最後更新日期:2022年05月28日
本篇文章會介紹這次 WordPress 5.8 核心版本所帶來的其中一項新功能:區塊小工具(Widget)
此次更新把小工具編輯設定的頁面也改成用「區塊編輯」的概念,就跟內建的「古騰堡」編輯器一樣,把所有元件都區塊化!
區塊化的編輯當然也帶來比較大的彈性,但是卻讓一堆人被這突如其來的更新嚇了一跳,因為目前大部分的主題與外掛都還沒有支援新版的區塊小工具。
其實官方也有考量到這一點,所以有推出一款外掛可以讓你的小工具編輯頁面回到舊版,這個在本文章也會介紹教學,讓你在主題與外掛尚未支援之前,可以正常的使用。
如果在閱讀文章的過程中有任何問題,歡迎隨時在文章底下留言,或是透過聯絡我跟我溝通討論喔!
網頁架構組成
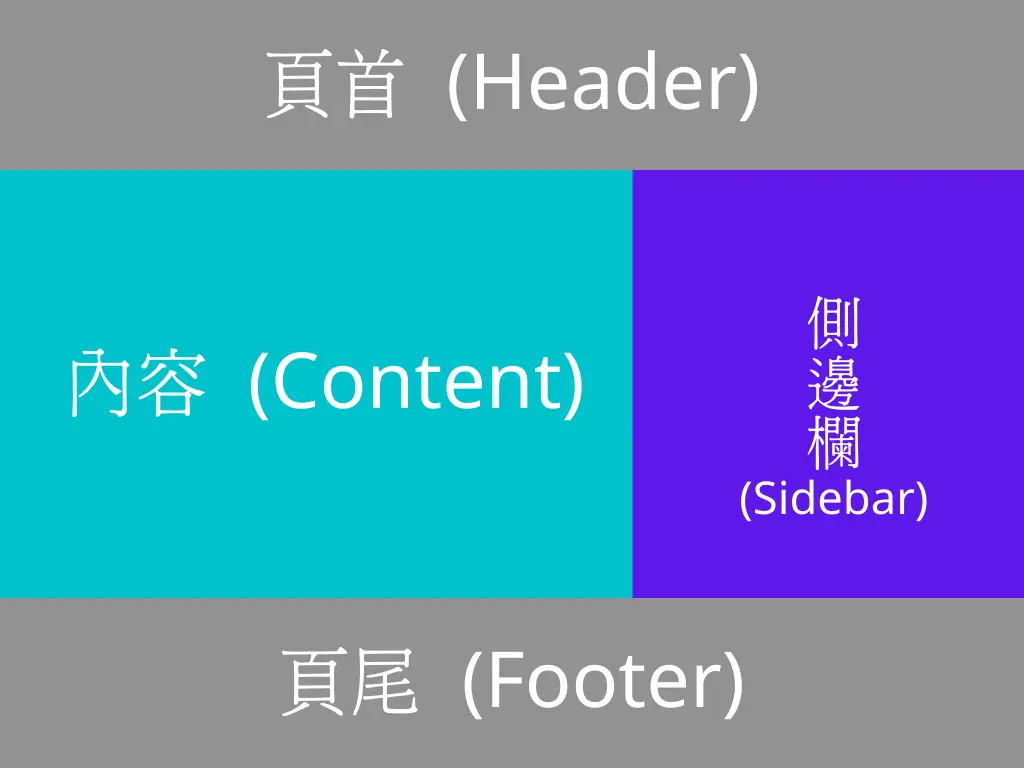
一般來說,絕大部分的網站都會用以下架構圖劃分,會把網頁分成「四大區塊」:

