縮):壓縮率僅約 5-15% 左右,但相對的可保有圖片最原始的樣貌。
目前 ShortPixel 則是支援 6 種格式:JPG、PNG、GIF、PDF、WebP、Avif
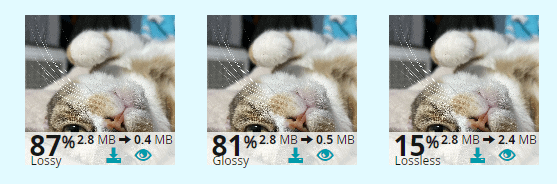
從下圖實測範例來看,壓縮後減少了不少的檔案大小,也比較推薦使用Glossy壓縮方式,因為可以保有其他兩種方式的優點。

原始圖片大小:2.8 MB
Lossy:壓縮率 87%,檔案大小 2.8MB→0.4MB
Glossy:壓縮率 81%,檔案大小 2.8MB→0.5MB
Lossless:壓縮率 15%,檔案大小 2.8MB→2.4MB
為什麼需要壓縮圖片?
主要的目的就是增加網站讀取速度,減少伺服器儲存空間的使用,也有助於 SEO 的排名喔!

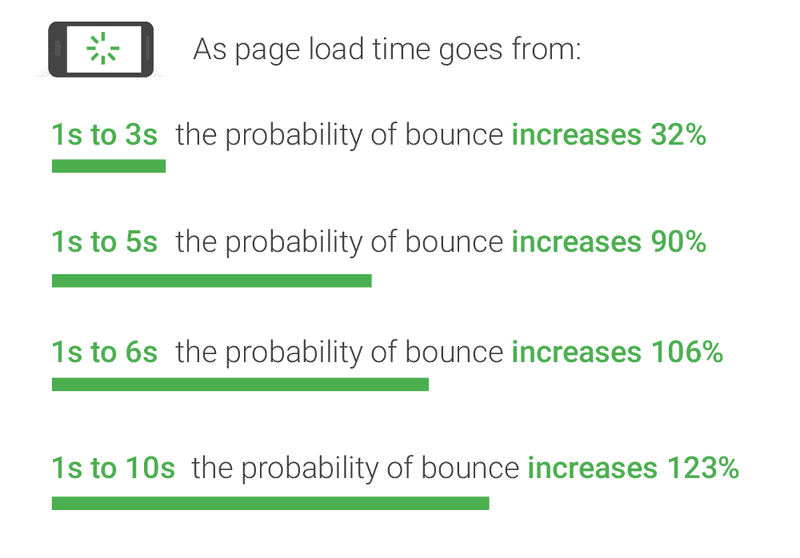
根據 Google 研究數據,網站讀取速度如果大於 3 秒,使用者關閉或離開網站的機率是 90%,超過 5 秒增加到 106%,超過 6 秒則有 123%,所以這就是為什麼要對圖片做壓縮優化的最大原因!
壓縮圖片有以下幾項優點:
- 大幅減少圖片檔案大小有助於減少儲存空間使用率。
- 增加網站讀取的速度,減少伺服器的負擔。
- 有助於SEO排名,因為網站載入讀取速度是使用者決定會不會停留在你網站的最重要因素之一。
註冊 ShortPixel
使用 ShortPixel 必須要先註冊他們的會員,註冊步驟如下。
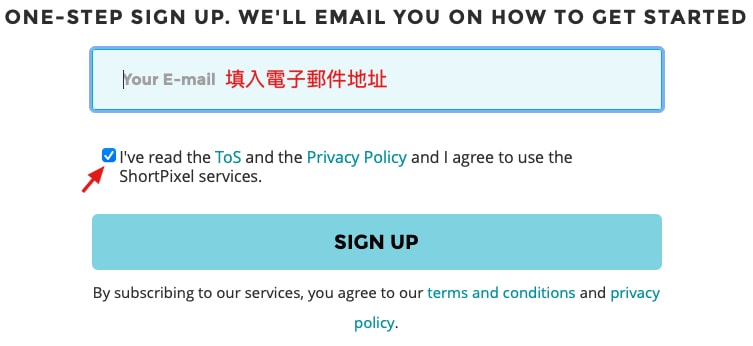
STEP 1
ShortPixel 可以免費註冊成為會員,每個月會有 100 張圖片的免費額度,如果沒有太大的需求,這額度其實綽綽有餘!

