最後更新日期:2022年05月28日
當你把網站架設完成後,是不是因為害怕把網站搞壞,就不敢對自己的網站進行比較大規模的修改? 如果一個不小心,最糟的狀況就是網站整個壞掉、格式跑掉、東缺西缺的,事後要進行除錯與修復又是另外一項大工程,說不定還修不好,造成網站 SEO 排名大幅下降!
那有沒有方式可以先複製自己的網站,且可以在複製品上做修改與測試呢?答案是有的,如果你是使用 Cloudways,這項服務是免費的,叫做 Staging!
Cloudways Staging 中文可以翻譯成為「臨時檯架」的意思,我們可以在這個臨時建立的平台上做修改與測試,不影響到正式的檯架(網站),當修改並測試完成後,可以同步到正式的網頁上,等於是多一層保護,非常的方便與實用!
本篇文章會教大家「如何建立 Cloudways Staging 」來進行修改與測試,如果過程中有任何問題,歡迎隨時在文章底下留言,或是透過聯絡我跟我溝通討論喔!
如果想使用 Cloudways 或是原本已經購買使用其他虛擬主機商(如 Bluehost)想轉移到 Cloudways,可以參考我的教學文章。
使用 Cloudways Staging Site 的好處

Staging 是你正式網站的完全複製品,所有設定都跟正式網站完全一樣,且不會互相影響:
- 完全複製正式網站的設定與資料,可以進行任意修改與測試。
- 所有修改與測試不直接影響正式網站,除非你手動同步到正式網站。
- Staging 完全隱密,且有密碼保護,不會對外公開。
- 搜尋引擎不會檢索 Staging,如果沒有取消密碼保護。
使用 Cloudways Staging Site 的理由
最大的理由當然是可以在 Staging 網站內隨意的修改與測試,盡全力的發揮自己的創意!當你修改與測試完成後,確定運行都沒問題,就可以同步到正式的網站上,省去把網站改壞的麻煩。
使用範例:
- 測試修改佈景主題,當更換新主題的時候就可以先測試,確保格式排版沒問題。
- 測試外掛,新的外掛沒有使用過也不熟悉,就可以先在 Staging 內練習與熟悉。
- 修改 WordPress 後台設定。
- 如果有使用收費外掛發生問題時,也可以把 Staging 網站給廠商去做問題釐清。
如何建立 Staging?

Staging 在 Cloudways 上是完全免費的服務,只需在 Cloudways 後台做幾個簡單的步驟即可建立完成,這個章節會有如何建立的詳細步驟。
如果你的 WordPress 有使用第三方的快捷登入,例如 Jetpack 外掛的快捷登入功能,記得先把該功能關掉,不然 Staging 網站會被重新導向至正式的網站,造成登入失敗的問題。
預估時間 3 minutes
STEP 1:前往 Cloudways 後台並選擇網站

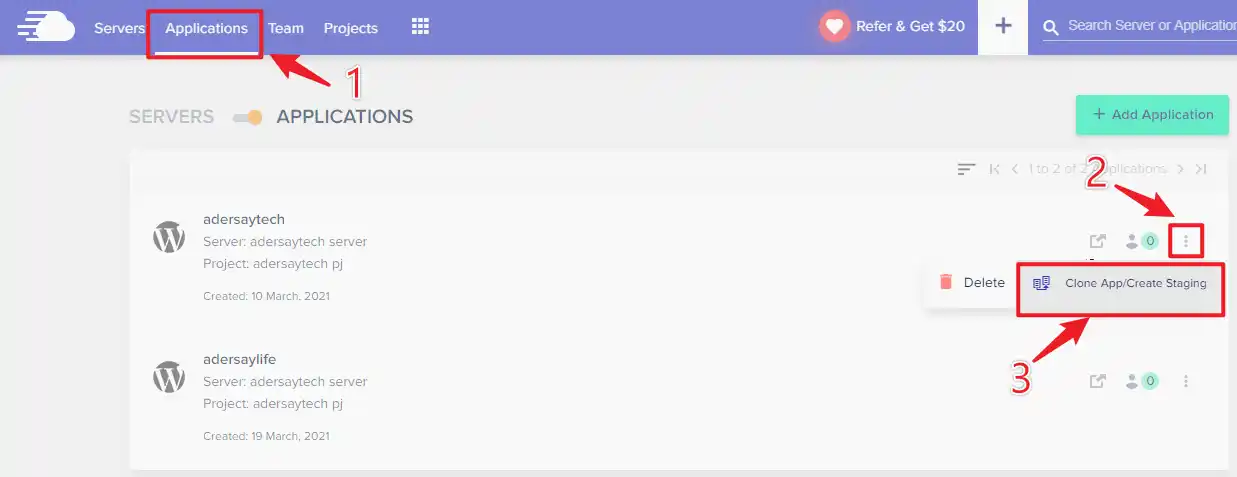
點我前往 Cloudways 後台並登入帳號,依照圖片前往「Applications」並選擇想要新增 Staging 的網站,在網站最右方選擇「Clone App/Create Staging」選項。
STEP 2:建立 Staging 網站

