最後更新日期:2022年05月28日
先前曾經介紹過 TinyPNG 這款線上免費圖片壓縮工具,其實它也有推出 WordPress 外掛可以供架站者使用,讓圖片可以直接在伺服器端做優化處理,不必先手動優化再上傳,跟我之前也有介紹過的 ShortPixel 圖片壓縮外掛一樣,非常的方便!
本篇文章會教學如何使用 TinyPNG 所推出的 WordPress 外掛,如果在閱讀文章過程中有任何問題,歡迎隨時在底下留言,或是透過聯絡我跟我溝通討論,讓我們開始吧!
TinyPNG WordPress 外掛是什麼?

TinyPNG 這個名稱相信大家如果有在壓縮圖片,一定都會有聽過,因為他的網頁線上版圖片壓縮工具免費又好用,所以深受很多人的喜愛,加上他們獨家的技術,讓壓縮過後的圖片畫質跟原始圖片沒有什麼差別,但是檔案大小卻銳減不少。
現在 TinyPNG 也有推出 WordPress 專用的免費外掛,並完整支援繁體中文,可以把壓縮圖片這件事情全部自動化,只要把圖片上傳到 WordPress,壓縮優化的工作就交給伺服器端自動進行,TinyPNG WordPress 外掛可以省去先壓縮優化再上傳的麻煩。
在 WordPress 版本的 TinyPNG 一樣支援三種格式(PNG/JPEG/WebP),且每個月免費的圖片壓縮額度是 500 張,這個數量已經足以應付一般小型的網站,如果有更高的圖片額度需求,超過 500 張之後的單張圖片價格是「0.009 美金」,超過一萬張之後的單張圖片價格則是「0.002 美金」,其實並不貴!
