最後更新日期:2022年05月28日
Astra 是一款萬用且輕量的主題,免費的版本就有很多不錯的功能,本篇會針對收費版本的 Astra Pro 獨有功能進行介紹與教學,如果你還不熟悉 Astra 主題基本功能與使用方法,可以參考下列教學文章,熟悉了之後再回來 Pro 版本的教學文章,如果過程中有任何問題,歡迎在文章底部留言,或是透過聯絡我跟我溝通討論喔!
Astra 主題有哪些進階方案?

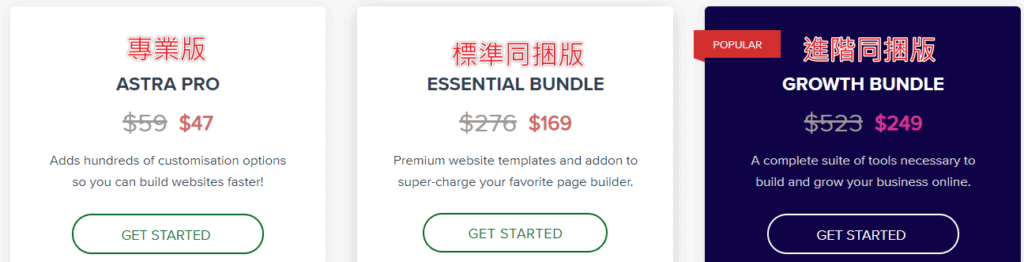
Astra 主題除了免費版之外,另外還有收費的三種版本,收費模式則可分為「每年訂閱」或是「一次終身買斷」,版本如下:
- ASTRA PRO: 專業版
- ESSENTIAL BUNDLE: 標準同捆版,分為綁 Ultimate Addons for Elementor 或 Ultimate Addons for Beaver Builder 的版本,差異在編輯器不同。
- GROWTH BUNDLE: 進階同捆版,包含專業版與標準同捆版所有功能。
這邊稍微注意一下,同捆版(Bundle)的都是基於專業版(Pro)加上一些額外的功能組成,如 Ultimate Addons for Elementor、Schema Pro Plugin 等,所以如果單純只是要 Astra 主題的進階功能,只需要購買專業版(Pro)即可,如果想要有其他插件外掛的功能,再考慮要不要購買同捆版,所有版本的方案都可以用在無限數量的個人網站上,另外較高階的版本都會涵蓋較低階版本的所有功能或額外插件,以下表格幫大家整理三個版本的差異。
Astra Pro | Essential Bundle (Ultimate Addons for Beaver Builder) | Essential Bundle (Ultimate Addons for Elementor) | Growth Bundle | |
Access to Future Plugins | ||||
24/7 Support | Premium Email Support | Premium Email Support | Premium Email Support | Premium Email Support |
如何購買及安裝 Astra 進階版?
本章節會教學如何購買以及安裝進階版本的 Astra 主題,教學示範是用「Astra Pro」的版本,合約方案就看你自己要選擇「年付」或是「一次性終身買斷」,如果過程中有任何問題,歡迎隨時跟我溝通討論喔!
Astra Pro 購買流程
不管你購買什麼版本、什麼合約方式,流程上都是一樣的,建議先從 Astra Pro 年付方案開始,如果使用上沒問題,也符合自己需求,可以在 Astra 後台進行方案升級,不管是版本升級或是合約方式升級,官方都會幫你扣除一開始所付費的金額,並不會讓你有任何損失喔!
STEP 1
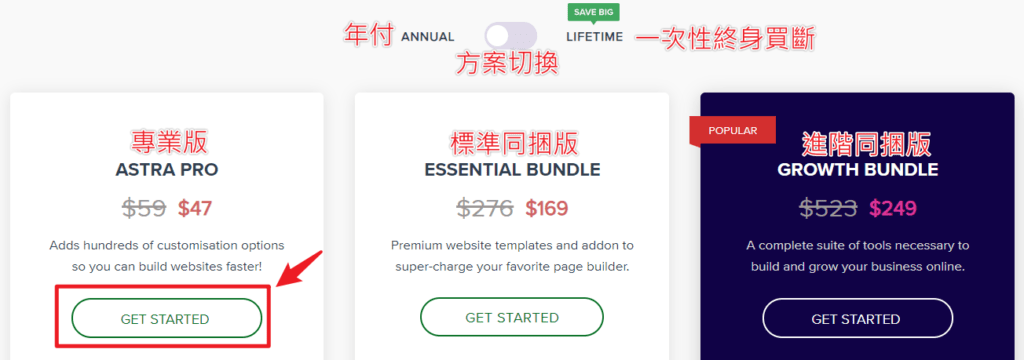
點擊下方按鈕前往 Astra 官網方案價格頁面,並選擇「Astra Pro」方案,付費合約方案則可依自己需求調整,建議先從年付(Annual)開始。

STEP 2
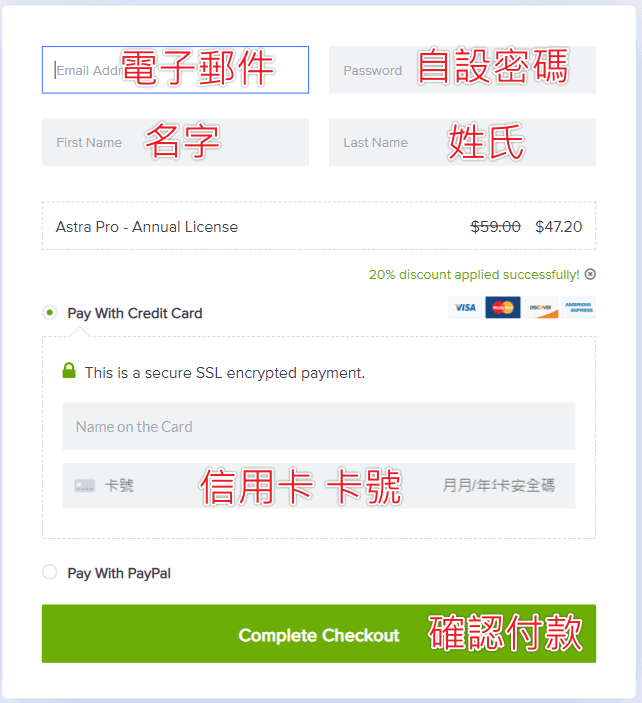
輸入付款資訊後,點選「Complete Checkout」進行付款。

STEP 3
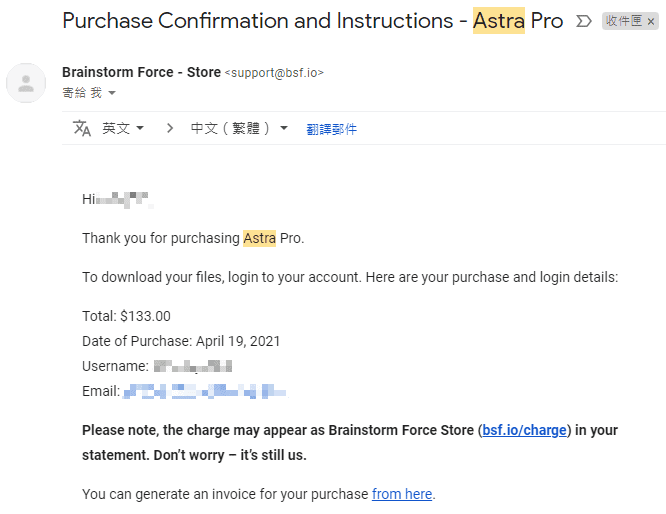
付款完成後,會收到一封「Brainstorm Force」寄來的確認信件,內容會有你的購買時間、金額、方案等資訊,就代表你購買成功。

Astra Pro 安裝流程
當你完成購買後,需要從 Astra 帳號的後台下載 Pro 版本的額外插件進行安裝並啟用,記得先安裝免費版本的 Astra 主題,再進行 Pro 版本的安裝喔!免費版本主題的安裝方式可以參考這篇文章,這邊就不多做說明,讓我們開始吧!
STEP 1
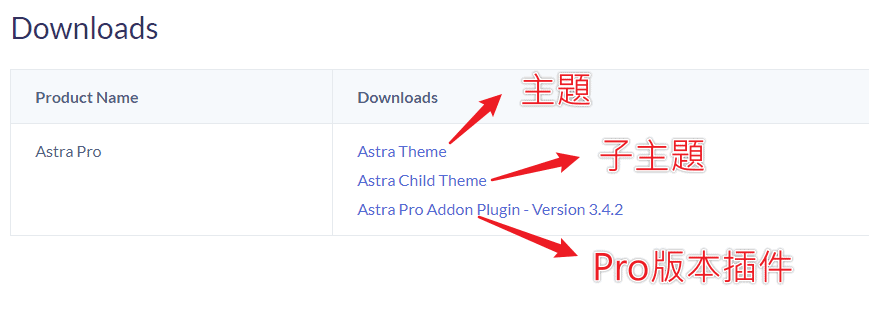
點我前往 Astra 帳號後台,並登入你註冊的帳號,在「Download」頁面,會看到你所購買的方案可下載的檔案。

STEP 2
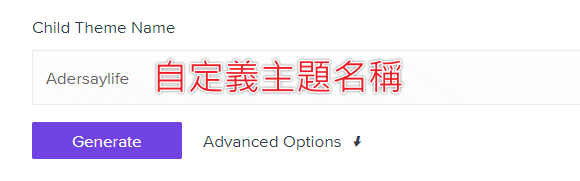
下載子主題(Astra Child Theme)以及 Pro 版本插件(Astra Pro Addon Plugin),子主題在下載的時候可以自行命名。

STEP 3
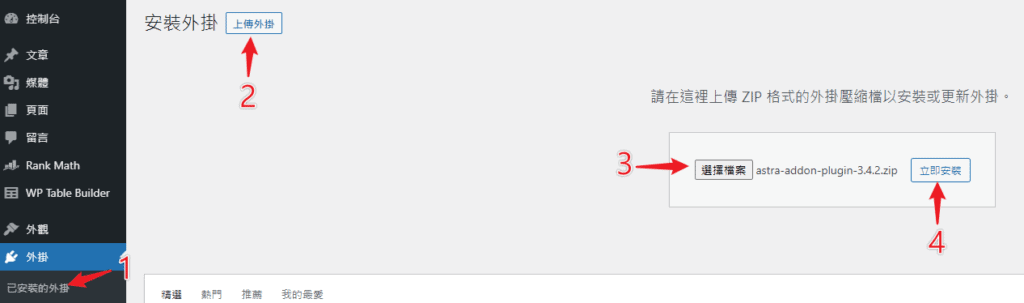
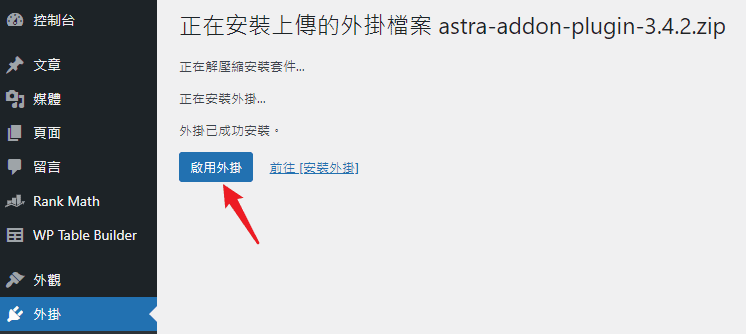
上傳安裝 Pro 版本插件(Astra Pro Addon Plugin)並啟用。


STEP 4
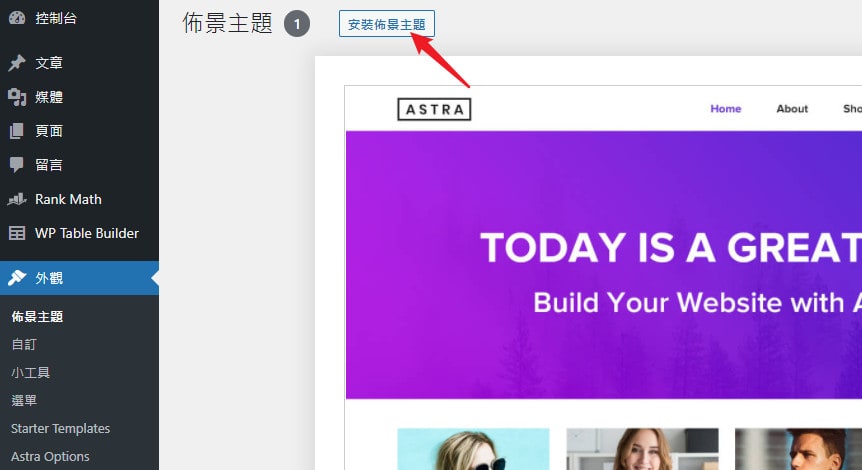
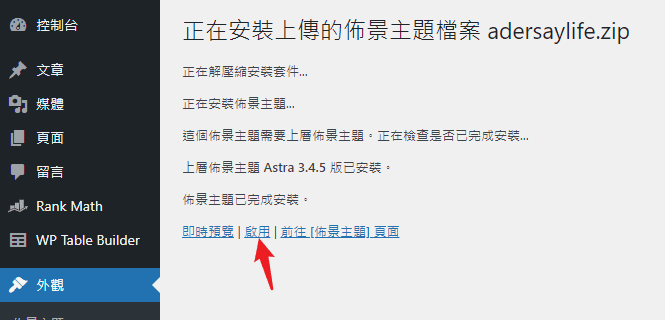
前往「外觀→佈景主題→安裝佈景主題」進行上傳安裝 Astra 子主題並啟用。



STEP 5
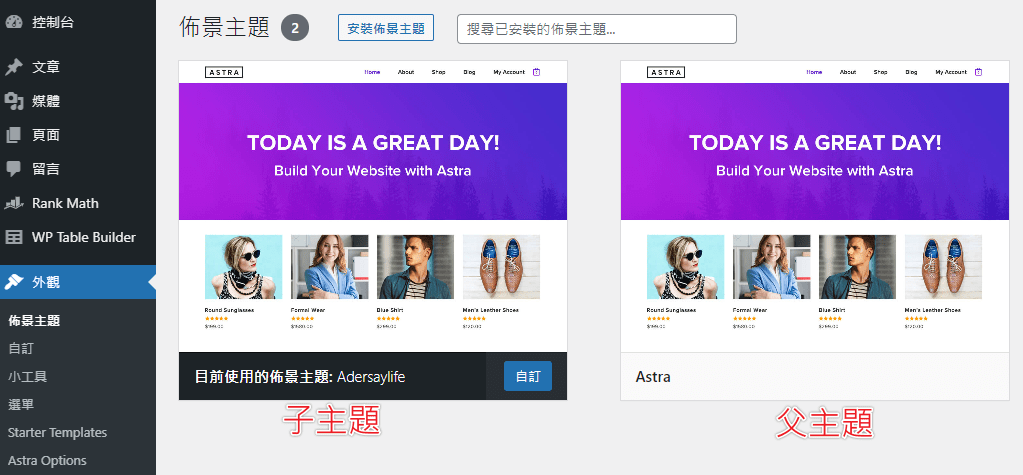
子主題啟用完成後,會取代原先的父主題,如下圖。

Astra Pro 授權輸入與功能啟用
當你完成 Astra Pro 主題的安裝後,必須要輸入所購買的授權憑證,才可以啟用 Pro 版本的功能。
STEP 1
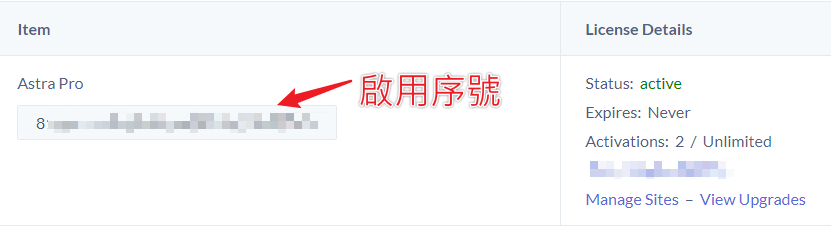
點選「Licenses」前往授權資訊頁面,或直接點我前往。

複製憑證序號。

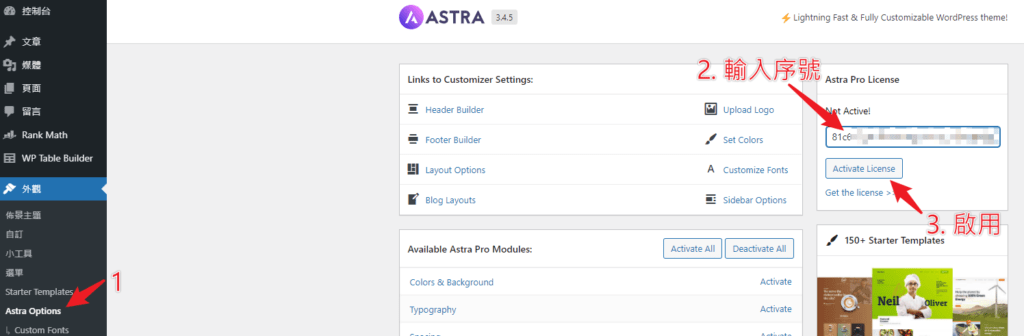
STEP 2
前往「外觀→Astra Options」,在右方視窗內找到「Astra Pro Licenses」欄位並貼上剛剛複製的憑證序號並啟用。


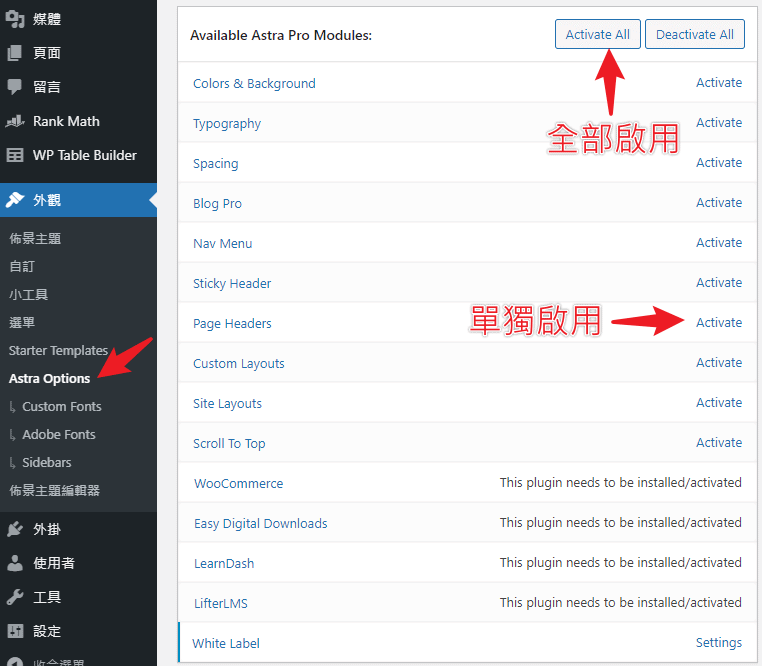
STEP 3
啟用 Astra Pro 版本功能,可以單獨啟用或是直接全部啟用都可以。