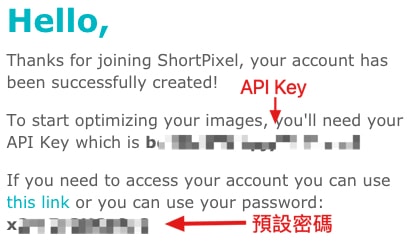
STEP 2
註冊完成後,電子郵件信箱會收到一封 ShortPixel 寄來的信件,會告訴你目前的密碼是多少以及 API key(WordPress 外掛啟用時使用),記得登入主控台自行修改密碼喔!(如果找不到請到垃圾郵件內尋找XD)

STEP 3
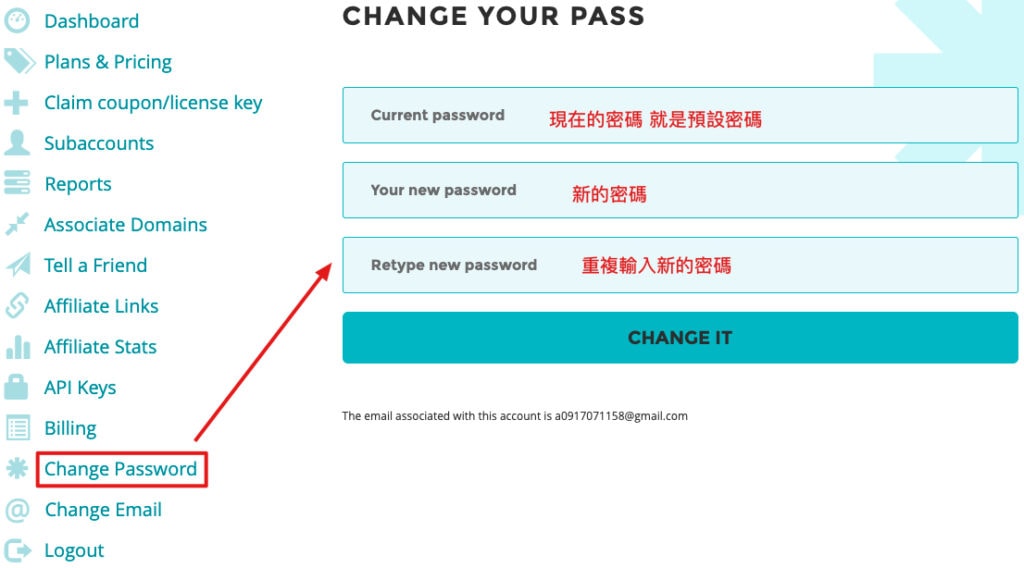
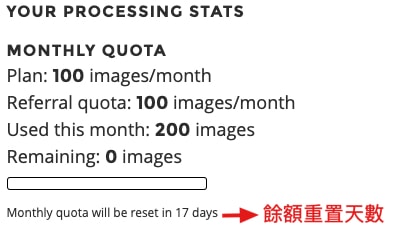
之後可以登入主控台更改密碼以及查看目前可用的免費餘額,非常的方便!


STEP 4 (選擇性)
因為免費優化壓縮圖片的額度每個月只有 100 張,如果你每個月都超過 100 張,可以考慮付費方案:
- 每個月固定付費購買,價格會比較便宜,但是沒有使用完的額度下個月就會過期。
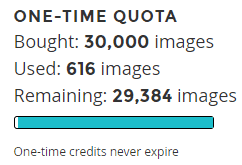
- 一次性購買固定數量,價格會貴一點,但是沒有使用期限!
我自己是比較推薦一次性購買,隨時想用就用,沒有過期的壓力啊!一次性購買則有以下幾種額度數量可以選擇:
- 10000張:9.99美金
- 30000張:19.99美金
- 50000張:29.99美金
- 170000張:99美金
- 500000張:249美金

