最後更新日期:2022年05月28日
本篇是 Astra 主題教學系列文章之一,教學主題是「頁首與頁尾(Header and Footer)」的完整詳細教學,範例會做一些簡單的示範如 Logo 的新增、網站標題與解說的新增等,如果在過程中有任何問題,歡迎透過聯絡我跟我溝通討論喔!

網頁架構介紹
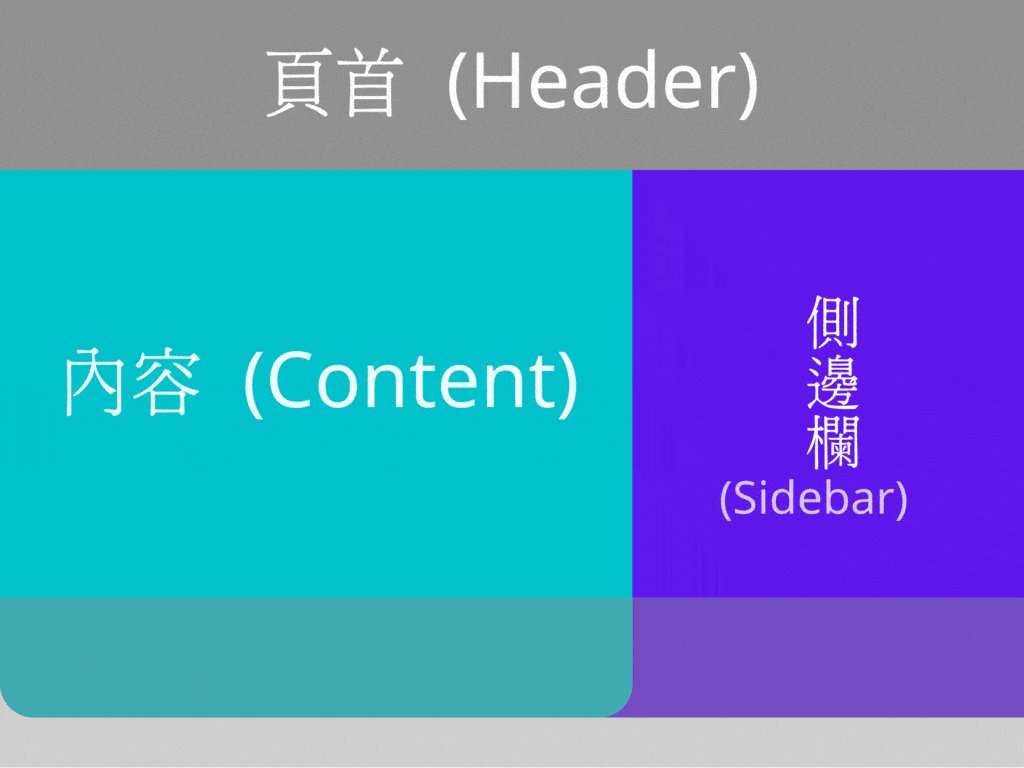
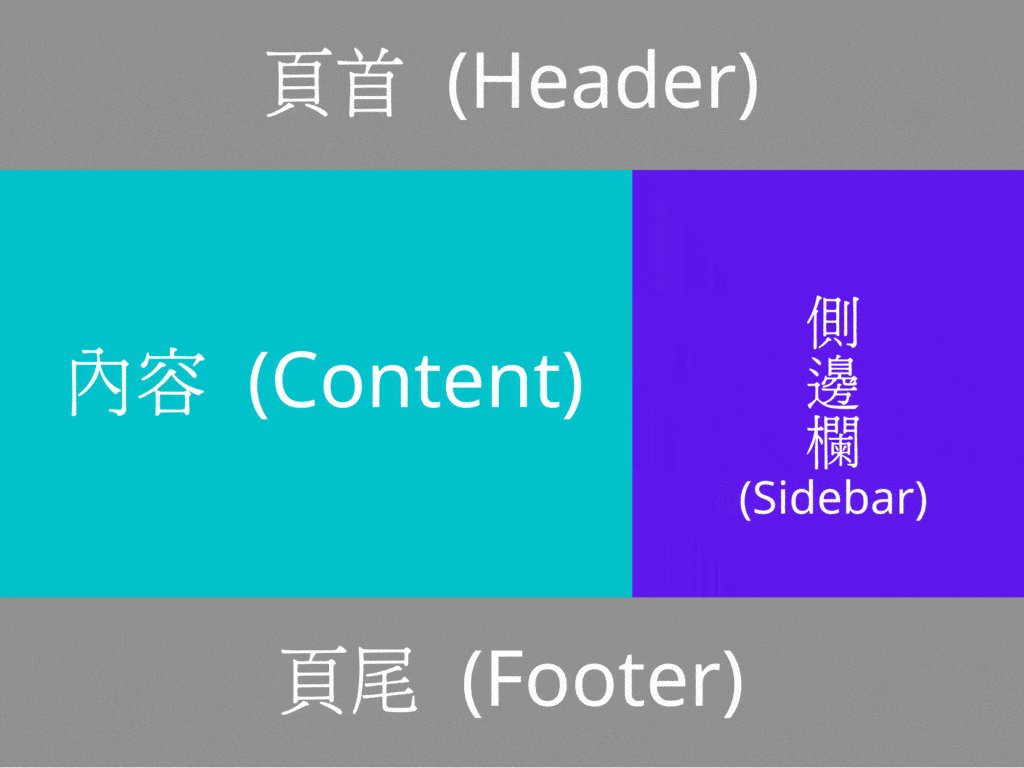
一般來說,絕大部分的網站都會用以下架構圖劃分,會把網頁分成四大區塊:

- 頁首(Header): 網頁的最上方區塊,主要用來放置網站的 Logo、名稱、描述、選單或是社群網站的圖示連結等。
- 內容(Content): 網頁的主題內容,可包含文章內容、主頁文章標題內容等。
- 側邊欄(Sidebar): 網頁的左右兩邊欄位,主要可用來放置小工具或廣告等。
- 頁尾(Footer): 跟頁首有類似的功能,主要會放置網站的說明、選單或小工具等等。
頁首與頁尾編輯器是一套視覺化的編輯器,已經在 Astra 3.0.0 版本導入,因為 Astra 主題的頁首頁尾的功能一直是讓人詬病的地方,功能少且不好用,所以官方就推出了這一套編輯器讓大家可以更輕鬆容易的編輯美化自己的頁首頁尾。
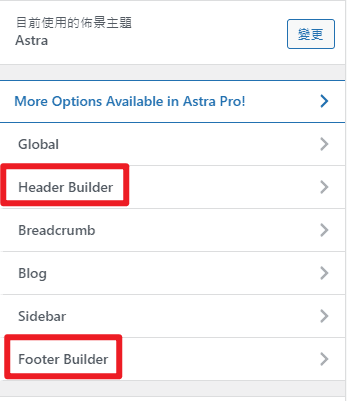
啟用方式
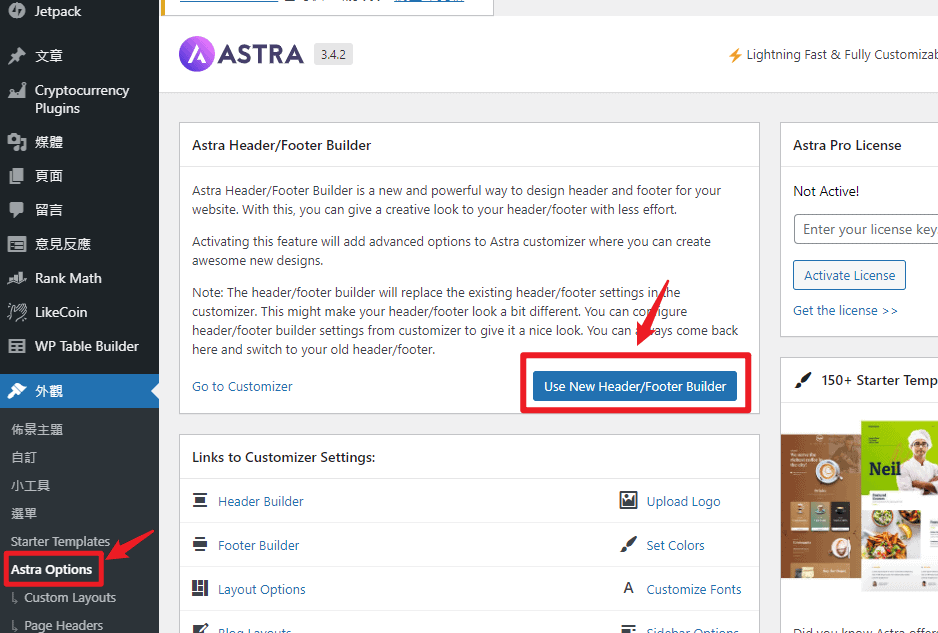
如果你還是使用舊版本的,可以透過以下方式啟用新版的編輯器。

編輯器外觀
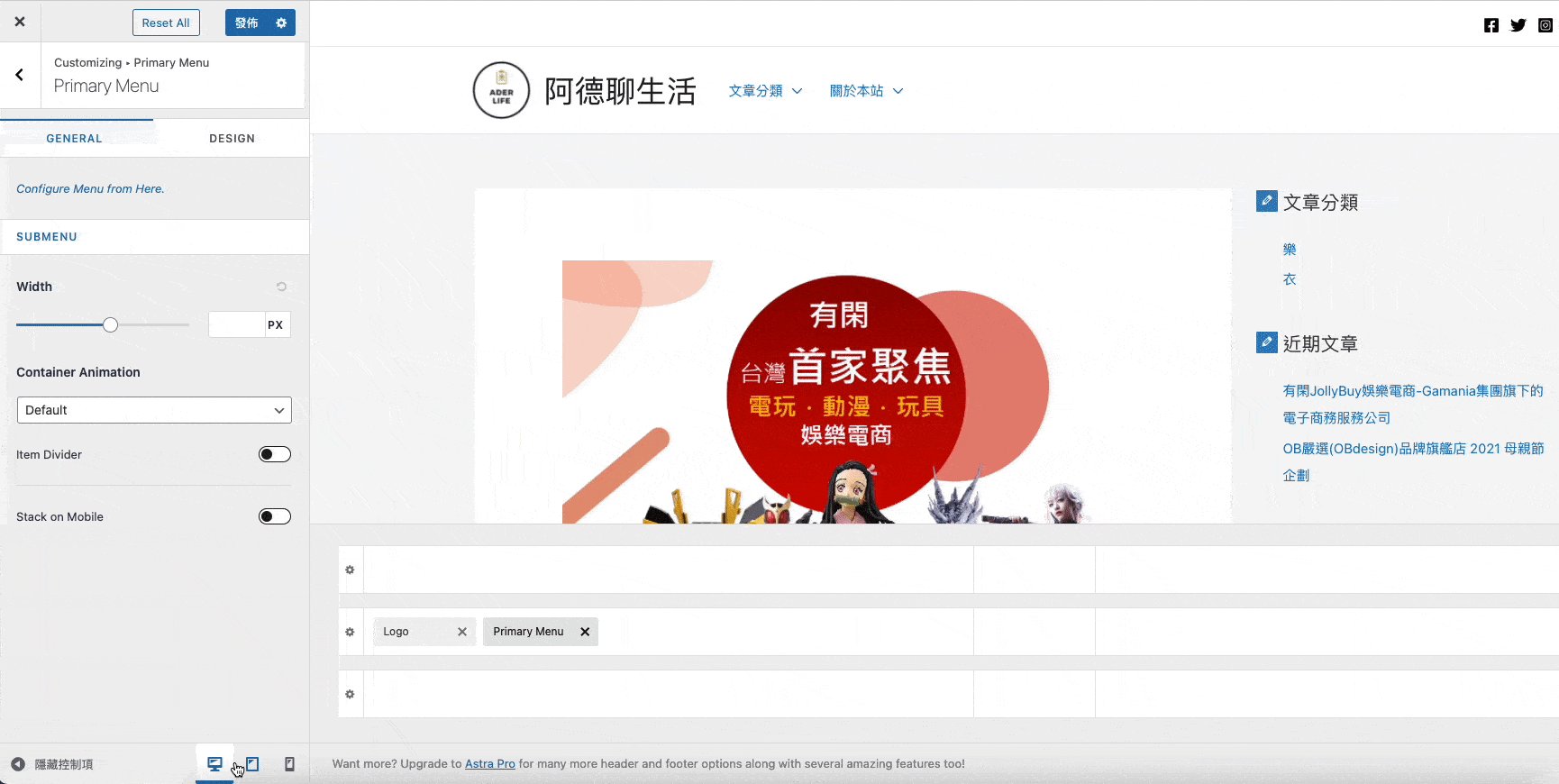
在你啟用新版本的編輯器之後,不管是 Header 或 Footer 的編輯器,都會分成三層,分別是上(Above)、主要(Primary)與下(Below),在設定編輯上你不一定三個層都要設計或放東西。

電腦與手機的編輯
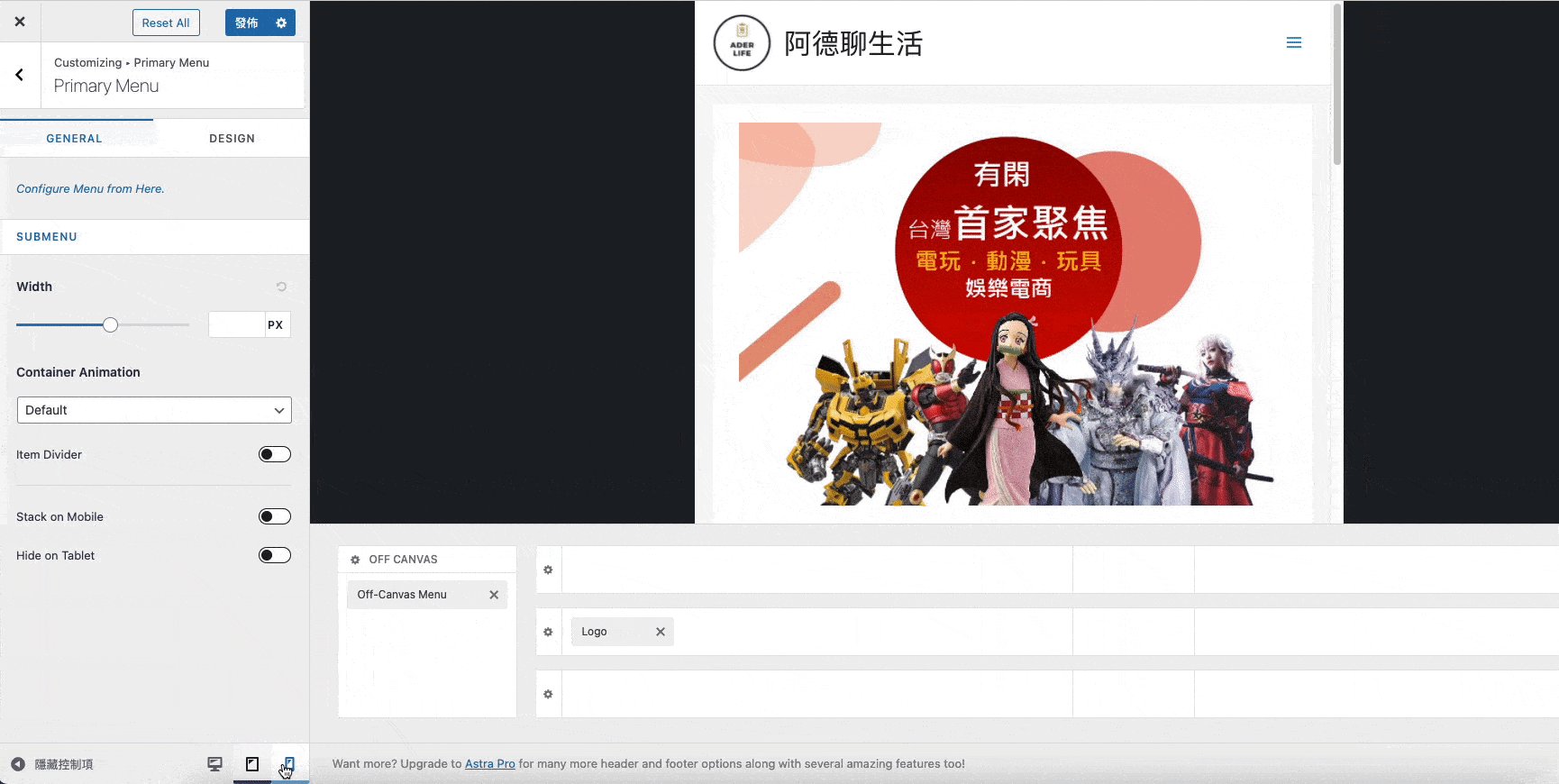
可以透過控制列下方按鈕切換電腦、平板與手機等模式,針對不同裝置對 Header/Footer 設定。