使用教學

本章節會教學 TinyPNG 外掛的安裝與啟用方式,過程中只要申請並串接 API,就可以開始使用全自動的圖片壓縮功能,500 張額度之前並不會有任何費用產生,如果超過 500 張的話,也需要先到 TinyPNG 帳號後臺綁定信用卡資訊才會進行扣款。
預估時間: 5 minutes
搜尋及安裝

在 WordPress 後台的「外掛→安裝外掛」中,搜尋「TinyPNG」圖片壓縮外掛並安裝,如圖片所示,記得開發商要是「TinyPNG」的才是官方正版。
安裝完成後記得啟用外掛,這樣才能做後續的 API 串接流程。
申請 API

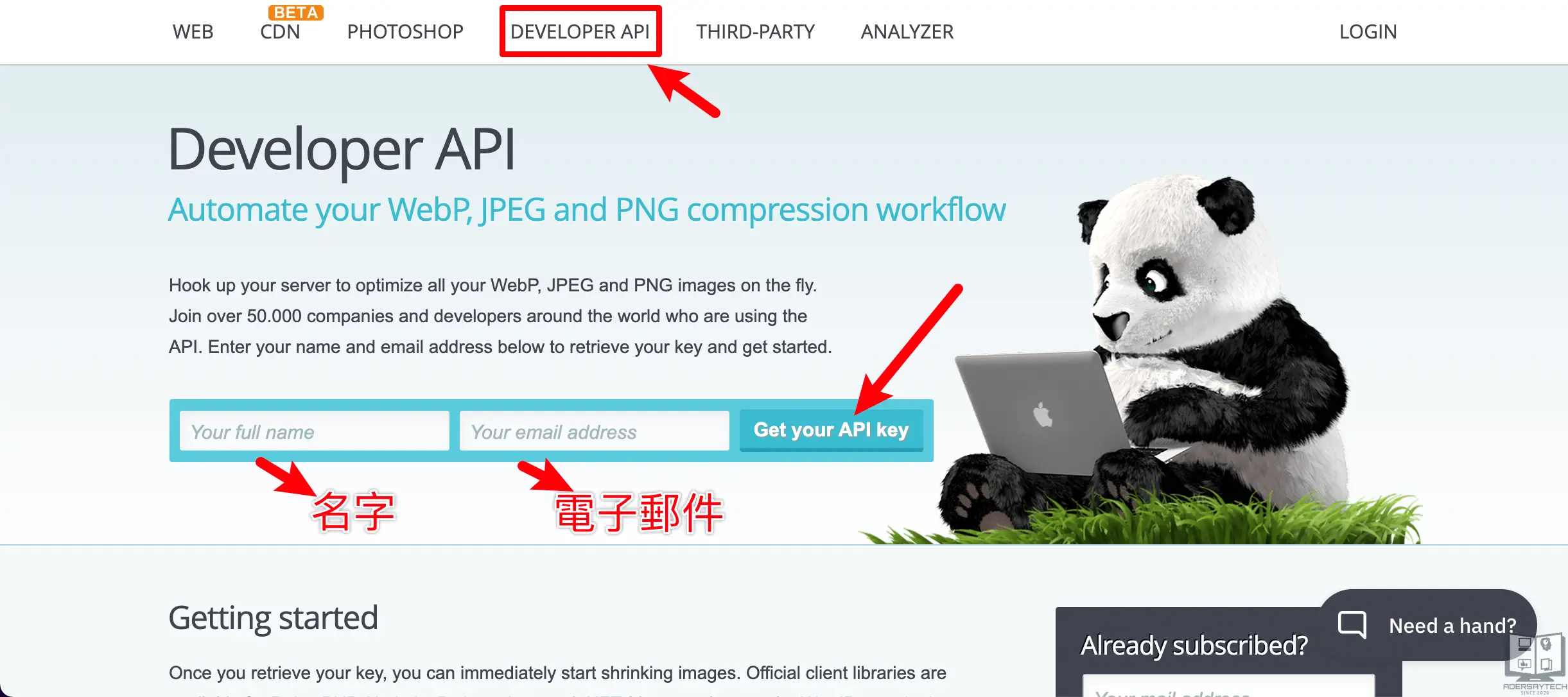