Astra Pro 功能教學
這個章節會針對 Astra Pro 主題的功能進行教學與解說,會盡量涵蓋所有內容與範圍,讓我們開始吧!
Colors & Background 顏色與背景
在免費版本的 Astra 主題中就提供了豐富的顏色設定,在 Pro 版本中針對這些設定再強化,可以設定調整更多的顏色與背景功能,本章節整理 Pro 版本中才有的功能。
Content Color 內容顏色背景調整
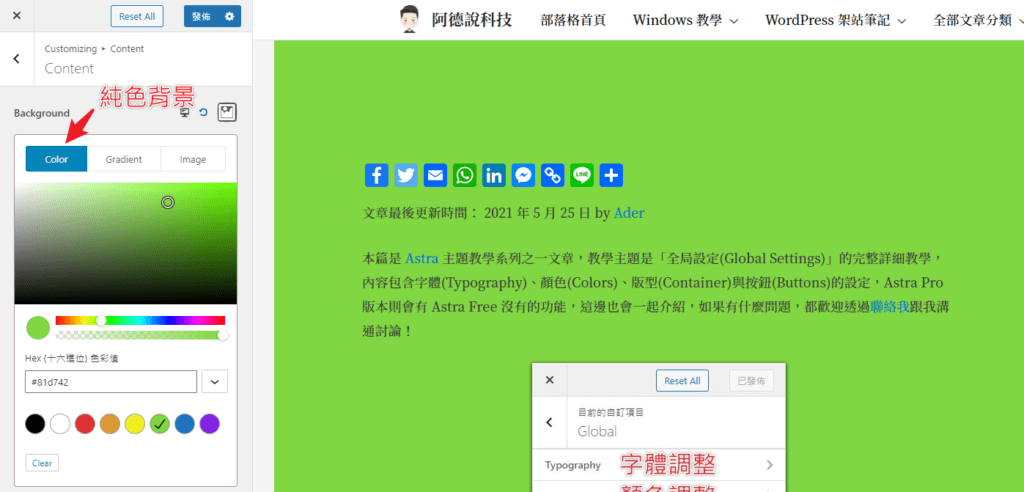
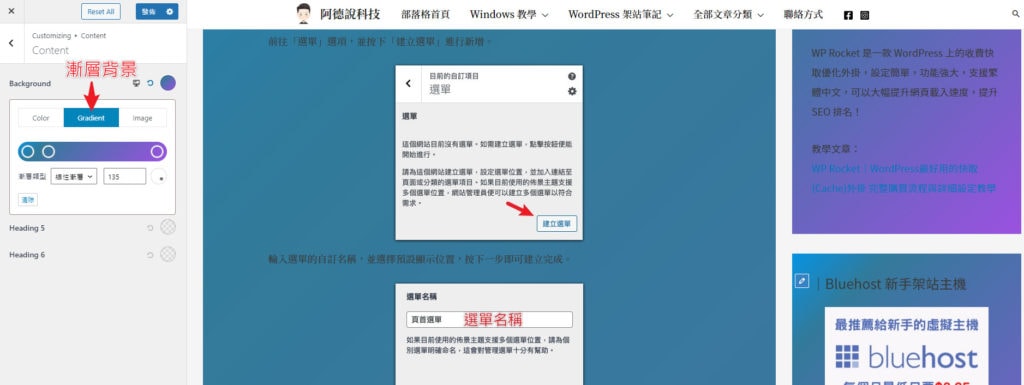
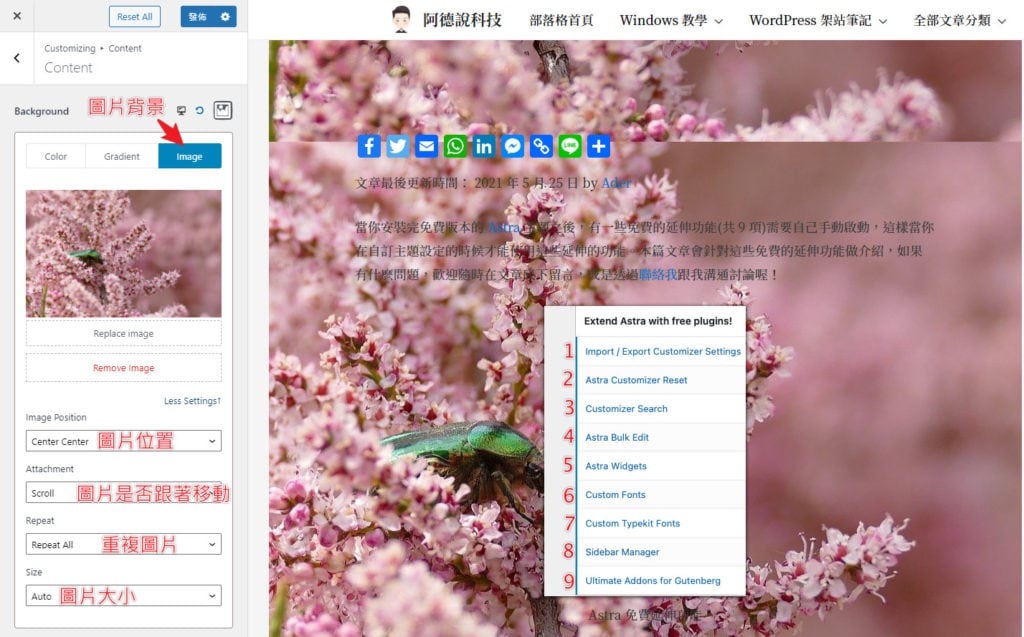
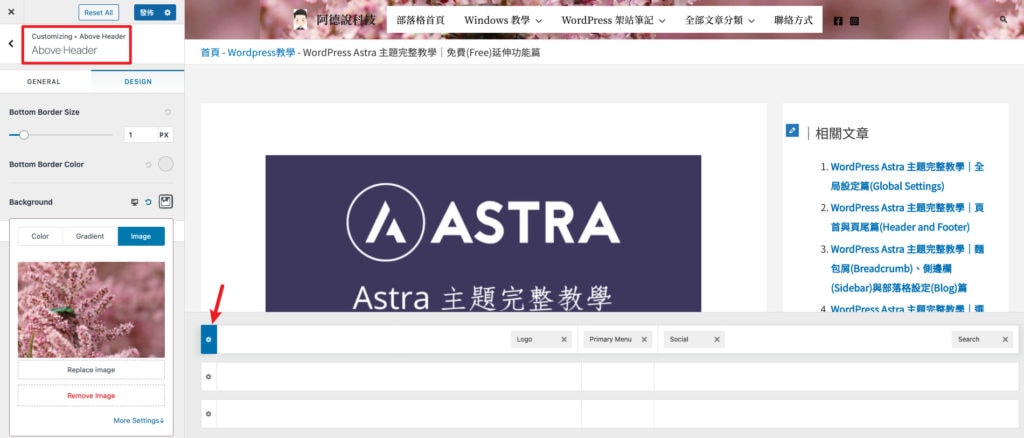
在「Global→Colors→Content」中,可以讓你針對文章的背景以及標題(H1-H6)做顏色上的設定,背景的話可以選擇純色、漸層顏色或是圖片。另外需要注意一下的是,背景(Background)只有在你的 Container layout 是選擇 Boxed 和 Content Boxed 的時候才有作用,關於 Container 可以參考這篇文章。




針對背景圖片的設定,點選下方的「More Settings↓」可以針對背景圖片做細項,如下:
- Image Position: 圖片位置。
- Attachment: 當網頁向下或向上滾動時,圖片要不要跟著動。
- Repeat: 圖片是否重複。
- Size: 圖片的大小。
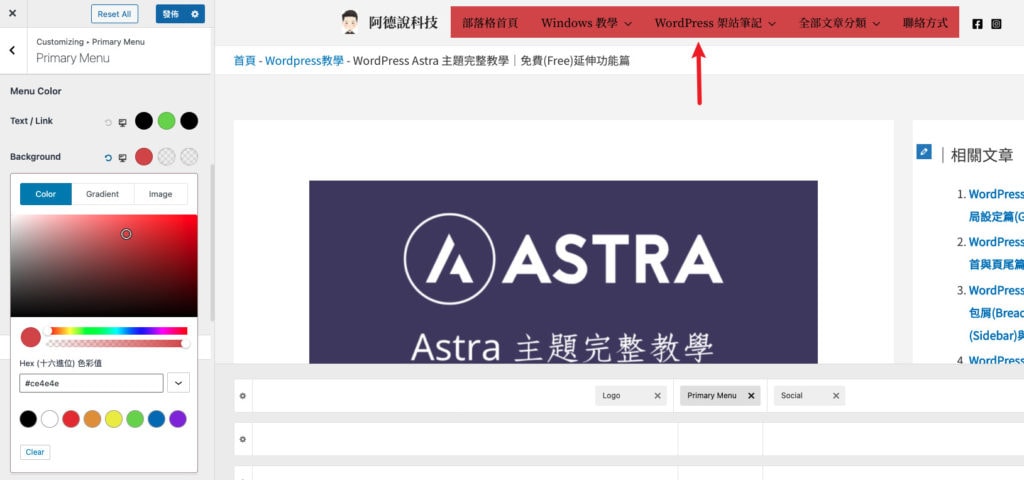
Header and Menu 頁首與選單顏色背景調整
在「Header Builder」中,可以針對 Header 或 Menu 做顏色的調整,也可以使用漸層或是圖片當背景。


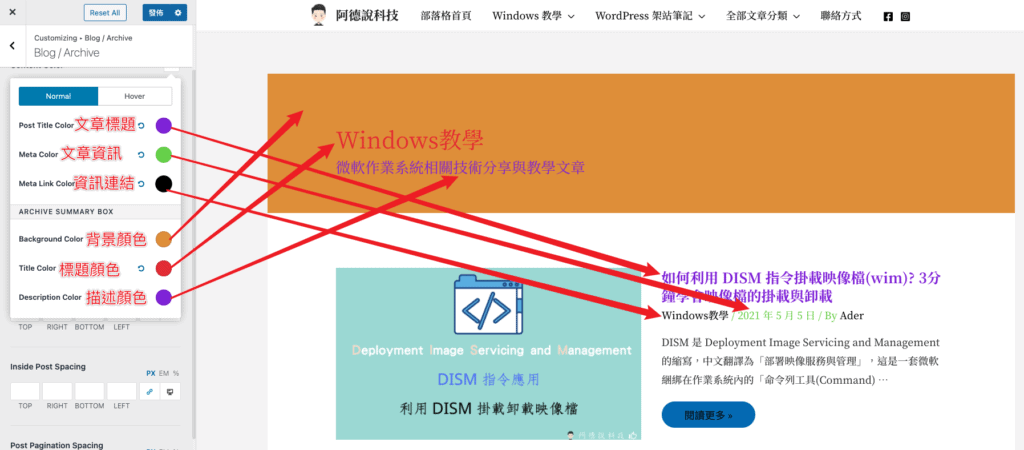
Blog/Archive 彙整文章頁面顏色背景調整
可以針對你的彙整文章頁面做顏色相關的調整,彙整文章頁面指的是你文章分類的頁面,例如我網站的「Windows 教學」、「WordPress 教學」等的文章分類頁面,設定的路徑在「Blog→Blog / Archive→Design→Content Color」。

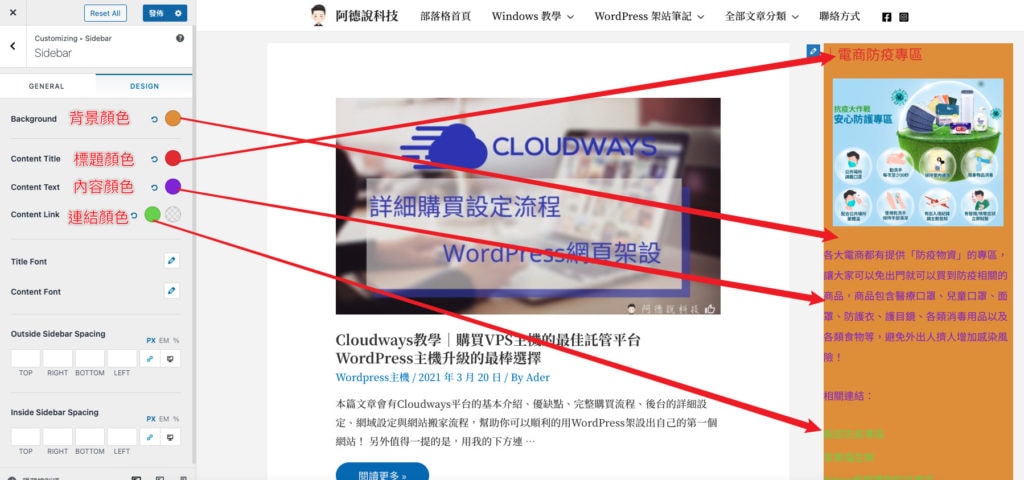
Sidebar 側邊欄顏色背景調整
可以針對側邊欄做背景、標題、內容以及連結的顏色調整,路徑在「Sidebar→Design」。

Typography 字體進階設定
免費版本的 Astra 主題的「Global→Typography」中,可以針對整個網站進行通用性的字體設定,Pro 版本則是可以針對個別的功能進行字體設定,如選單跟側邊欄單獨設定等。
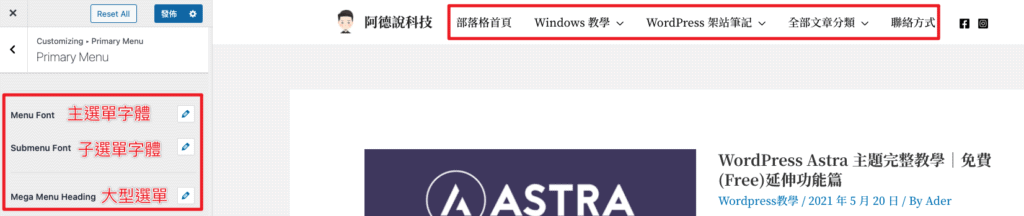
Menu 選單字體
可以針對你網站的主選單與子選單做字體的設定。

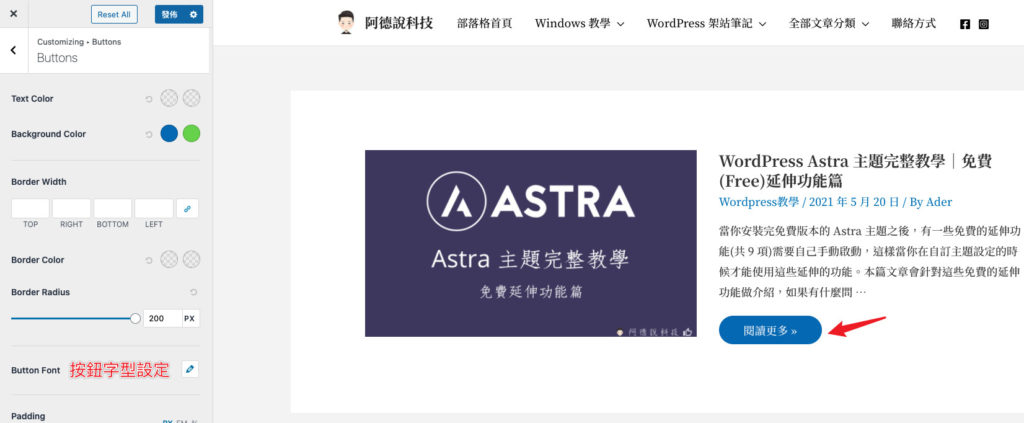
Buttons 按鈕字體
可以針對網站內按鈕進行字體設定,注意這只對 WordPress 內建的按鈕有效,也就是古騰堡編輯器,如果是使用其他外掛產生的按鈕則沒有作用。

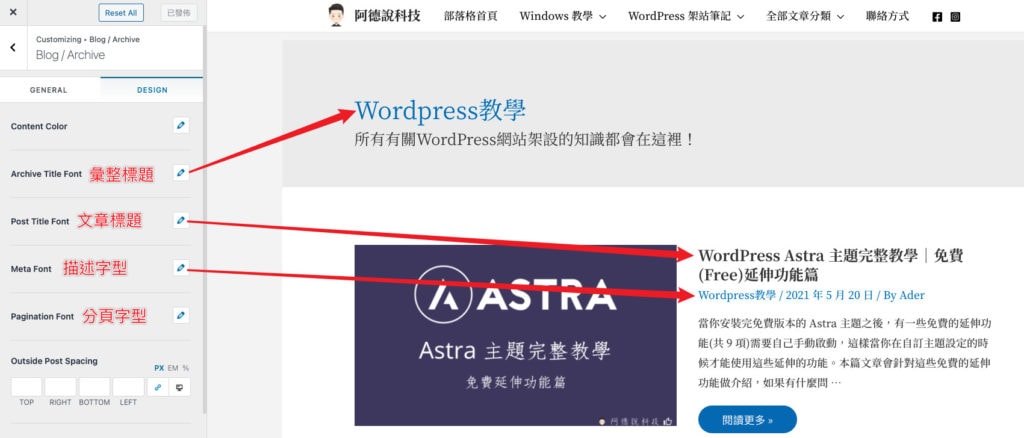
Blog/Archive 彙整頁面字體
彙整頁面就如同之前所提到,是你文章分類的頁面,像我的網站就有「Windows 教學」、「WordPress 教學」等的彙整頁面,可以針對彙整頁面單獨做字體的調整,路徑在「Blog→Blog / Archive→Design」。

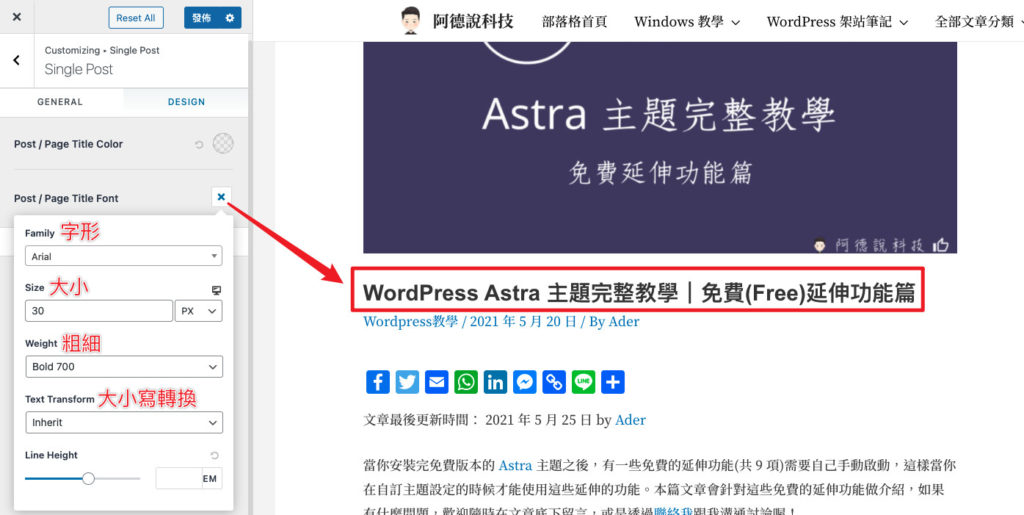
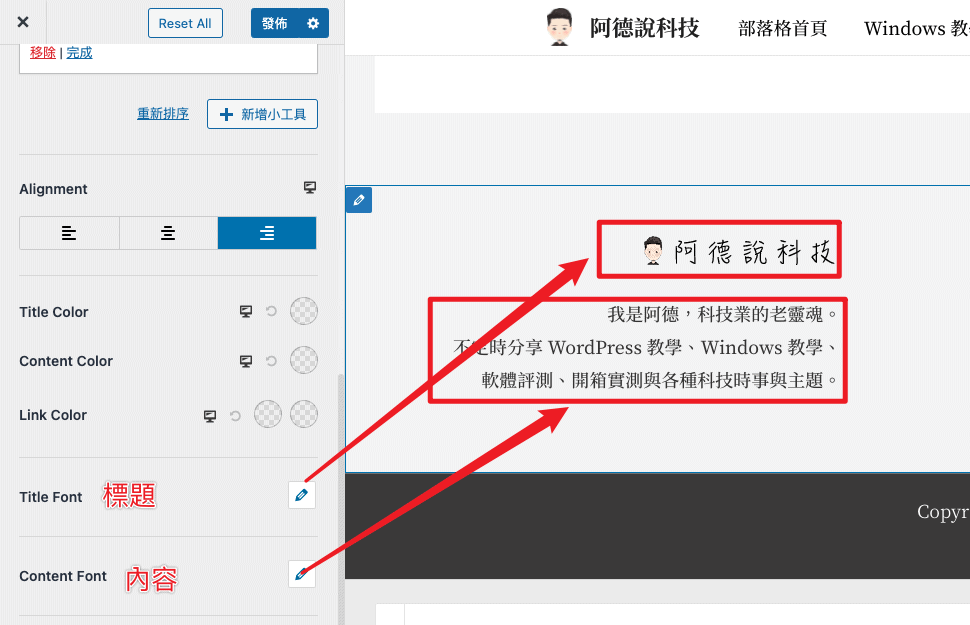
Single Post 單篇文章標題字體
可以針對單篇文章的標題進行字體的設定,路徑在「Blog→Single Post→Design」。

Sidebar 側邊欄字體設定
可以針對側邊欄的標題與內容進行單獨的字體設定,路徑在「Sidebar→Design」。

Footer 頁尾字體設定
可以針對頁尾的小工具設定字體,如下圖。

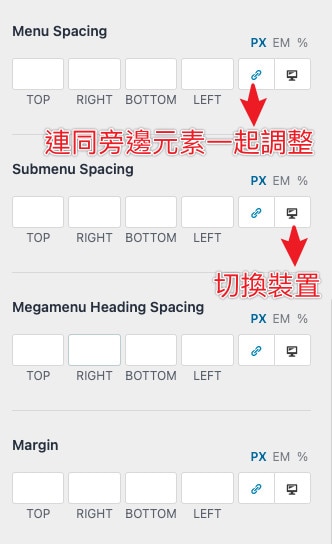
Spacing 間距
Spacing 的功能可以讓你調整元素的「上下左右」的間距,可以針對不同的裝置進行調整,目前 Spacing 的功能支援以下元素:
- Logo 網站圖片
- Container 版型
- Header 頁首
- Blog / Archive 文章及彙整頁面
- Sidebar 側邊欄
- Footer 頁尾
有看到類似以下的調整畫面就代表可以調整該元素間距,這邊就不做示範,大家可以動手試試看!