- 頁首(Header): 網頁的最上方區塊,主要用來放置網站的 Logo、名稱、描述、選單或是社群網站的圖示連結等。
- 內容(Content): 網頁的主題內容,可包含文章內容、主頁文章標題內容等。
- 側邊欄(Sidebar): 網頁的左右兩邊欄位,主要可用來放置小工具或廣告等。
- 頁尾(Footer): 跟頁首有類似的功能,主要會放置網站的說明、選單或小工具等等。
WordPress 的小工具功能可以編輯頁首、頁尾與側邊欄的「工具(Widget)」內容,例如一般常見的「搜尋功能」、「最新文章列表」、「熱門文章列表」、「聯絡資訊」與「社交網路」等等,最常見的應用就是在側邊欄新增調整自己想要呈現在網頁上的小工具。
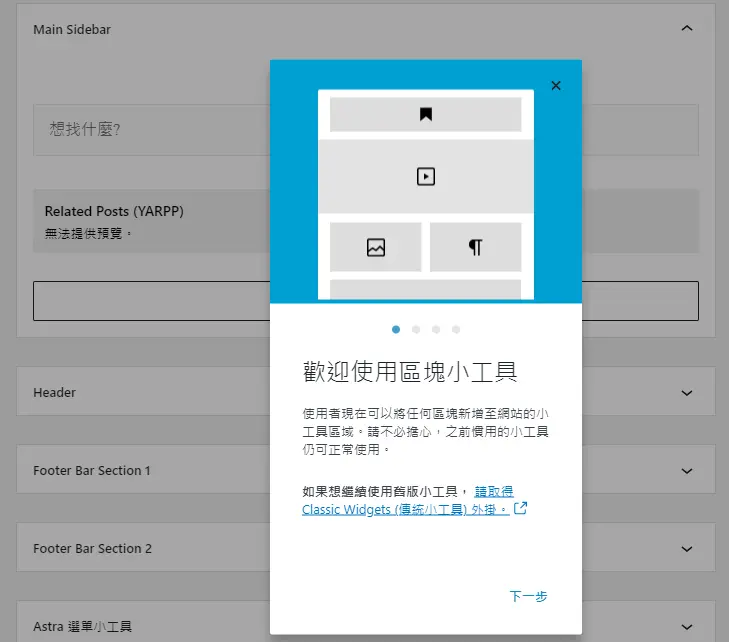
什麼是區塊小工具?