接下來我們要申請 TinyPNG 的 API 金鑰,這樣才能把它串接到 WordPress 外掛中,點我前往申請頁面,輸入名字與電子郵件後按下「Get your API key」,如上圖。
送出申請後,會收到一封來自 TinyPNG 的電子郵件,點擊郵件內的「Visit your dashboard」按鈕前往 TinyPNG 控制台,這邊算是自動幫你用 Email 建立帳號,之後登入的方式都是先輸入電子郵件帳號,官方會寄一封信給你,點選信中連結來進行登入後台,方式比較特別。
利用 API 啟用外掛

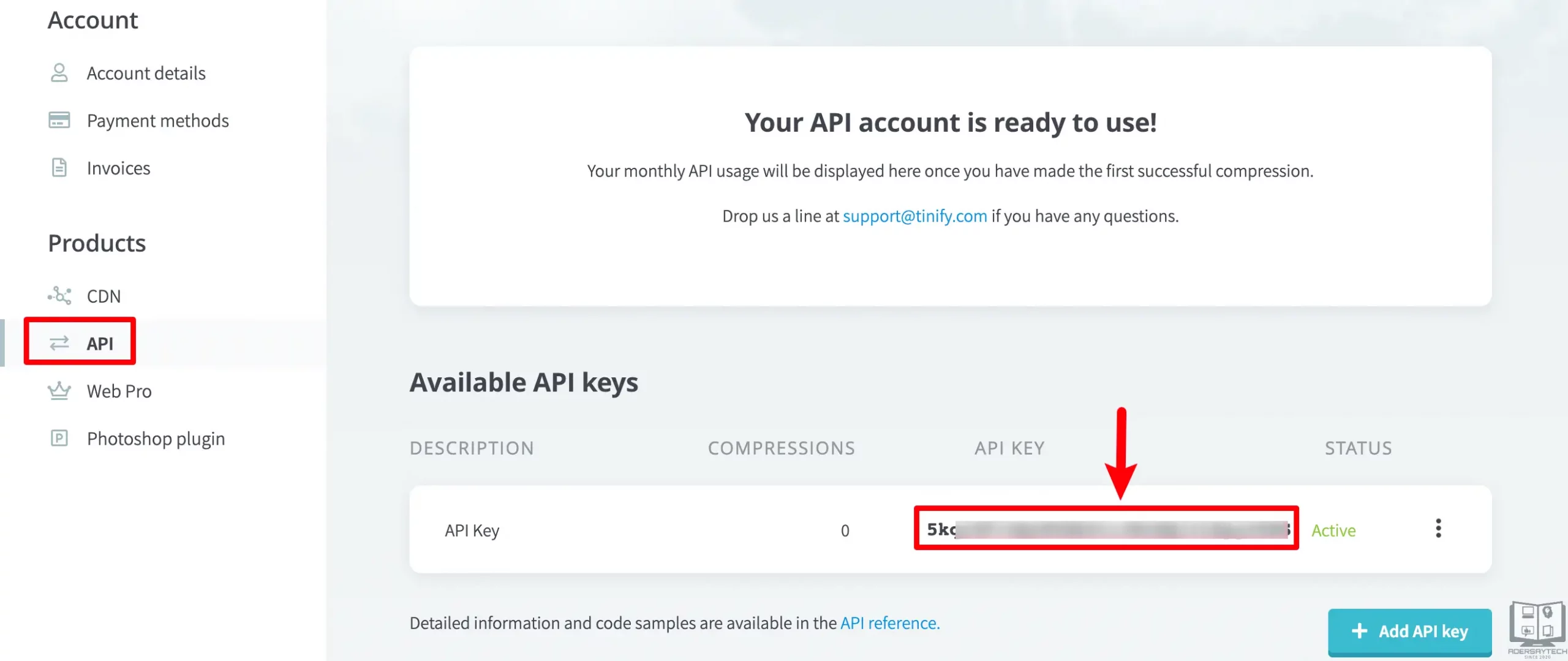
點選電子郵件中連結登入 TinyPNG 後台後,就可以在 API 選項中看到自己專屬的 API 金鑰,請把它整串複製起來,如上圖。