之後會跳出視窗,選擇想要建立 Staging 在哪個伺服器並勾選「Create as Staging」,按下「CONTINUE」建立。
STEP 3:開始建立 Staging

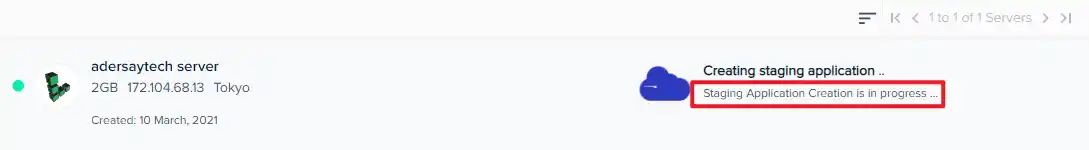
會開始自動複製正式網站的設定與資料,建立的時間大約 3 分鐘即可完成。
STEP 4:Staging 建立完成

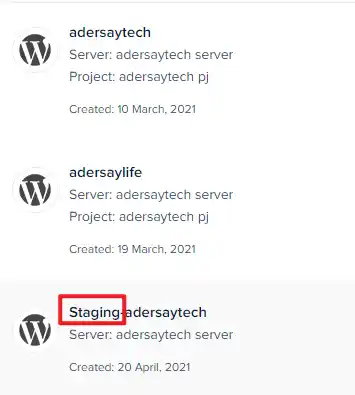
建立完成後可以在「Applications」列表中看到 Staging 的網站。
Supply:
- Cloudways
Tools:
- Cloudways Staging
Staging 網站常用功能
Staging 其實就跟正式的網站沒兩樣,只是會多了個 Staging 的字樣,並有些許區別,這個章節會說明常用的功能。
Staging 的前台與後台進入方式
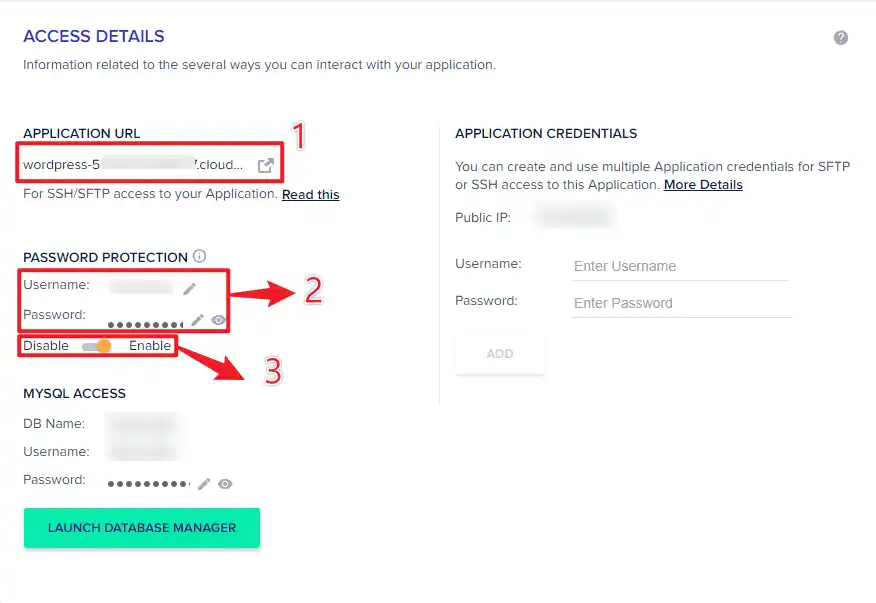
在 Staging 一樣有網站的前台與 WordPress 後台可以進行測試與修改,在 Cloudways 後台的「Applications」列表中,點選 Staging 網站進入設定:
- Application URL 下的網址就是目前 Staging 的前台網址。
- Username 和 Password 是當你要訪問 Staging 前台網址的時候需要輸入認證。
- 記得確定帳號密碼保護狀態是「Enable」,這樣才能防止被搜尋引擎檢索。