Blog Pro 部落格專業版
Blog Pro 是針對「Blog/Archive」和「Single Post」設定上多加入一些專有的元素,以下列舉一些例子當作教學。
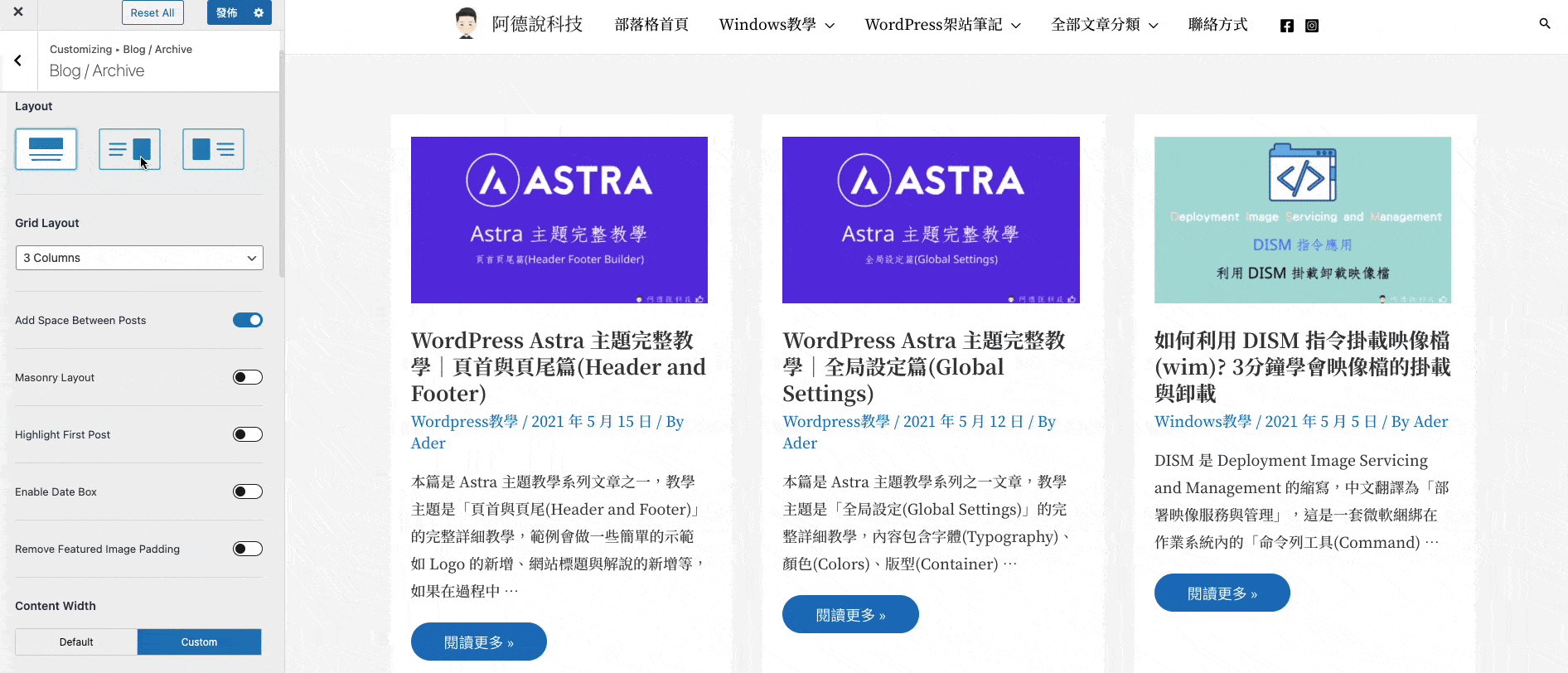
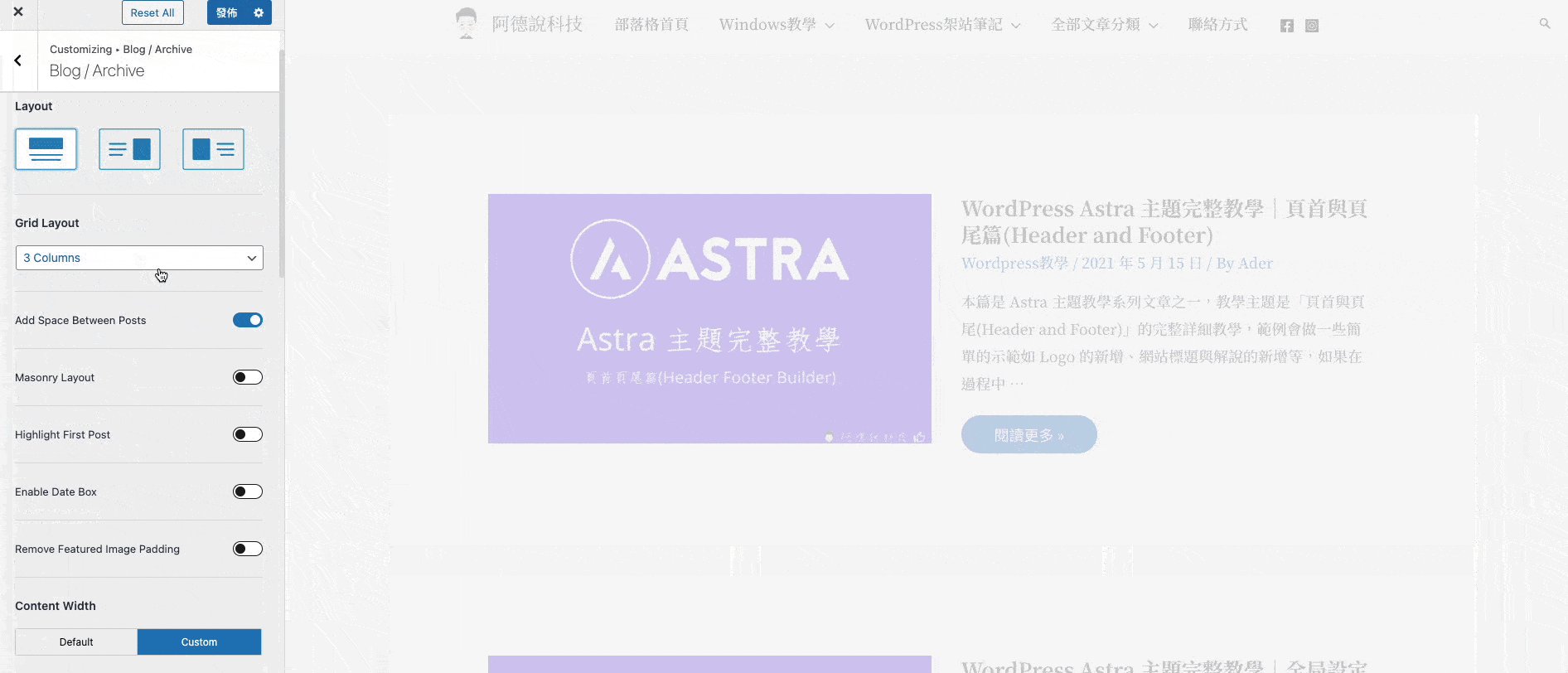
Blog Layout 部落格版型
在 Blog Pro 裡面的版型有三種可以選擇設定,如下示範。

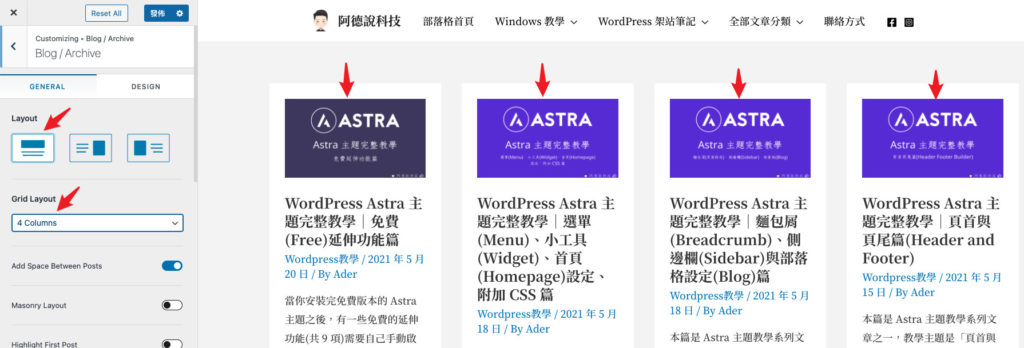
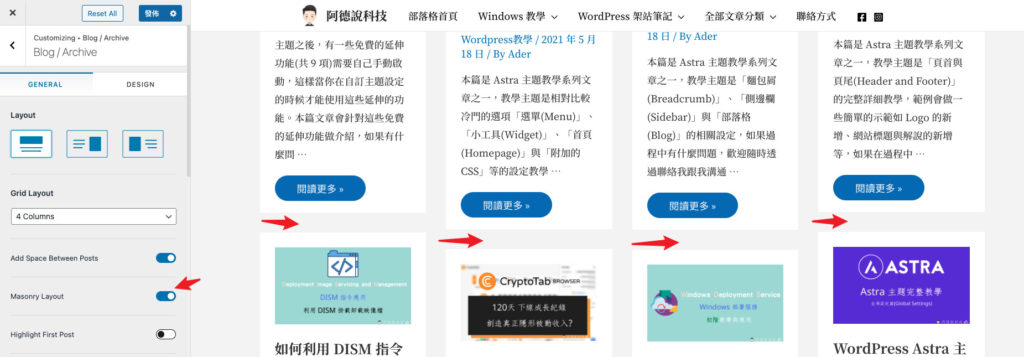
Grid Layout 網格版型
當你選擇第一個 Layout 版型,就可以針對文章的網格呈現數量進行調整,最多一可以顯示 4 篇文章,如下圖。

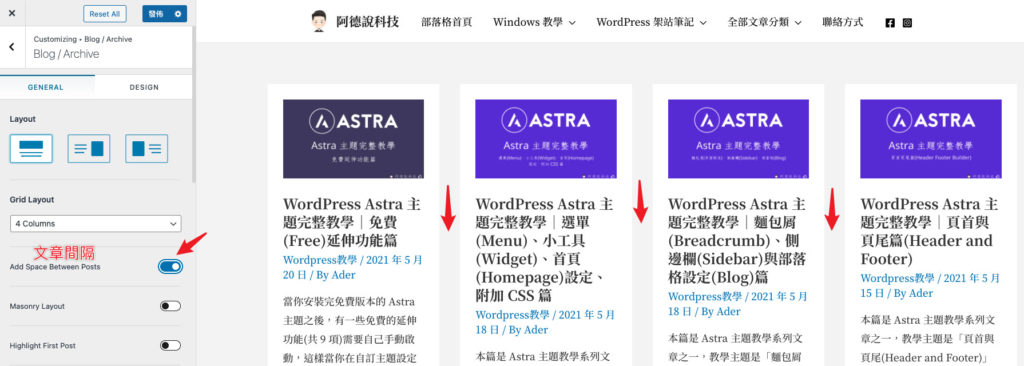
Space between post 文章間距
開啟這個功能可以在文章中間加入距離區隔,如下圖。

Masonry Layout 砌體版型
這個選項只有在當你 Grid Layout 選擇兩個或以上的時候會出現,砌體就像磚塊堆積一樣,不會是平行的,會有間隔,如下圖。

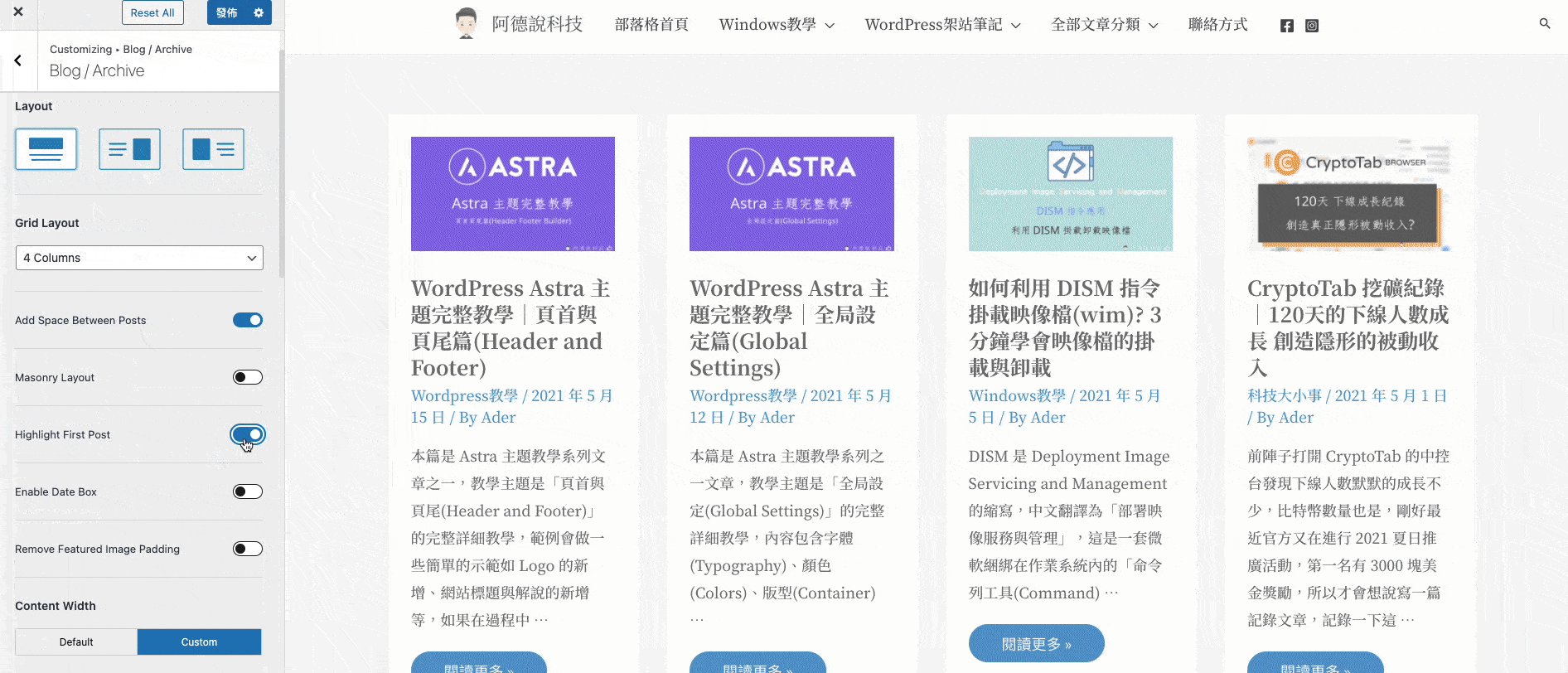
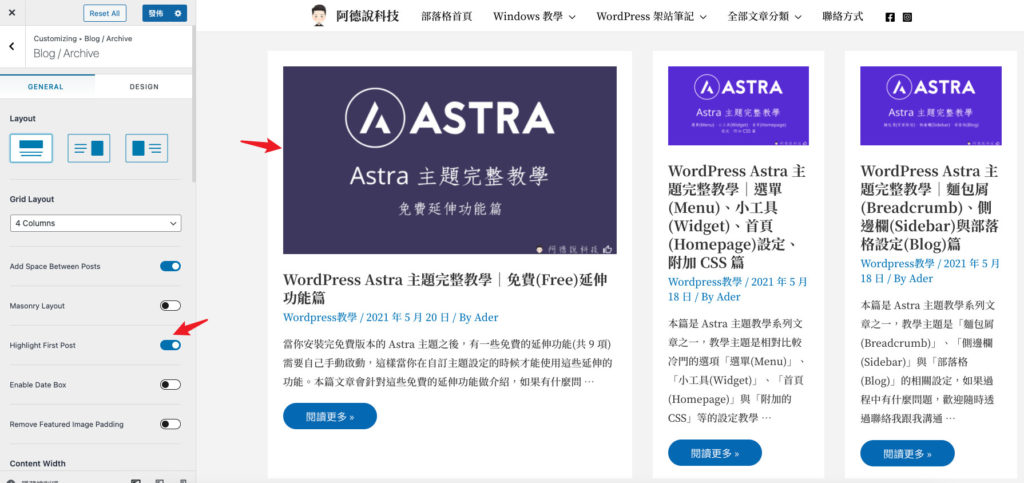
Highlight First Post 置頂最新文章
這個功能會把你的最新文章放大並置頂,在文章中會比較顯眼,如下圖。

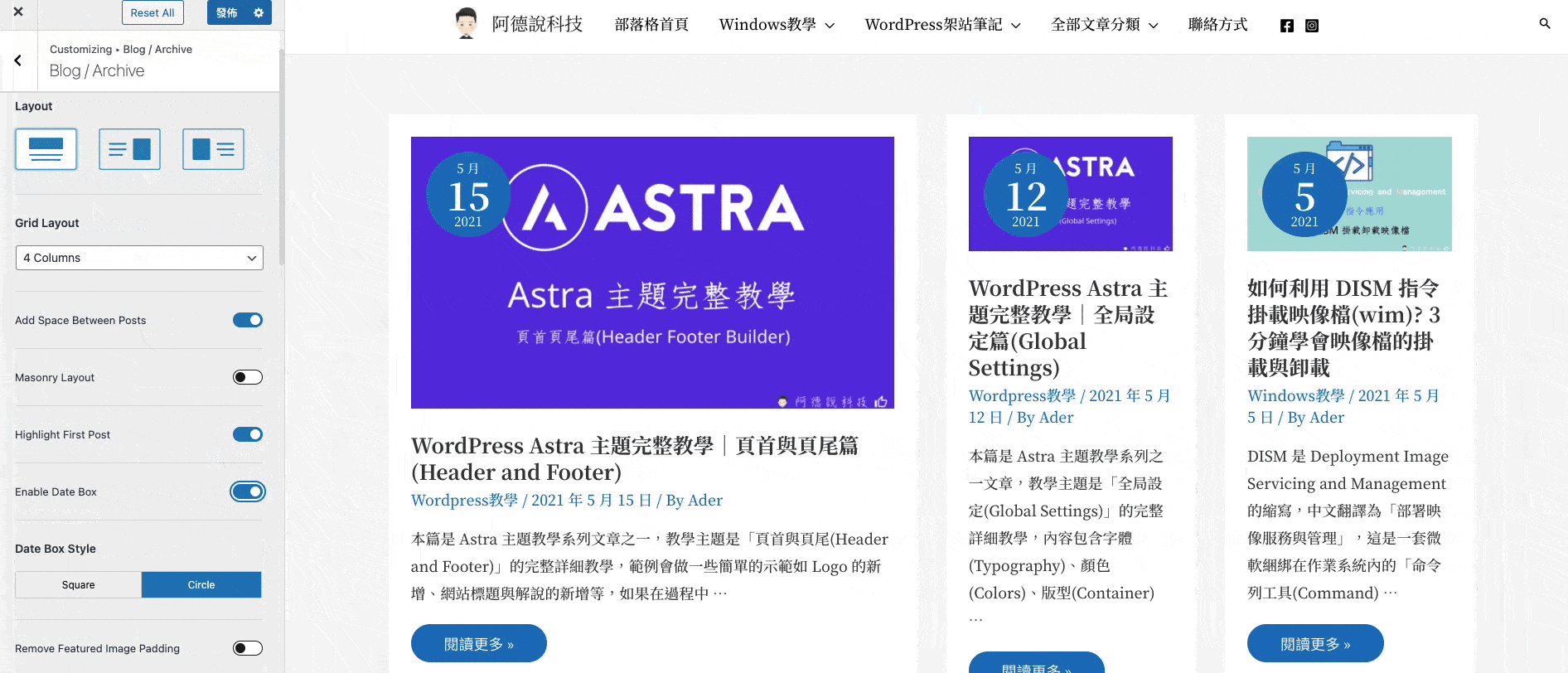
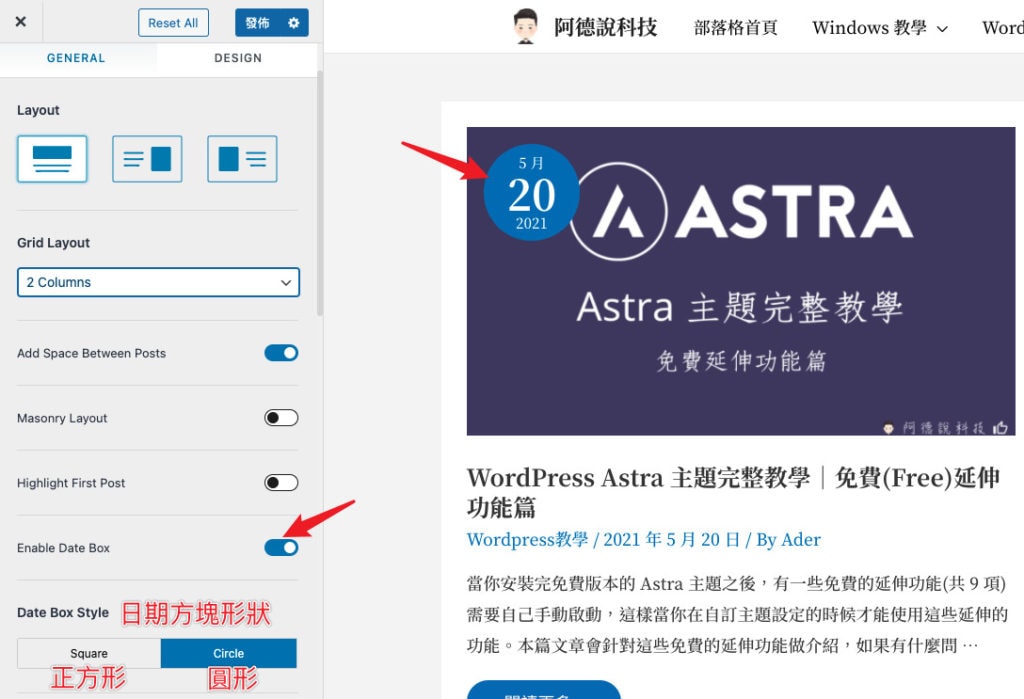
Date Box 日期方塊
可以在文章的左上角顯示文章撰寫日期,可以針對方塊選擇是正方形還是圓形,如下圖。