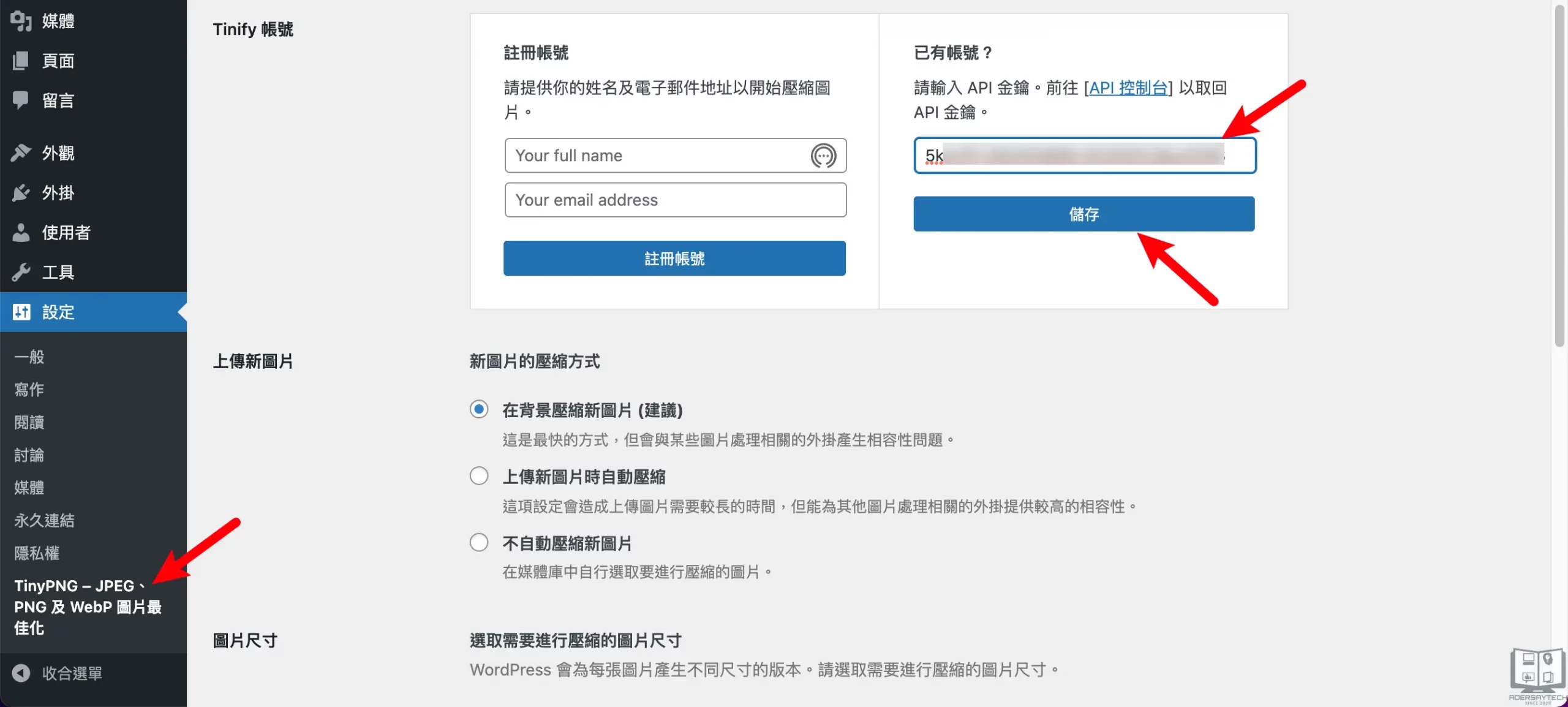
接下來需要回到 WordPress 後台,前往「設定→TinyPNG」,在右方視窗可以輸入 API 金鑰並啟用,如下圖。
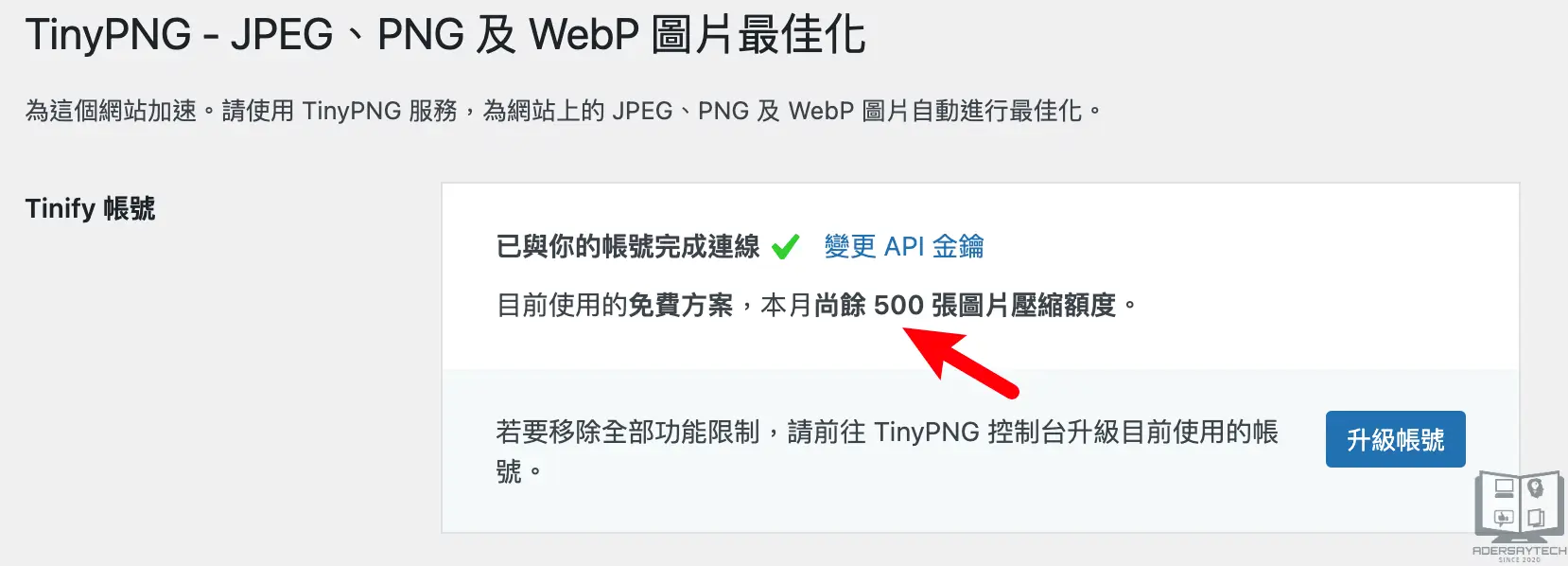
連線串接成功後,就可以看到相關訊息,也會顯示目前有幾張照片壓縮的額度,如果有需要增加照片壓縮額度,可以點選「升級帳號」前往後台進行調整。
上傳圖片進行壓縮

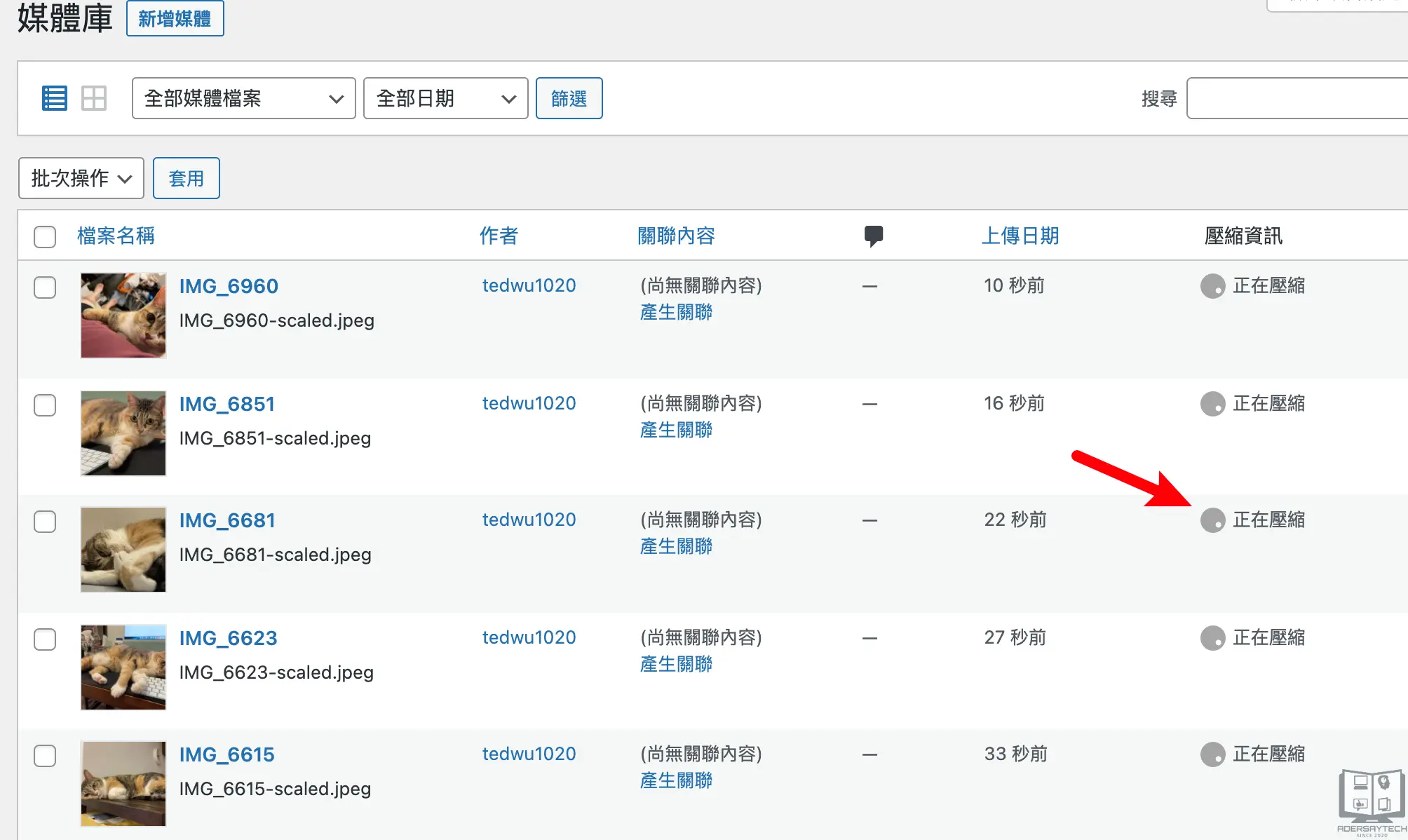
在上傳圖片後,TinyPNG 就會開始進行優化壓縮圖片的動作,在「壓縮資訊」內會顯示目前的狀態,上圖的狀態是正在壓縮中。