使用方式
ShortPixel 的使用方式有分成網頁版及 WordPress 外掛版,一般來說如果有使用 WordPress 外掛版本,就不會去使用網頁版,因為外掛在我們上傳圖片後會自動依照我們所設定的處理好圖片!
當然也有人選擇不使用外掛的方式,直接用網頁版本壓縮後再上傳,這也沒什麼不好,依照自己習慣即可。
網頁版使用方式
STEP 1
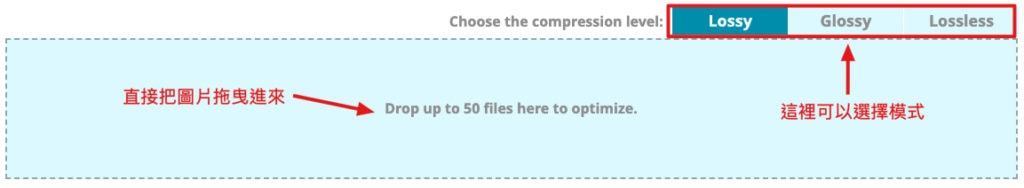
打開網頁版,記得登入帳號,如果沒有登入帳號也可以使用,只是檔案限制 10MB 內。登入帳號後可以解除這個限制,一次可以上傳50張圖片進行壓縮。

STEP 2
拖曳圖片進去後,會自動開始壓縮你所設定的模式,壓縮完成就可以打包下載啦!

WordPress 外掛安裝方式
STEP 1
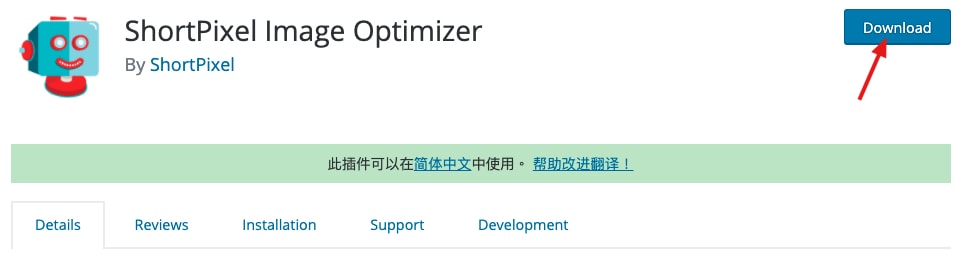
前往外掛下載頁面,點擊「Download」進行下載。

STEP 2
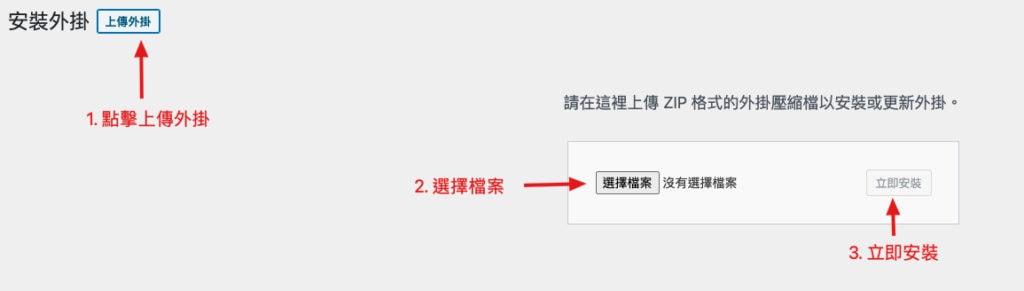
下載完成後,前往WordPress後台,進行上傳剛剛下載的檔案並安裝外掛。