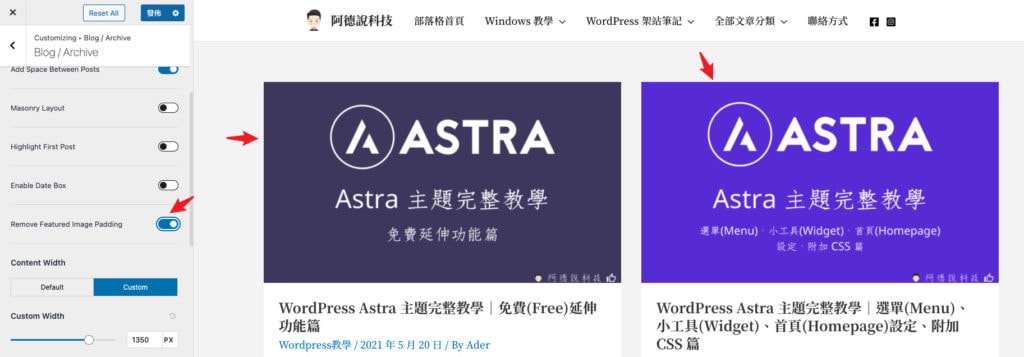
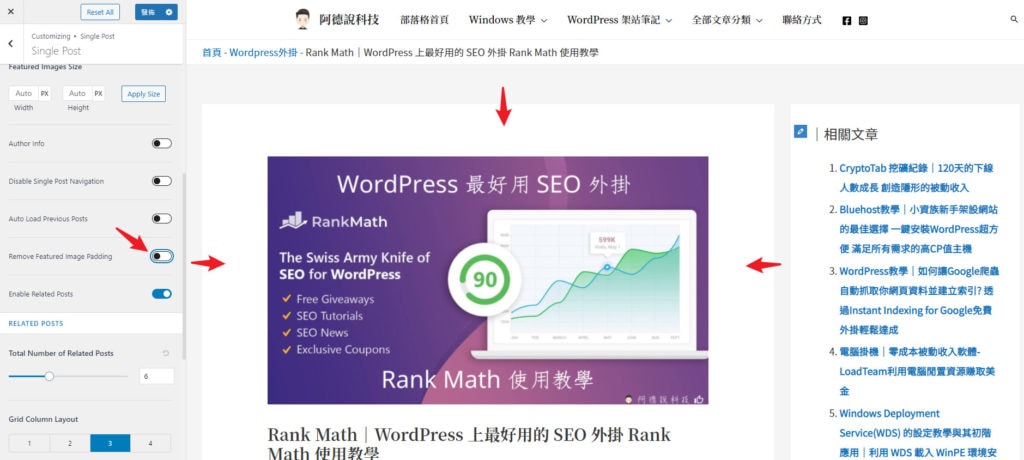
Remove Featured Image Padding 移除封面圖片內距
預設的封面圖面是有內距,也就是說圖片不會滿版,如果你想移除內距顯示滿版的封面圖片,就可以把這功能打勾,如下圖。

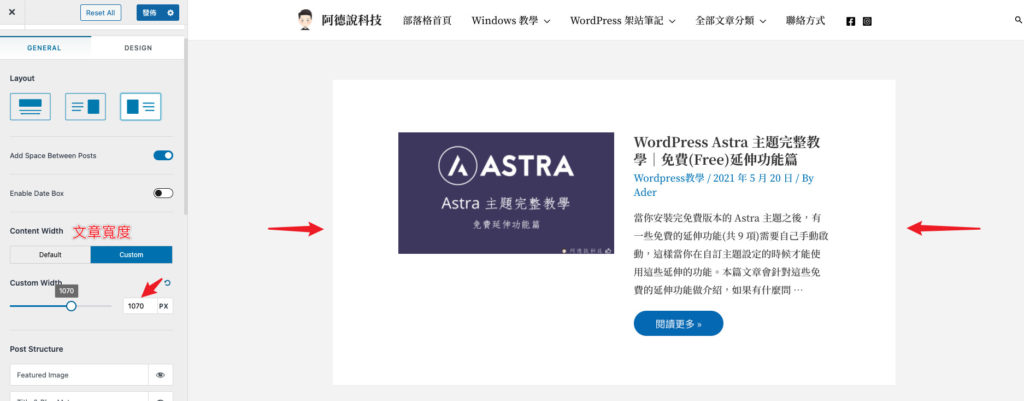
Custom Content Width 客製化文章寬度
可以調整文章區塊的呈現寬度,如下圖。

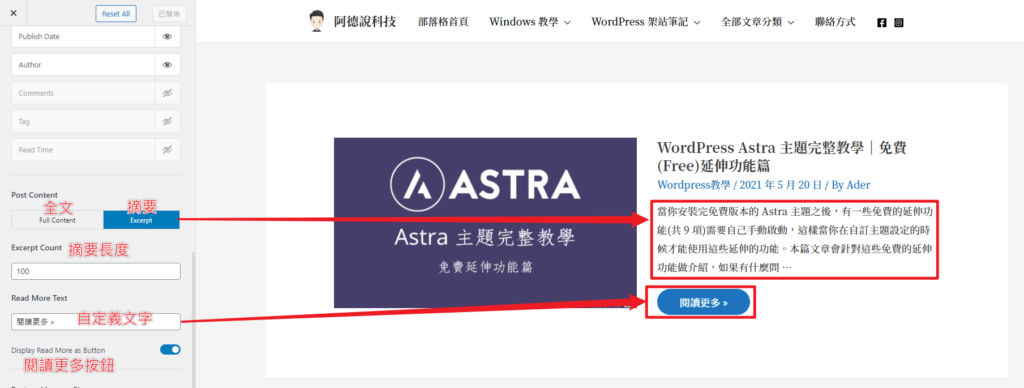
Post Content 文章內容、Read More button 閱讀更多按鈕
Post Content 這個功能可以調整首頁或彙整頁面文章下方的的內容長度,可以選擇顯示全部文章內容,或是只選擇摘要。另外 Read More button 則是可以設定「閱讀更多」的按鈕以及按鈕文字的自定義。

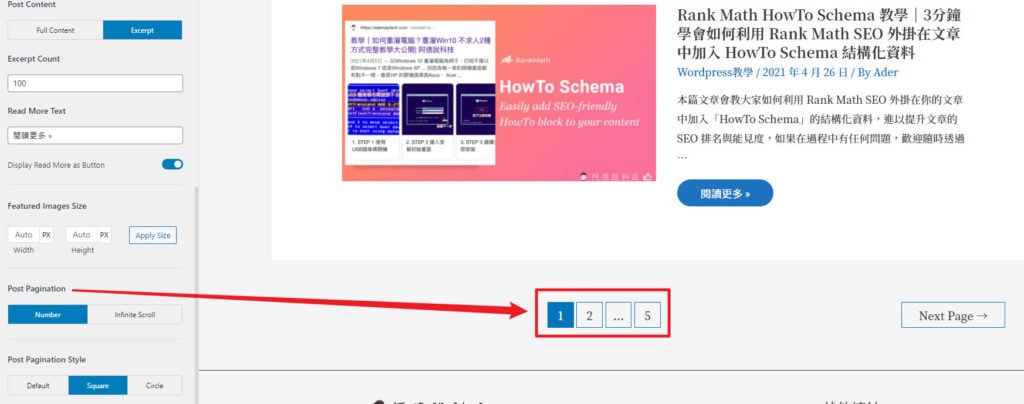
Post Pagination 分頁設定
可以設定分頁的方式,如下圖。

分頁設定解說:
- Number: 分頁以數字顯示。
- Infinite Scroll: 無限捲動,代表當你一直往下捲動,會自動讀取並顯示其餘的文章。
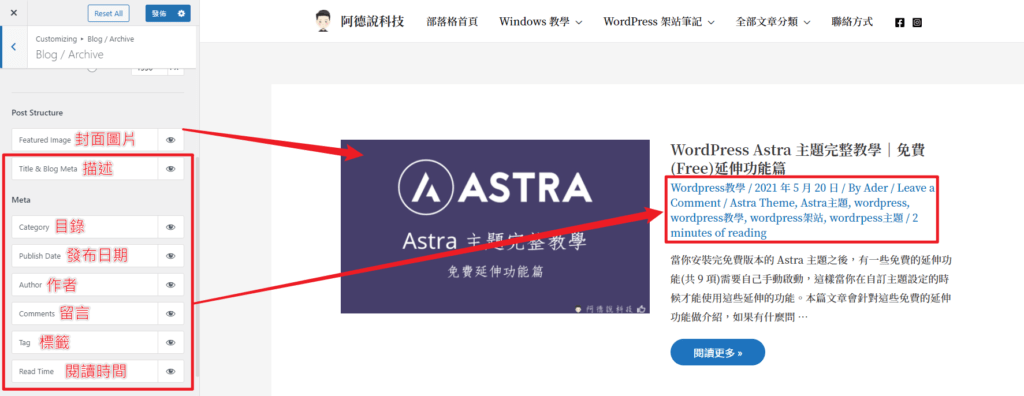
Post Structure/Meta 文章結構與描述
可以設定各類元素要不要顯示,如封面圖片、目錄、作者等,如下圖。

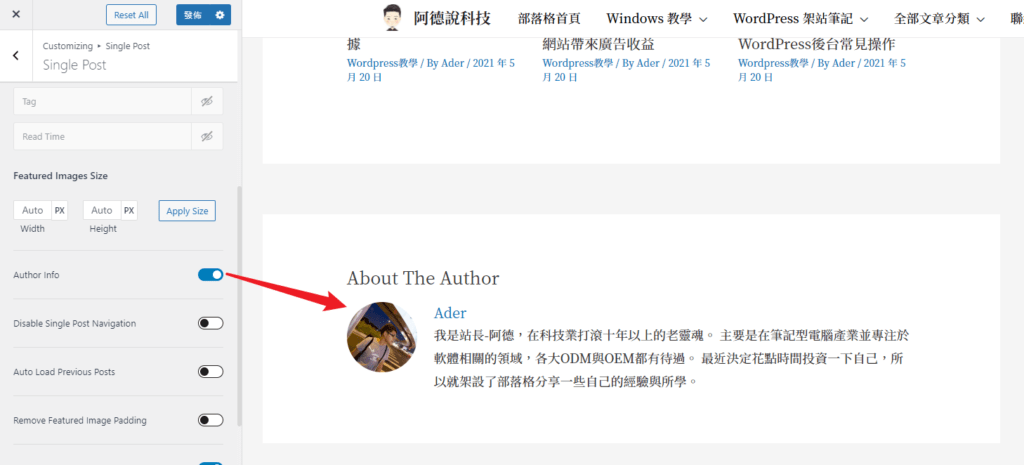
Author Info 作者資訊
在 Single Post 設定中,可以設定要不要顯示作者自我介紹的資訊,顯示的位置會在文章末端,如下圖。

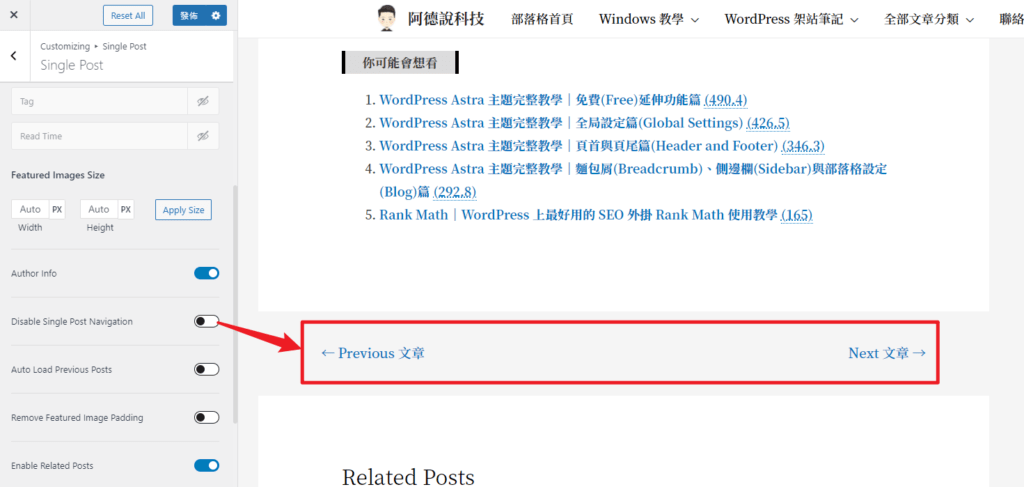
Single Post Navigation 文章導航
可以在文章末端加入「上一篇」與「下一篇」的快速連結,可以自行決定要不要開啟。

Auto Load Previous Posts 自動讀取之前文章
這個功能是可以在單一文章頁面內的結尾處,自動讀取並顯示前一篇文章,簡單來說就是我一直往下滑,可以看到前一篇文章,直到沒有文章為止。另外需要注意的是,這項功能沒辦法及時預覽,必須設定完成並發布後,才能在前端網頁看到結果。


Remove Featured Image Padding 移除封面圖片內距
可以移除單篇文章內的封面圖片內距,注意這項功能只有在你版型是選擇 Boxed 或 Content Box 才有效果。

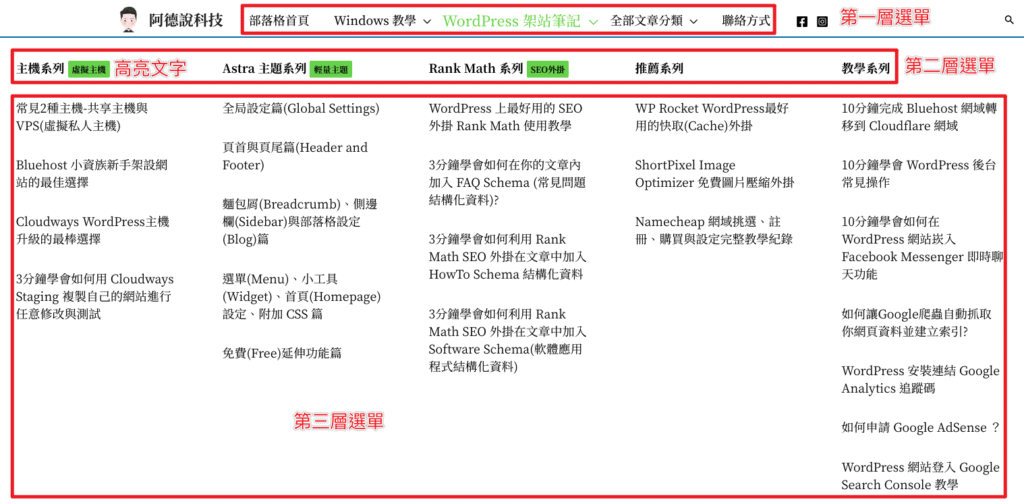
Nav Menu 可以針對你網站的導航選單進行強化的功能,可以有更多的客製化的選項,這邊會簡單的教學如何使用,效果如下圖。

STEP 1
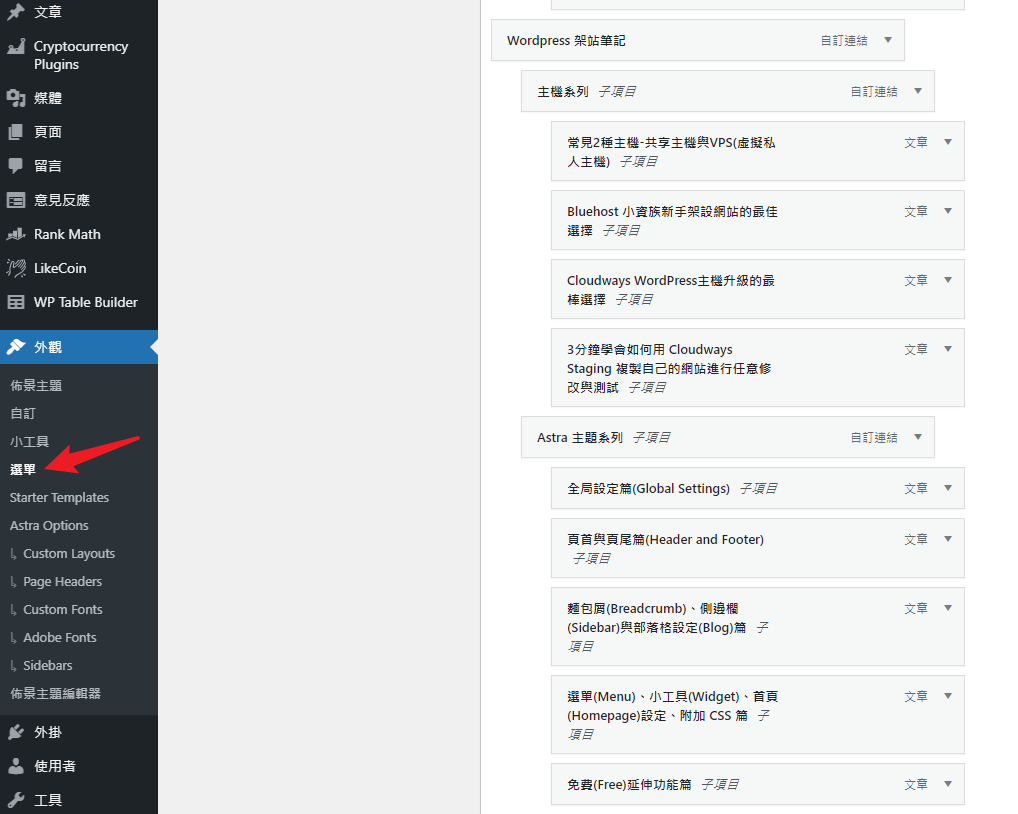
前往「外觀→選單」先建立好三層選單,可以參考這篇文章進行選單的建置與設定。