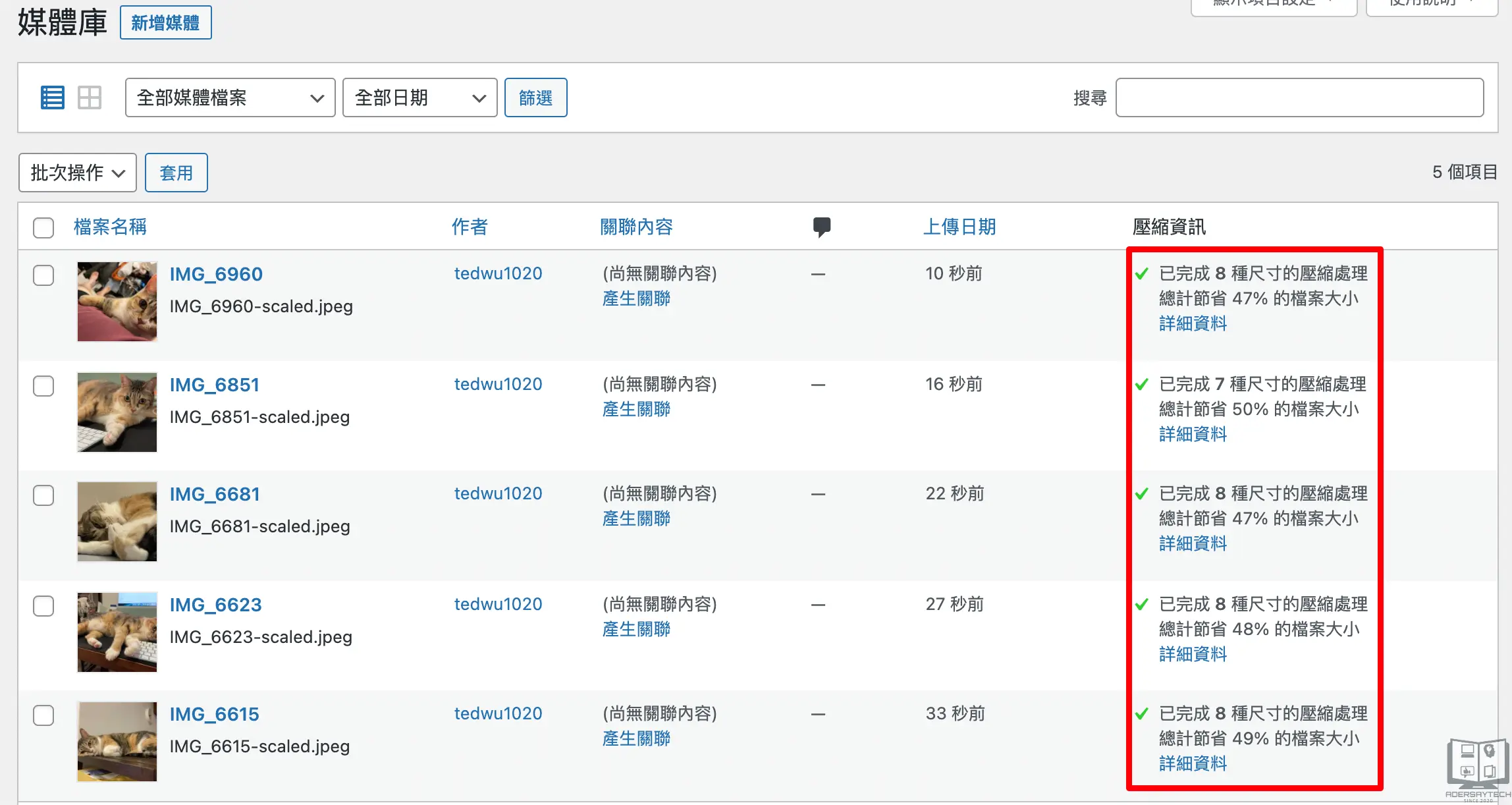
壓縮優化完成後,狀態就會變成「已完成」,並且會說明壓縮了幾種尺寸與節省了多少的檔案大小,非常清楚。
批次最佳化圖片

如果你的媒體庫內已經存在很多張照片,在安裝啟用完成 TinyPNG 外掛後,可以前往「媒體→批次最佳化」內進行一次性的把照片全部優化壓縮,在壓縮過程中必須保持該畫面開啟。
Supply:
- TinyPNG
Tools:
- TinyPNG
壓縮圖片有什麼優勢?
在網站上使用壓縮過圖片最大的好處就是可以加快網頁的讀取速度,畢竟圖片檔案大小可以比原本的 PNG、JPEG、WebP 壓縮不少,雖然說網頁讀取速度非常的依賴你虛擬主機的等級,但如果撇除硬體方面的改善,如果能把其餘用軟體就能做到的事情做好,將來換更好的虛擬主機,效果會更明顯!