元素種類
免費版本跟 Pro 版本編輯與使用上的方式都一樣,主要是差在可以新增編輯元件的數量,與 Pro 版本獨有的功能(Sticky Header),我把官方表格整理如下,大家可以參考。
頁首(Header)編輯器 Free vs Pro
Astra Theme Free | Astra Theme Pro |
Logo | Logo + 1 extra option |
Primary Menu | Primary Menu |
Secondary Menu | Secondary Menu |
Button x1 | Button x2 + upto 10 |
HTML x2 | HTML x2 + upto 10 |
Widget x2 | Widget x4 + upto 10 |
Search | Search + 1 extra option |
Social Share | Social Share 1 + upto 10 |
WooCommerce Cart | WooCommerce Cart + 1 extra option |
EDD Cart | EDD Cart + 1 extra option |
Off-Canvas Menu (on Mobile & Tablet) | Off-Canvas Menu 1 + extra options (on Mobile & Tablet) |
Account | Account 1 + extra options |
Divider 3 + upto 10 | |
Language Switcher [NEW] | |
Toggle Button (for Desktop) [NEW] | |
Sticky Header |
頁尾編輯器 Free vs Pro
Astra Theme Free | Astra Theme Pro |
Footer Menu | Footer Menu x1 + extra options |
Social Share | Social Share x1+ upto 10 |
HTML x1 | HTML x2 + upto 10 |
Widget x4 | Widget x6 + upto 10 |
Copyright x1 | Copyright x1 + extra options |
Button x2+ upto 10 | |
Divider x3 + upto 10 | |
Language Switcher [NEW] |
頁尾(Footer)編輯器 Free vs Pro
Astra Theme Free | Astra Theme Pro |
Footer Menu | Footer Menu x1 + extra options |
Social Share | Social Share x1+ upto 10 |
HTML x1 | HTML x2 + upto 10 |
Widget x4 | Widget x6 + upto 10 |
Copyright x1 | Copyright x1 + extra options |
Button x2+ upto 10 | |
Divider x3 + upto 10 | |
Language Switcher [NEW] |
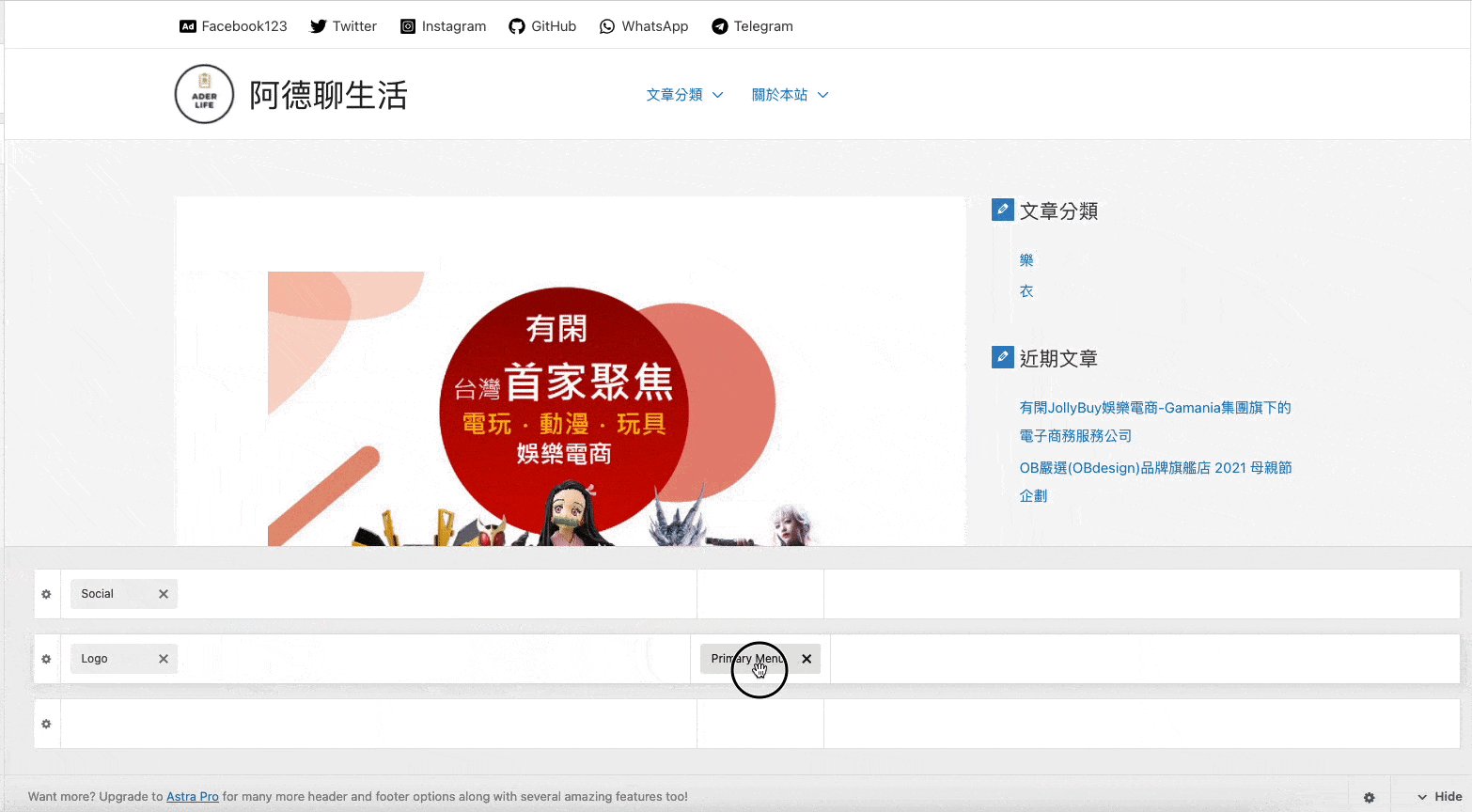
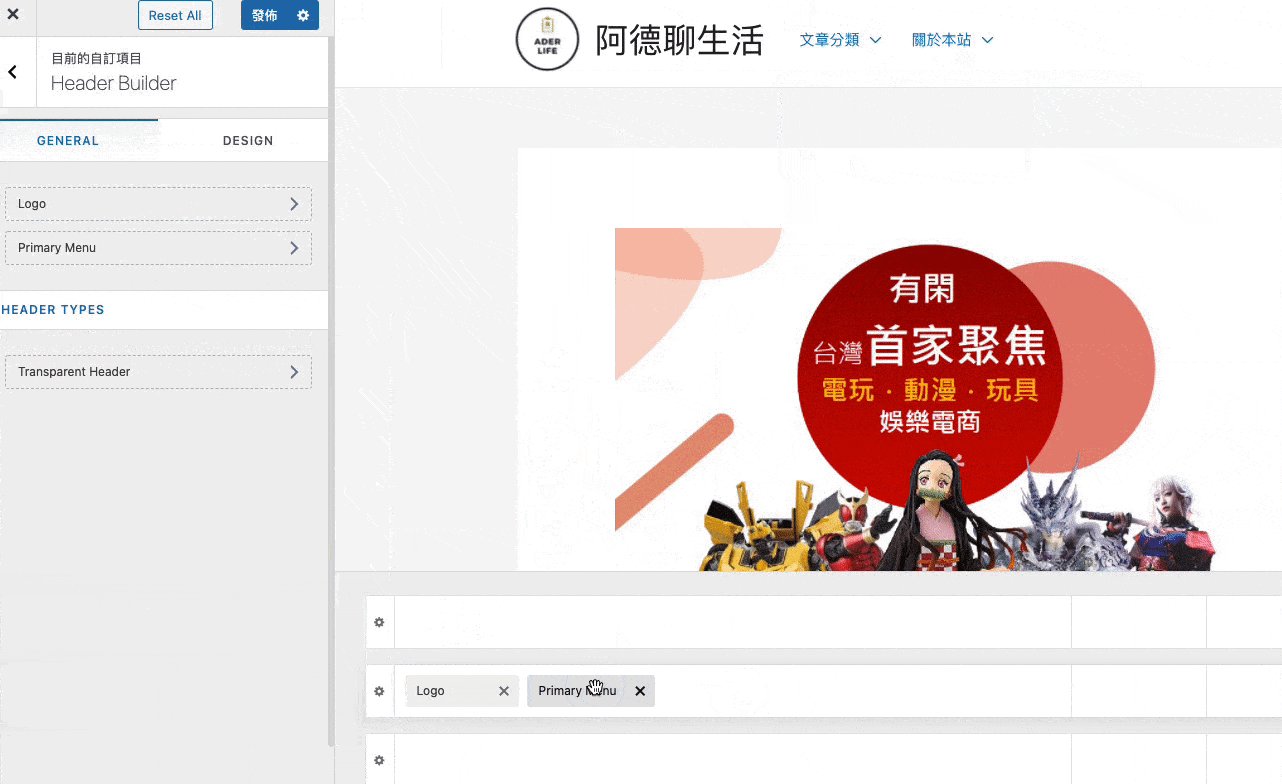
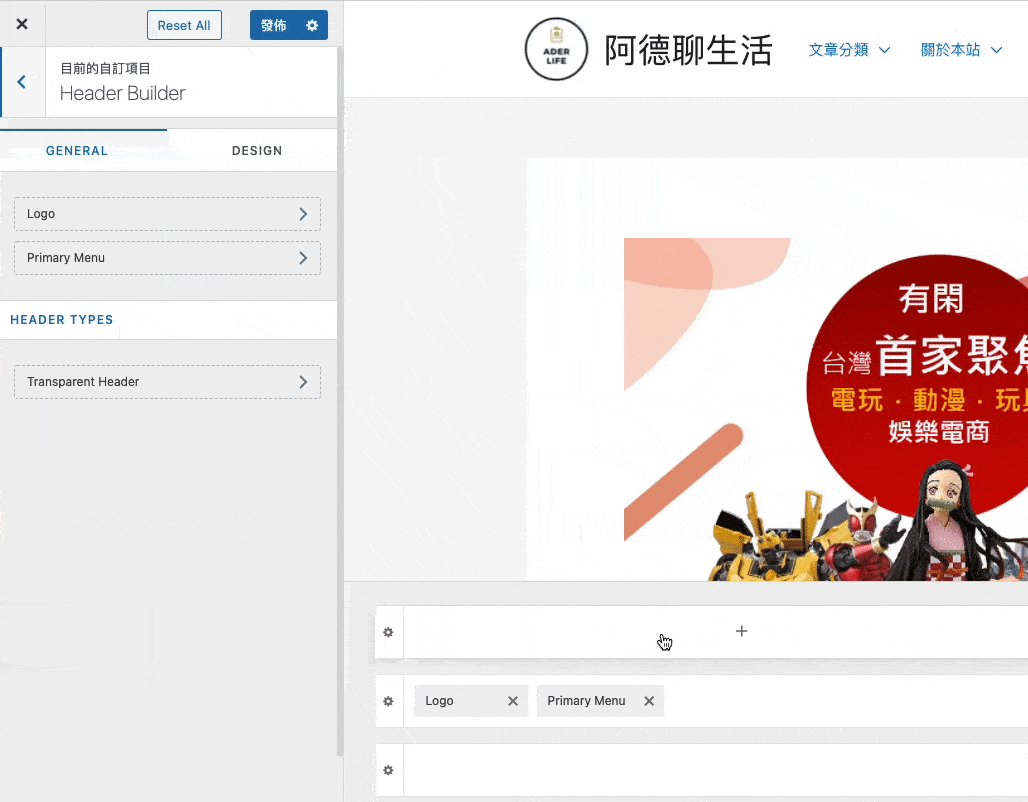
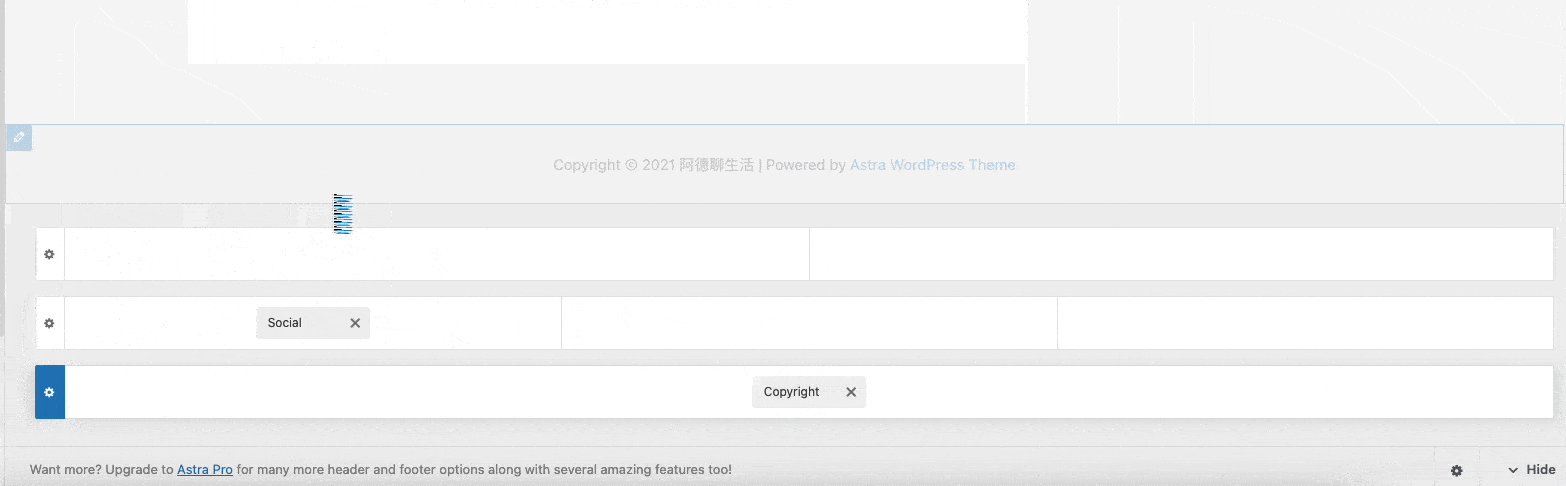
拖拉即可改變位置
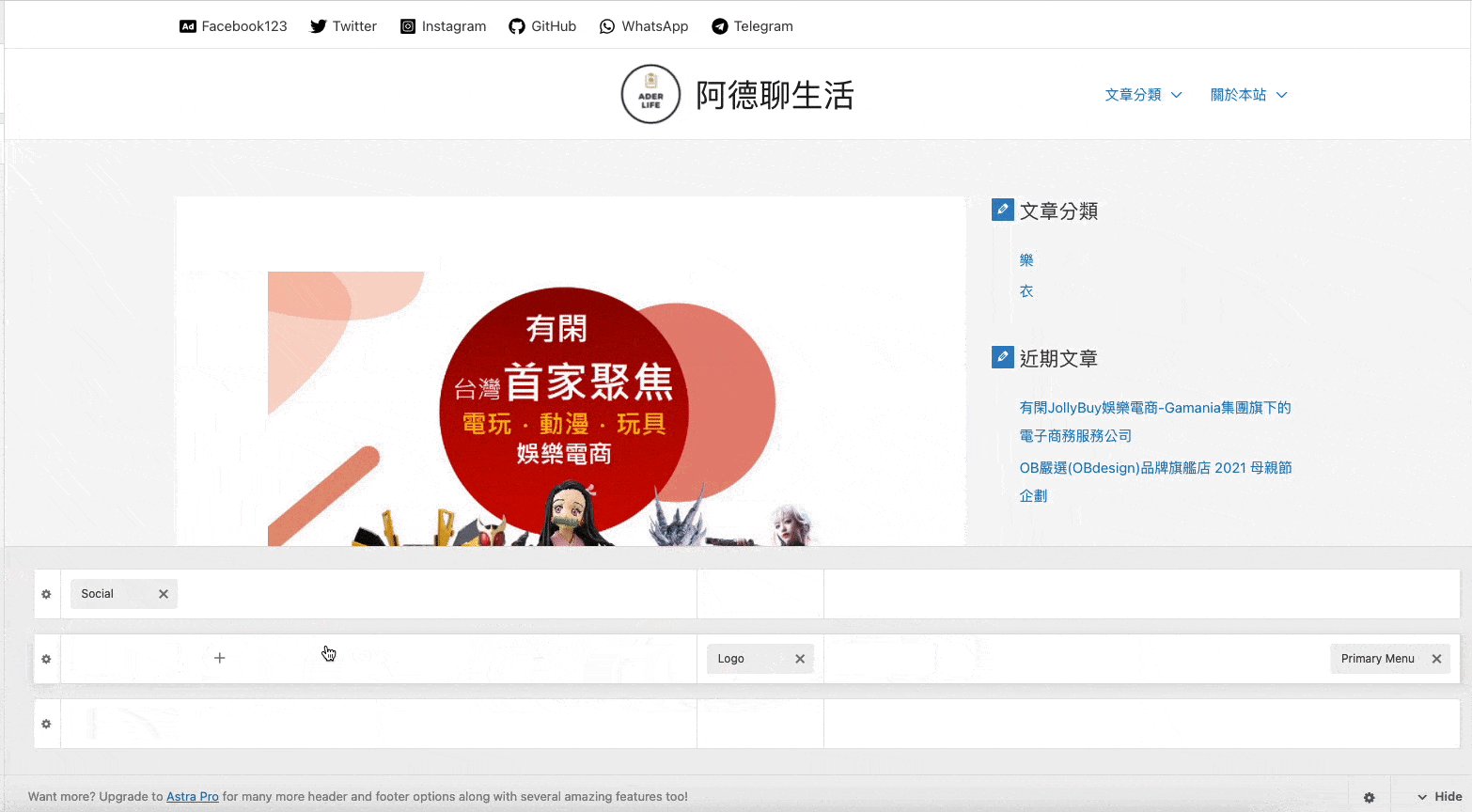
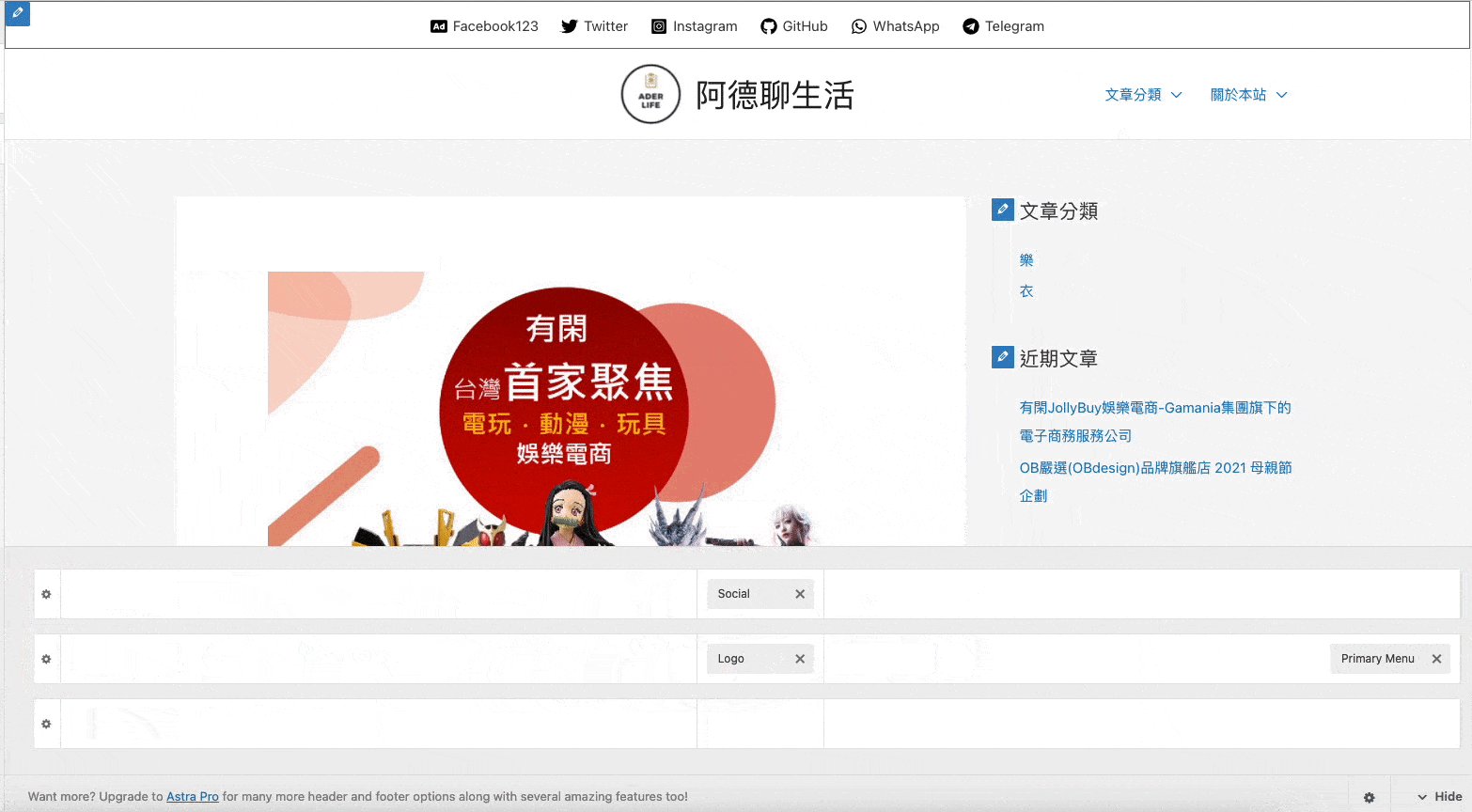
在視覺化的頁首頁尾編輯器中,只要透過拖拉的方式,就可以改變元素的位置。

頁首(Header)編輯器教學
這個章節會示範我比較常用到的頁首功能,並不會包含所有的功能示範,但是如果你只要學會或熟悉了,其他的應用都差不多,如果有什麼問題,一樣可以跟我溝通討論。