區塊小工具是 WordPress 5.8 加入的一項新功能,有別與「傳統小工具」的編輯頁面,這次的更新把所有元件都「區塊化」!
說白了,其實就跟你用內建的古騰堡編輯器來撰寫文章一樣,都是用區塊的概念,所以如果你平時就是用古騰堡在編輯撰寫,那新版的區塊小工具對你來說就不會是太大的問題!
會把小工具也區塊化的原因,可能跟 WordPress 發展趨勢有關,未來也很有可能會漸漸的走向全站區塊化,所以下次更新又有什麼東西變區塊化的編輯方式,也不用太驚訝。
如何使用區塊小工具?
本章節會教學如何使用新版的區塊小工具,會示範幾個常用的小工具,幫助大家可以熟悉新版的操作方式,記得要先把 WordPress 核心版本更新到 v5.8 才會看到區塊小工具喔!
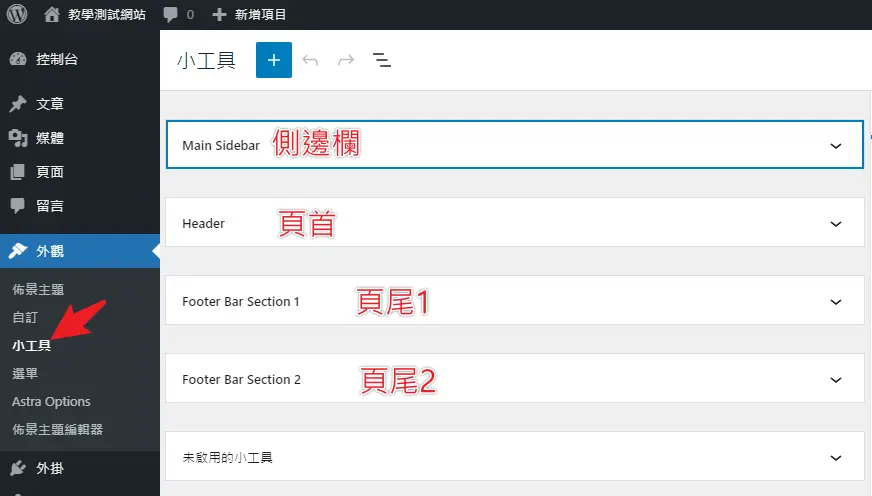
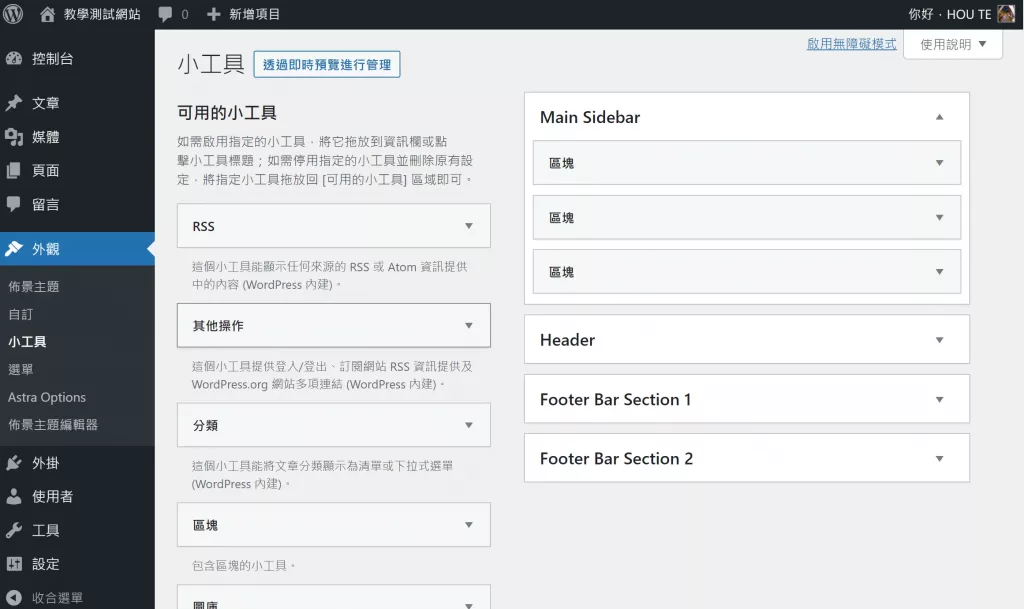