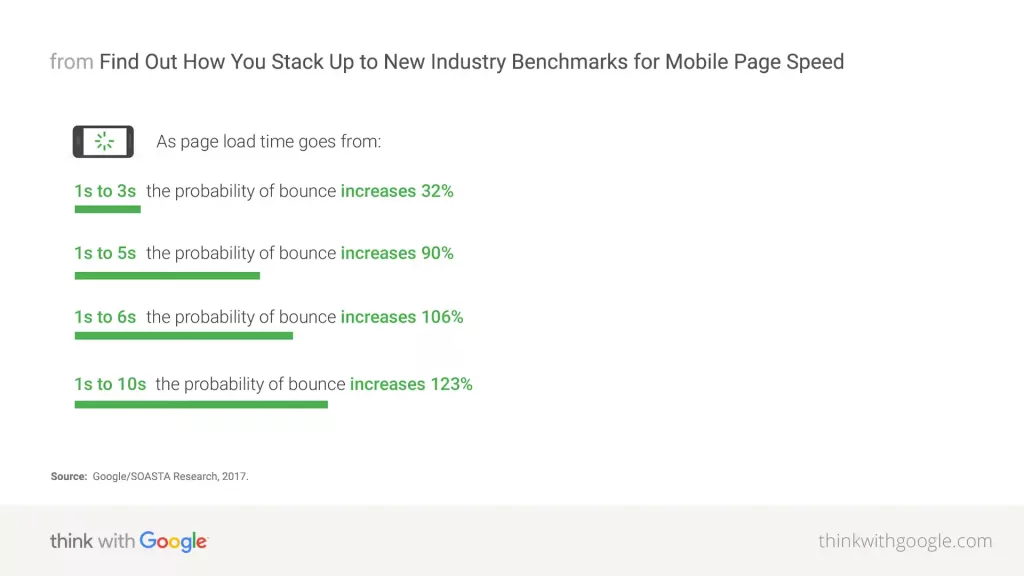
另外就是網頁的讀取載入速度跟 SEO 排名有絕對的直接關係,根據 Google 研究數據,網站讀取速度如果大於3秒,使用者關閉或離開網站的機率是 90%,超過 5秒 增加到 106%,超過 6秒 則有 123%。

總結
優化網頁讀取載入速度有很多種,當然其中最有效的就是把你的虛擬主機進行升級,最好就是可以用 VPS 主機,這樣對網頁讀取載入速度會有大幅度的提升。但這種方式相對的會比較傷荷包,所以從軟體方面下手也是一個不錯的選擇,而且我覺得是有必要的,畢竟累積起來還是很可觀!