就如同前面所介紹的,編輯器內會有分成三行,每一行分成三格可以放置想要的元素,並可以用拖曳的方式來改變位置,針對每一行也可以去調整高度、邊界、顏色等設定,細節後面會教學示範。
新增 Logo
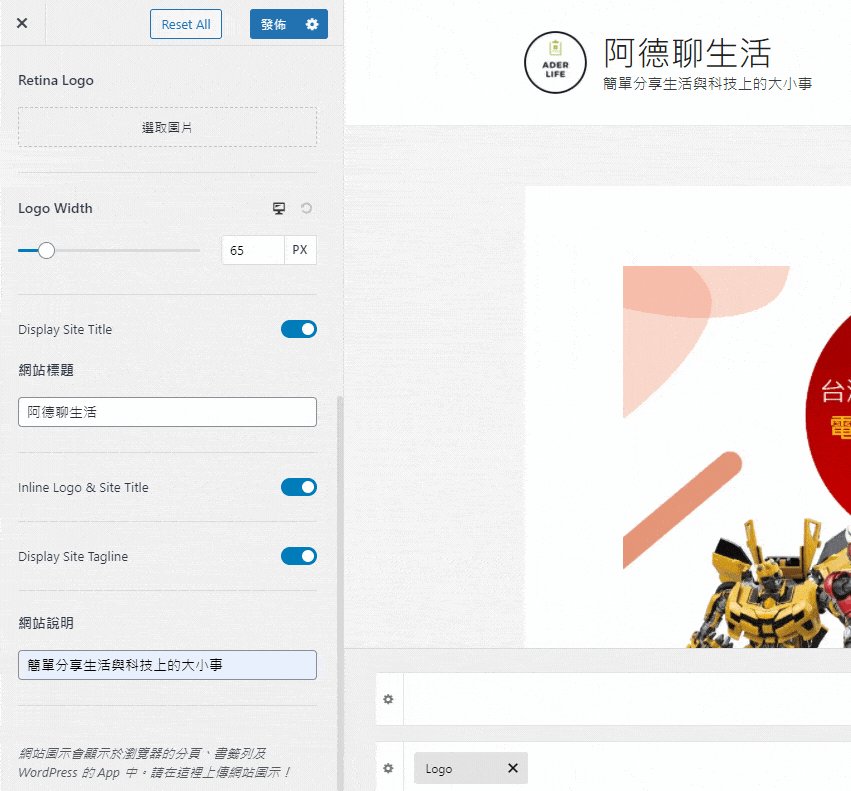
教學範例會在主要(Primary)這一行中加入 Logo 圖片,並設定 Logo 大小、網站標題、網站說明以及網站的圖示等,讓我們開始吧!
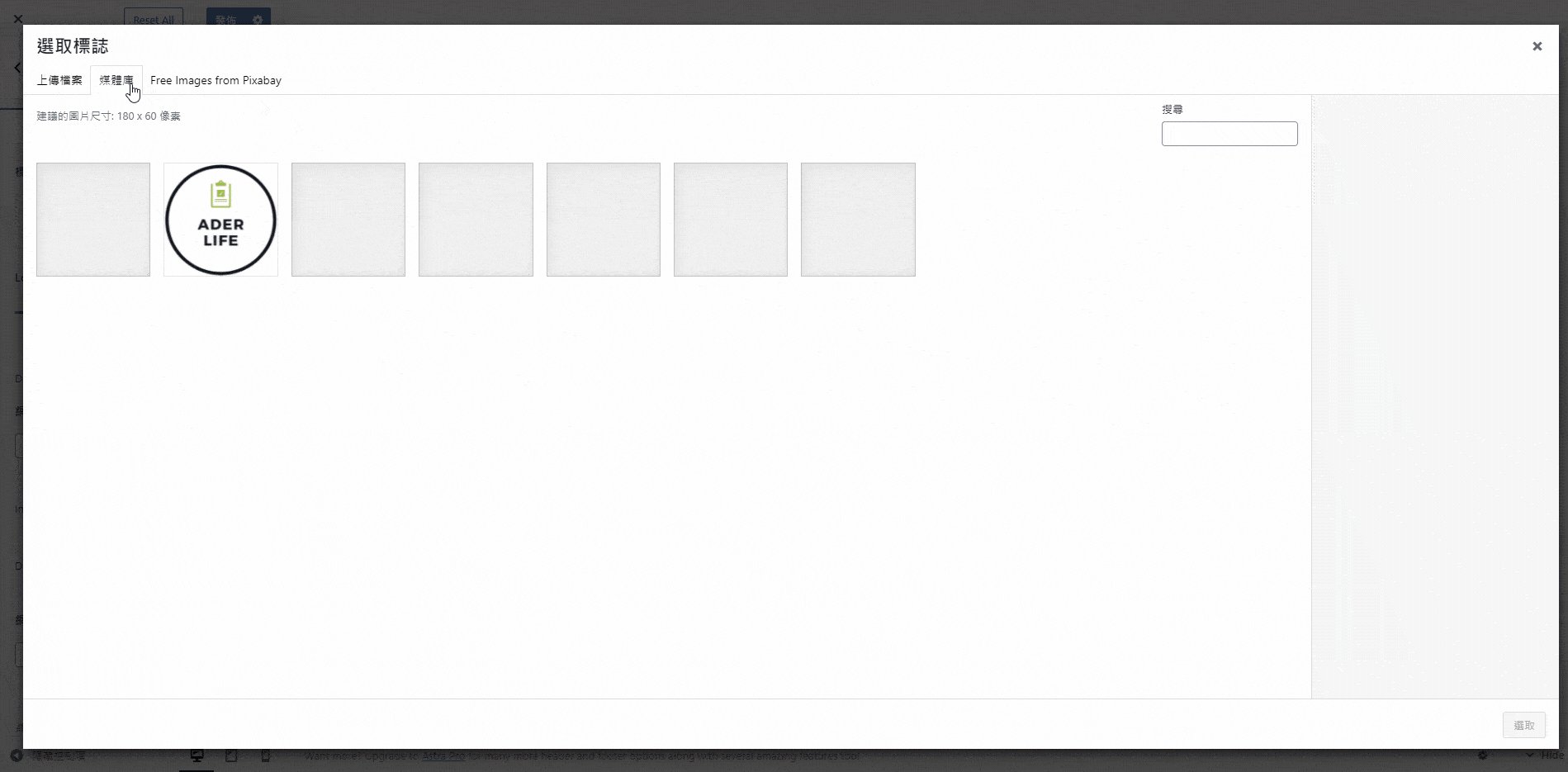
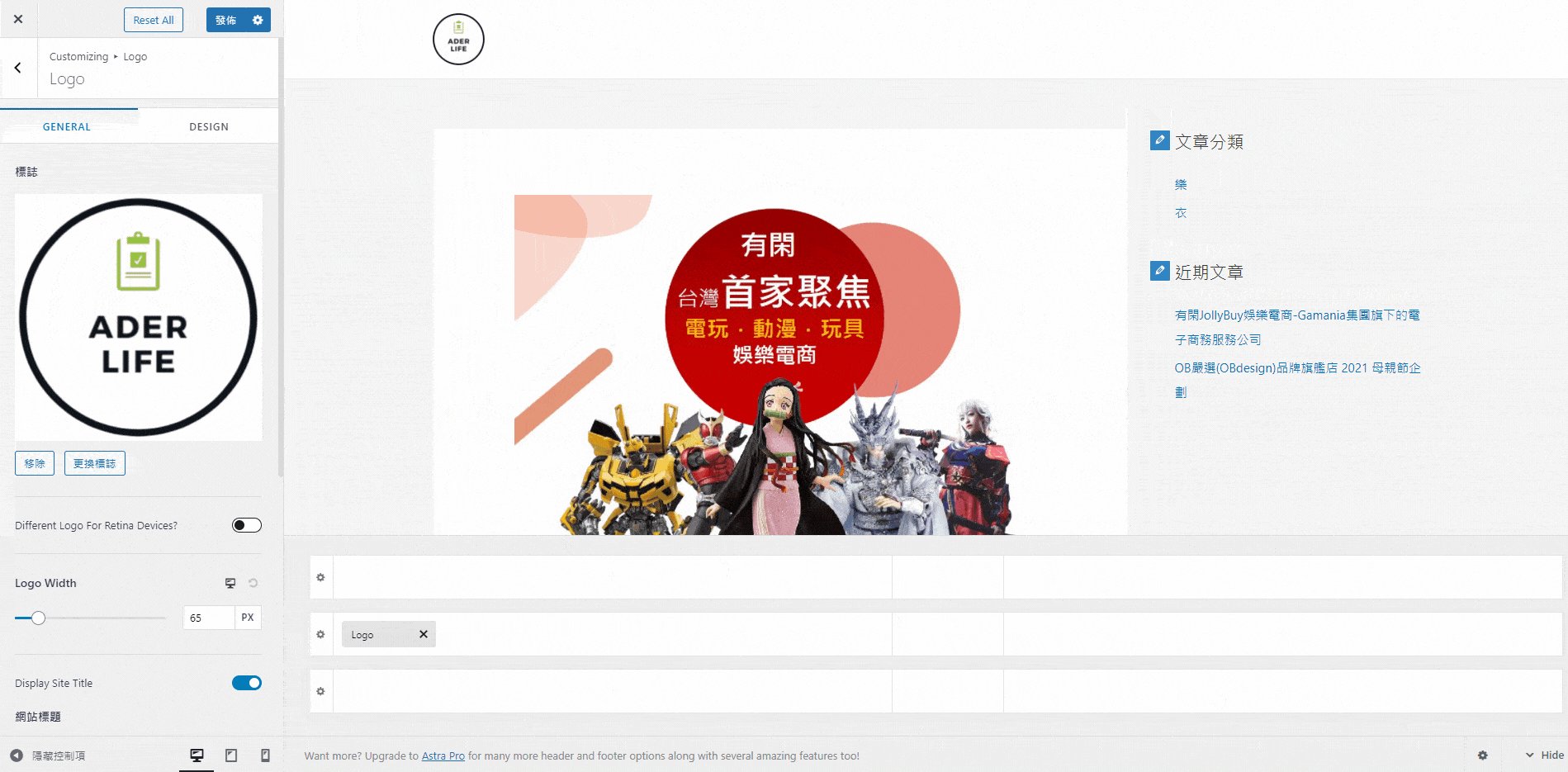
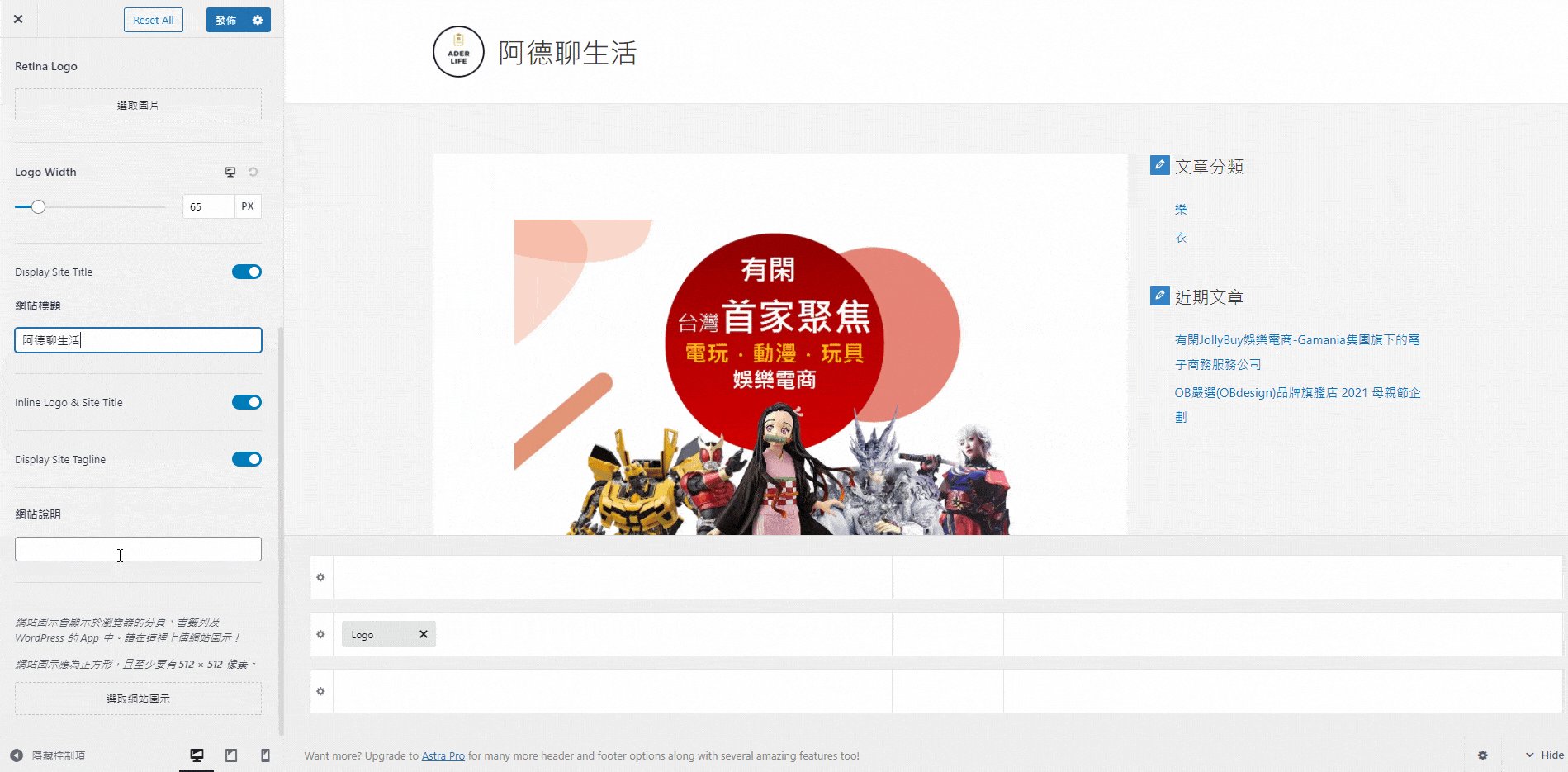
新增 Logo 圖片

如果你有 Retina 顯示器的專用 Logo 圖片,在你上傳設定完成一般的 Logo 圖片後,下方會多一行「Different Logo For Retina Devices?」,可以打開設定並上傳高解析度的 Logo 圖片,這張圖片會在 Retina 顯示器中自動轉換。

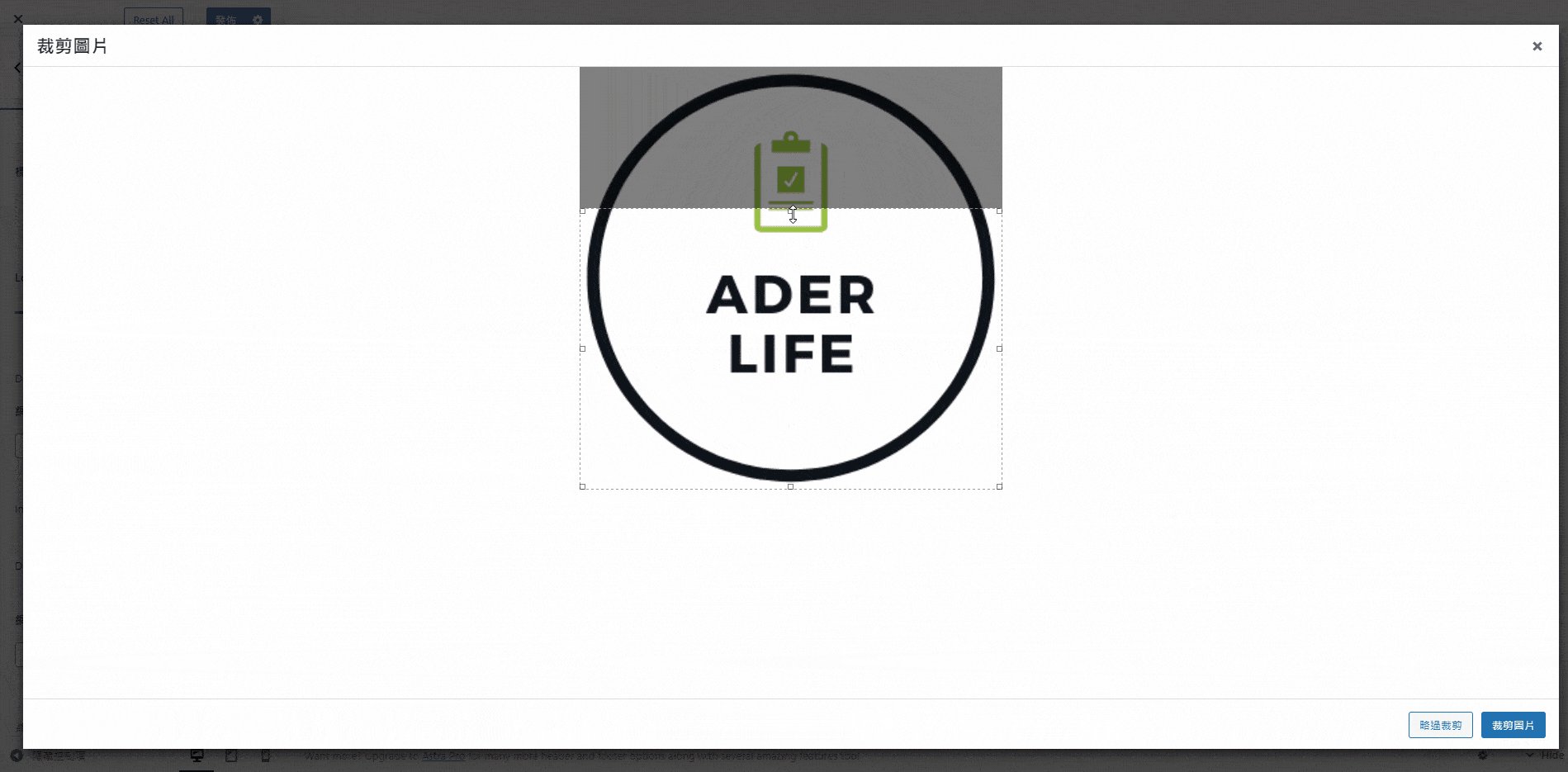
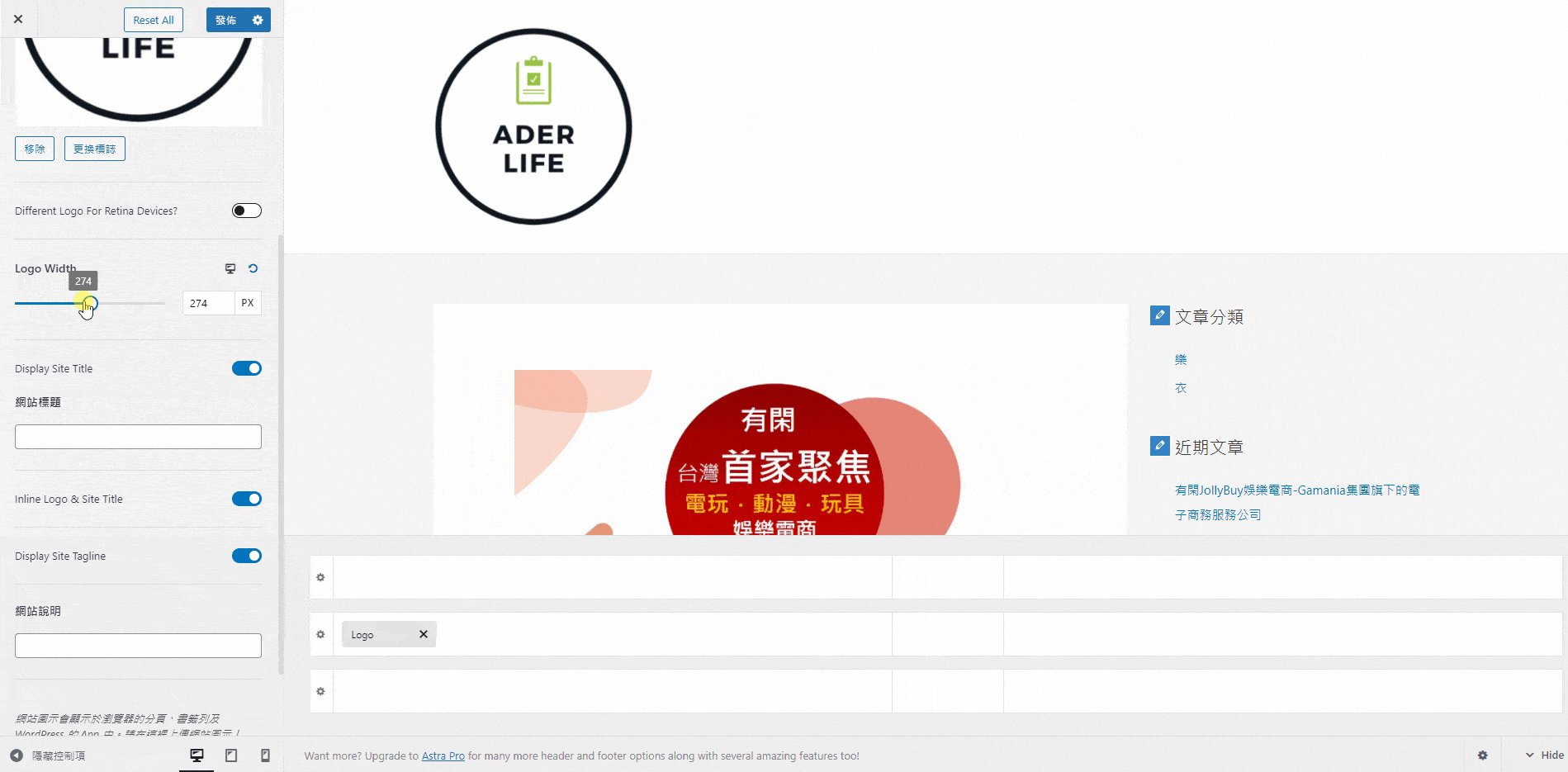
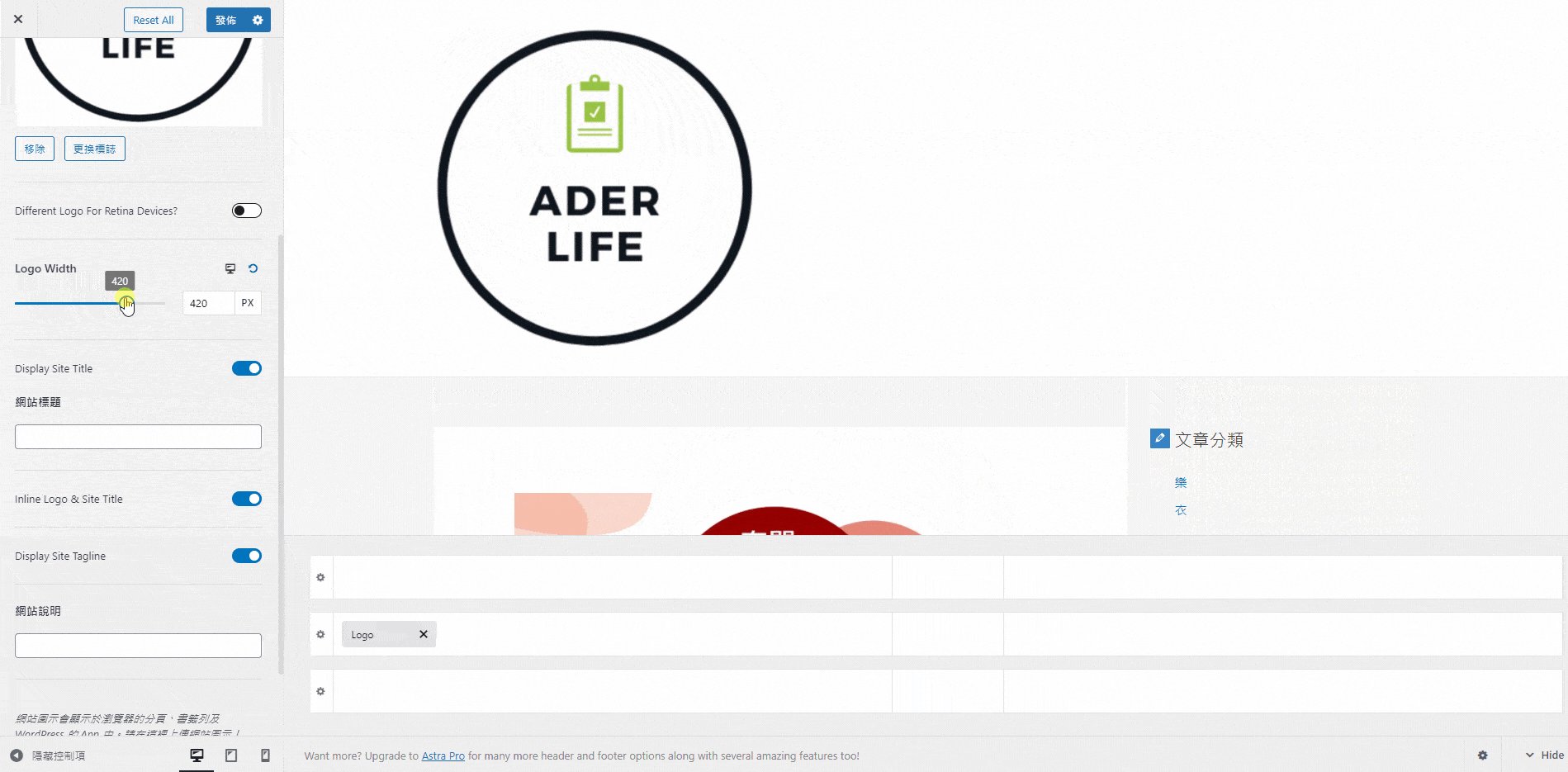
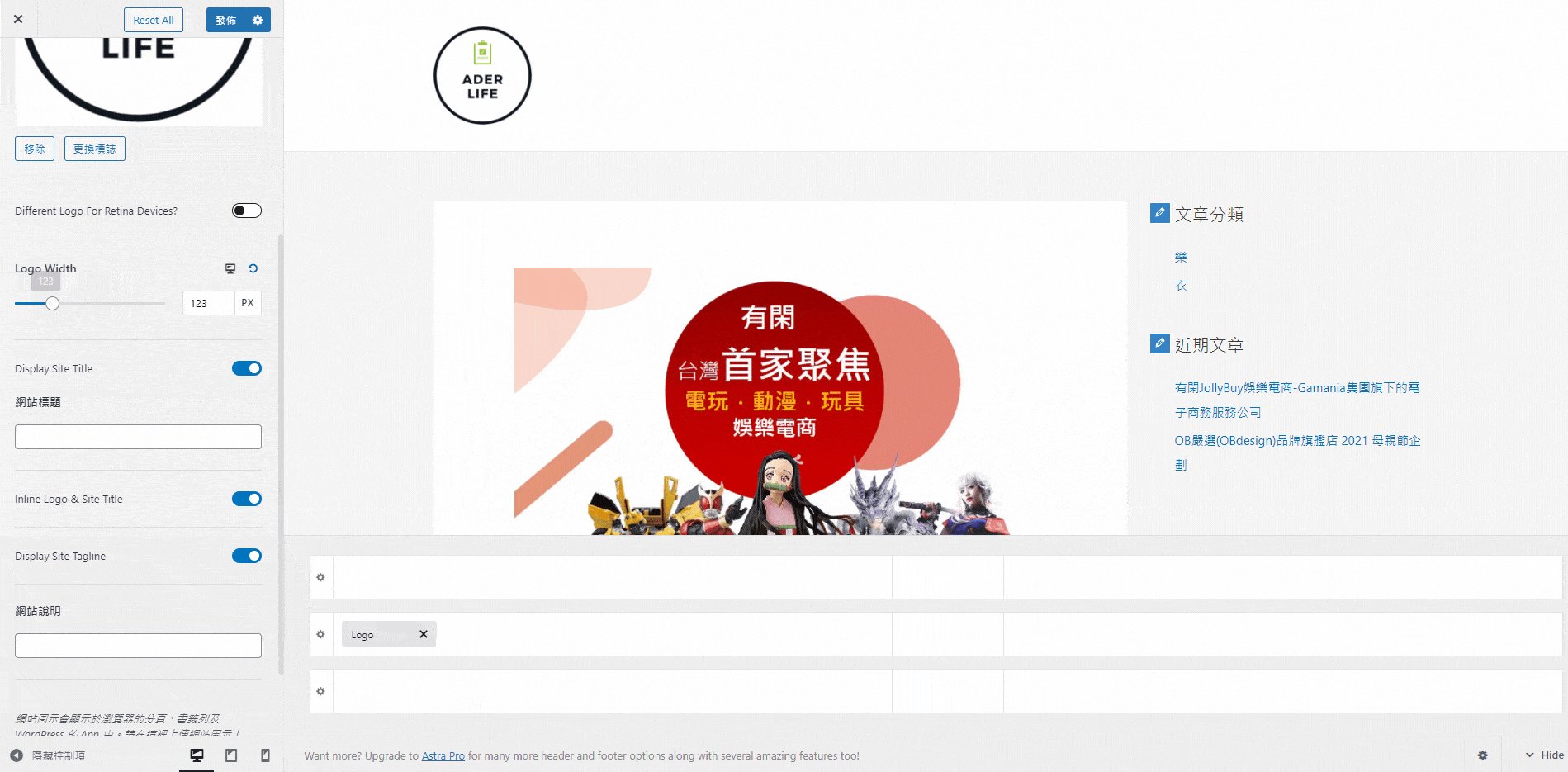
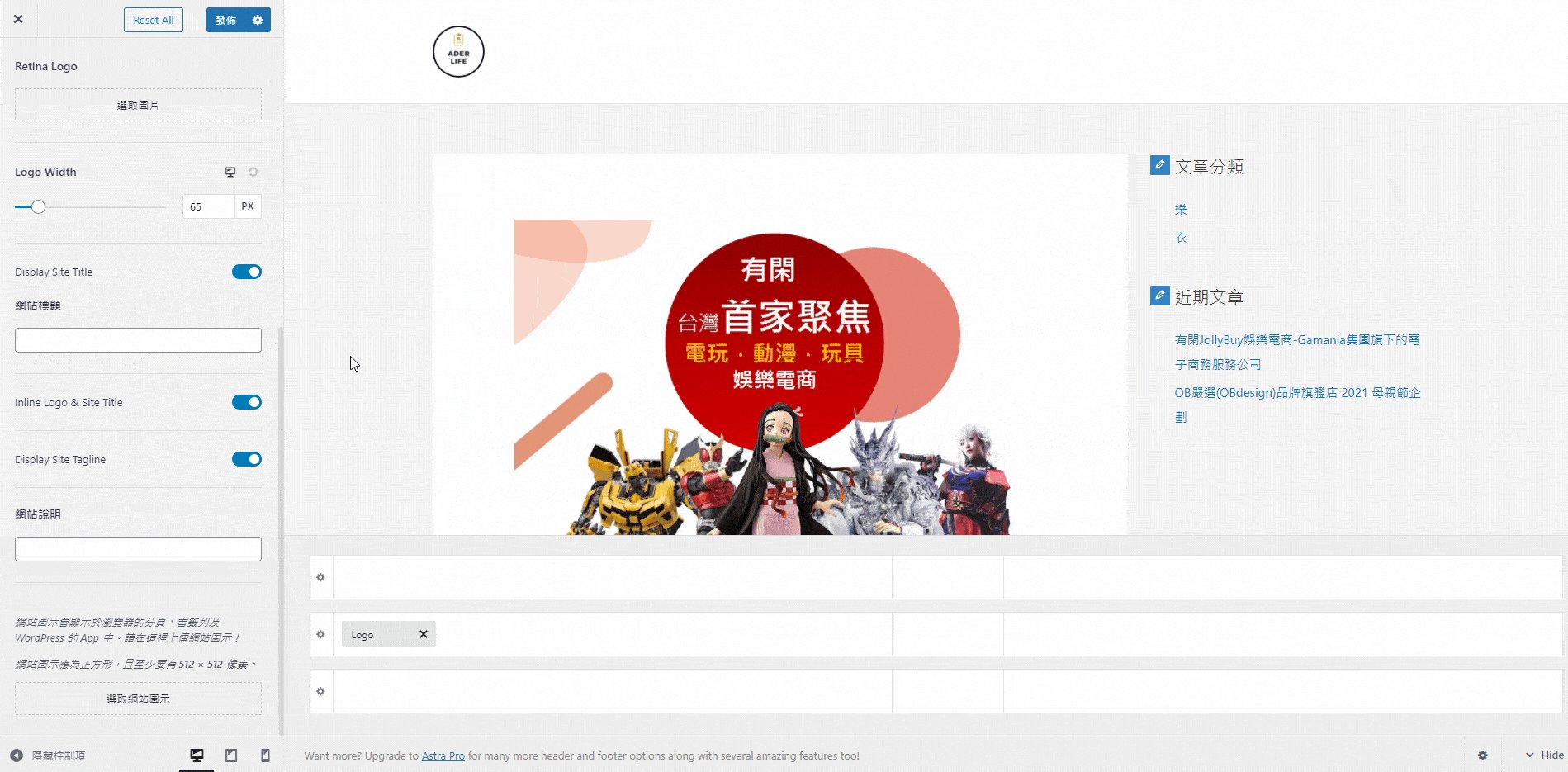
Logo 圖片大小

