最後更新日期:2022年05月28日
本篇是 Astra 主題教學系列文章之一,教學主題是相對比較冷門的選項「選單(Menu)」、「小工具(Widget)」、「首頁(Homepage)」與「附加的 CSS」等的設定教學,如果在過程中有任何問題,歡迎隨時透過聯絡我跟我溝通討論喔!

Astra 選單設定
可以設定你網頁上的選單功能,搭配「頁首頁尾編輯器」就可以自己設定選單的呈現方式,可以參考這篇文章。
建立選單
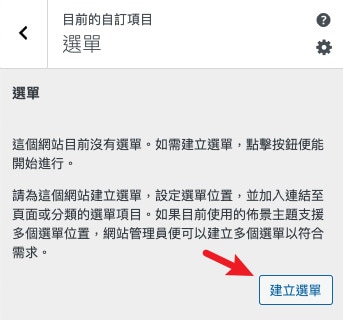
前往「選單」選項,並按下「建立選單」進行新增。

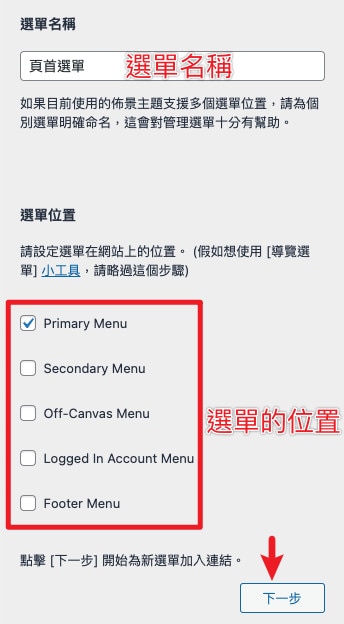
輸入選單的自訂名稱,並選擇預設顯示位置,按下一步即可建立完成。

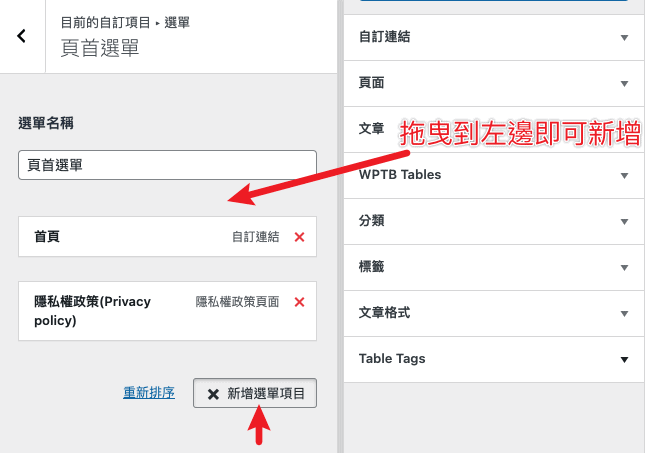
新增選單內元素
接下來要針對新增的選單,增加想要的項目,如文章、分類或自訂連結等等。