STEP 2
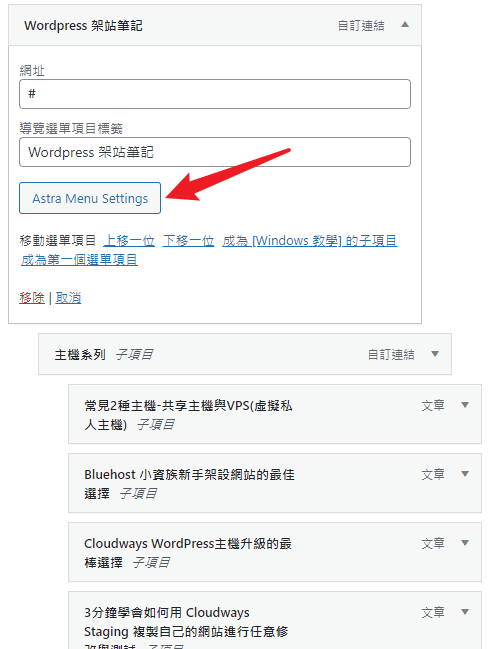
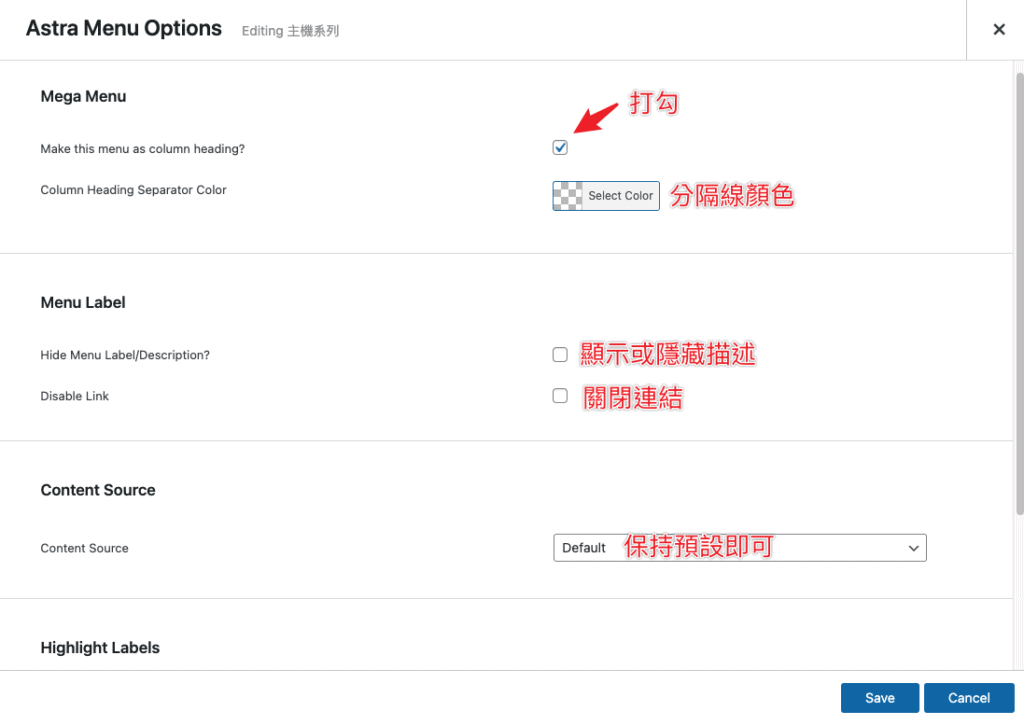
找到最上層的選單,依照我的範例圖片就是「WordPress 架站筆記」,展開後點擊「Astra Menu Setting」。

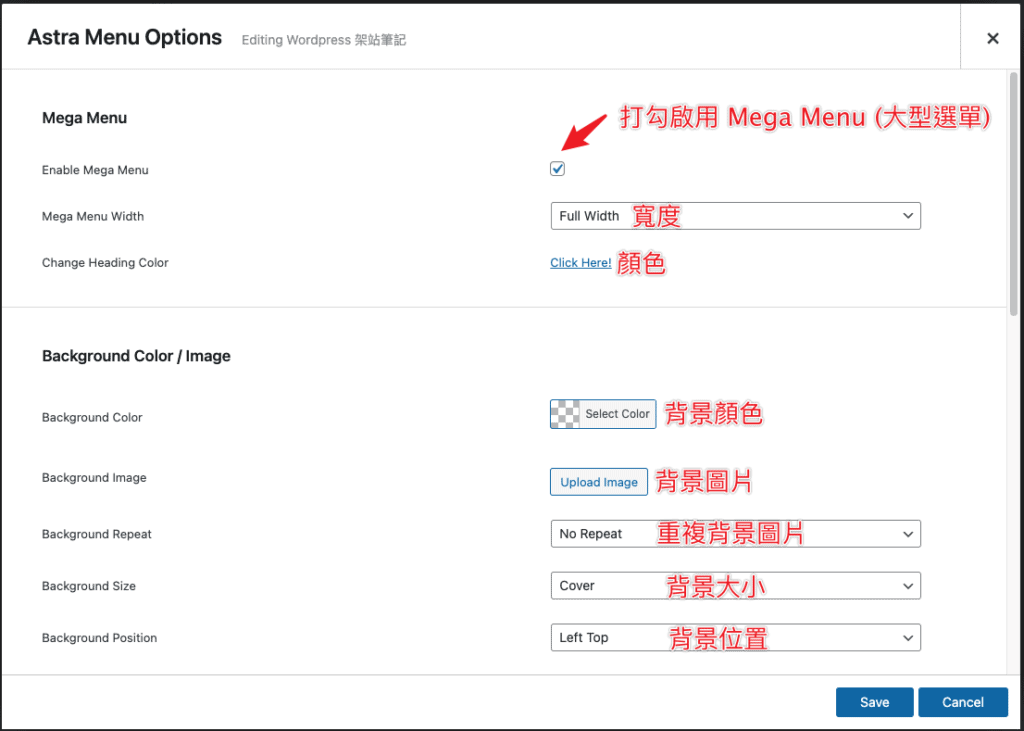
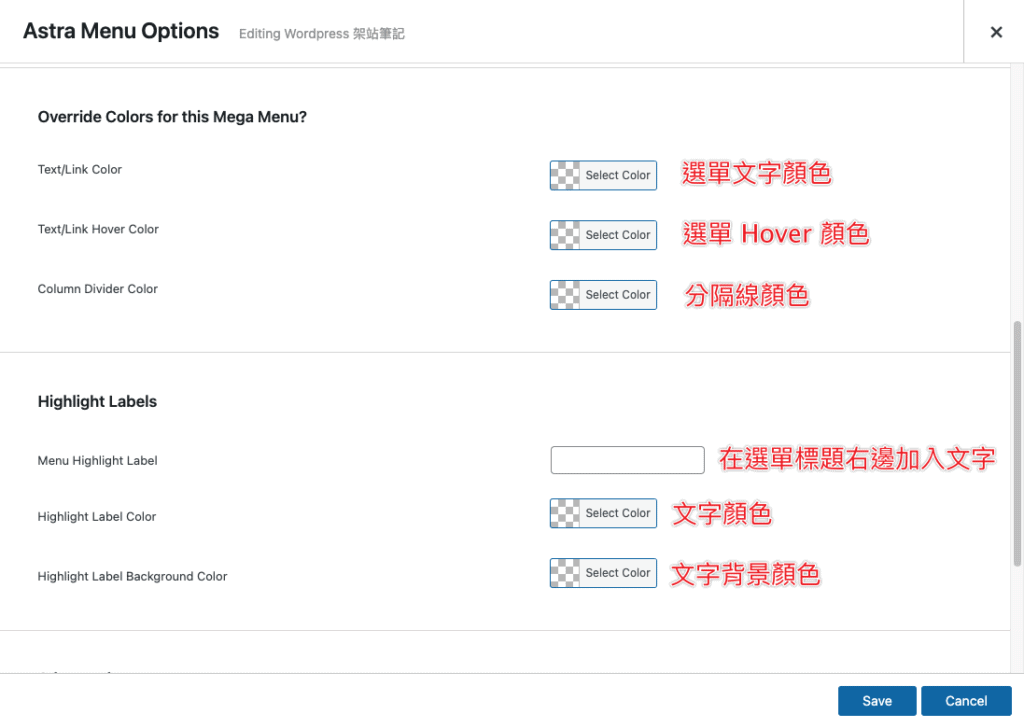
打勾「Enable Mega Menu」選項,細項設定如下圖。


STEP 3
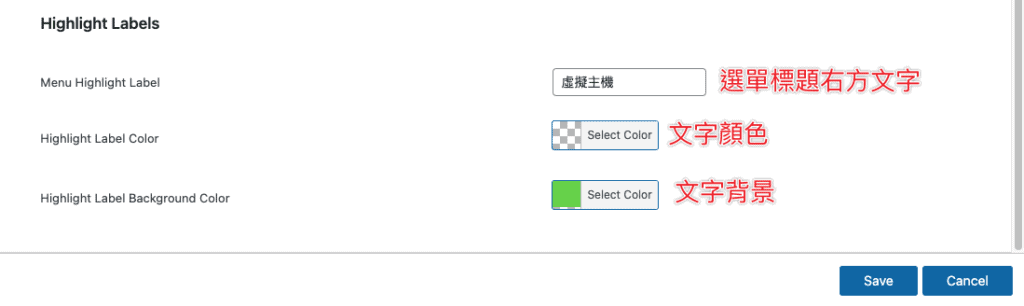
接下來設定第二層選單,一樣展開點擊「Astra Menu Setting」,然後把「Make this menu as column heading」打勾,其餘細項可以參考以下圖片。


依序把選單都設定完成後,就可以去前台看一下效果囉,我的設定會跟下方的圖片是一樣的,把選單最大化,重點的選單右方加入亮點文字。

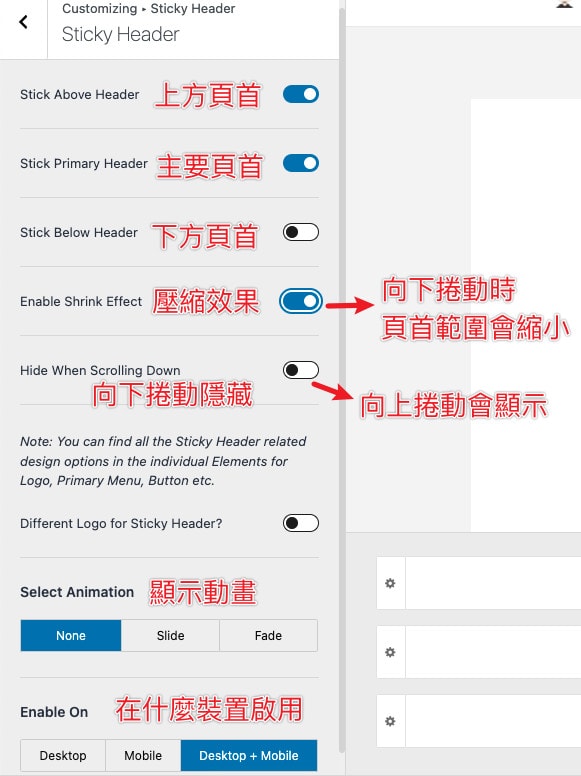
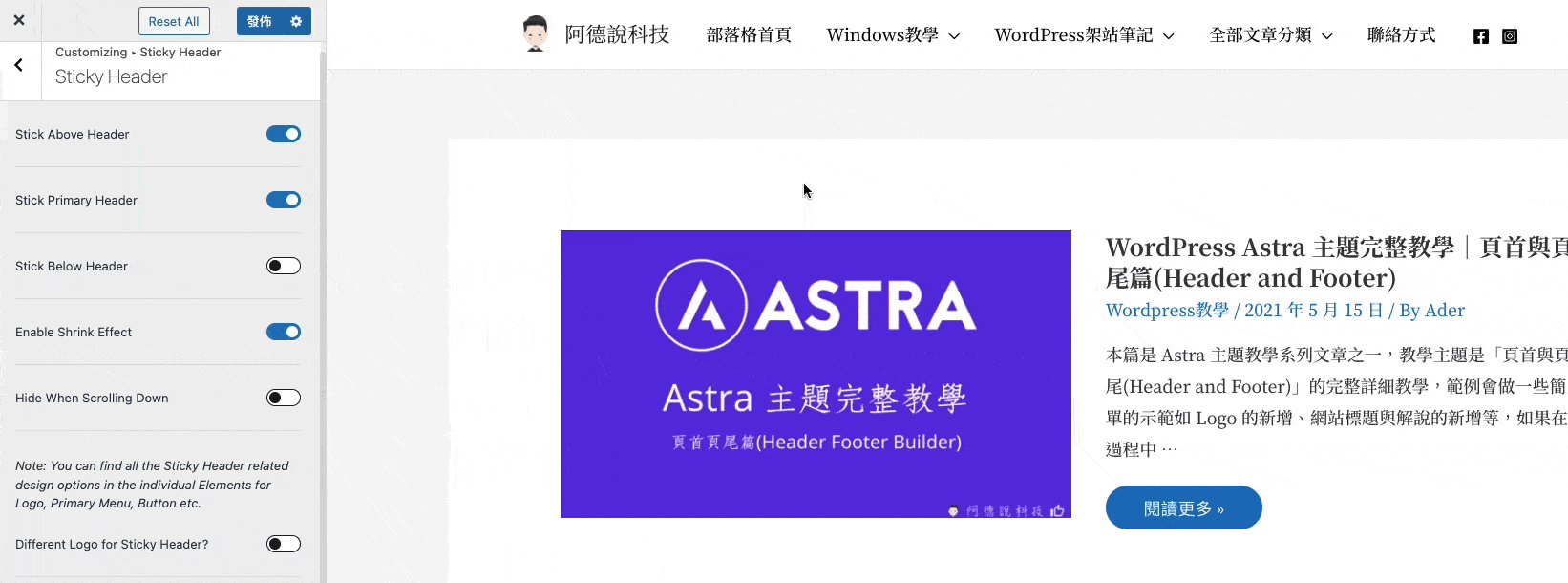
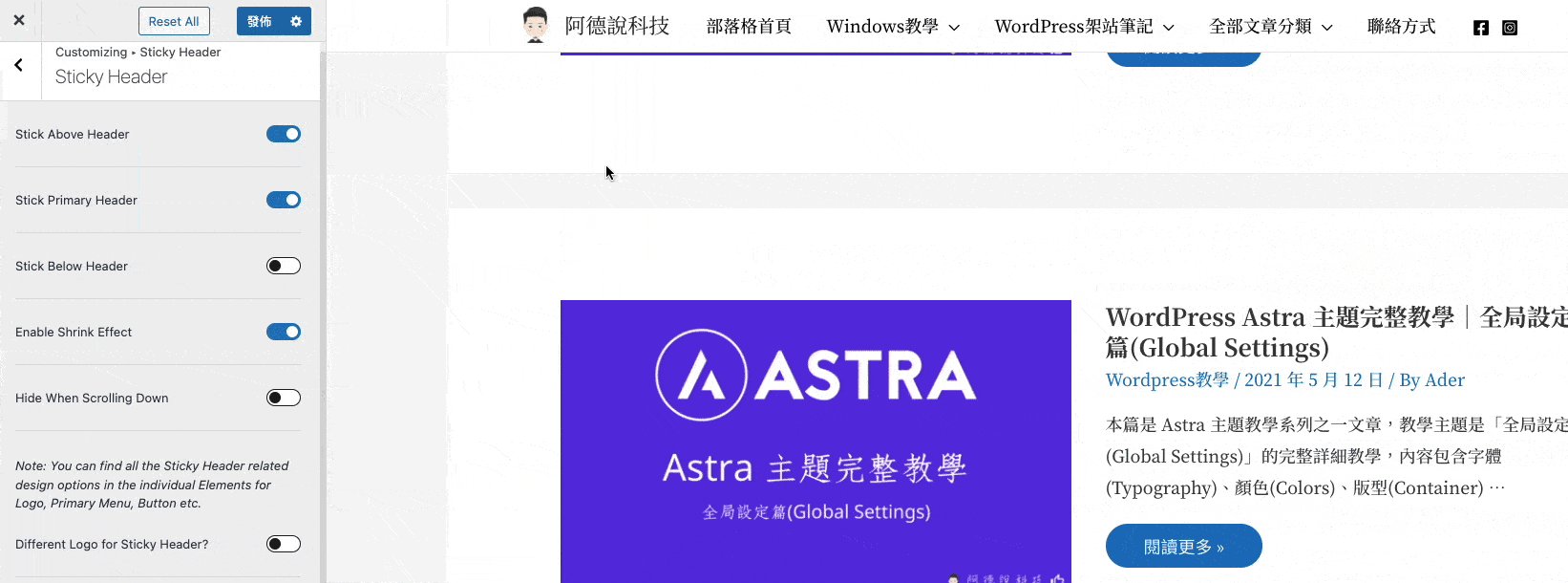
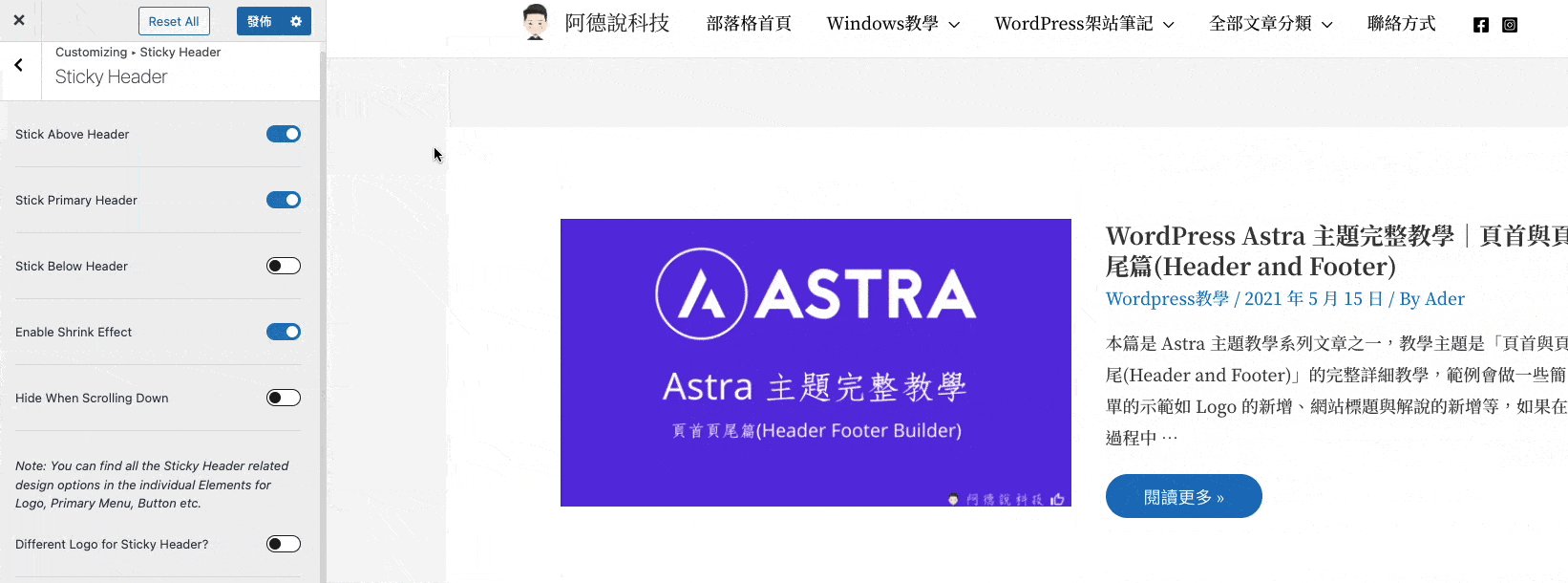
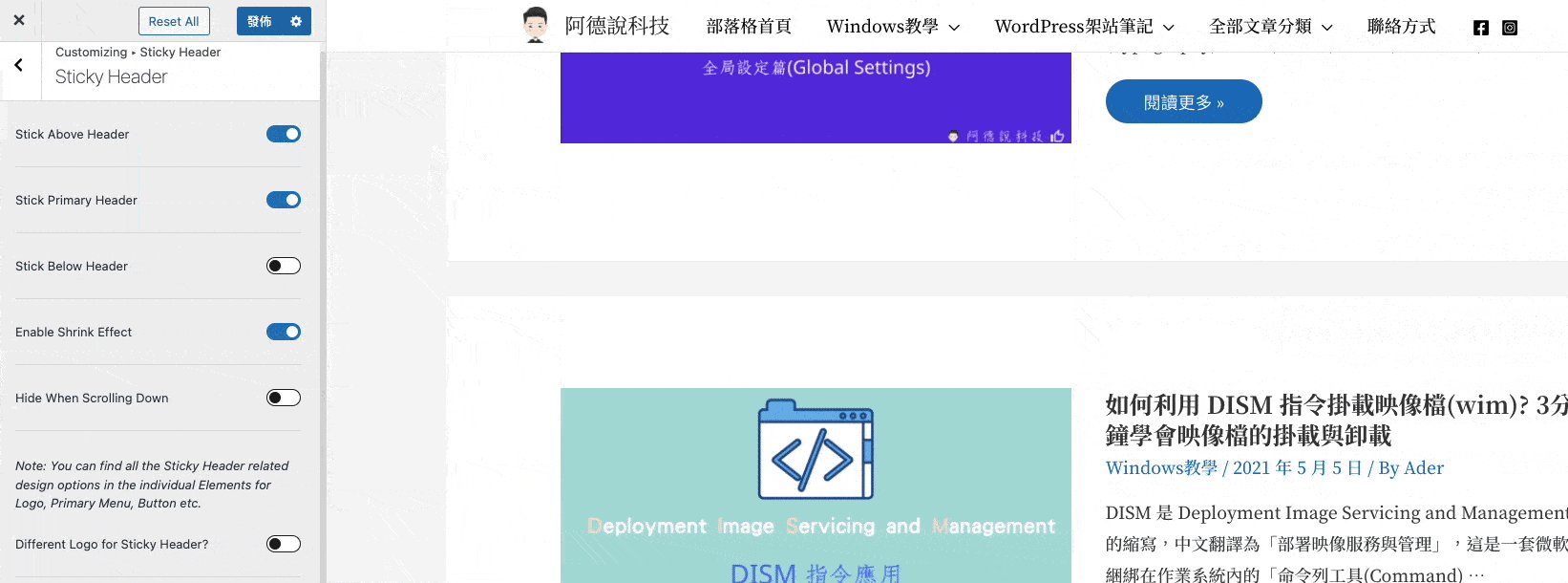
Sticky Header 頁首置頂
Sticky 是「黏」的意思,顧名思義該功能可以在當你向下捲動網頁時,頁首也可以保持(黏)在最上方,可以不用再捲動到頁面最上方才能看到頁首。