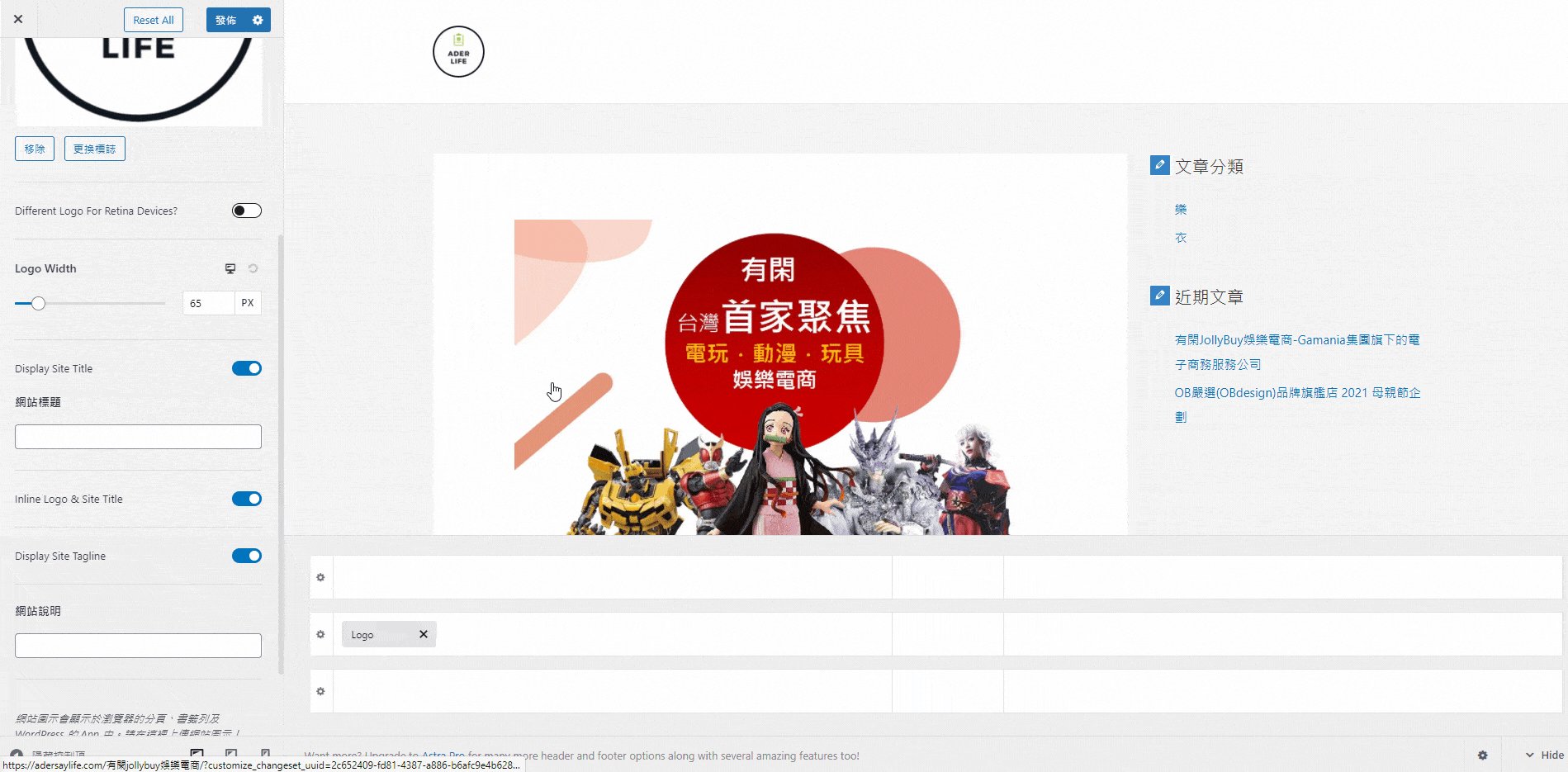
網站標題與說明

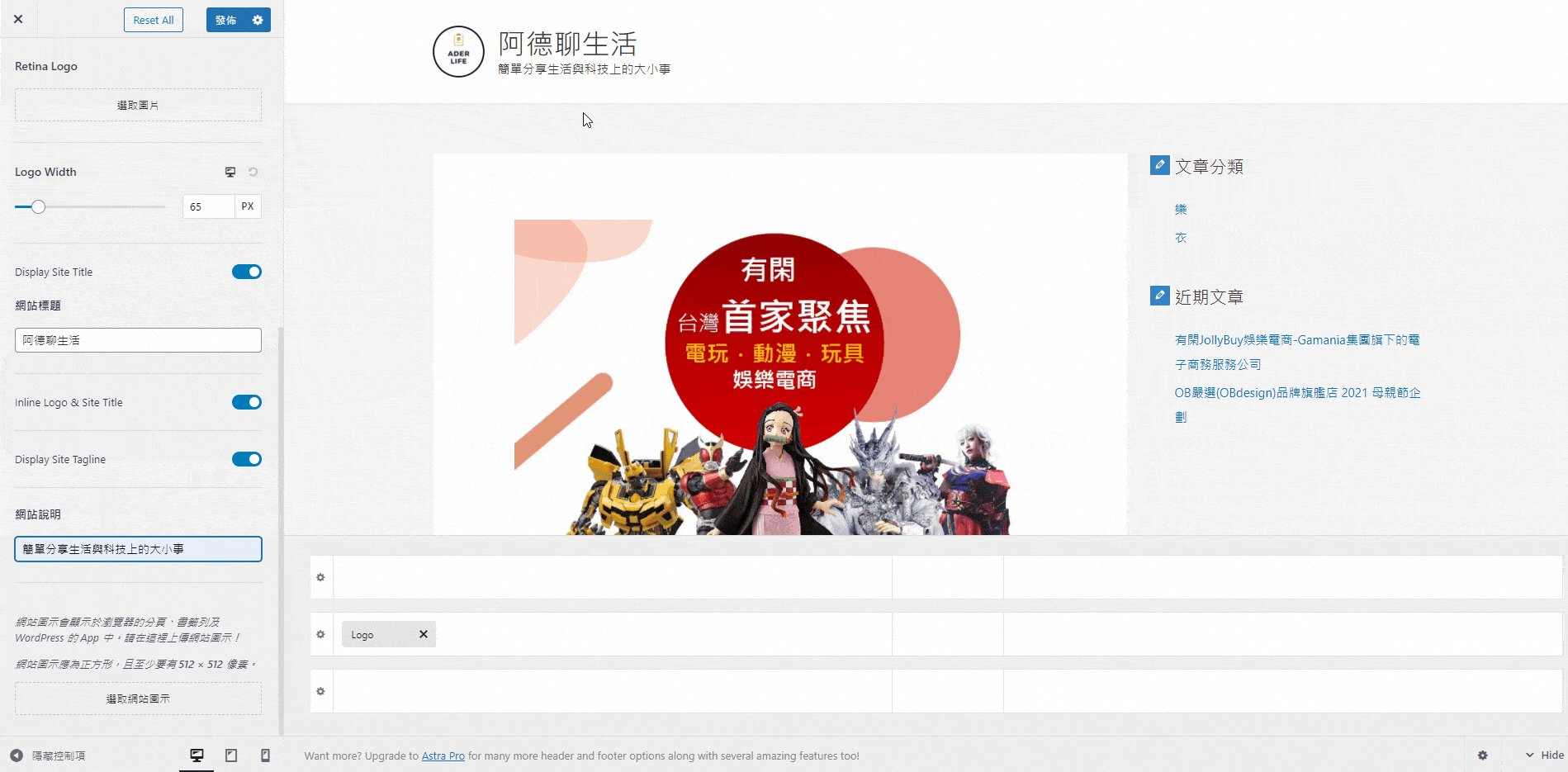
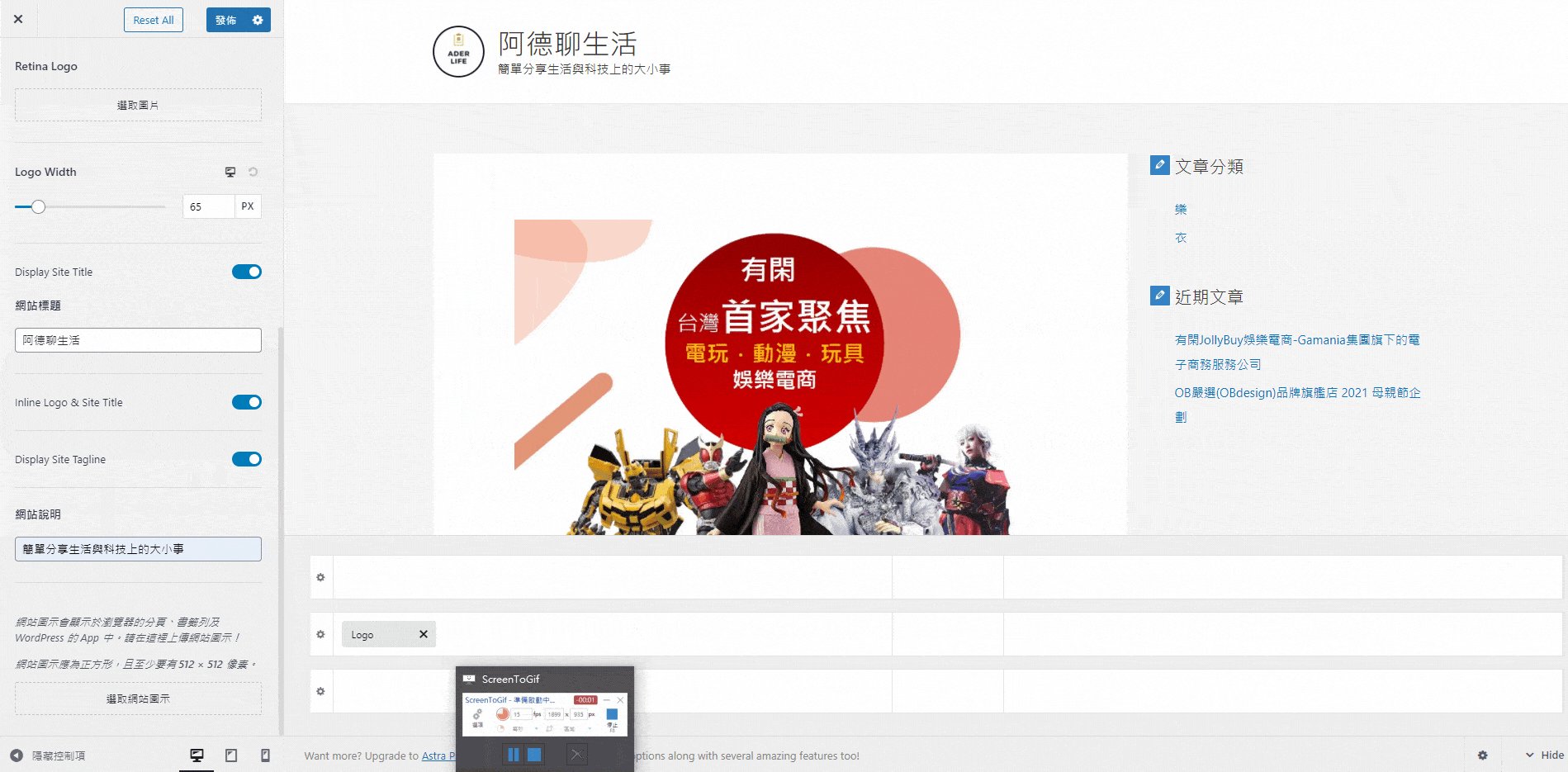
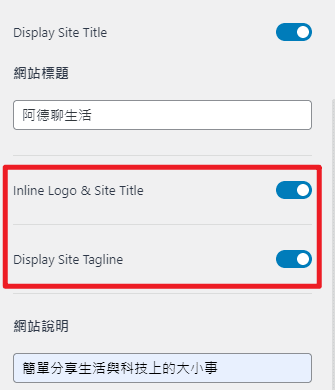
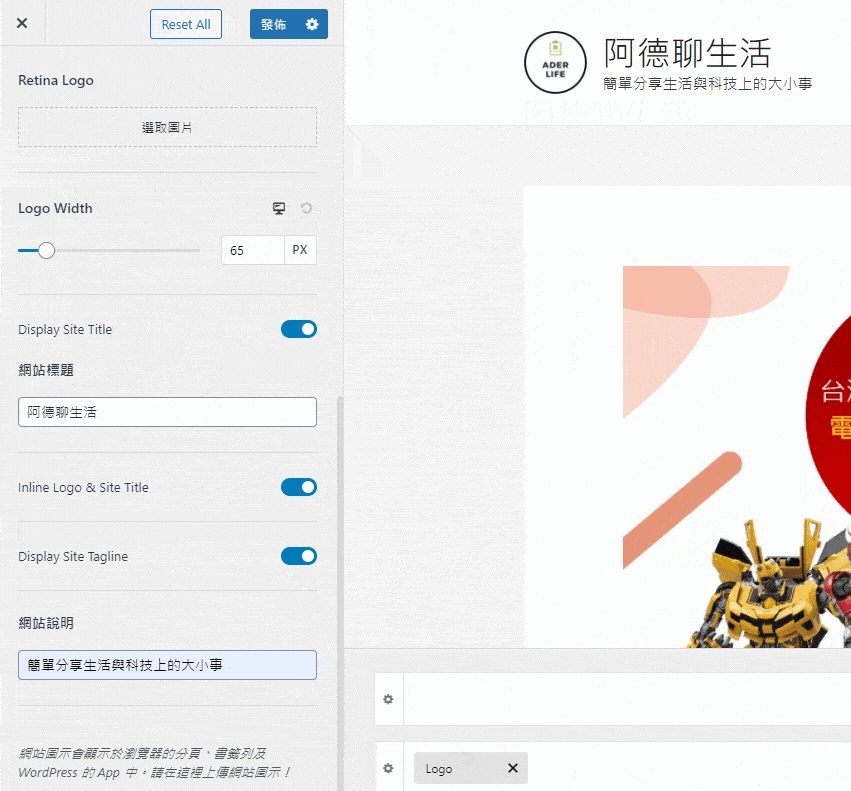
網站標題與說明有兩個選項可以設定,分別是:
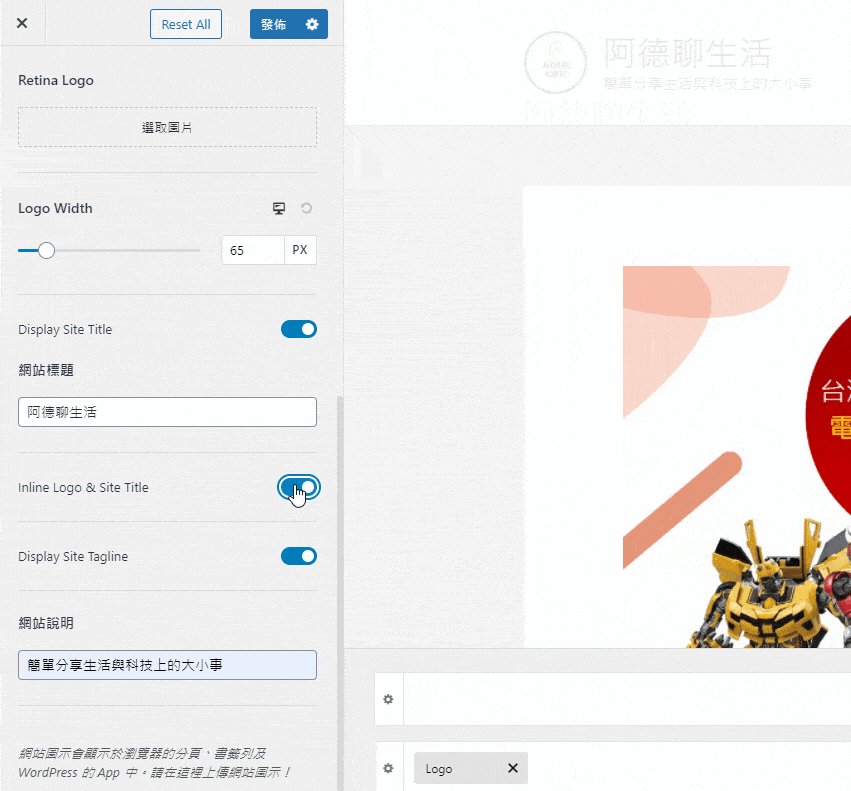
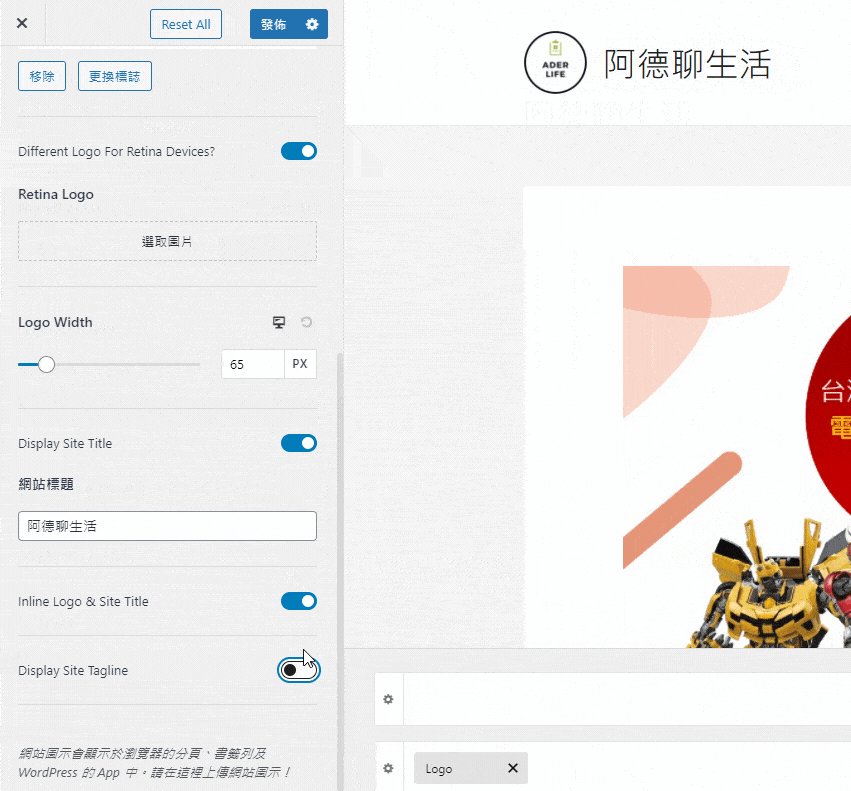
- Inline Logo & Site Title: 啟用這選項可以把 Logo 圖片和標題排成同一行,並不會分段。
- Display Site Tagline: 可以顯示或隱藏網站的說明。