新版區塊小工具的路徑沒有變化,一樣透過「外觀→小工具」就可以前往,如下圖。

進來之後可以看到可以區分為 5 個區塊,分別是:
- 側邊欄(Main Sidebar):可以針對網頁左右兩區的側邊欄進行編輯。
- 頁首(Header):可以針對網頁上方導航列進行編輯。
- 頁尾(Footer):這邊分別有兩個頁尾可以設定,要看你所使用的主題有沒有支援多個 Footers,我是使用 Astra 主題。
- 未啟用的小工具:如果你曾經有設定新增過小工具在以上任何區域,刪除後會移到這個區塊,方便以後想要移動回來。
側邊欄(Main Sidebar)
側邊欄指的是你網頁的左右兩邊區域,在部落格的網站會比較常見,可以置放如搜尋欄位、最新文章、熱門文章或是廣告,以下我們用「搜尋欄位」與「最新文章」當作教學。
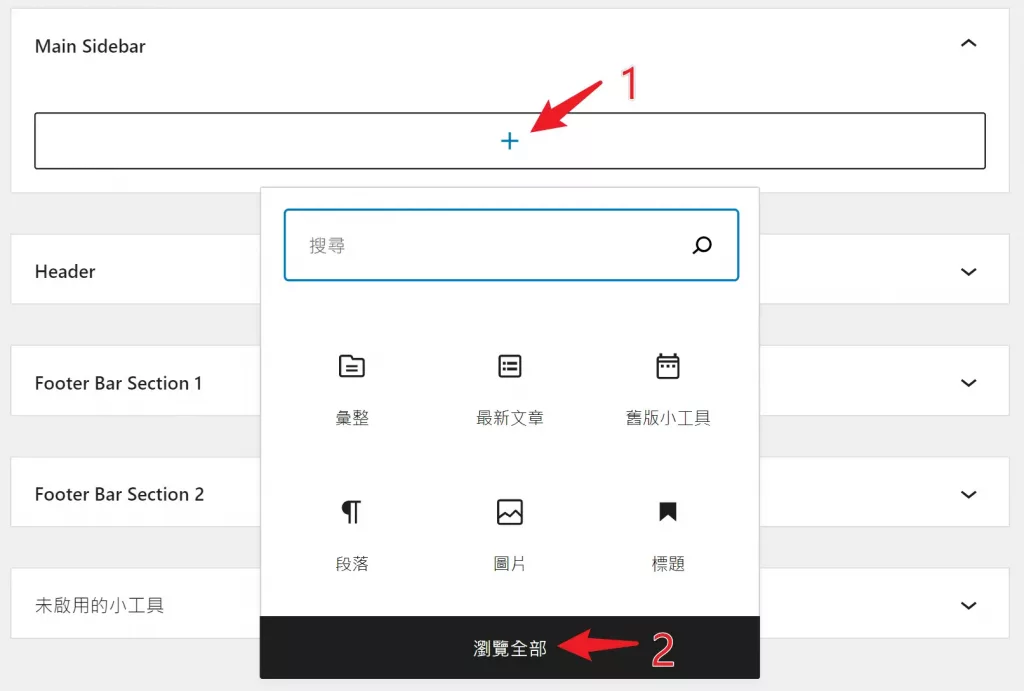
STEP 1
點一下右方 Sidebar 區塊內的「+」符號,再點選下方的「瀏覽全部」。