功能啟用的效果如下範例。

Page Headers 頁面標題
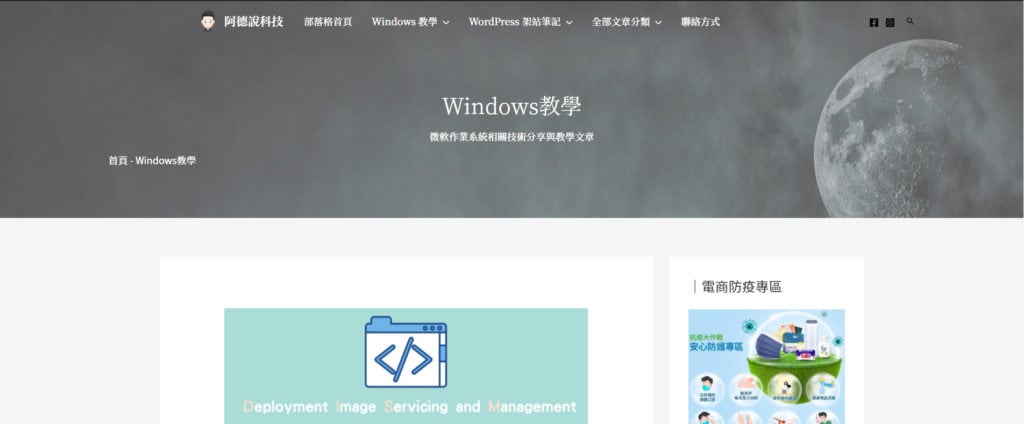
Page Headers 的功能是要讓你的彙整頁面或是文章等,在上方更明確的顯示該頁的功能與目的,並可以透過自訂規則讓 Page Header 要在哪些頁面顯示,當然除了顯眼的效果,也可以比較美觀。這邊會用簡單的例子來教學呈現,當然設定的組合有非常多種,就看各位如何發揮,讓我們開始吧!


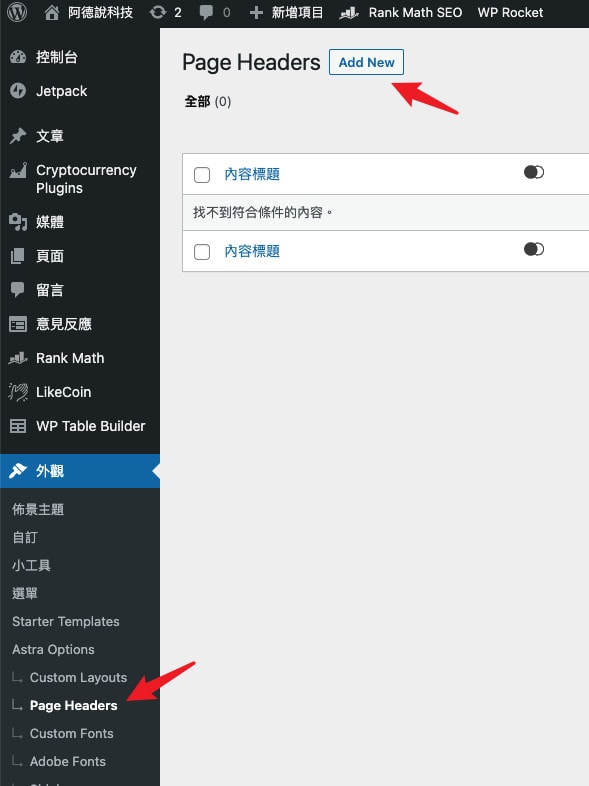
STEP 1
前往「外觀→Page Headers」,點擊「Add New」進行新增。

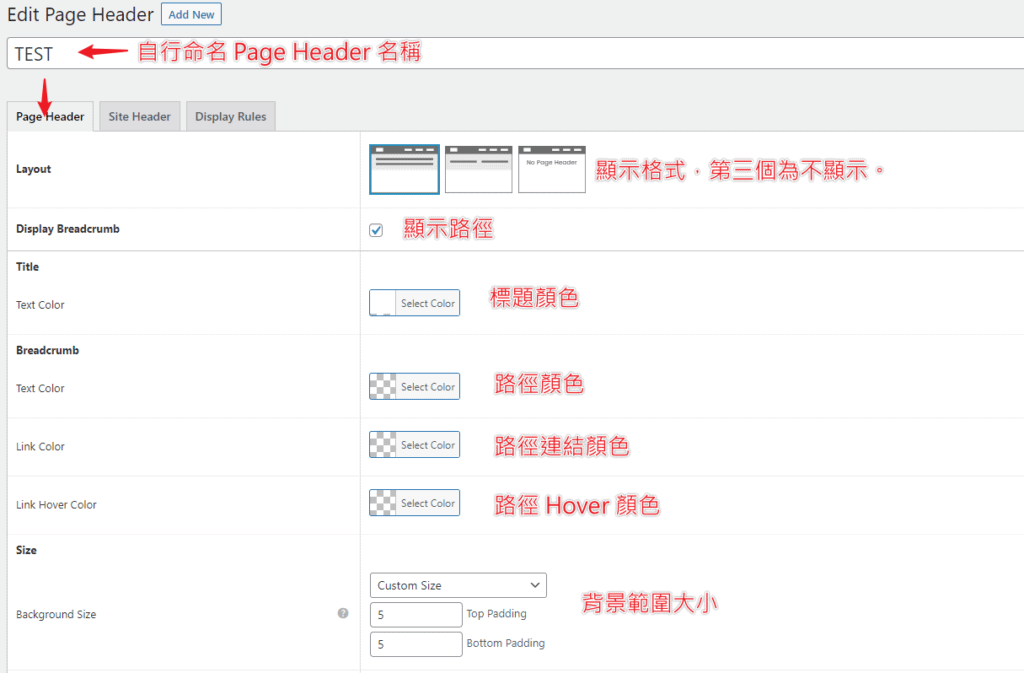
STEP 2
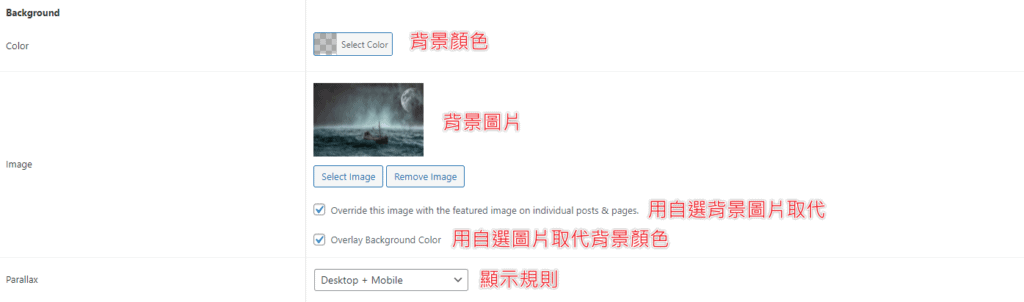
可以設定顯示的格式、文字顏色、路徑是否顯示、背景顏色與背景圖片等自定義設定,如下圖。


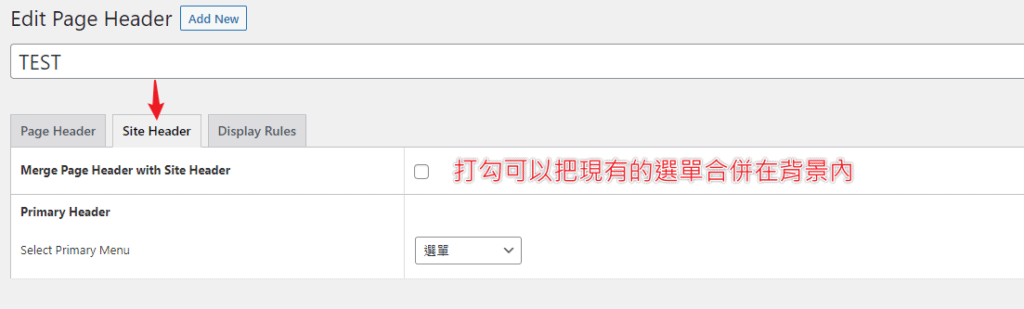
STEP 2
這邊可以設定要不要把你目前的選單跟新建立的 Page Header 合併,就如我一開始的圖片一樣。

如果不合併效果會如下,自己再跟本章節一開始的圖片比對一下。

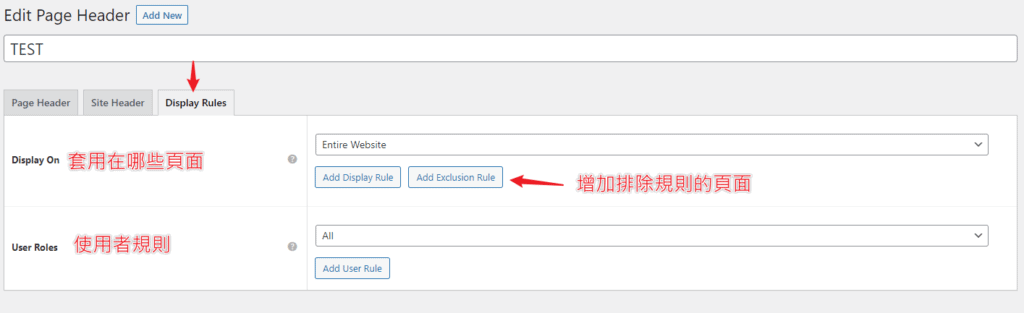
STEP 3
最後就是要設定這個客製化的 Page Header 要在哪些頁面顯示,這邊可以設定要顯示的頁面、要排除規則的頁面與哪些使用者才會顯示,我的設定如下。

設定完成後就可以到前台網頁看看效果囉!
Custom Layout 客製化版型
Astra Custom Layout 是一個非常強大的功能,你可以利用它來客製化網頁的頁首(Header)、頁尾(Footer)、404 頁面,如果你厭倦內建的格式,就可以用 Custom Layout 來取代,非常的方便。
目前 Custom Layout 總共有五個功能,分別為:
- Header: 頁首
- Footer: 頁尾
- 404 Page: 404錯誤頁面,即找不到頁面時會顯示的。
- Hooks: 中文為掛勾,可以把客製化內容掛在網站任一處。
- Inside Post/Page Content: 文章或頁面內。
這邊會跳過前三項的頁首、頁尾、404 頁面,這三項可以搭配內建的古騰堡(Gutenberg)編輯器、Elementor 編輯器等去製作自己想要的樣式,並套用顯示規則即可。這邊會著重介紹第四項的 Hooks 功能,如果這功能會了,其他的也不成問題的!
Hook 中文是鉤子的意思,我們把網站整個架構想像成一面牆壁,牆壁上可以任意用掛勾(Hook)掛東西上去,Hooks 強調的就是這個功能,我們可以在 Hooks 裡面客製化編輯自己想要的內容如: 簽名檔、社群分享圖示、需要特別讓讀者知道的事情、內容有可能更動或是暫時性的等這些內容,都可以用 Hooks 做到,把客製化完成的 Hooks 掛上去網頁(牆壁)即可!假設今天我們需要有一則注意事項,要讓閱讀文章的讀者看到,我們如果每一篇文章都去編輯,工程會非常浩大,尤其是你有上百成千的文章,然而透過 Hooks 功能,我們可以透過規則直接設定這些內容要顯示在哪裡,隨時可以修改並拿掉!以下會用比較簡單的範例讓大家知道 Hook 的功能如何使用,讓我們開始吧。
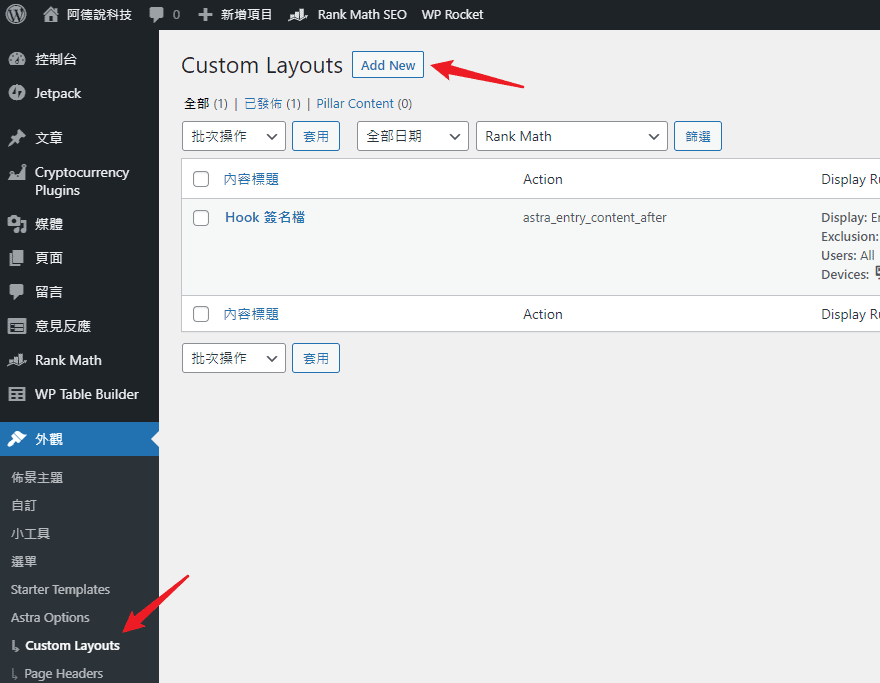
STEP 1
前往「外觀→Custom Layout」,並點擊「Add New」進行新增。

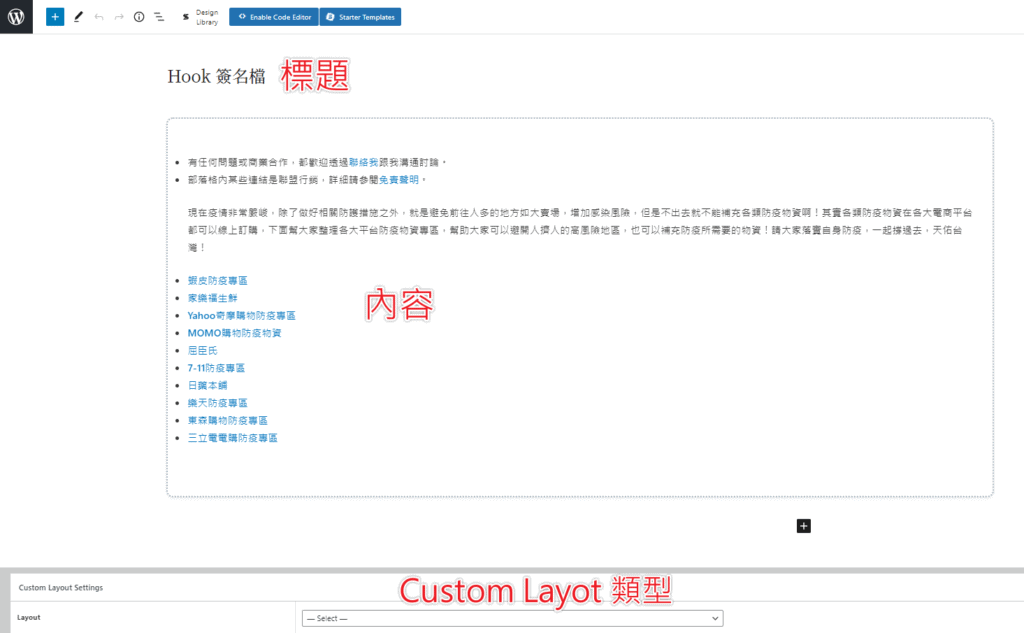
STEP 2
可以看到編輯的畫面跟我們所使用的 WordPress 內建古騰堡(Gutenberg)編輯器一樣,當然如果你想要用其他的編輯器也是可以,這邊我用我想要顯示在文章尾部的簽名檔當作內容,在最下方 Layout 類型我們選擇 Hooks。