效果如下範例。

網站圖示
網站圖示是指你網頁分頁左邊的圖案,或是當你把網頁加入我的最愛內顯示的圖案,建議圖片為正方形,至少有 512 x 512 像素,如下圖。


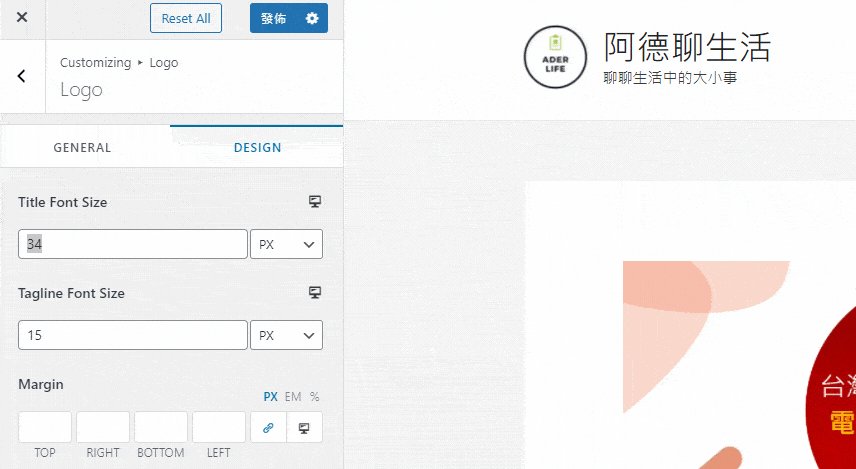
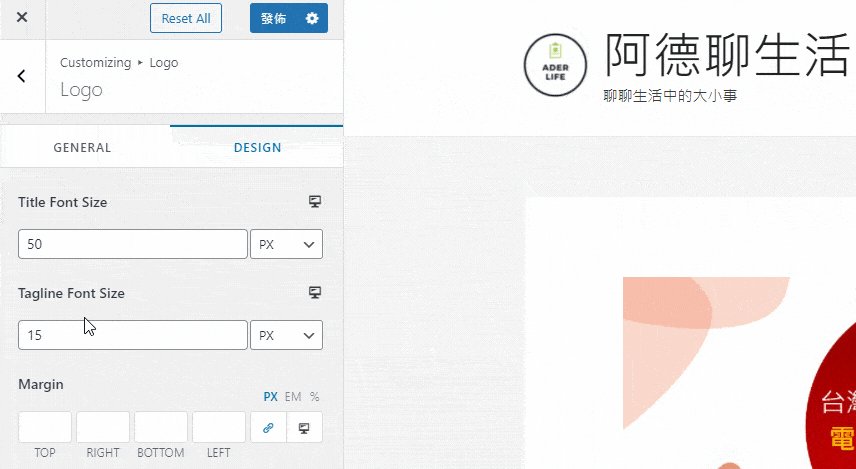
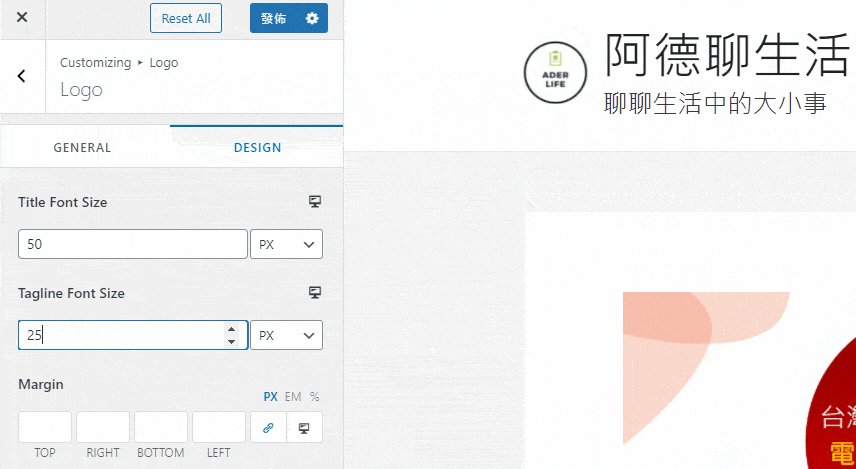
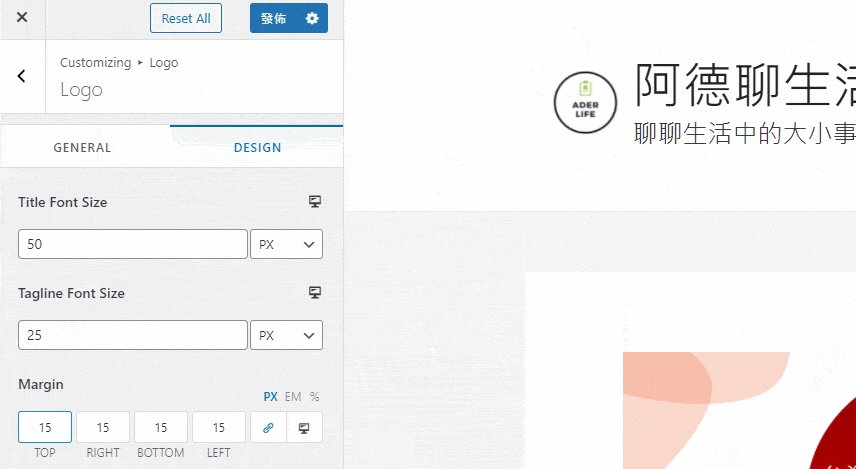
網站標題與說明文字大小(含間距)
可以針對網站的標題與文字大小做修改,如下範例。

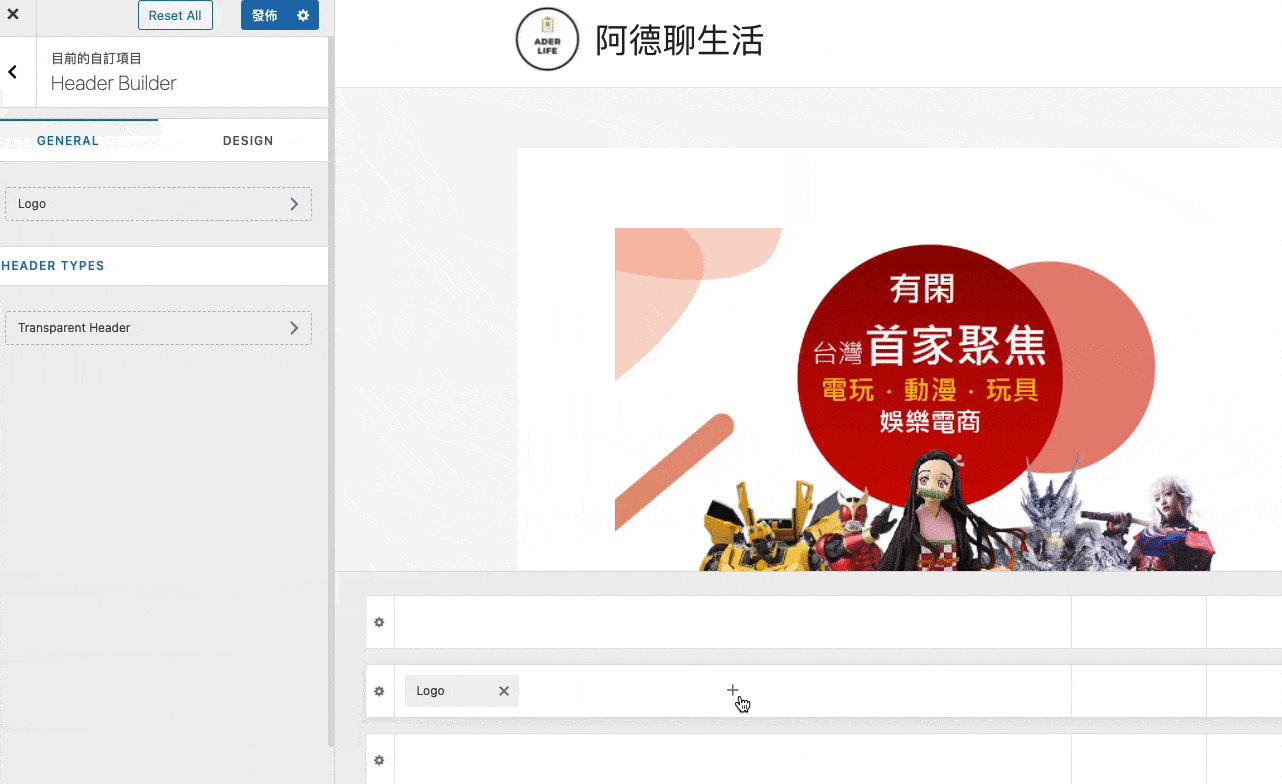
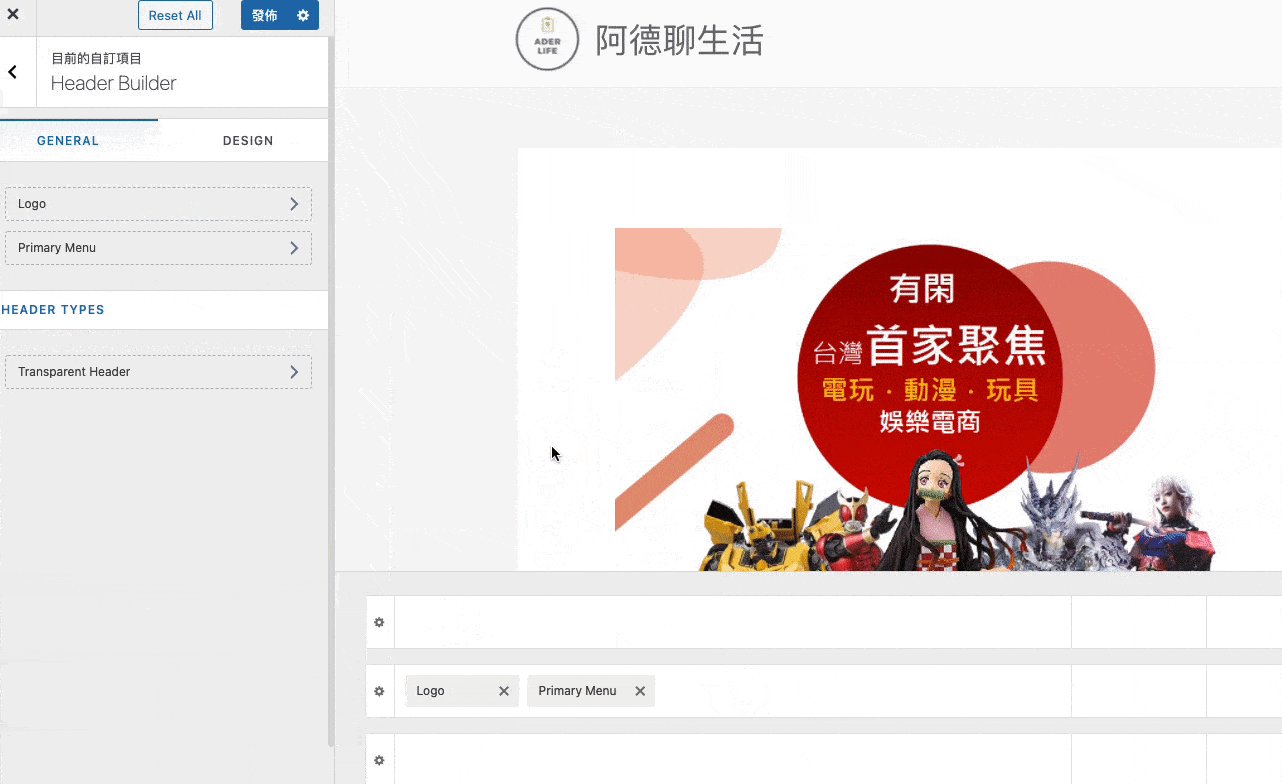
新增選單
教學範例會在主要(Primary)這一行中加入「選單」的功能,這邊先略過選單的設計調整方式,可以點我前往這篇文章參考選單設計新增方式。設定上會跳過大小、字型、顏色等基本設定,但會示範一些選單特有的功能如:選單呈現的動畫與滑鼠移動過去呈現的方式等。
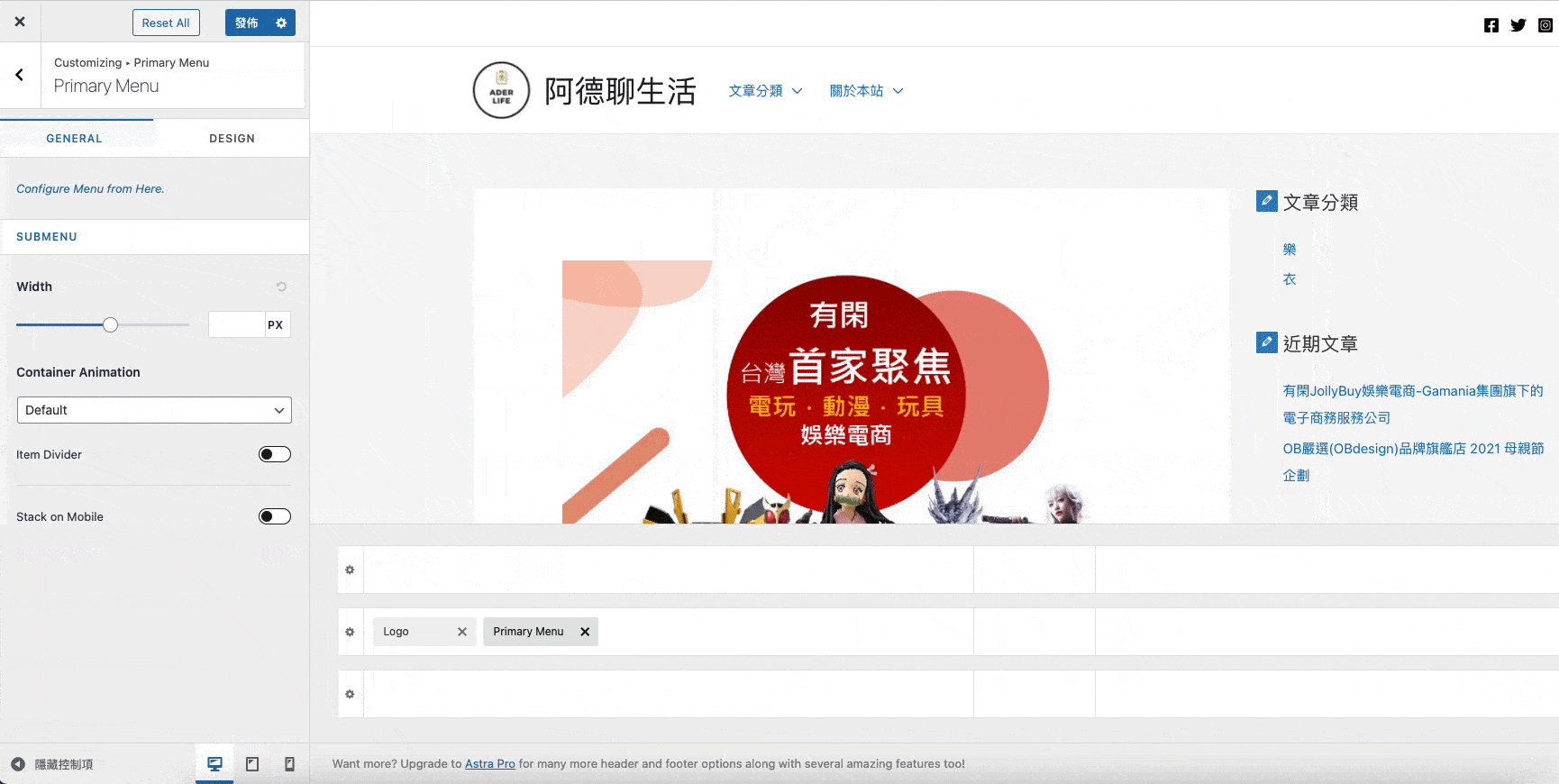
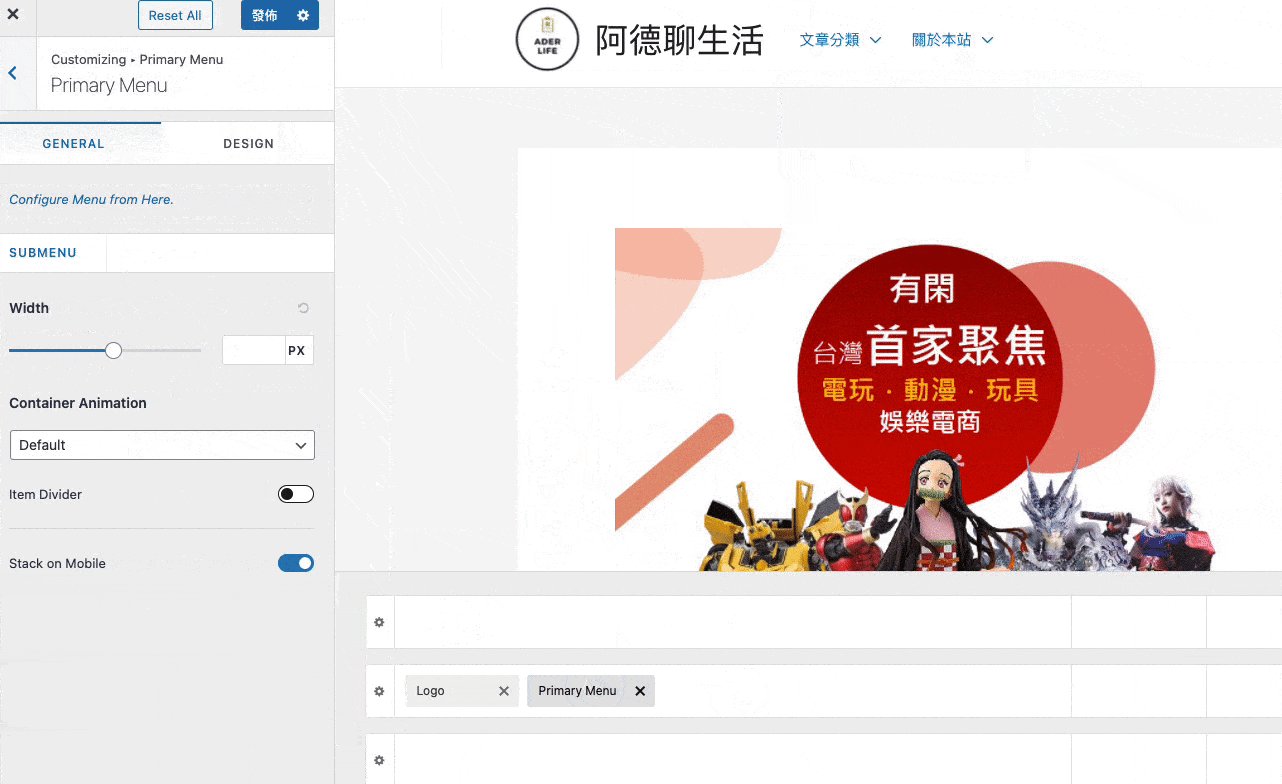
新增主要選單