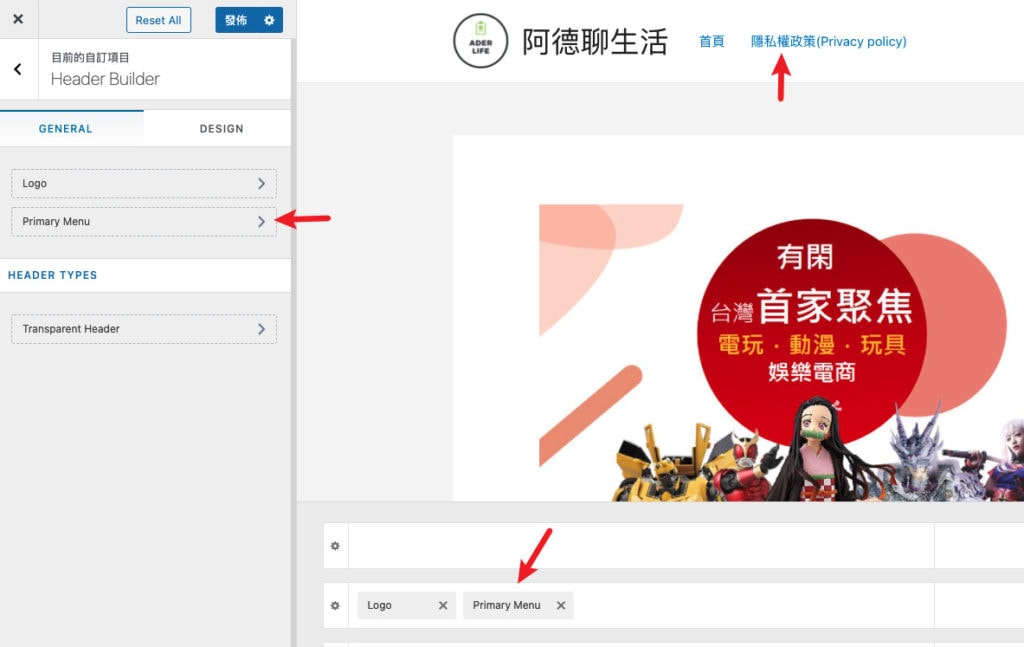
選單新增到頁首
透過「頁首編輯器」就可以把剛剛新增的選單加入並顯示,如下圖。

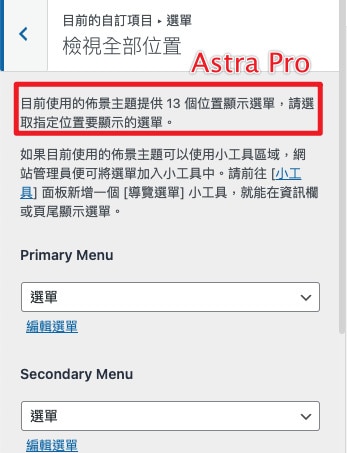
選單 Astra Free vs Astra Pro
Free 版本跟 Pro 版本最主要的差異在選單位置的數量,Free 版本支援 5 個,Pro 版本則支援高達 13 個。

Astra 小工具設定
在小工具選項內,可以新增「側邊欄」的元素,如「近期文章」、「文章分類」等的小工具(Widget)。
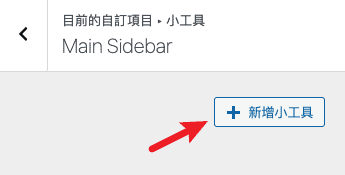
新增小工具
前往「小工具」選項,並按下「新增小工具」。

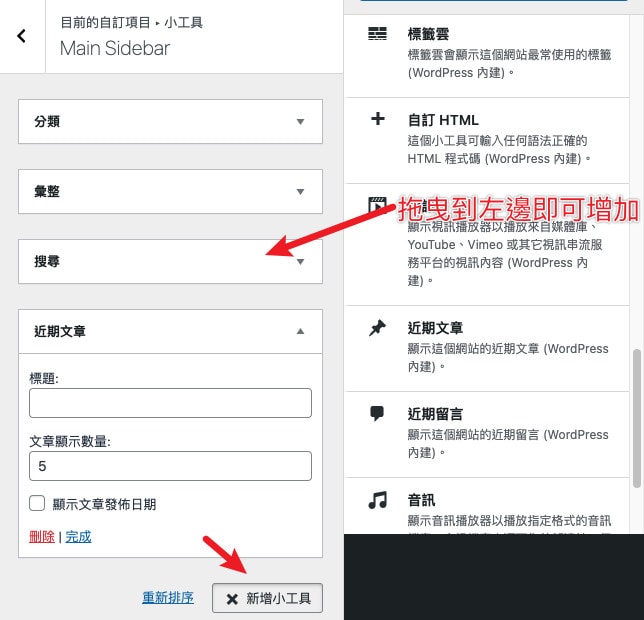
透過拖曳的方式,新增自己想要的小工具,就可以顯示在側邊欄位。

側邊欄位設定
關於側邊欄(Sidebar)的設定,可以參考另外一篇教學文章:WordPress Astra 主題完整教學|麵包屑(Breadcrumb)、側邊欄(Sidebar)與部落格設定(Blog)篇
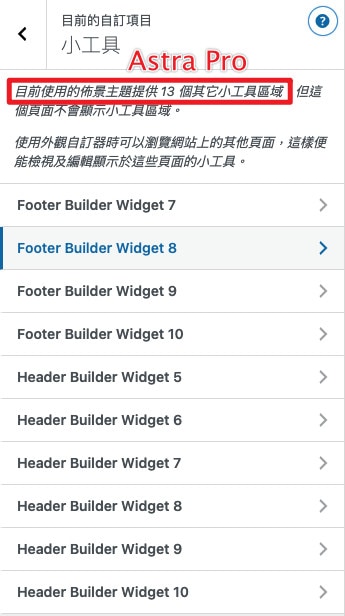
小工具 Astra Free vs Astra Pro
在小工具(Widget)設定中,Free 版本跟 Pro 版本最主要的差異在小工具區域的數量,Free 版本支援 7 個,Pro 版本則支援高達 13 個。