STEP 3
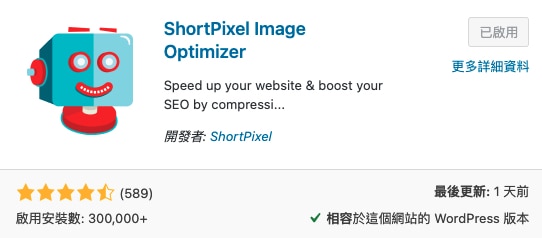
或是可以直接在後台進行搜尋,並線上安裝即可。

STEP 4
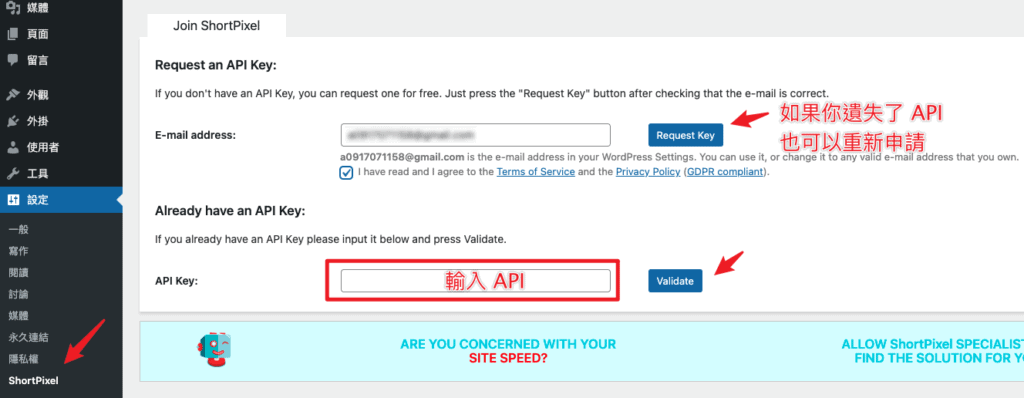
安裝完成後,從 WordPress 控制台進入設定頁面:【設定】→【ShortPixel】→【輸入 API Key】→【Validate】
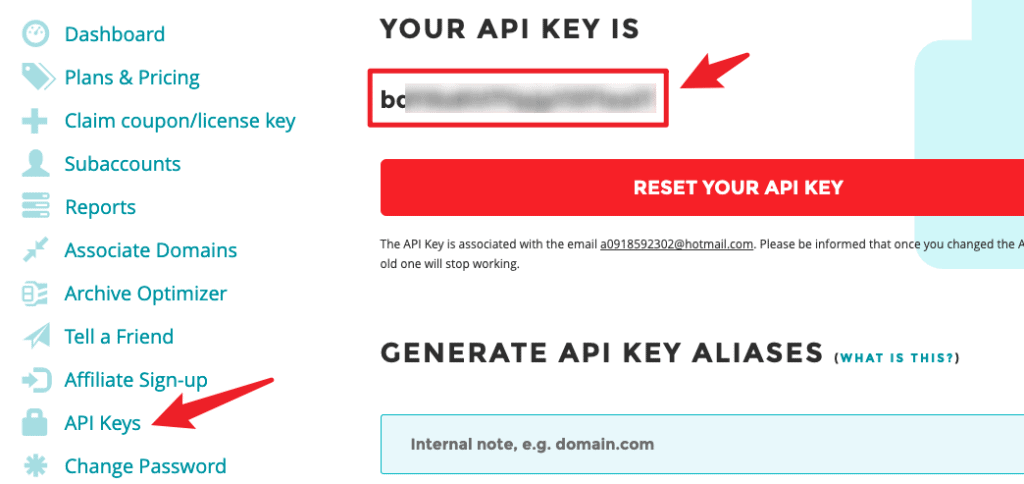
API Key 則是在先前收到的 Email 內可以查到,或是到【ShortPixel 後台】→【左側 API Keys】即可查詢到。


STEP 5
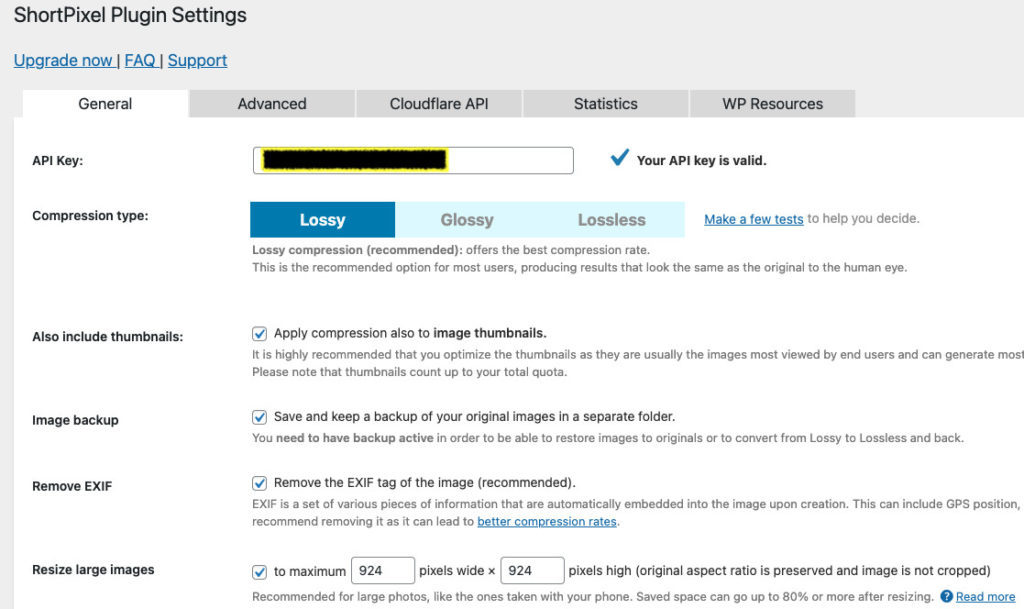
如果可以看到以下畫面,就代表啟用成功啦!