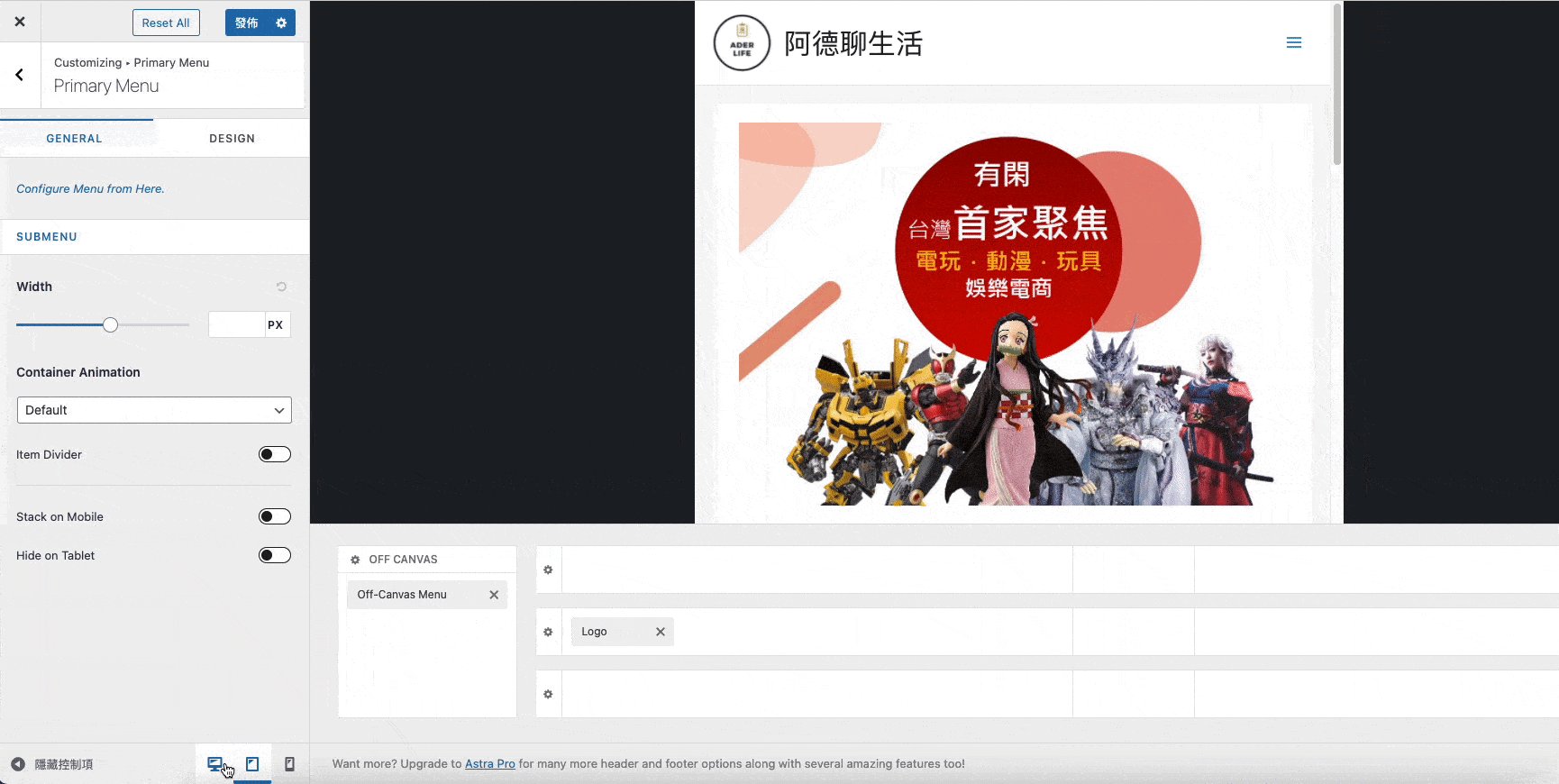
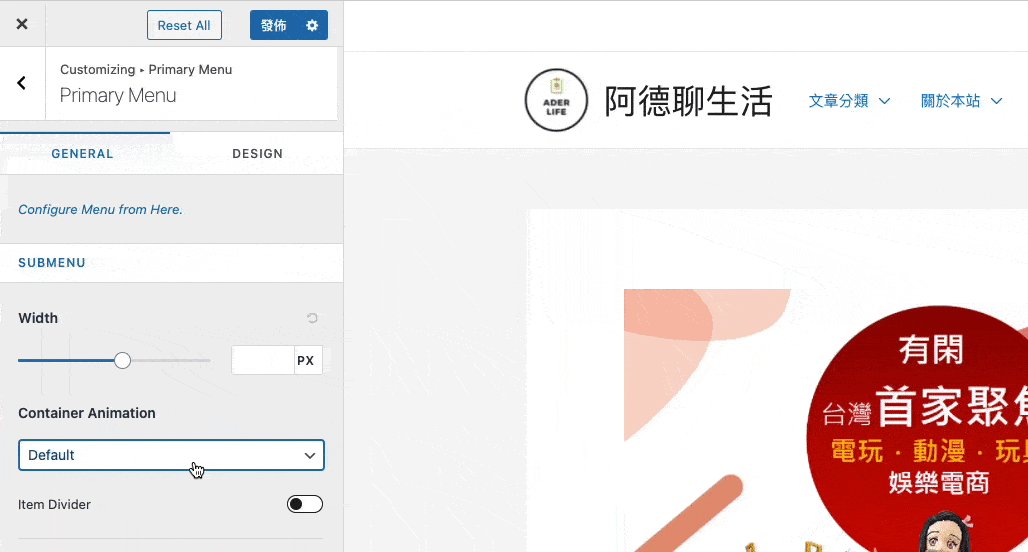
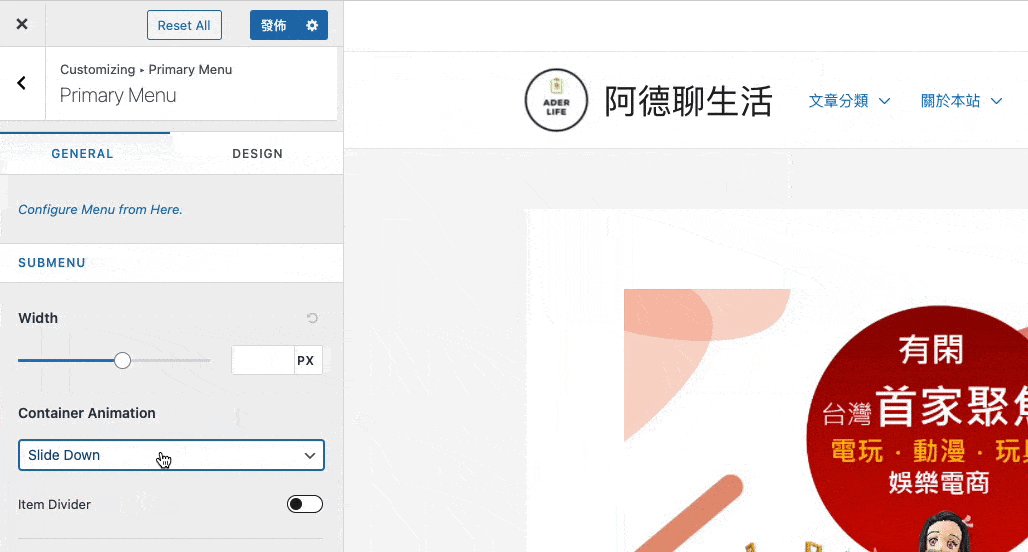
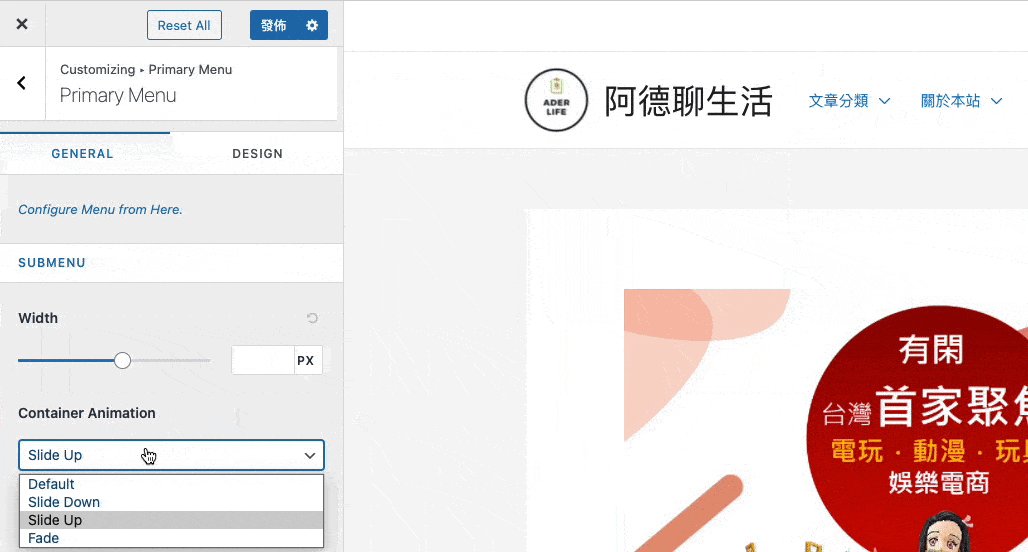
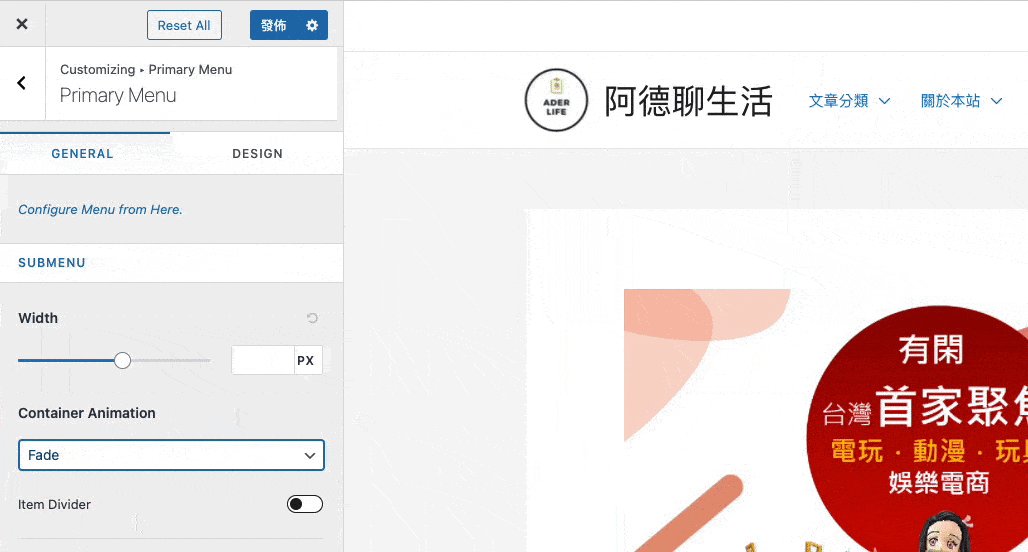
選單呈現動畫
呈現的方式有三種,分別是:
- Slide up: 向上捲動
- Slide down: 向下捲動
- Fade: 淡入

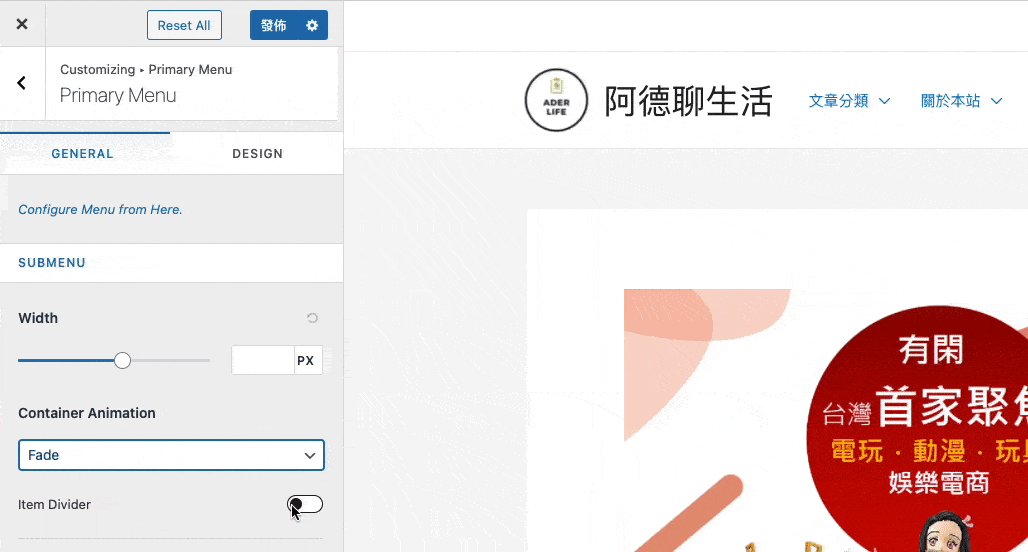
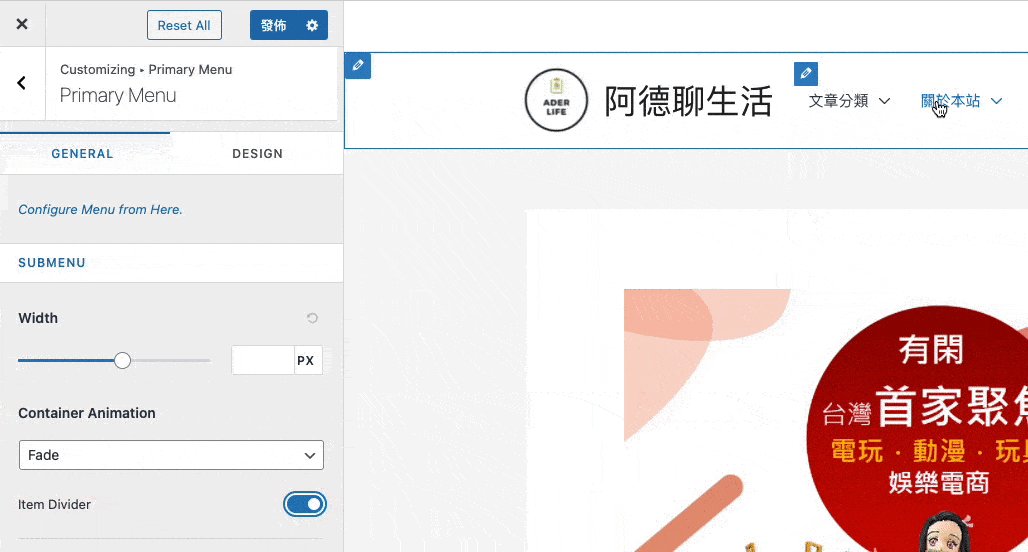
分隔線(Divider)
可以針對選單的項目做分隔線的區隔,如下。

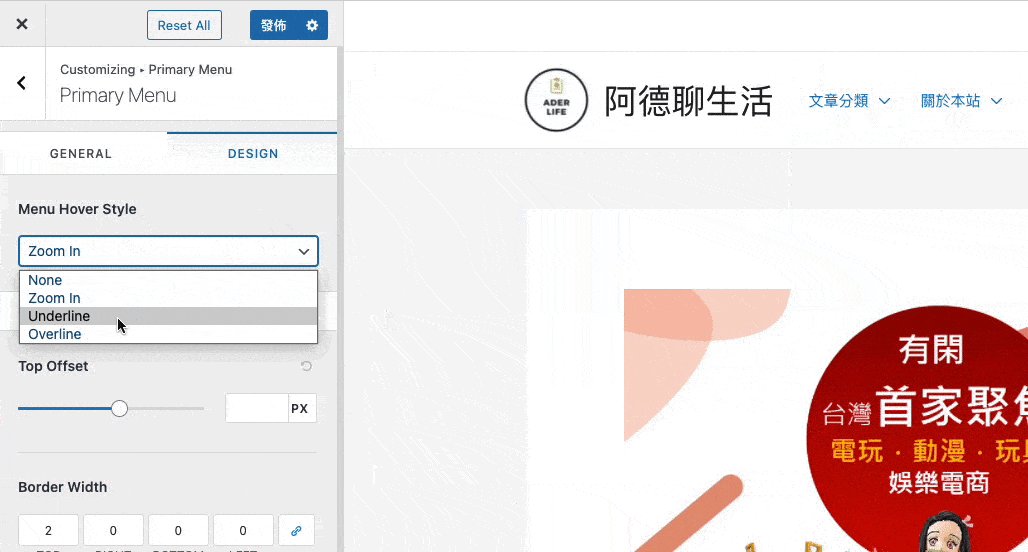
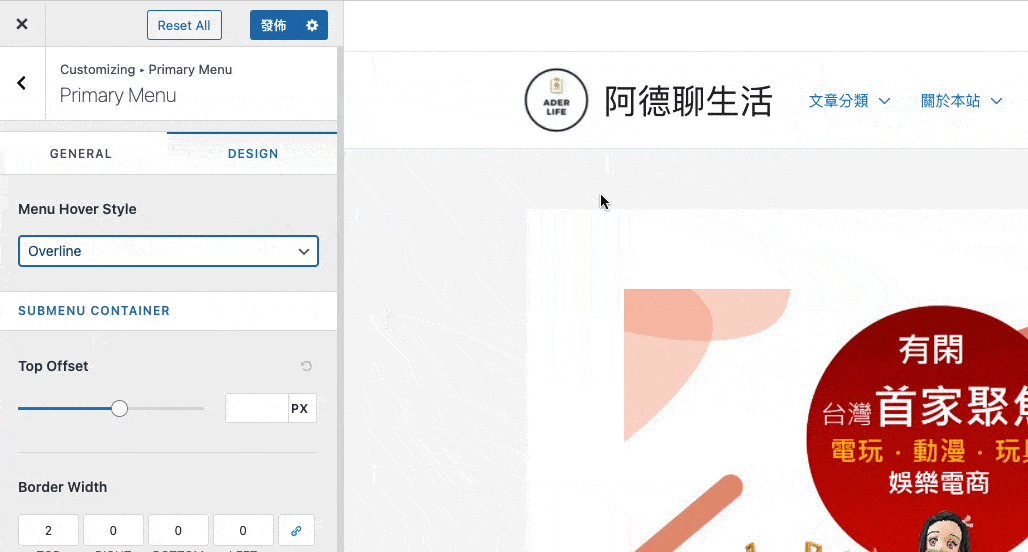
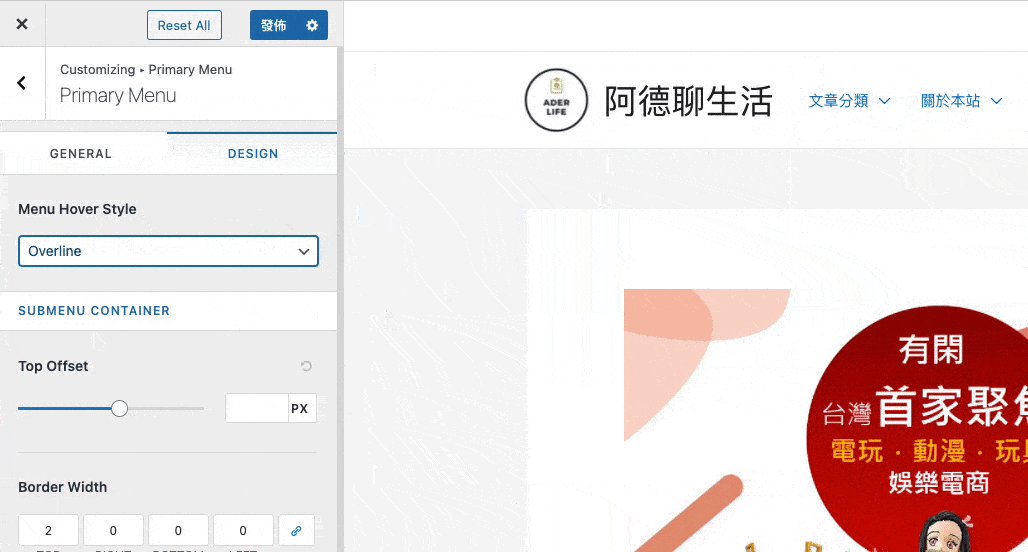
選單標題互動模式(Hover)
可以設定當滑鼠移動過去選單的字時,會有什麼呈現方式,總共有三種:
- Zoom in: 放大
- Underline: 線在底部
- Overline: 線在上方