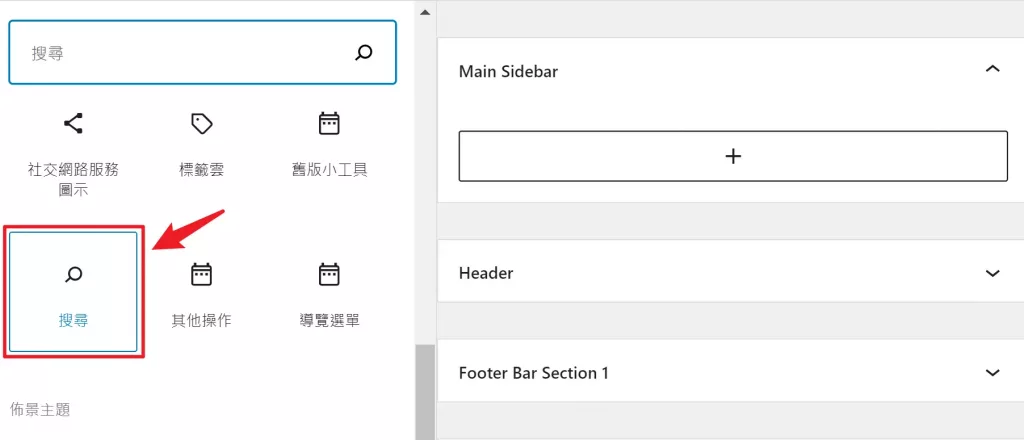
STEP 2
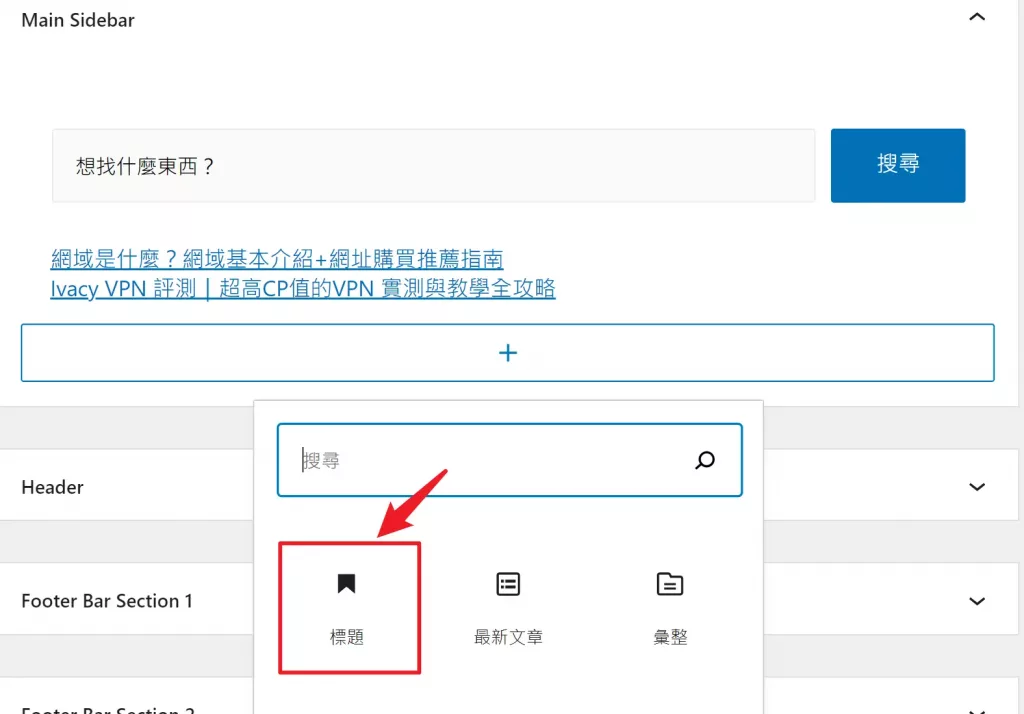
在左方小工具區塊欄位中,找到「搜尋」的區塊,點一下即可新增。