WordPress 外掛設定
在 WordPress 外掛版設定中,總共有 4 個大項可以分別進行設定,分別是:General(一般設定)、Advanced(進階設定)、Cloudflare API(CDN串接設定)以及 Statistics(數據統計),這邊會簡單的解釋各項設定,大家可以自行評估要不要開啟或設定喔!
General(一般設定)

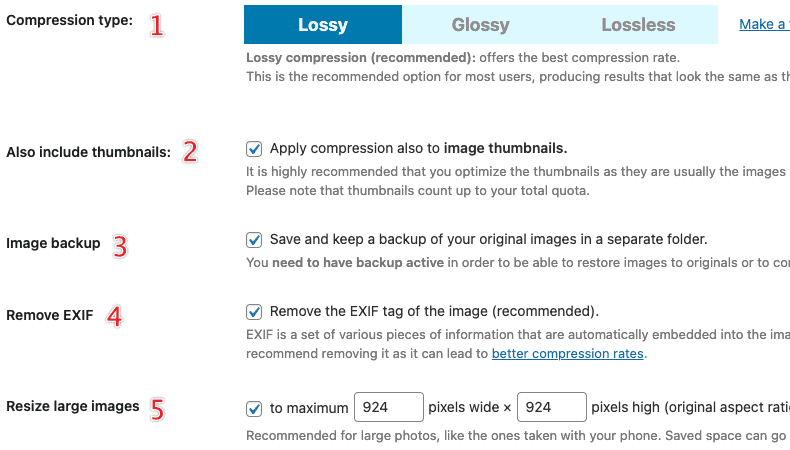
- Compression type:壓縮模式,推薦 Glossy(平滑) 壓縮。
- Also include thumbnails:圖片縮圖一起壓縮,建議勾選,但會消耗額度。
- Image backup:備份原始照片,會佔用伺服器空間,建議直接把照片備份在電腦即可。
- Remove EXIF:移除照片詳細資訊,如相片屬性及相機資料,建議勾選。
- Resize large images:建議勾選,可以把太大張的圖片重新調整大小,讓版面看起來舒適一點,不會影響畫質。
Advanced(進階設定)

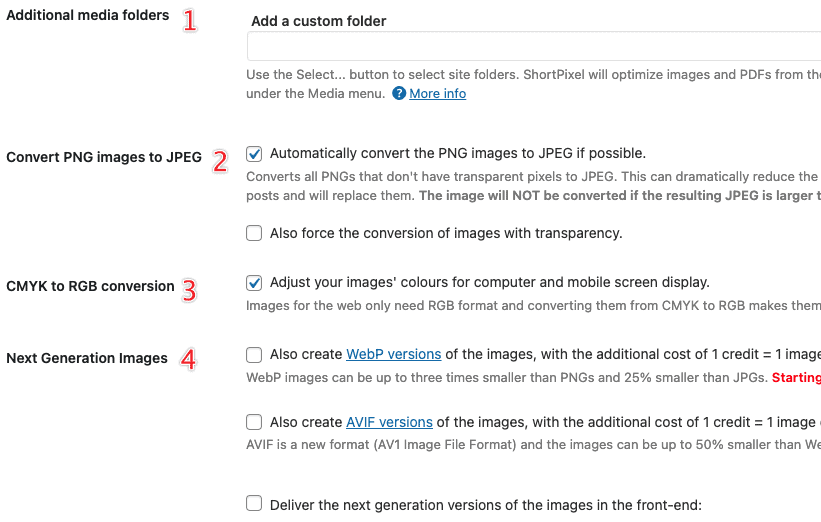
- Additional media folders:預設只會針對「媒體」照片的資料夾內進行優化,如果有其他地方的資料夾內照片想優化可以手動設定。
- Convert PNG images to JPEG:自動把 PNG 轉成 JPEG,可以大幅減少檔案大小。
- CMYK to RGB conversion:自動轉換成 RGB 格式,適合螢幕投影,建議勾選。
- Next Generation Images:可以把照片圖片轉成 WebP 或是 AVIF 格式,會消耗額度,AVIF 目前支援度還不高,建議可以使用 WebP 格式,教學文章請參考這篇。