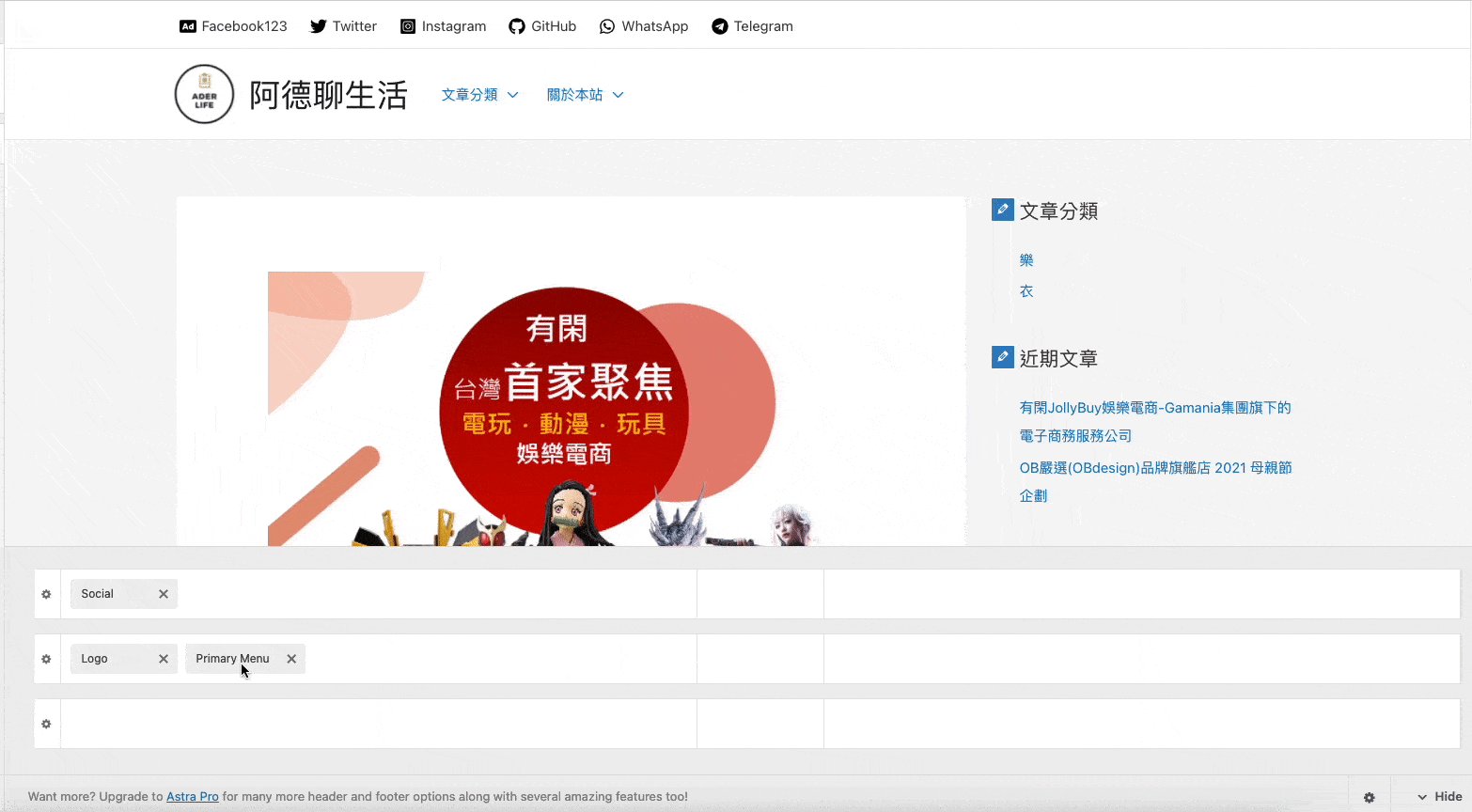
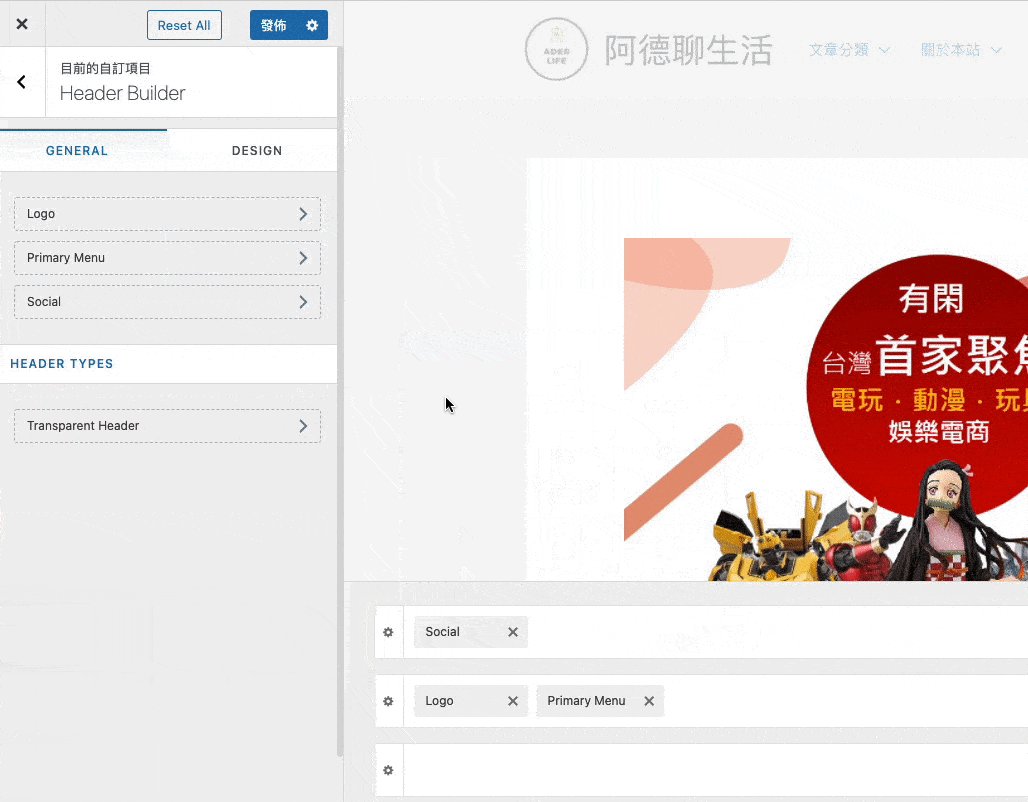
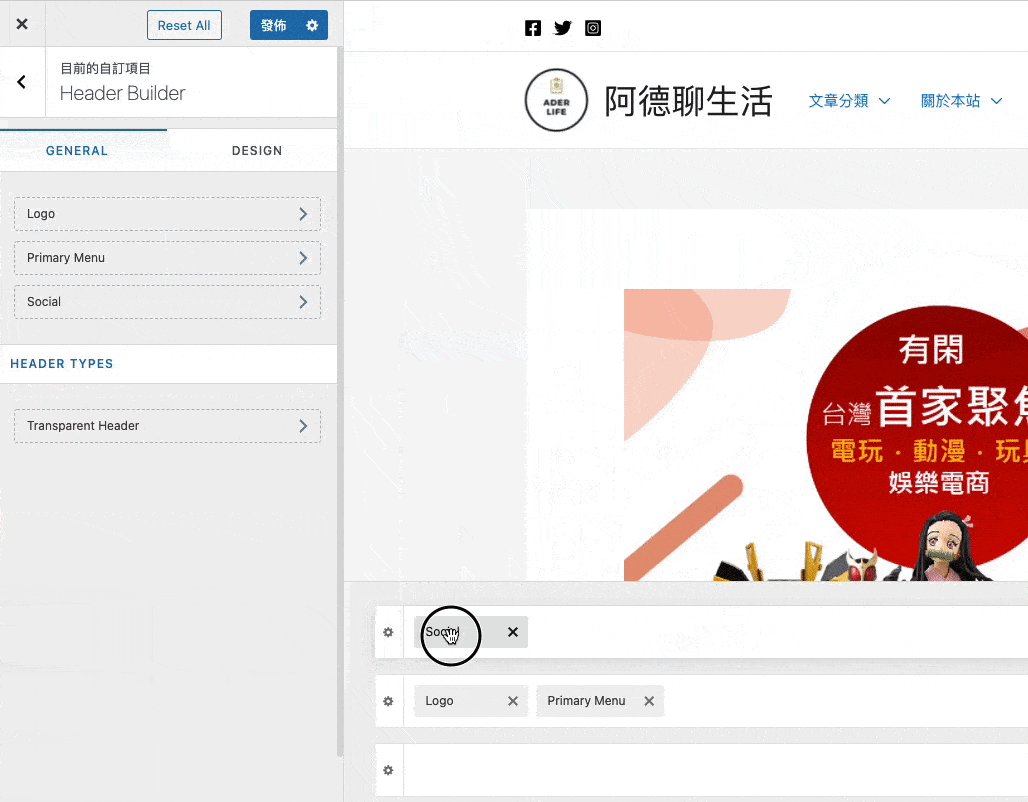
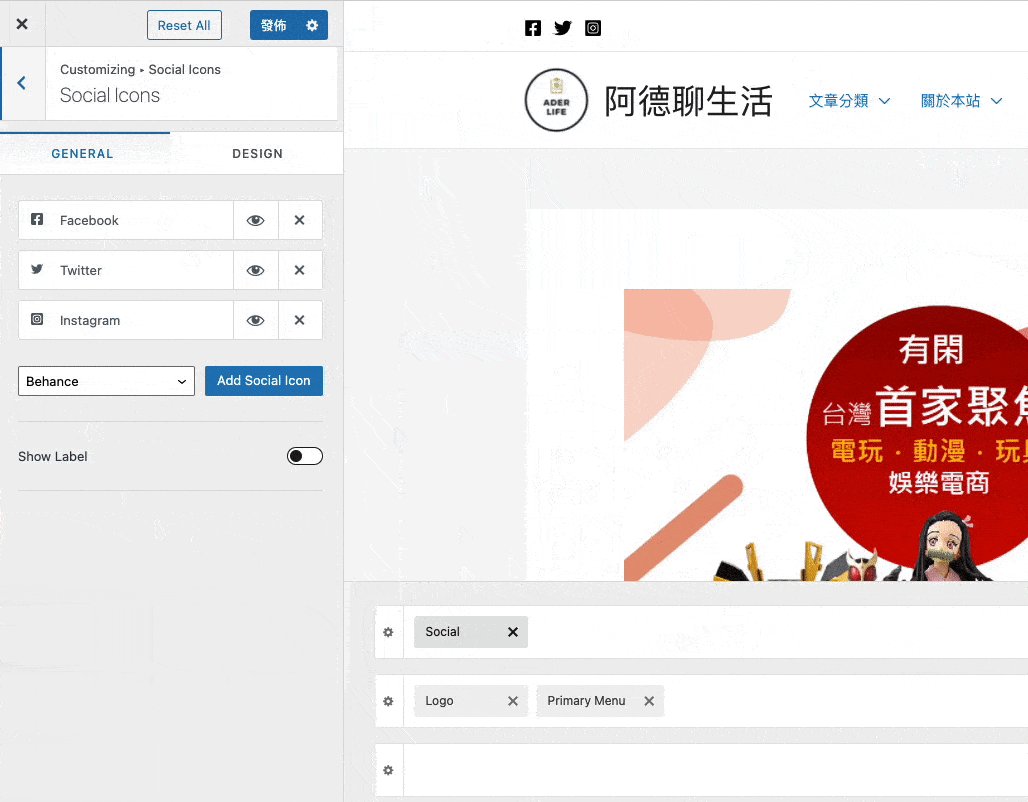
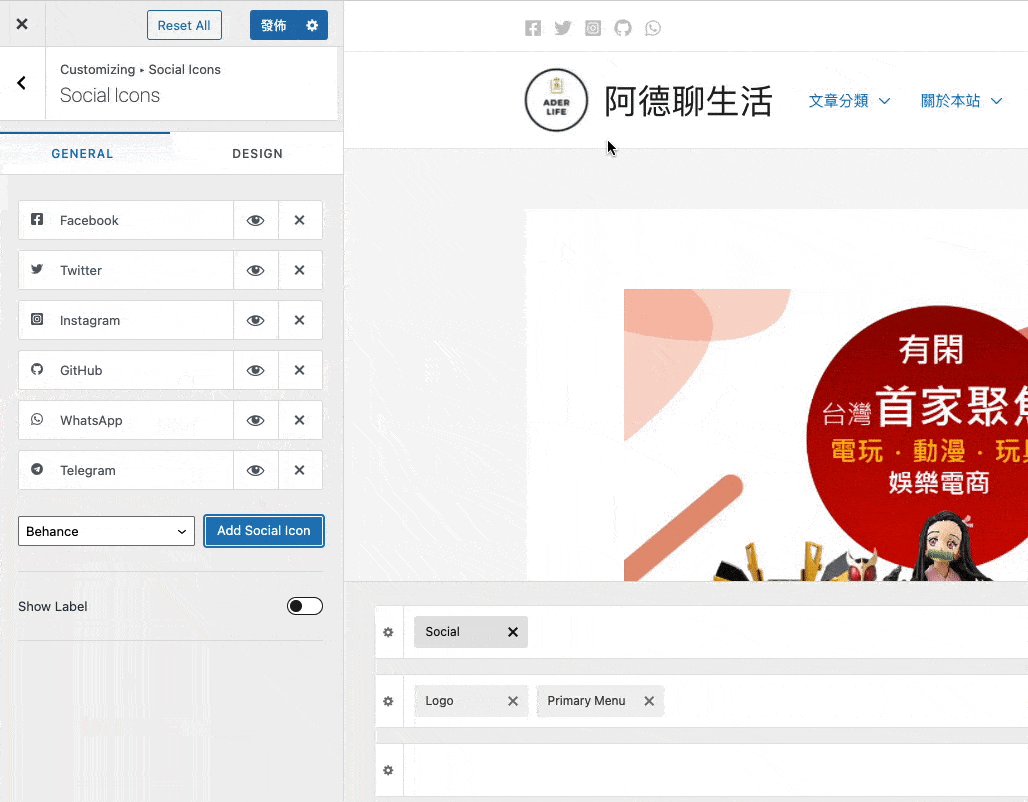
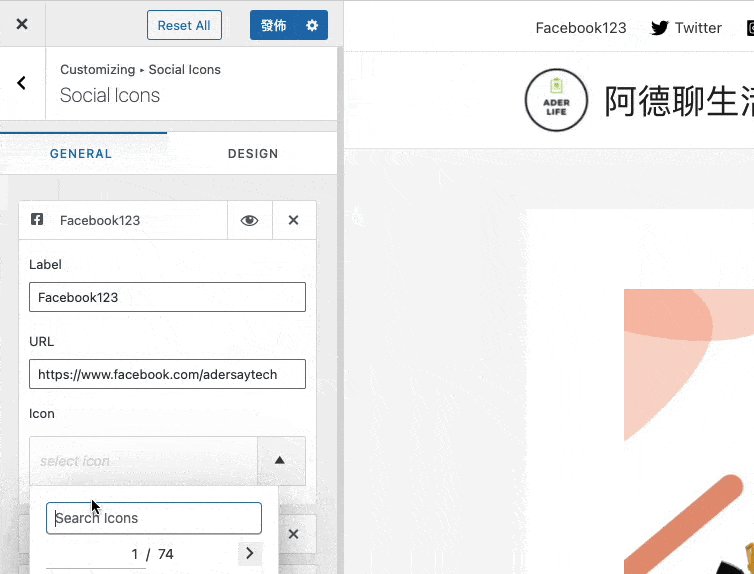
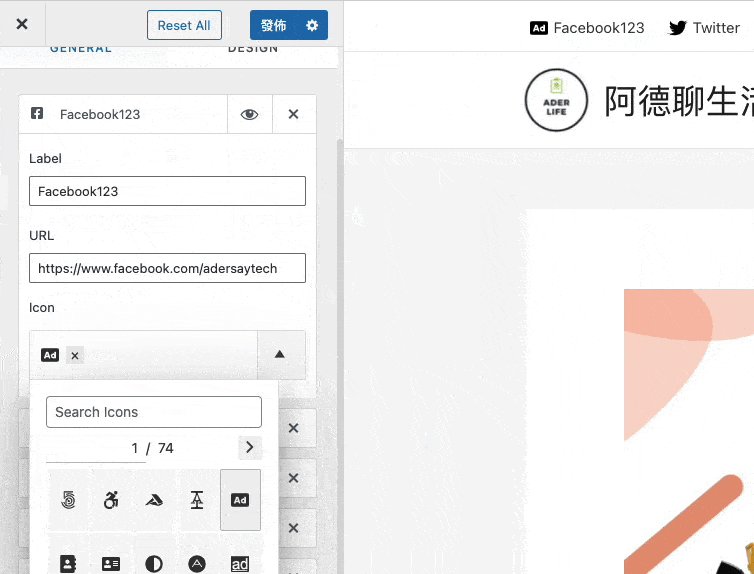
新增社交圖示
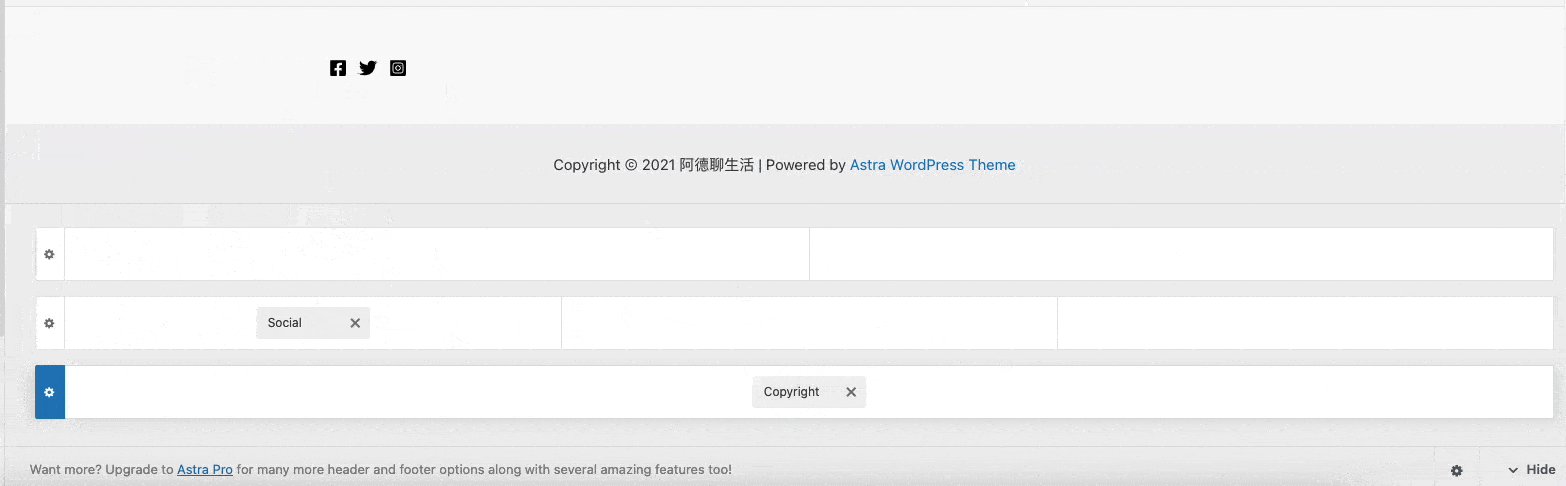
教學範例會在上方(Above)這一行中加入社交圖示,如下。

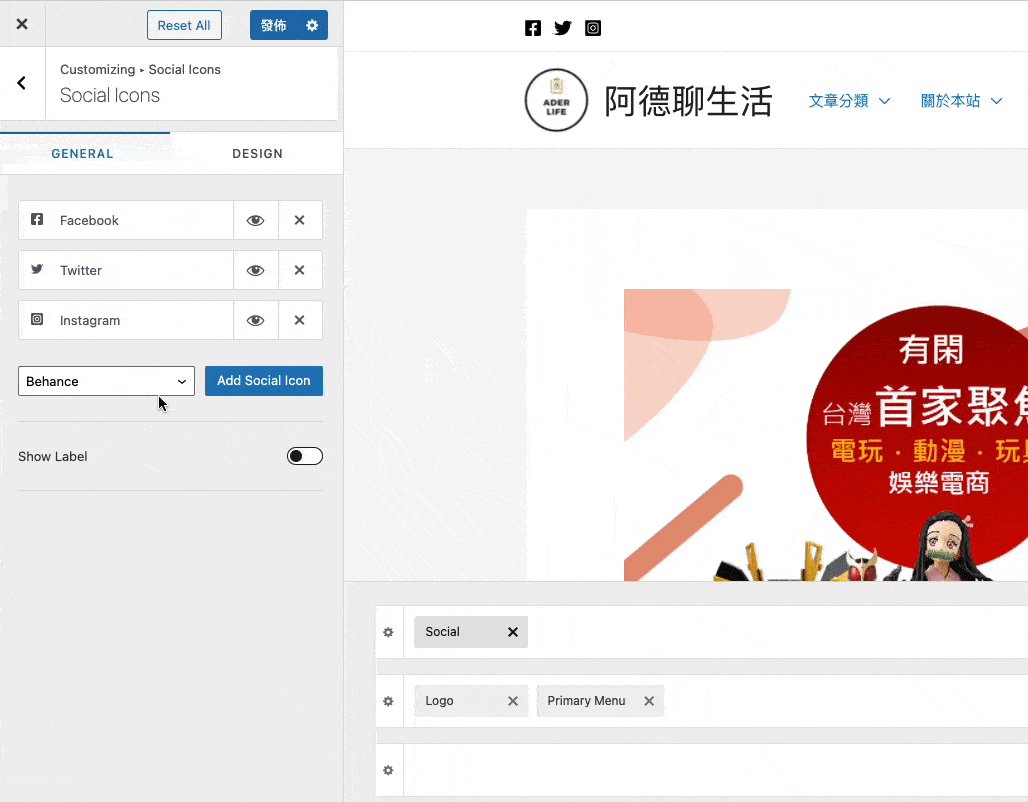
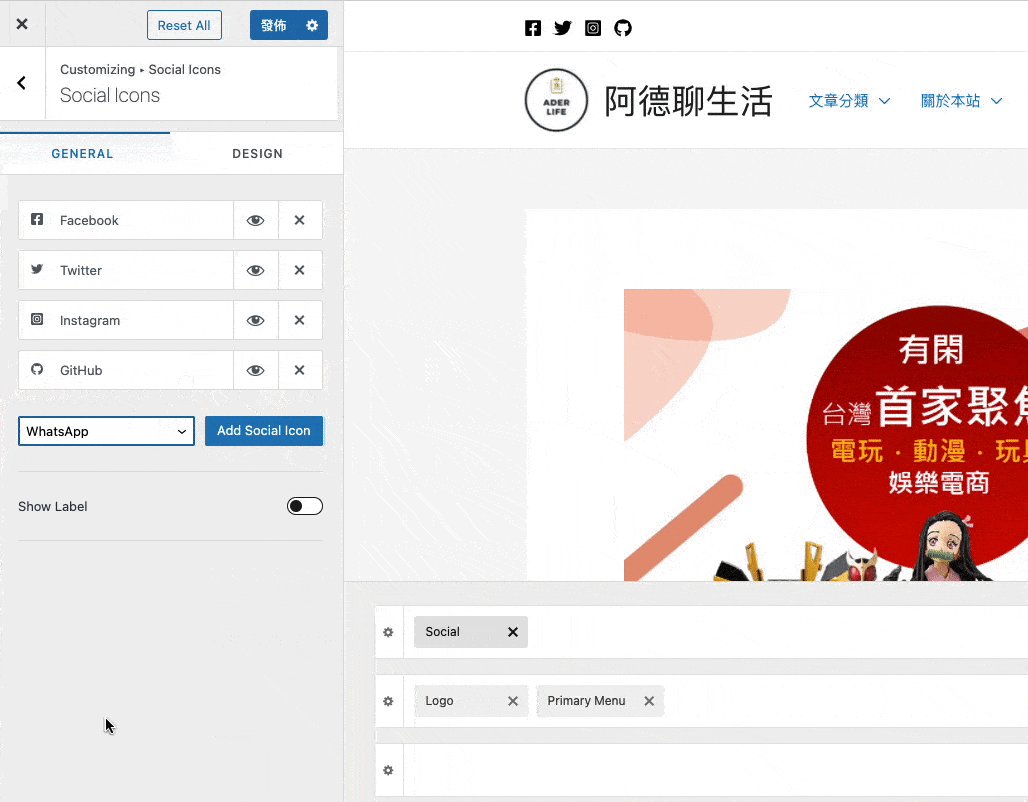
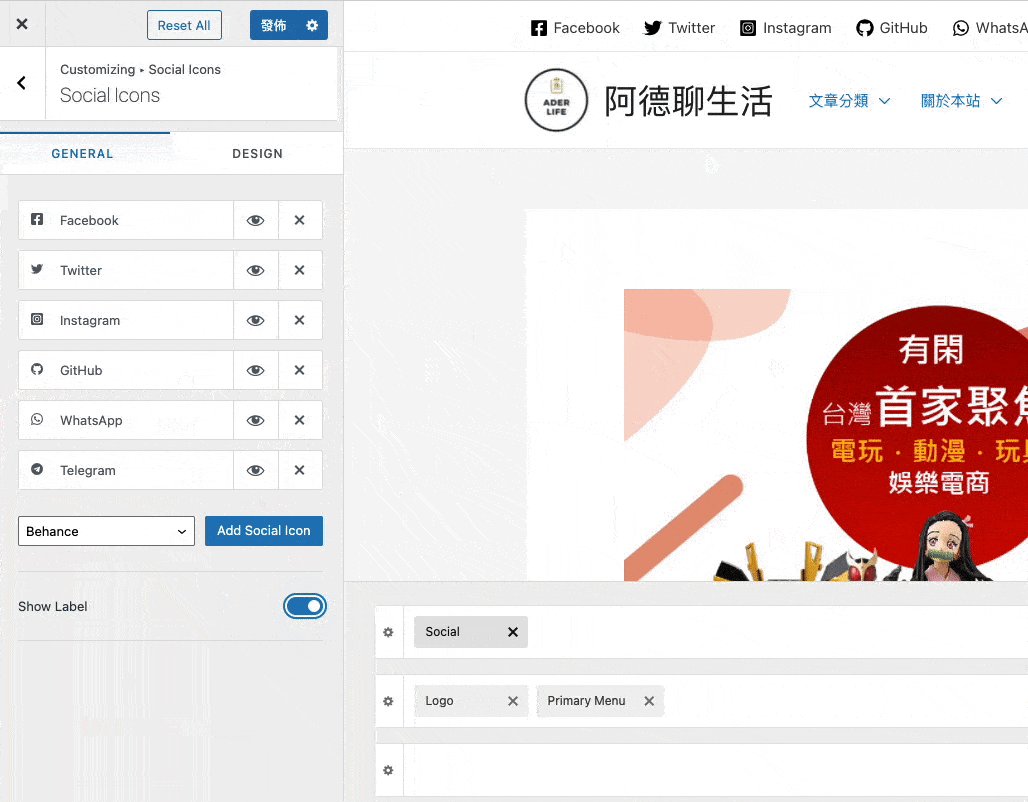
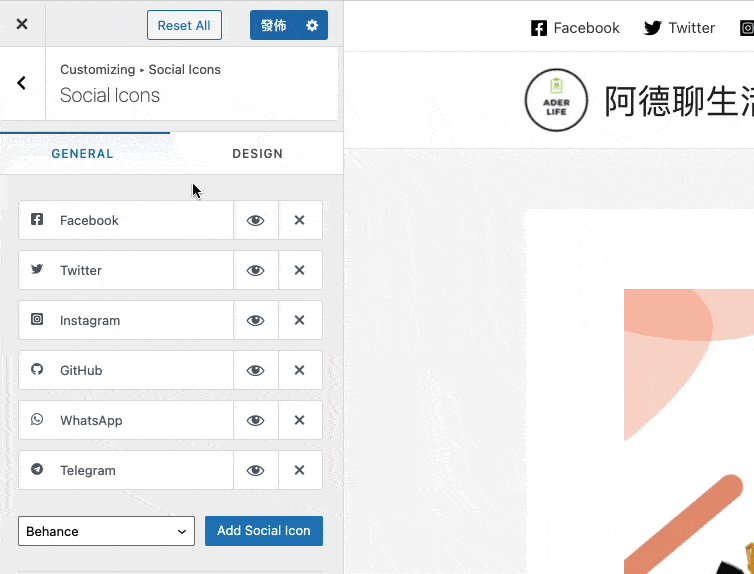
預設會有 Facebook、Twitter、Instagram 三個社交圖示,可以依照自己需求增減,並可以設定只顯示圖案或是名稱也一起顯示。