STEP 3

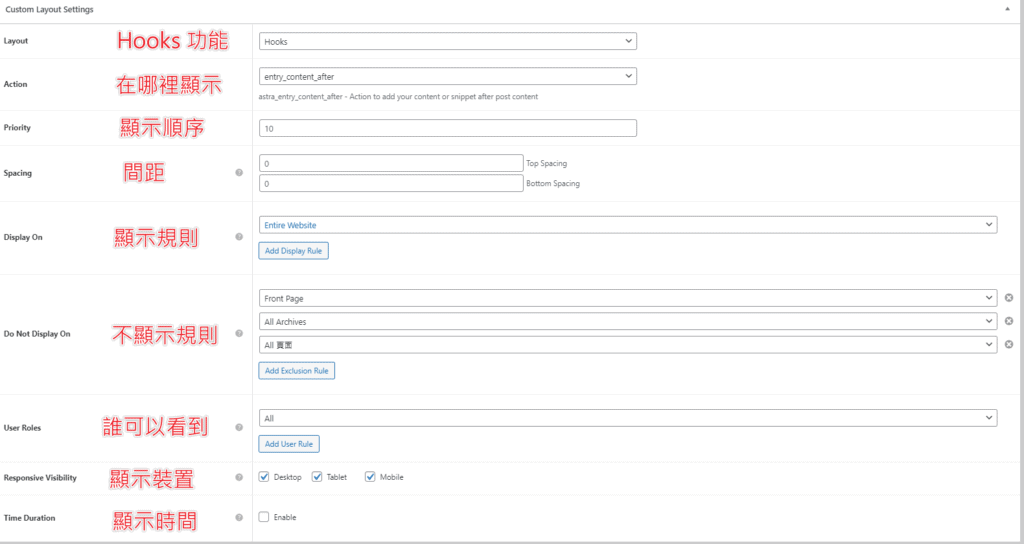
重點解說:
- Action: 這是讓你選擇你 Hooks 內容要顯示在網頁的哪個位置,Astra 有把位置詳細資訊都列出來,請參考這個頁面,決定之後再選擇相對應的選項即可。
- Priority: 顯示順序,如果你有一個以上的 Hooks 顯示在相同的 Action 位置,就可以用這選項來調整優先順序。
- Spacing: Hooks 的上下距離。
- Display on: 要在哪個頁面顯示,下方「Add Display Rule」可以新增多個規則。
- Do Not Display on: 不顯示在設定的規則頁面。
- User Roles: 可以設定訪問網站特定身分的人才可以看到,沒特別需求就是選擇 All 即可。
- Responsive Visibility: 設定需要顯示的裝置。
- Time Duration: 可以設定該內容在什麼時間範圍顯示,這可以預防你的內容是有時間限定,但是時間到了又忘記移除。
設定完成後,就可以到前台頁面看看自己的設定是否有正確被「掛上去」,當然這只是個簡單的示範,可以運用的範圍很廣,大家可以自行摸索!
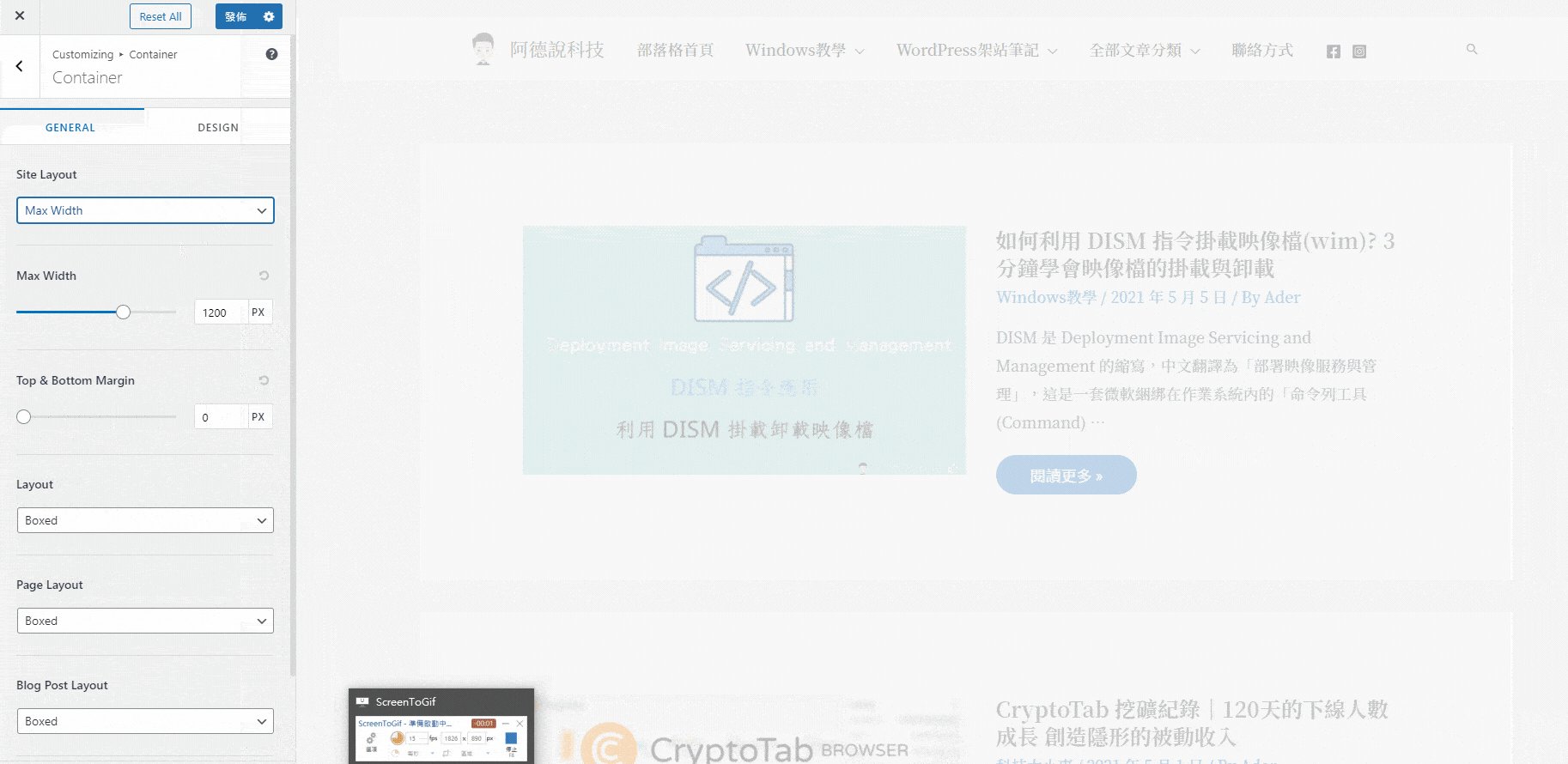
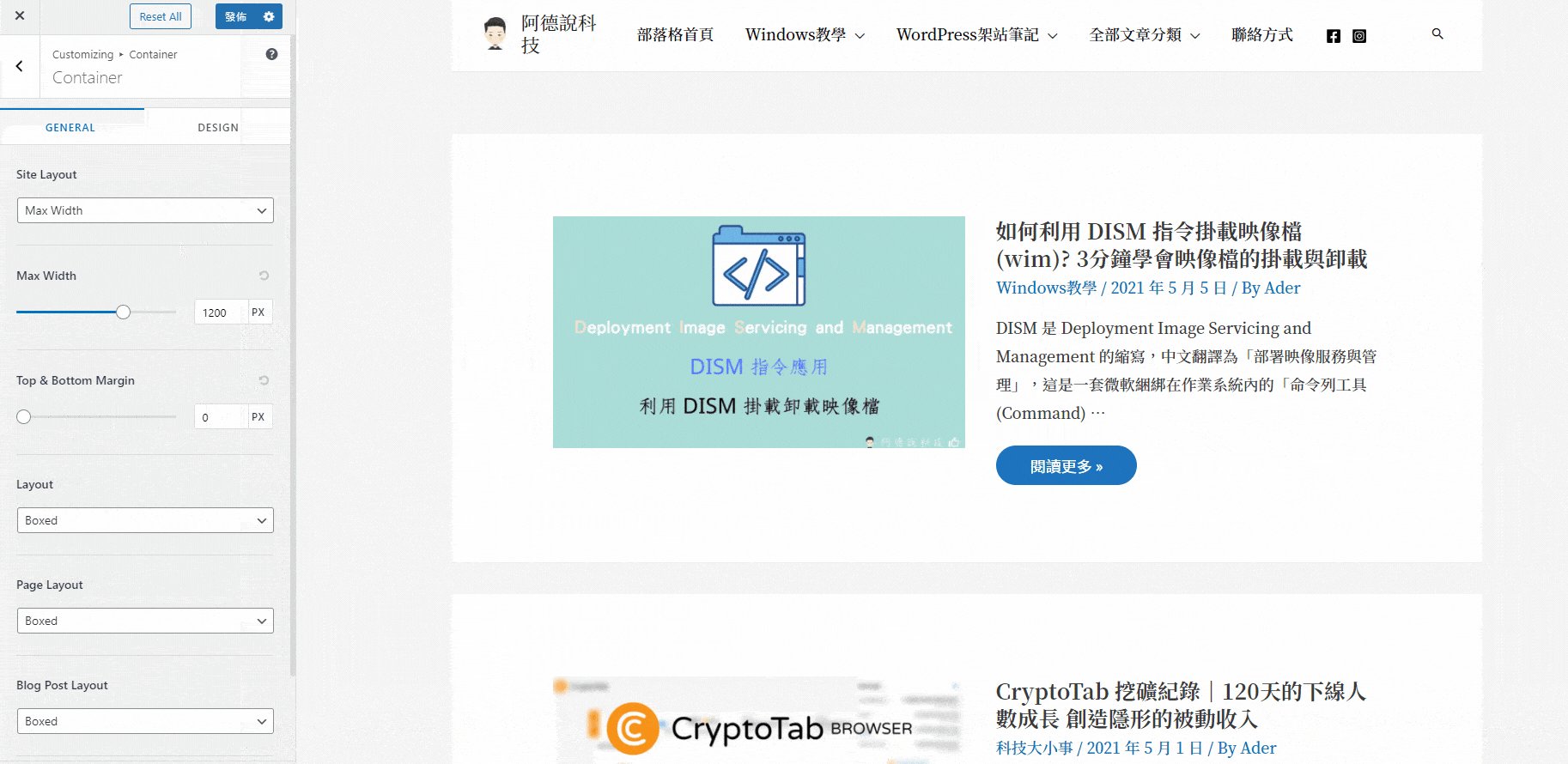
Site Layout 網站版型

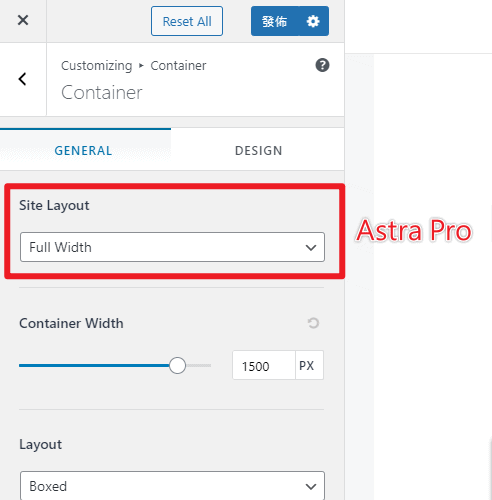
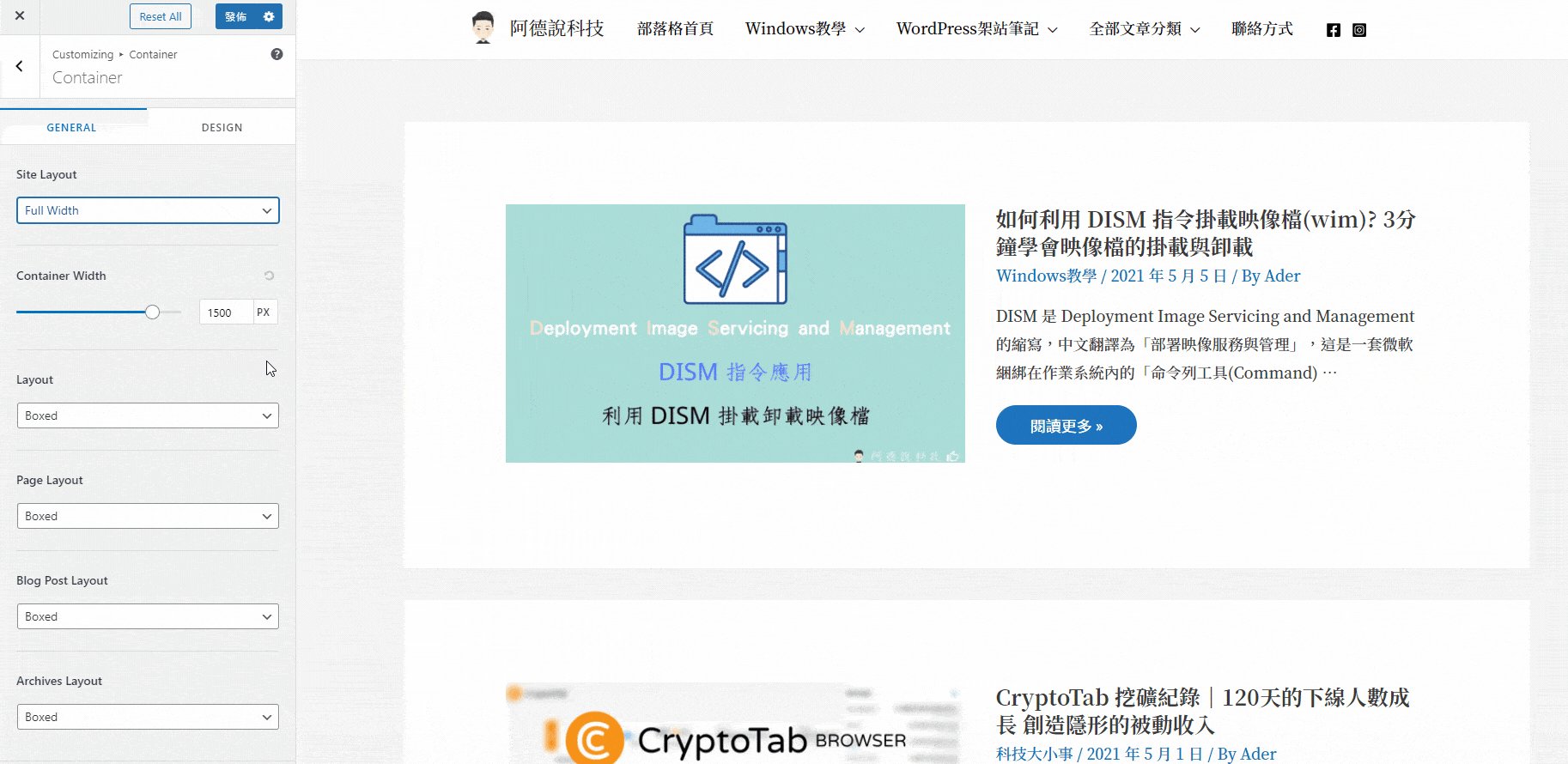
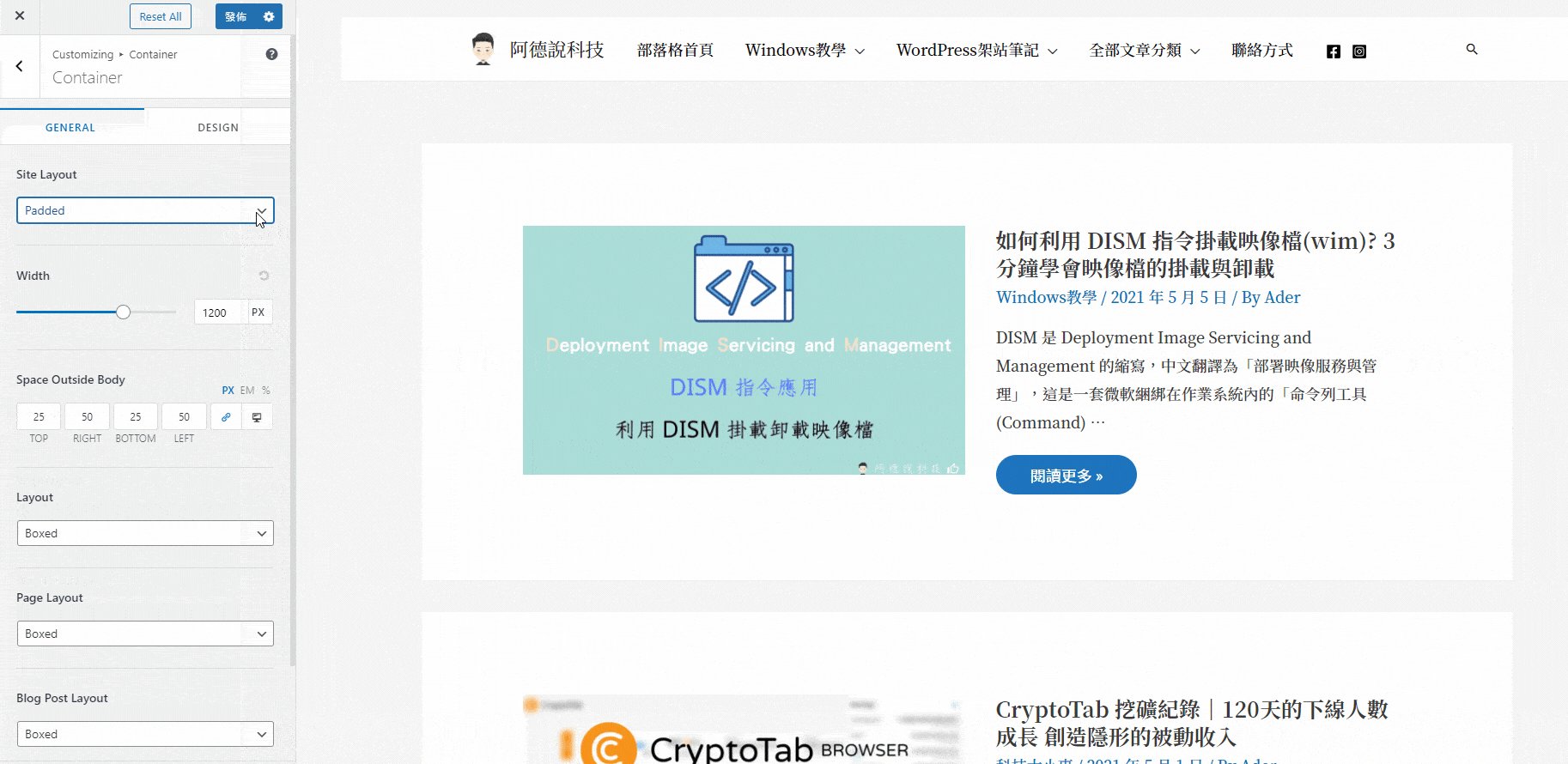
這是 Pro 版本獨有的功能,可以讓你針對整個網站的版型做調整,在「Global→Container」內最上方會多出一個「Site Layout」的選項,總共會有 4 種版型可以選擇:
- Full Width
- Max Width
- Padded
- Fluid
四種版型可以自己切換看看,調整成適合自己的網站就可以了,部分效果如下。