STEP 3
上方工具可以調整細項設定,例如按鈕的位置,也可以直接在搜尋框內新增預設文字,讓使用者一眼就可以知道這地方可以輸入及搜尋。

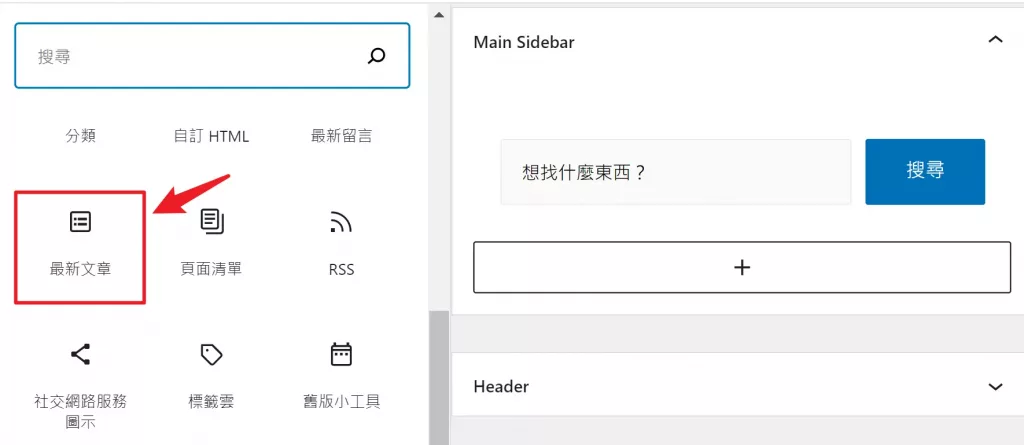
STEP 4
跟新增搜尋小工具一樣的方法,我們接下去新增「最新文章」的區塊。

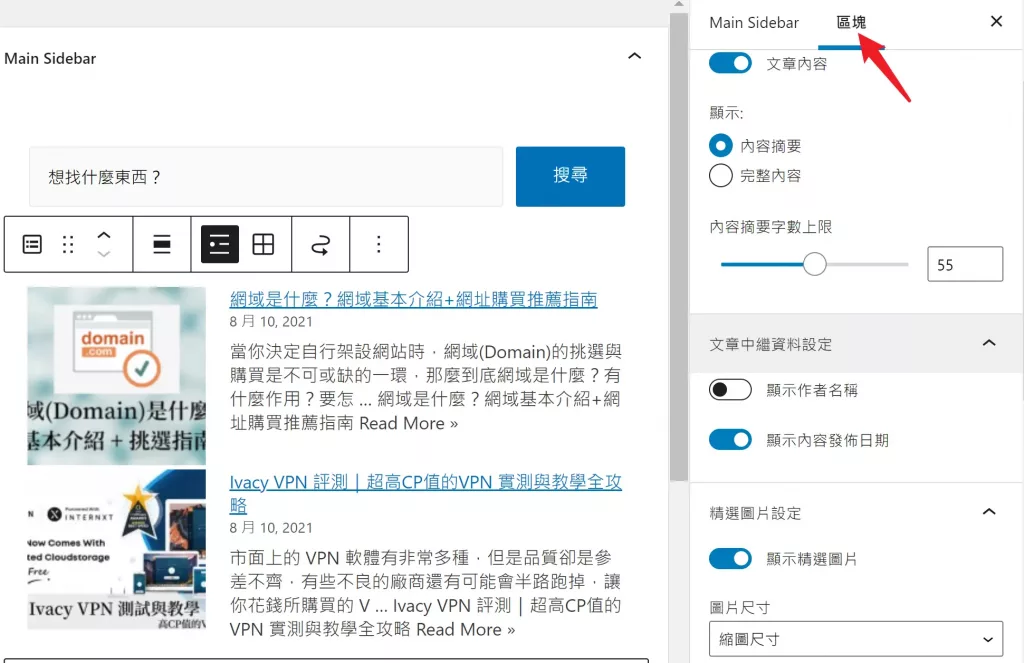
新增完成區塊後,可以在右方的區塊設定中,自己設定是否顯示文章摘要、撰寫日期、作者與封面圖片等,如下圖。

STEP 5
接下來我們再新增一個「標題」給最新文章區塊使用,這樣看起來會比較直觀,不會說只有文章標題出現。

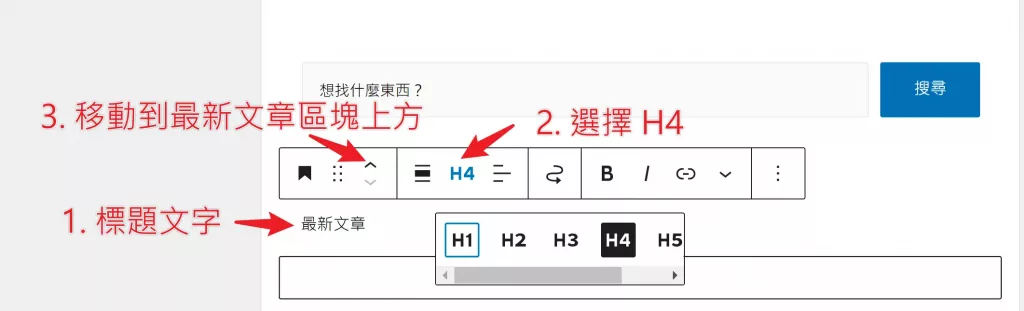
STEP 6
針對標題做細項的調整,標題文字可以輸入自己想要的名稱,接著把這個標題設定成 H4 或之後(H5/H6),設定完成後,點選「^」把區塊移動到「最新文章」區塊上方即可。

STEP 7
最後記得按下右上方「更新」按鈕儲存設定,之後就可以去網頁看一下成果了。

頁首頁尾小工具的使用方式基本上是一樣的,都是一樣新增區塊的方式來編輯,但是要看你所使用的主題有沒有自帶頁首頁尾的編輯器,如果你的主題沒有這項功能,就可以用 WordPress 內建的區塊小工具來進行編輯。
如果你不知道或是不清楚,你所使用的主題有沒有編輯器來編輯小工具,你可以先使用 WordPress 內建的區塊小工具進行測試編輯,如果沒有效果,就代表你必須使用佈景主題內的小工具編輯器來設定編輯頁首頁尾。
例如我是用 Astra 主題,我就可以直接在「外觀→自訂」內進行相關的編輯,會方便很多,又可以直接預覽結果!如果你也是跟我用一樣的主題,可以參考這篇教學文章。