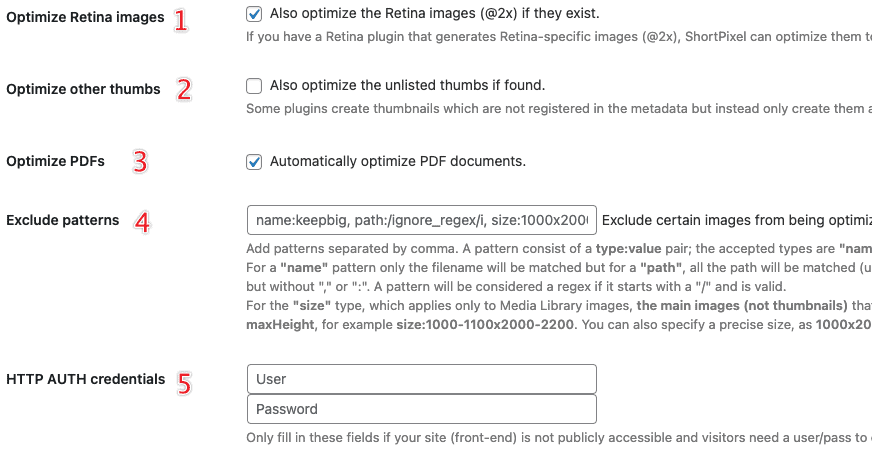
- Optimize Retina images:如果你有高解析度的 Retina 圖片,可以勾選。
- Optimize other thumbs:可以優化「外掛」的縮圖,例如外掛的 Logo 等。
- Optimize PDFs:優化 PDF 文件。
- Exclude patterns:可以設定排出優化壓縮的圖片,規則可以是「名稱」、「路徑」或是「照片大小」,例如我有某些高解析度的風景圖片不想要被優化壓縮,就可以利用此規則排除。
- HTTP AUTH credentials:用不到此空能,留白即可。

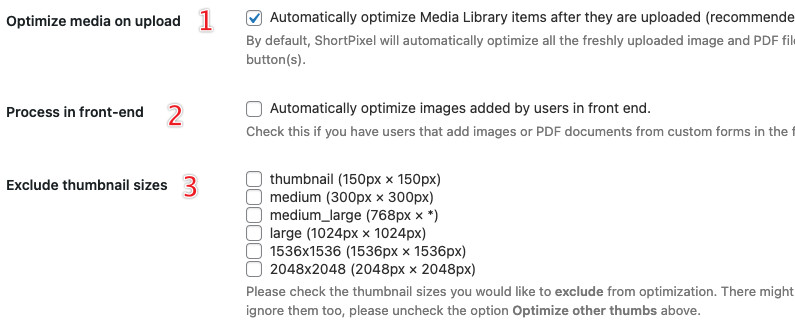
- Optimize media on upload:自動優化上傳的照片,必須勾選,沒有勾選要手動。
- Process in front-end:如果你網站有提供用戶上傳照片或 PDF 文件,可以勾選,會自動優化網站用戶所上傳的照片及 PDF。
- Exclude thumbnail sizes:可以針對縮圖的大小去設定排除優化的規則。
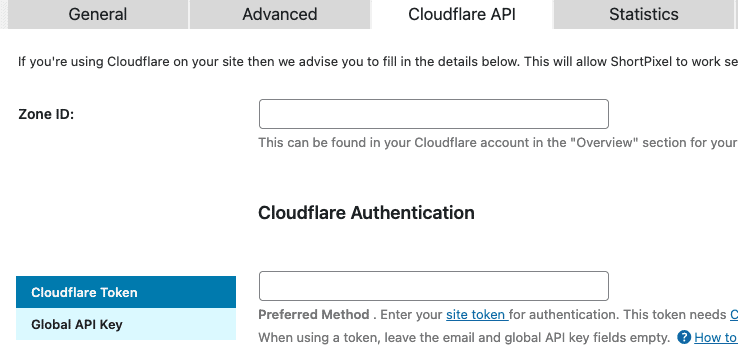
Cloudflare API(CDN串接設定)
如果你有使用 Cloudflare 的話,可以把 API 串接起來,這樣自動優化壓縮過的圖片,也會自動更新上傳到 Cloudflare 快取伺服器上,非常的方便,個人推薦使用!