如果還在尋找好用的 WordPress 圖片壓縮外掛,TinyPNG 絕對會是我的口袋名單之一,畢竟是老品牌且技術又做得很好,推薦給大家使用!
針對網頁載入的速度,我有以下的建議,大家可以參考,但不一定要跟著做:
- 虛擬主機的升級:最好就是用 VPS 的虛擬主機,如果不會 VPS 複雜的架設與設定,可以跟我一樣使用 Cloudways,它是一個雲端平台,專門託管 VPS 主機,而且也把架設與設定簡單化,非常推薦,相關教學文章可以參考這篇。
- 對網站的圖片進行壓縮:壓縮圖片的最大用意也是減少圖片檔案的大小,進而可以達到更快的讀取載入速度,而壓縮圖片的方法可以透過外掛達到,市面上圖片壓縮外掛很多種,這邊我推薦 ShortPixel 和 TinyPNG,它們都是輕量型的的外掛,可以幫你壓縮圖片且不會失真!ShortPixel 相關教學文章可以參考這篇。
- 使用快取(Cache)外掛:快取機制的最簡單的概念就是先把你網頁內容保存到快取伺服器上,通常這些快取伺服器會由你的快取外掛商提供,且這些伺服器的效能與速度都很頂級,當有使用者要訪問你的網頁,會先從快取伺服器讀取網頁資料,這樣做的話會讓你自己的伺服器負擔減少,因為不是每次都要從你的虛擬主機上下載資料。快取的外掛我推薦 WP Rocket,它是一個收費外掛,但功能強大操作簡單,相關教學可以參考這篇。
- 減少不必要的外掛:外掛安裝越多,就會越吃你的虛擬主機資源,所以如果簡單的事情可以不靠外掛辦到,就不要安裝吧!
常見問題
TinyPNG 外掛是什麼?
TinyPNG 也有推出 WordPress 專用的免費外掛,並完整支援繁體中文,可以把壓縮圖片這件事情全部自動化,只要把圖片上傳到 WordPress,壓縮優化的工作就交給伺服器端自動進行,可以省去先壓縮優化再上傳的麻煩。
WordPress 外掛版 TinyPNG 支援哪幾種格式?
跟網頁版工具一樣,支援三種格式:PNG、JPEG、WebP
TinyPNG 有多少額度可以使用?
每個月免費的圖片壓縮額度是 500 張,這個數量已經足以應付一般小型的網站,如果有更高的圖片額度需求,超過 500 張之後的單張圖片價格是「0.009 美金」,超過一萬張之後的單張圖片價格則是「0.002 美金」,其實並不貴!
我的 WordPress 媒體庫原本就有很多照片,可以一次全部進行壓縮優化嗎?
TinyPNG 外掛提供「批次最佳化」功能,可以一次同時處理媒體庫內所有的照片,前往 WordPress 後台的「媒體庫→批次最佳化」就可以開始使用。
TinyPNG 外掛簡介
TinyPNG WordPress 外掛

TinyPNG 也有推出 WordPress 專用的免費外掛,並完整支援繁體中文,可以把壓縮圖片這件事情全部自動化,只要把圖片上傳到 WordPress,壓縮優化的工作就交給伺服器端自動進行,TinyPNG WordPress 外掛可以省去先壓縮優化再上傳的麻煩
Price Currency: TWD
Operating System: WordPress
Application Category: UtilitiesApplication
5