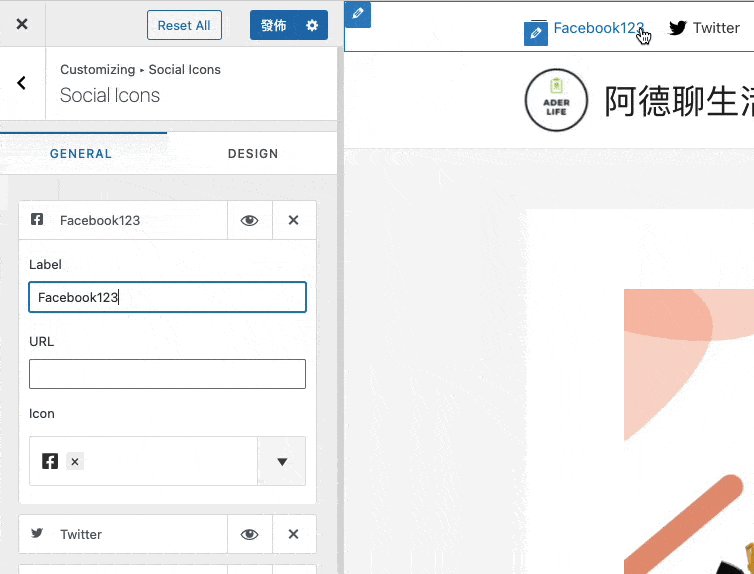
點擊各個項目可以進入編輯名稱、網址與顯示圖案等等,這邊用 Facebook 作為範例。

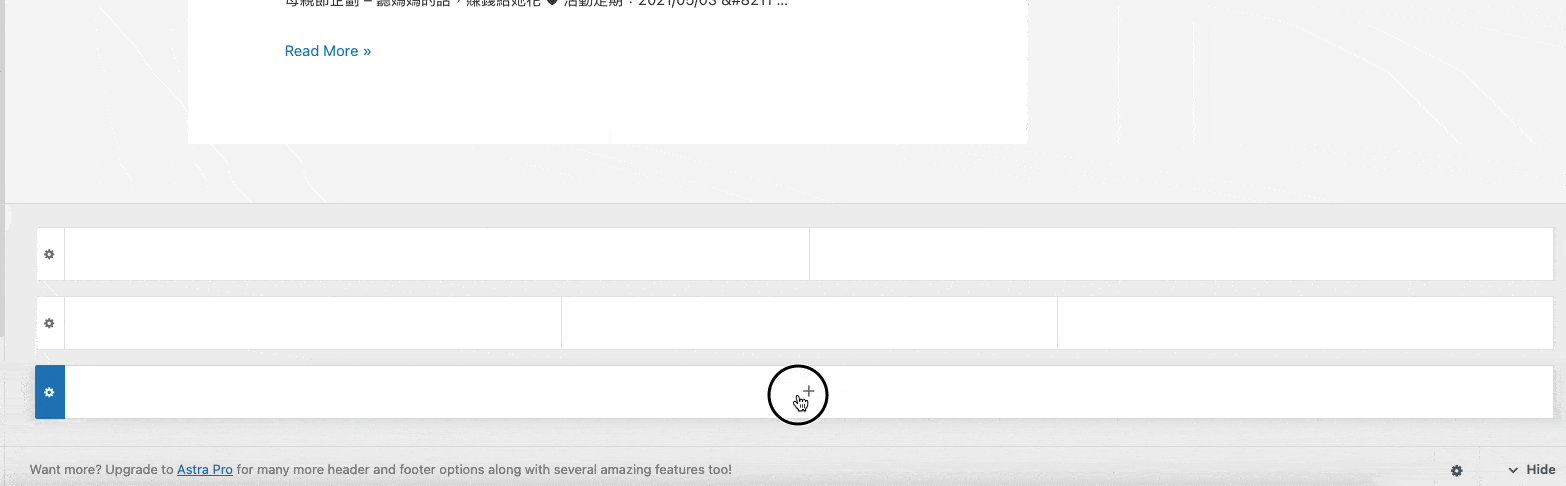
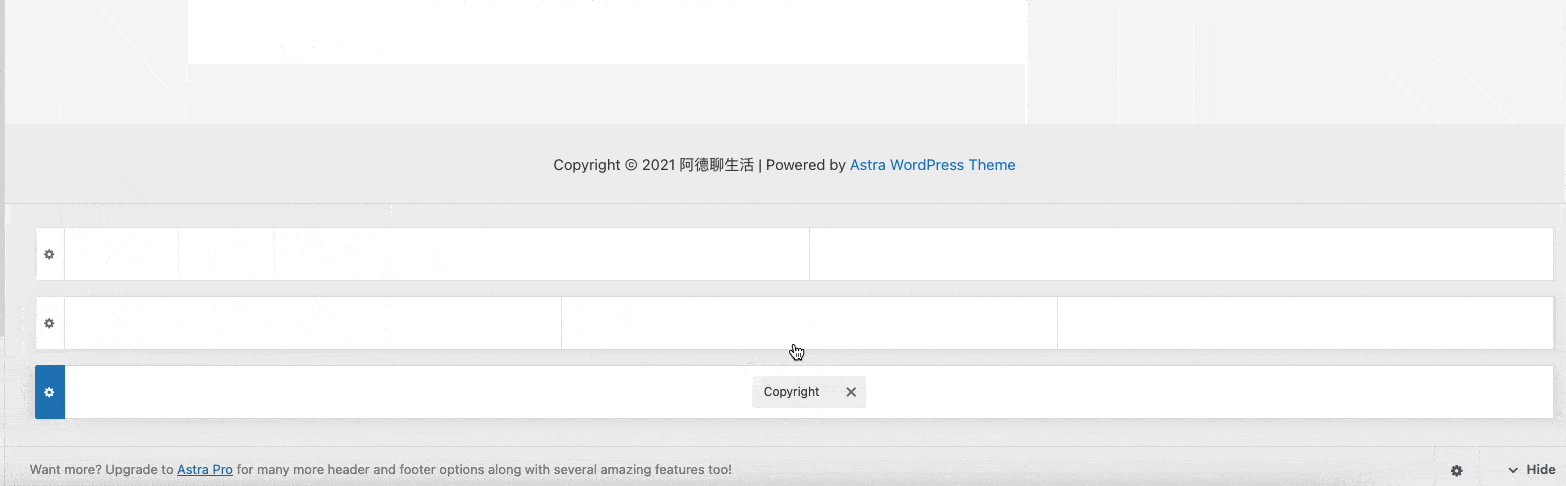
頁尾的編輯器使用方式跟頁首完全一樣,我這邊就不再多做說明與示範。

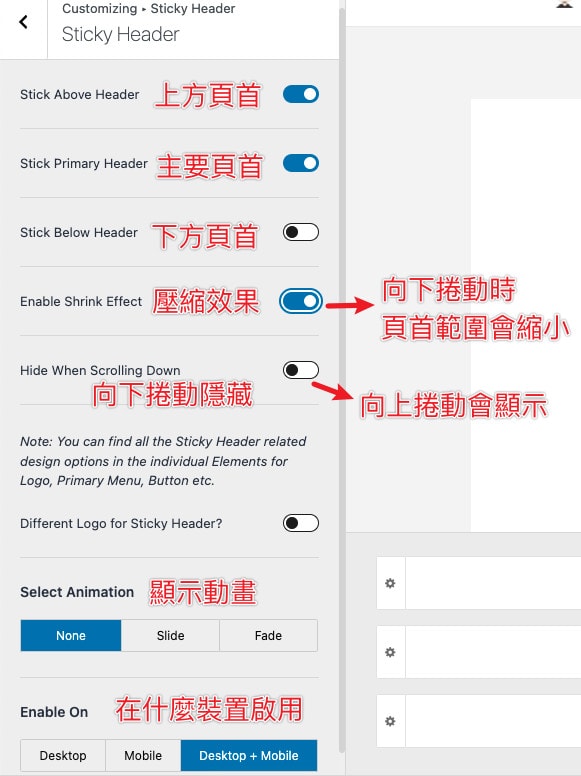
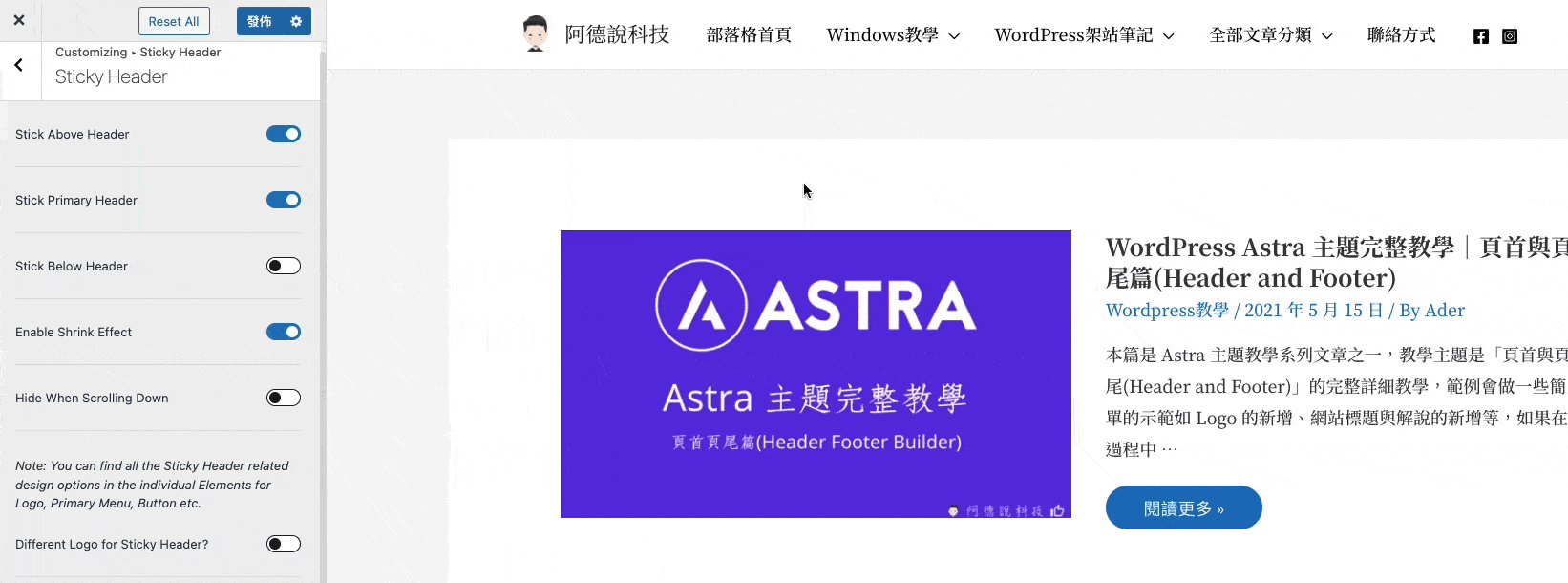
Astra Pro 限定功能
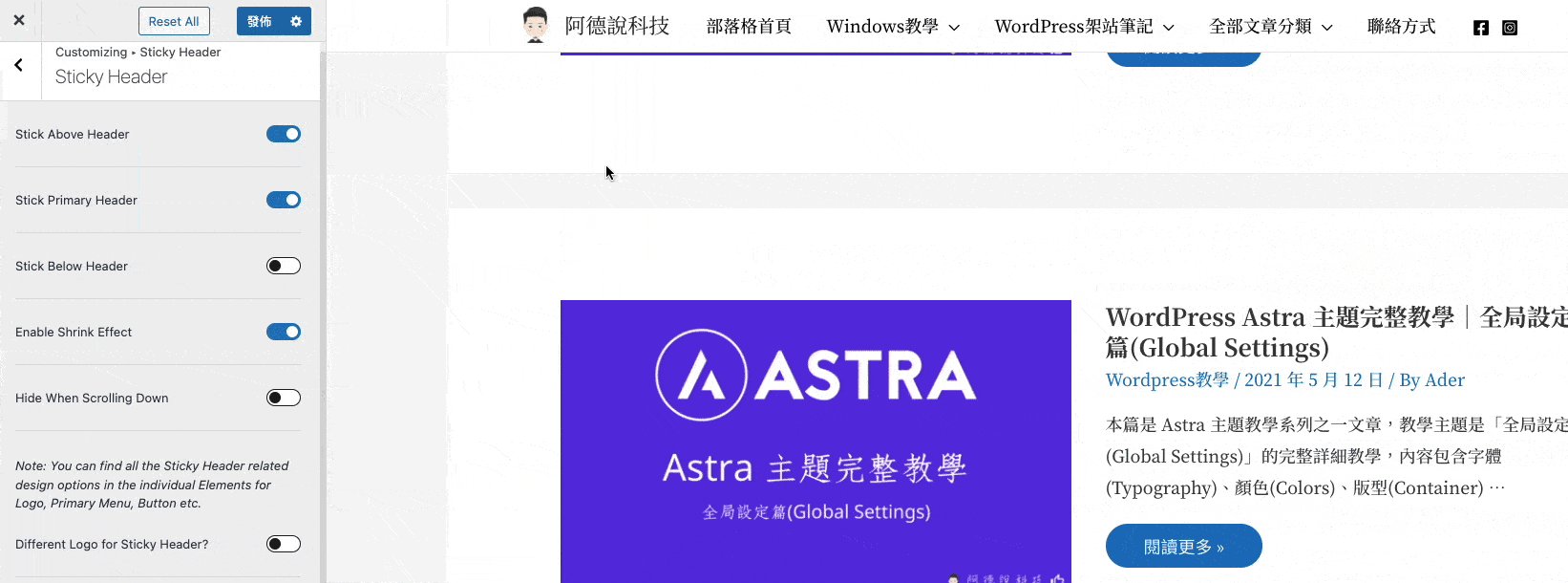
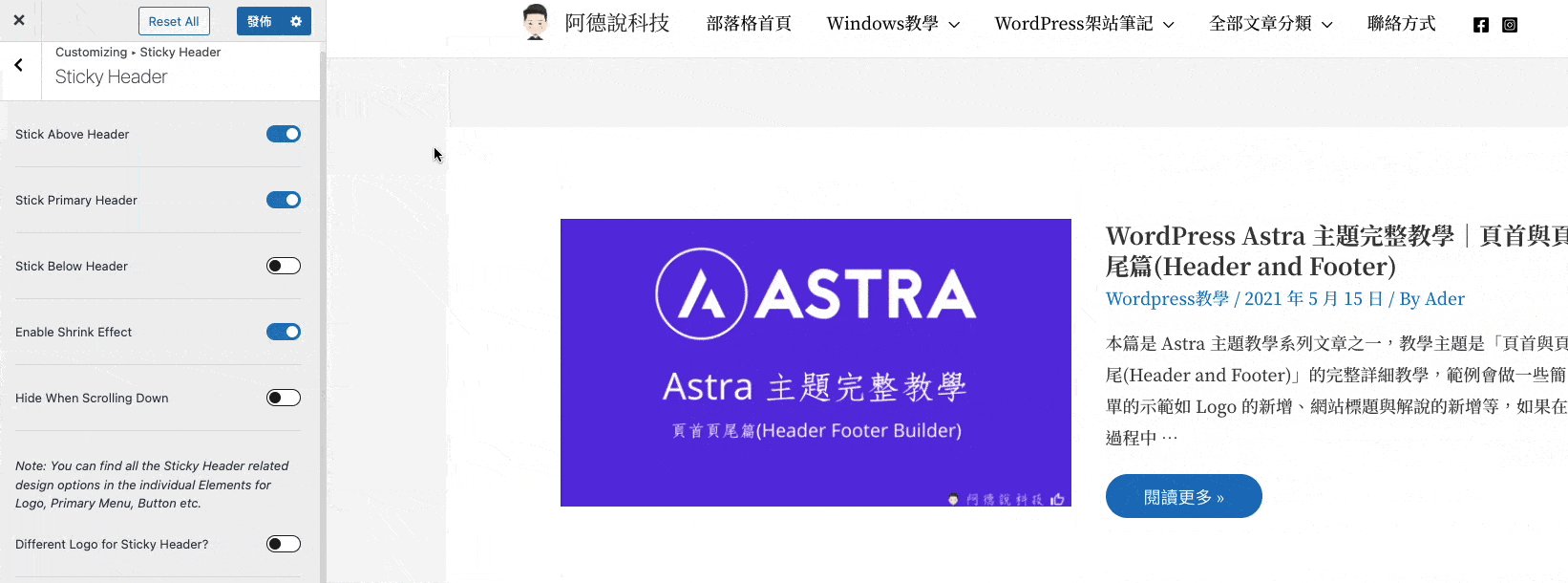
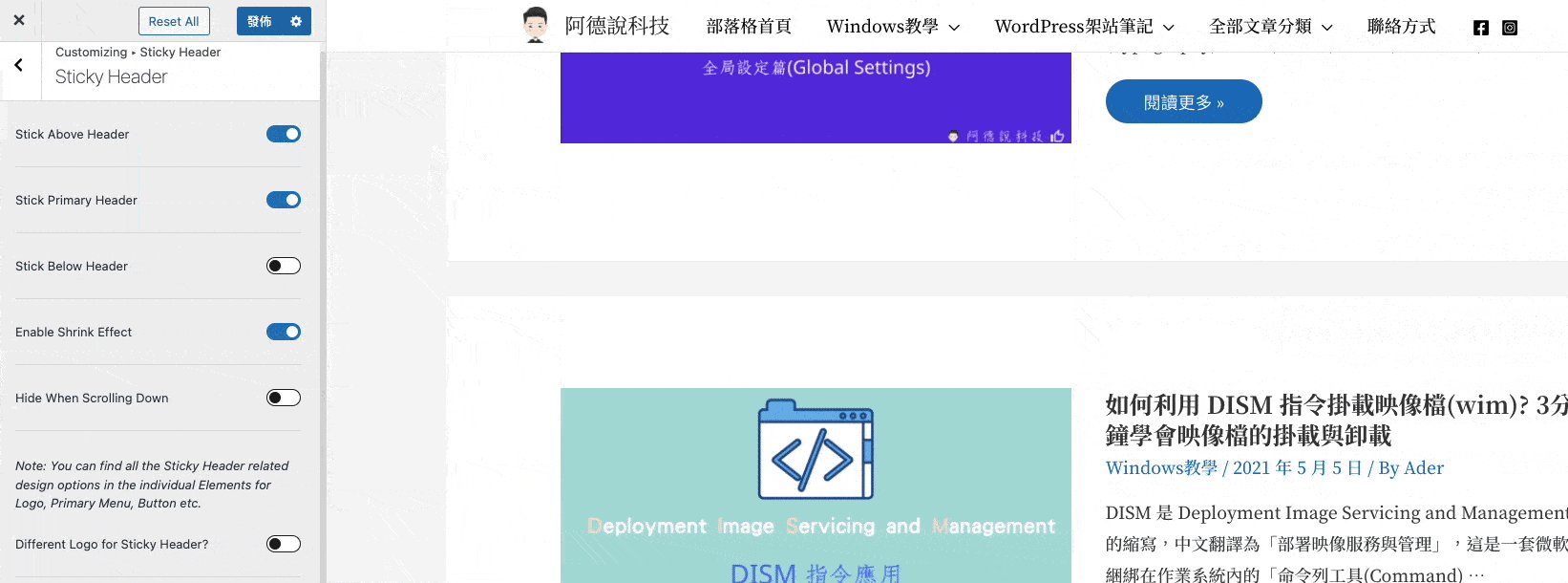
在 Astra Pro 版本中,多了一個 Sticky Header 的功能,Sticky 是「黏」的意思,顧名思義該功能可以在當你向下捲動網頁時,頁首也可以保持(黏)在最上方,可以不用再捲動到頁面最上方才能看到頁首。

啟用的效果如下範例。

Astra 主題教學系列文章
常見問題
Astra Theme 是什麼?
Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Astra Theme 需要收費嗎?
Astra Theme 有免費版本與收費版本,免費版本可以直接下載並使用。
Astra Theme 有什麼特色?
有以下重點特色:
1. 禁用 jQuery,改使用 Vanilla JavaScript,達到更好的效能。
2. 主題大小只有 50KB,相較於其他主題非常的輕量。
3. 擁有多種內建網頁模板可以使用。
4. 完美與主流編輯器兼容,如 Elementor、Beaver Builder、Gutenberg等。
5. 在 GitHub 上擁有 100% 開源程式碼。
6. 主題自帶基本SEO 結構化資料標記。
Astra Theme 有哪些方案?
Astra Theme 總共有三種方案以及兩種合約長度,官網不定時舉辦折扣活動:
年約制:
1. ASTRA PRO:47 美金/年
2. ESSENTIAL BUNDLE:169 美金/年
3. GROWTH BUNDLE:249 美金/年
終身制:
1. ASTRA PRO:249 美金
2. ESSENTIAL BUNDLE:499 美金
3. GROWTH BUNDLE:699 美金
建議一開始就購買 Astra Pro 以上版本嗎?
不建議一開始就購買,先使用免費版本,覺得適合自己再花錢購買即可。
Starter Templates 是什麼?
Starter Templates 是 Astra Theme 所提供的免費網頁模版,可以直接套用,對於剛建立網站的新手來說,非常的方便。
Starter Templates 有幾個模板可以使用?
免費版的 Astra 主題提供的 Starter Templates 免費模板大約有 41 款,如果購買 Astra Essential Bundle 版本(Pro 版的下一階),則可以擁有 150 個以上的模板可以任意使用,數量非常之多!
Astra 主題簡介
Astra 主題

Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Price Currency: TWD
Operating System: WordPress
Application Category: DesignApplication
5