Statistics(數據統計)
這頁面提供了相關外掛資訊,例如:
- Average compression of your files:檔案平均壓縮率
- Disk space saved by ShortPixel:外掛幫你省了多少儲存空間
- Your ShortPixel Credits:額度相關資訊

自動優化
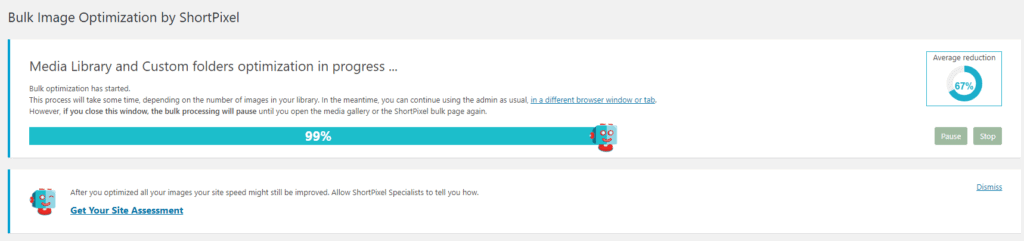
當上述所說的設定都完成後,就可以按下「Save and Go to Bulk Process」,就可以開始針對現有的圖片進行優化壓縮,進度畫面必須保持開啟,才能順利跑完,但可以切去其他頁面做其他事情。

第一次設定大致到這邊就已經完成,之後再上傳新的圖片,外掛就會自動進行優化,但偶爾還是手動跑一下 Bulk Process 會比較保險。
總結
圖片壓縮與畫質通常都要取得一個平衡點,檔案太大雖然畫質好,但是會影響網頁載入速度,檔案太小畫質不佳,但可以改善網頁載入速度,很難取得一個平衡點!
我們透過 ShortPixel Image Optimizer 這套外掛可以直接套用它內建的設定即可,他可以自動幫你把檔案大小與畫質間取得一個最佳的平衡,如果還沒有找到理想的圖片壓縮外掛,趕快來試用看看吧!
常見問題
ShortPixel 是什麼?
ShortPixel 是一款免費的圖片壓縮工具,可以幫你優化並大幅減少圖片檔案大小且失真率極低,最高可達90%的壓縮率!有提供線上網頁版本以及WordPress外掛版本
ShortPixel 支援哪些格式?
支援6種格式:JPG、PNG、GIF、PDF、WebP、Avif
ShortPixel 支援哪幾種壓縮模式?
共有三種模式:
1. Lossy(有損壓縮):壓縮率最高可達90%,但時圖片會有比較明顯失真。
2. Glossy(平滑壓縮):壓縮率次於有損壓縮,約可達60-80%,除了能使圖片不失真外,還可保有高度壓縮率。
3. Lossless(無損壓縮):壓縮率僅約5-15%左右,但相對的可保有圖片最原始的樣貌。
同一組 ShortPixel API Key 可以用在不同網站嗎?
可以,會消耗相同的圖片額度。
ShortPixel 有免費的方案嗎?
有,免費方案一個月有100張額度,每個月會重置。
壓縮圖片的優點?
有以下優點:
1. 大幅減少圖片檔案大小有助於減少儲存空間使用率。
2. 增加網站讀取的速度,減少伺服器的負擔。
3. 有助於SEO排名,因為網站載入讀取速度是使用者決定會不會停留在你網站的最重要因素之一。
ShortPixel|免費圖片壓縮外掛,90%高度壓縮且不失真,有感提升網站速度及降低儲存空間使用率的ShortPixel Image Optimizer | Ted聊科技
ShortPixel是一款免費的圖片壓縮工具,可以幫你優化並大幅減少圖片檔案大小且失真率極低,最高可達90%的壓縮率!有提供線上網頁版本以及WordPress外掛版本,支援6種格式:JPG、PNG、GIF、PDF、WebP、Avif。
Price Currency: USD
Operating System: WordPress
Application Category: UtilitiesApplication
5