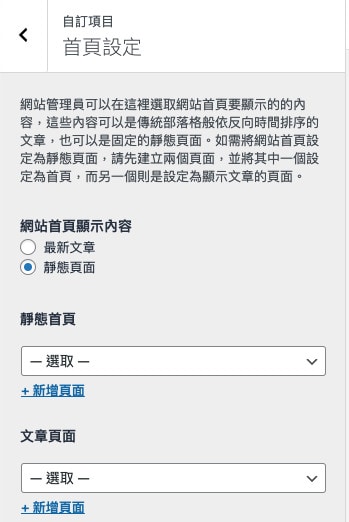
首頁設定
在首頁(Homepage)設定中,可以設定的功能有兩個,解說如下:
- 最新文章:首頁會依照文章發佈時間排列,最新的會在最上方。
- 靜態頁面:如果你有自己設計的首頁,就可以設定成靜態,並把頁面更改成為自己設定的,這樣使用者用你的首頁網址訪問就可以開啟自己設計的首頁。

附加的 CSS
我們先不對 CSS 做深入的探討,簡單來說 CSS 在 Astra 內可以幫助你修改一些顯示的樣式,例如標題(H1~H6)、或是圖片的效果等,這邊會列出我常用的 CSS 樣式給大家做參考,歡迎直接複製過去使用喔!

H2 標題 CSS 樣式
語法:
article .ast-post-format- .entry-content h2{
counter-increment: chapter;
counter-reset: section;
border-bottom: 2px solid #F5F7FA;
margin-top: 2.4rem;
padding: 0 0 0.6rem 0;
font-size: 1.6rem;
line-height: 1.6;
}
article .ast-post-format- .entry-content h2:before{
content: counter(chapter) "";
color: #fff;
background-image: linear-gradient(45deg, #000000 0%, #000000 1%, #000000 100%);
box-shadow: 0 1px 4px rgba(0,0,0,0.3);
border-radius: 3px;
padding: 0 0.8rem;
margin: 0 0.8rem 0 0;
}效果:會自動在 H2 標題前加入數字

H3 標題 CSS 樣式
語法:
article .ast-post-format- .entry-content h3{
counter-reset: money;
counter-increment: section;
margin-top: 2.4rem;
font-size: 1.4rem;
line-height: 1.6;
}
article .ast-post-format- .entry-content h3:before{
content: counter(chapter) "." counter(section);
color: #fff;
background-image: linear-gradient(45deg, #000000 0%, #000000 1%, #000000 100%);
box-shadow: 0 1px 4px rgba(0,0,0,0.3);
border-radius: 3px;
padding: 0.2rem 0.5rem;
margin: 0 0.8rem 0 0;
}效果:會自動在 H3 標題前加入數字與小數點後面數字

H4 標題 CSS 樣式
語法:
article .ast-post-format- .entry-content h4
{
font-style: normal;
font-size: 1rem;
background-color: #cececeb5;
padding: 3px 25px;
display: inline-block;
margin: 20px 0;
text-transform: uppercase;
font-weight:bold;
border-left:5px solid black;
border-right:5px solid black;
}效果:通常我會拿 H4 來當作步驟說明

文章圖片陰影效果
語法:
article .ast-post-format- .entry-content img{
box-shadow: 0px 1px 5px 0.5px rgba(0, 0, 0, 0.8);
}效果:

Astra 主題教學系列文章
常見問題
Astra Theme 是什麼?
Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Astra Theme 需要收費嗎?
Astra Theme 有免費版本與收費版本,免費版本可以直接下載並使用。
Astra Theme 有什麼特色?
有以下重點特色:
1. 禁用 jQuery,改使用 Vanilla JavaScript,達到更好的效能。
2. 主題大小只有 50KB,相較於其他主題非常的輕量。
3. 擁有多種內建網頁模板可以使用。
4. 完美與主流編輯器兼容,如 Elementor、Beaver Builder、Gutenberg等。
5. 在 GitHub 上擁有 100% 開源程式碼。
6. 主題自帶基本SEO 結構化資料標記。
Astra Theme 有哪些方案?
Astra Theme 總共有三種方案以及兩種合約長度,官網不定時舉辦折扣活動:
年約制:
1. ASTRA PRO:47 美金/年
2. ESSENTIAL BUNDLE:169 美金/年
3. GROWTH BUNDLE:249 美金/年
終身制:
1. ASTRA PRO:249 美金
2. ESSENTIAL BUNDLE:499 美金
3. GROWTH BUNDLE:699 美金
建議一開始就購買 Astra Pro 以上版本嗎?
不建議一開始就購買,先使用免費版本,覺得適合自己再花錢購買即可。
Starter Templates 是什麼?
Starter Templates 是 Astra Theme 所提供的免費網頁模版,可以直接套用,對於剛建立網站的新手來說,非常的方便。
Starter Templates 有幾個模板可以使用?
免費版的 Astra 主題提供的 Starter Templates 免費模板大約有 41 款,如果購買 Astra Essential Bundle 版本(Pro 版的下一階),則可以擁有 150 個以上的模板可以任意使用,數量非常之多!
Astra 主題簡介
Astra 主題

Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Price Currency: TWD
Operating System: WordPress
Application Category: DesignApplication
5