如何回到傳統小工具?
因為區塊小工具剛推出沒多久,絕大部分的主題與外掛還不支援,在這種情況下會出現無法編輯原本就已經有的小工具設定,雖然在功能上沒問題,還是可以正常顯示在網頁前端,但是無法編輯設定調整會有點不方便。
有遇到這種情況的站長,可以透過「Classic Widgets (傳統小工具)」把區塊小工具退回到傳統小工具的頁面,暫時先使用。
等未來當大部分主題與外掛都支援區塊小工具時,在把 Classic Widgets (傳統小工具) 移除即可!
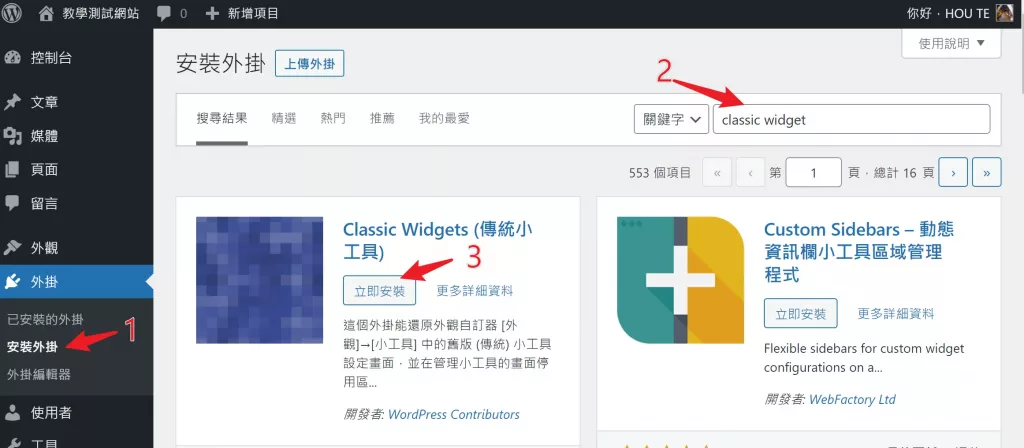
首先我們前往 WordPress 後台外掛安裝頁面,搜尋「 Classic Widgets 」後並安裝啟用。

之後再前往小工具的頁面,就會發現已經回到熟悉的樣子了。

結論
本篇文章的教學大概就到這邊,如果你不喜歡新版的區塊小工具,隨時都可以利用外掛切換成傳統小工具,並沒有說哪個比較好,自己習慣的就可以了。
區塊編輯的概念並不是第一次出現,從 2018 年底的 WordPress 5.0 開始就導入的古騰堡(Gutenberg )文章頁面編輯器,就是區塊化的概念,經過這段時間的轉換與適應,應該絕大部分的 WordPress 使用者都已經習慣區塊編輯的概念。
未來應該還會有其他功能會陸續的區塊化,漸漸朝向全站區塊編輯的方向前進,但官方也沒有強硬的要求使用者一定要轉換新的使用方式,都會先推出「傳統」功能的外掛讓大家使用,可以在過度轉換期慢慢地熟悉,例如「傳統編輯器」與「傳統小工具」外掛。
常見問題
什麼是區塊小工具?
區塊小工具是 WordPress 5.8 加入的一項新功能,有別與「傳統小工具」的編輯頁面,這次的更新把所有元件都「區塊化」!
可以退回傳統小工具嗎?
可以透過「Classic Widgets (傳統小工具)」把區塊小工具退回到傳統小工具的頁面
傳統小工具外掛需要設定嗎?
不用設定,安裝完成並啟用,就會自動切換。
為什麼編輯頁首頁尾沒有內容更新?
如果你透過 WordPress 區塊小工具編輯新增頁首頁尾,但卻沒有內容更新,就代表你所使用的佈景主題有內建頁首頁尾編輯器,請使用佈景主題自帶的。
還有其他 WordPress 後台功能教學嗎?
可以參考這篇文章,有一些常用的功能使用教學。