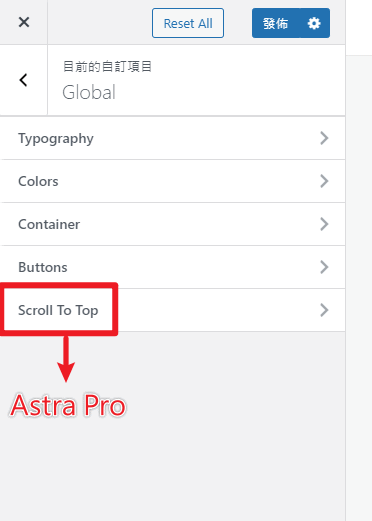
Scroll to Top 捲動至最上方

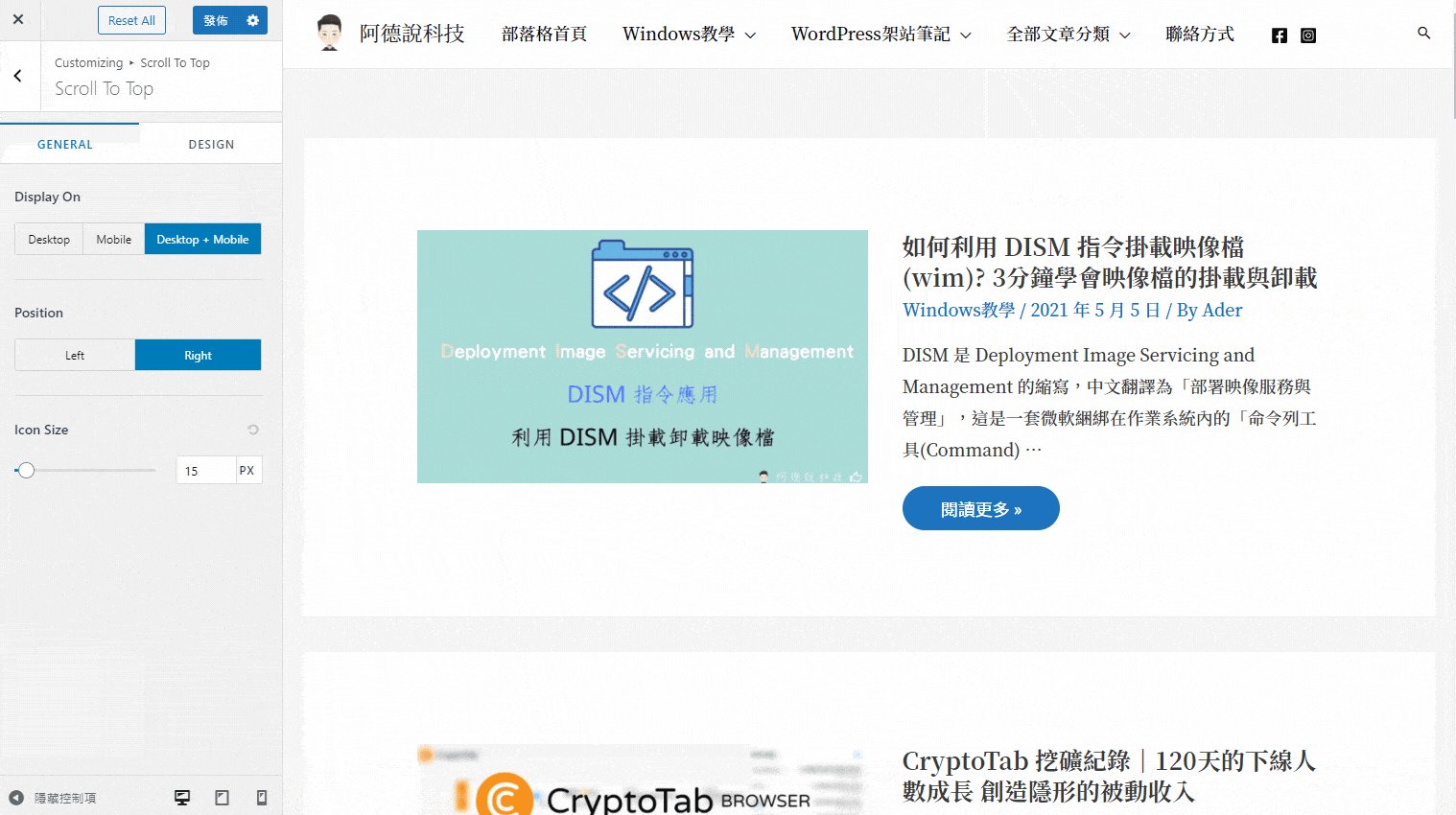
這個功能可以在網頁的左下或是右下,新增一個按鈕,使用者按了之後可以快速的回到該網頁的最上方。
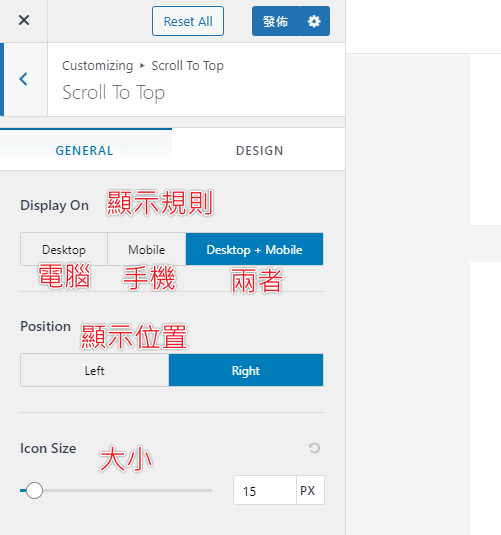
STEP 1
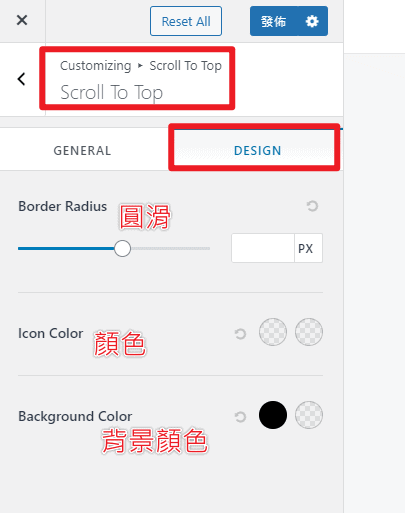
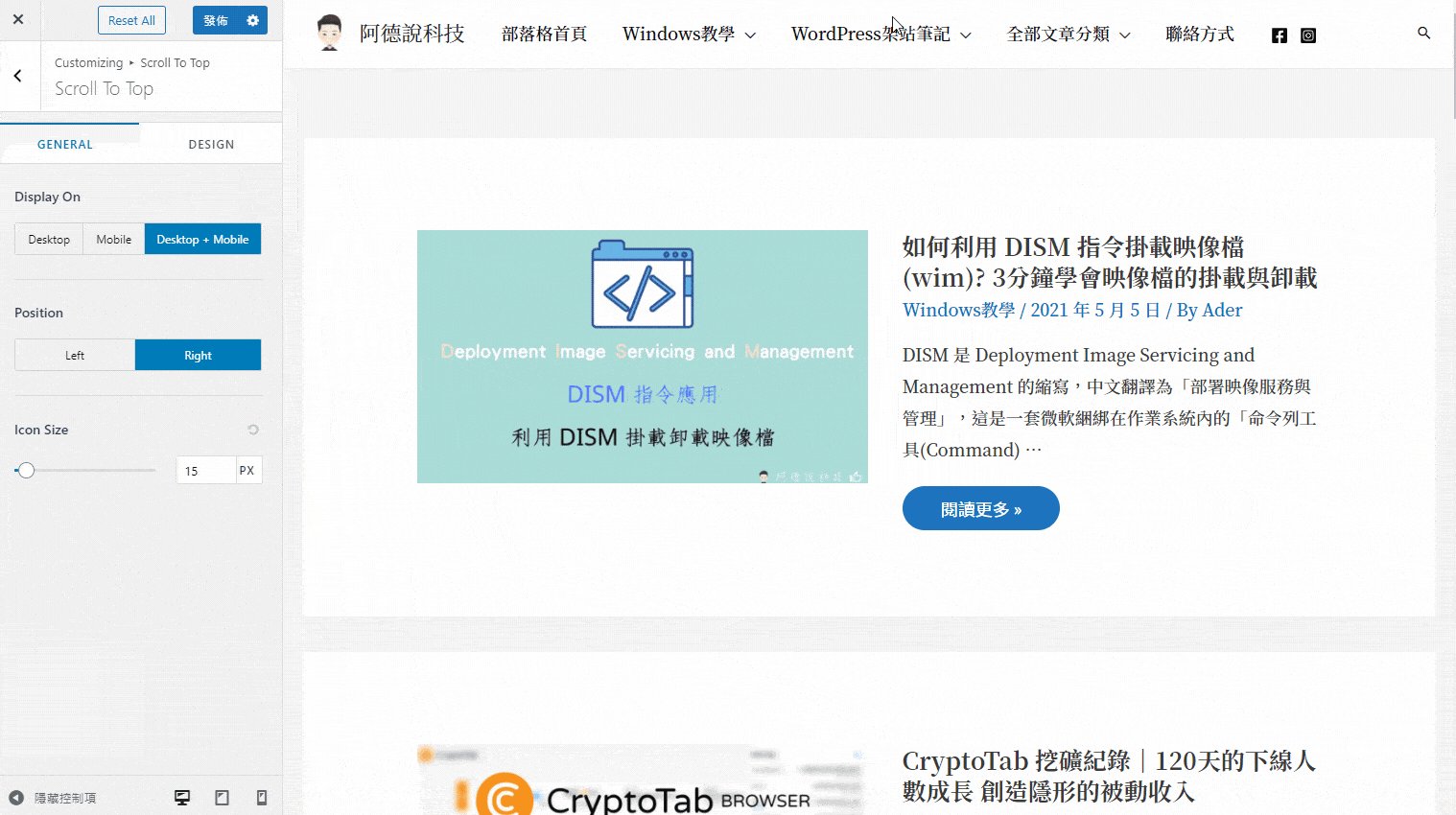
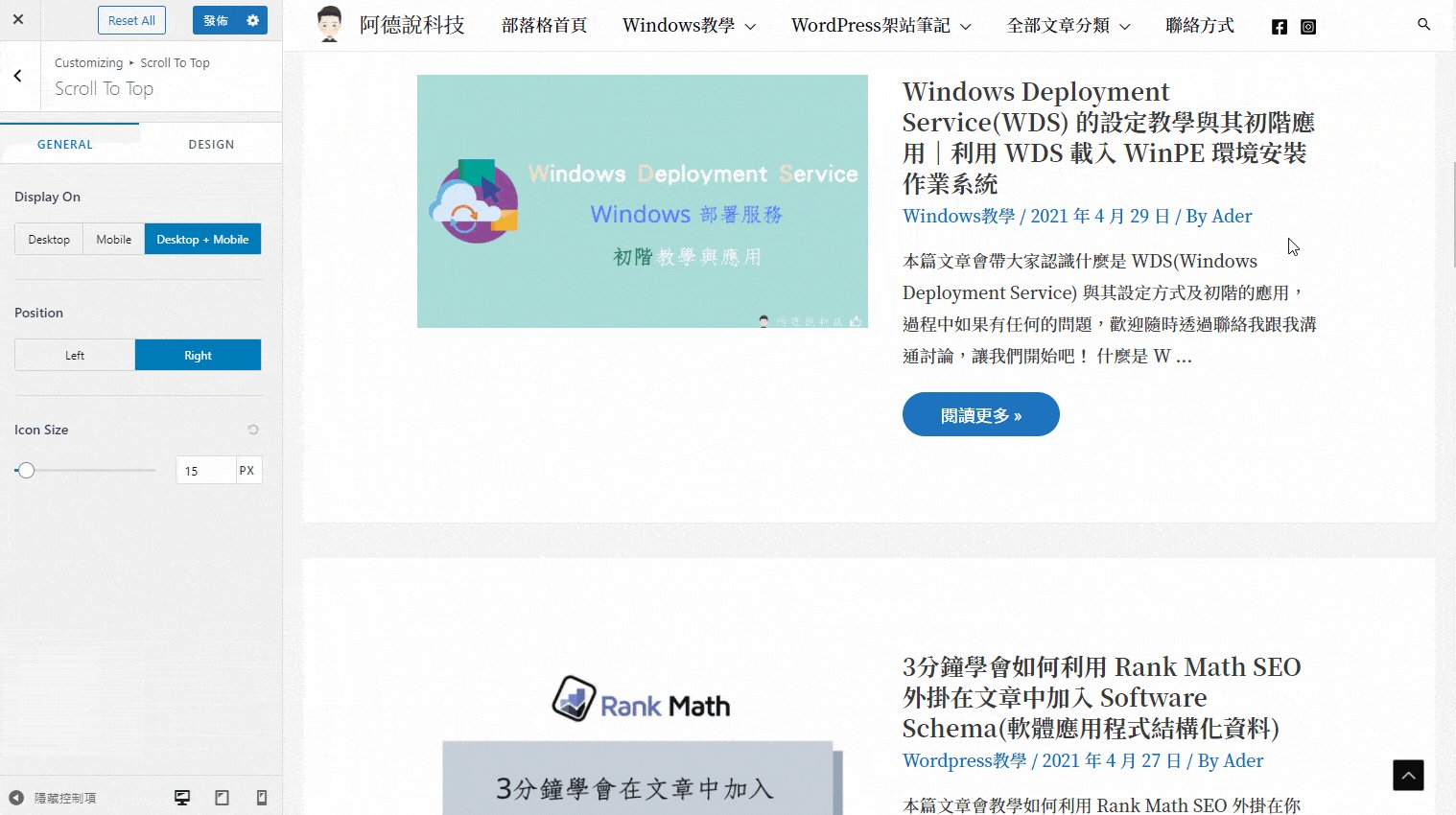
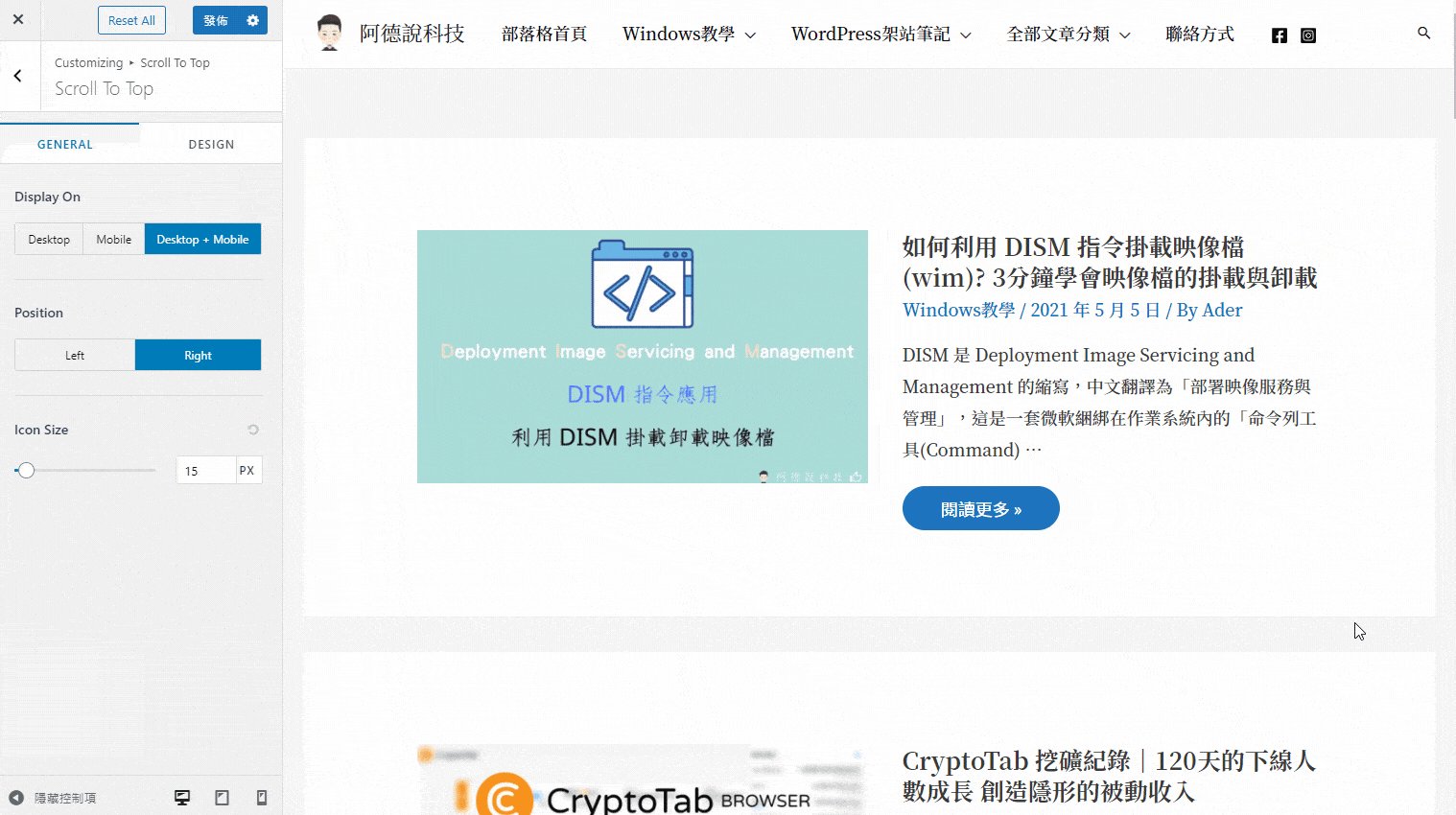
前往「Global→Scroll to Top」,依照下面圖片解說進行自己想要的設定。


STEP 2
設定好之後,就可以檢視效果了,下方為效果範例。

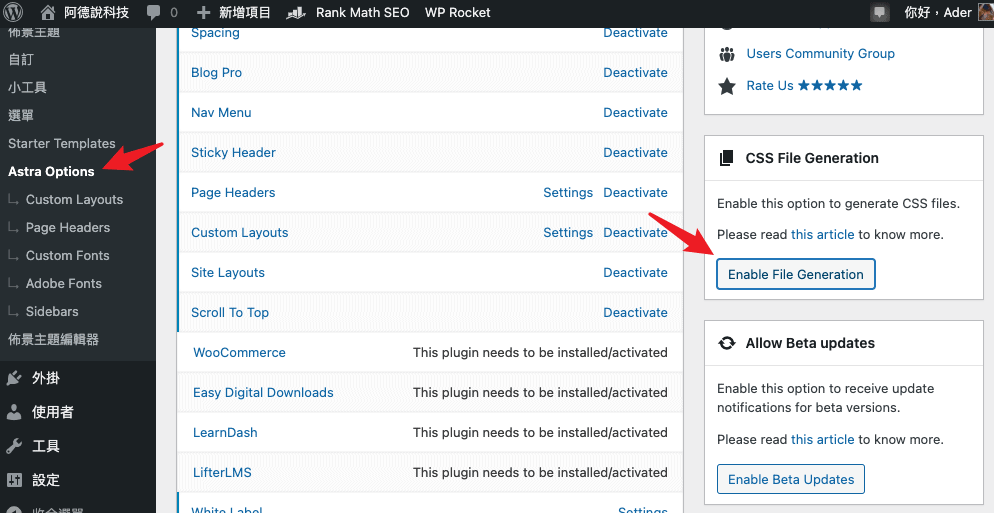
CSS File Generation 優化 CSS 檔案
這個功能可以讓你網頁的 CSS 檔案更為精簡,進而帶來讀取速度更快的效果,當然對 SEO 也是很有幫助!路徑在「外觀→Astra Option」右方視窗,找到 CSS File Generation 的設定視窗,按下「Enable File Generation」就可以啟用。

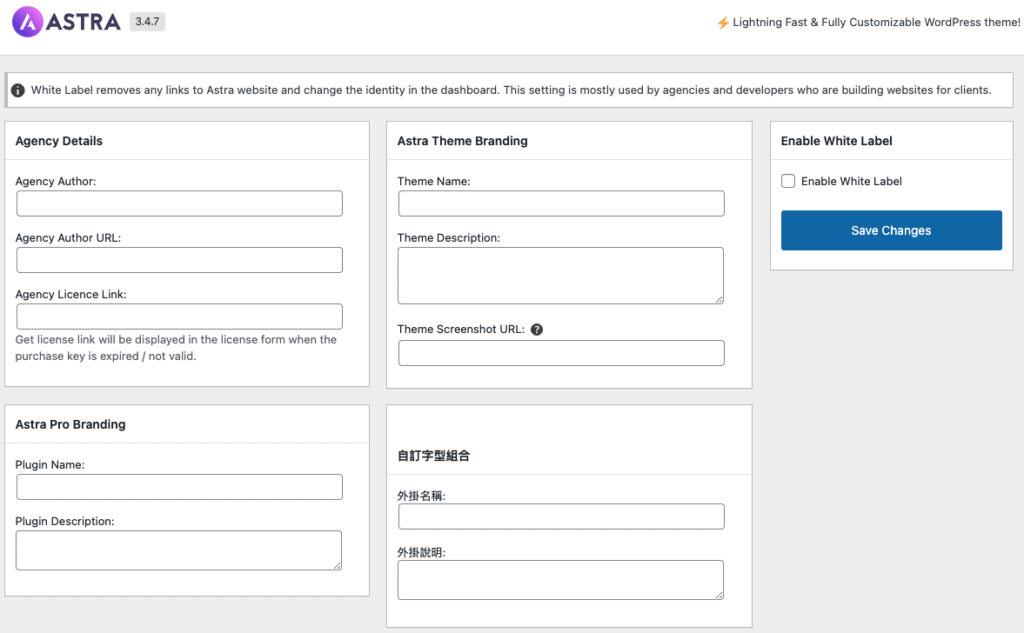
White Label 白標
白標最廣泛的解釋就是,我把別人的商品重新命名、包裝,讓這個商品看起來像是我做的一樣,可以把它理解成為「貼牌」。那為什麽 Astra 主題需要這個功能?答案是當你利用 Astra 主題幫別人建置網站,但又不想讓客人知道你所使用的主題,就可以透過 White Label 的功能來進行修改詳細資訊,大家可以動手玩玩看。

WooCommerce 相關功能
礙於篇幅關係,這邊我先略過 WooCommerce 相關的功能介紹與教學,以後會另闢文章來教學,後續可以關注教學列表有沒有新增喔!

常見問題
Astra Theme 是什麼?
Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Astra Theme 需要收費嗎?
Astra Theme 有免費版本與收費版本,免費版本可以直接下載並使用。
Astra Theme 有哪些方案?
Astra Theme 總共有三種方案以及兩種合約長度,官網不定時舉辦折扣活動:
年約制:
1. ASTRA PRO:47 美金/年
2. ESSENTIAL BUNDLE:169 美金/年
3. GROWTH BUNDLE:249 美金/年
終身制:
1. ASTRA PRO:249 美金
2. ESSENTIAL BUNDLE:499 美金
3. GROWTH BUNDLE:699 美金
建議一開始就購買 Astra Pro 以上版本嗎?
不建議一開始就購買,先使用免費版本,覺得適合自己再花錢購買即可。
Astra Theme 有什麼特色?
有以下重點特色:
1. 禁用 jQuery,改使用 Vanilla JavaScript,達到更好的效能。
2. 主題大小只有 50KB,相較於其他主題非常的輕量。
3. 擁有多種內建網頁模板可以使用。
4. 完美與主流編輯器兼容,如 Elementor、Beaver Builder、Gutenberg等。
5. 在 GitHub 上擁有 100% 開源程式碼。
6. 主題自帶基本SEO 結構化資料標記。
Astra 主題簡介
WordPress Astra Pro 主題

Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Price: 47
Price Currency: USD
Operating System: WordPress
Application Category: DesignApplication
5