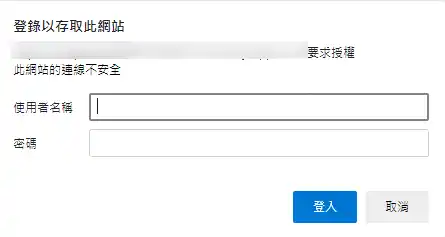
第一次點選「編號1」網址到前台時,會需要你輸入帳號與密碼登入,就是上圖「編號2」的地方。

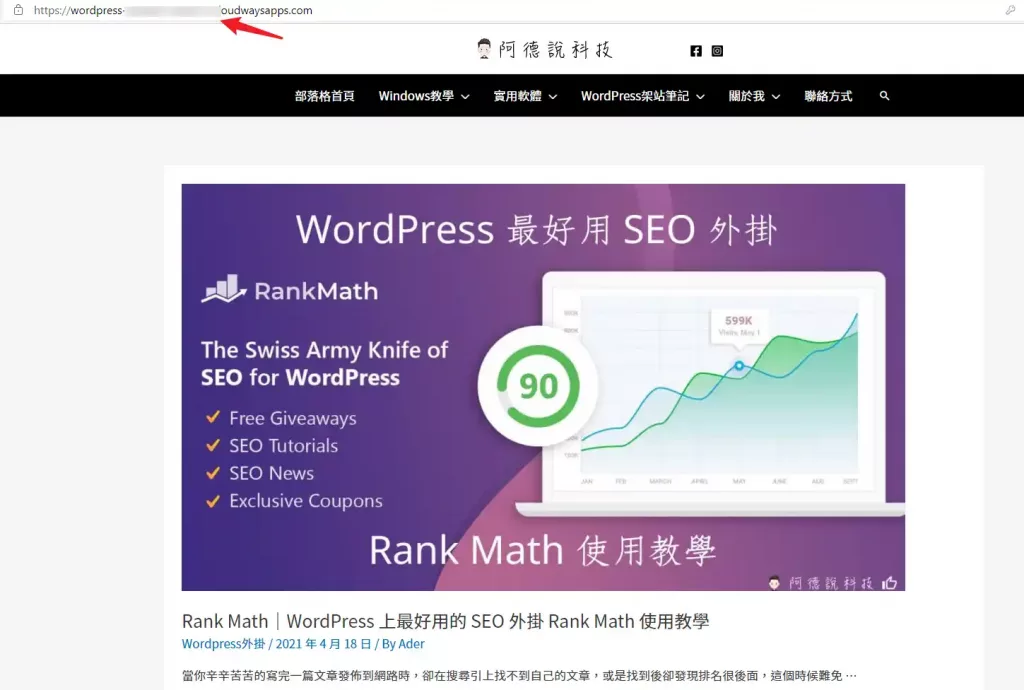
登入後就可以看到 Staging 的網站內容囉!

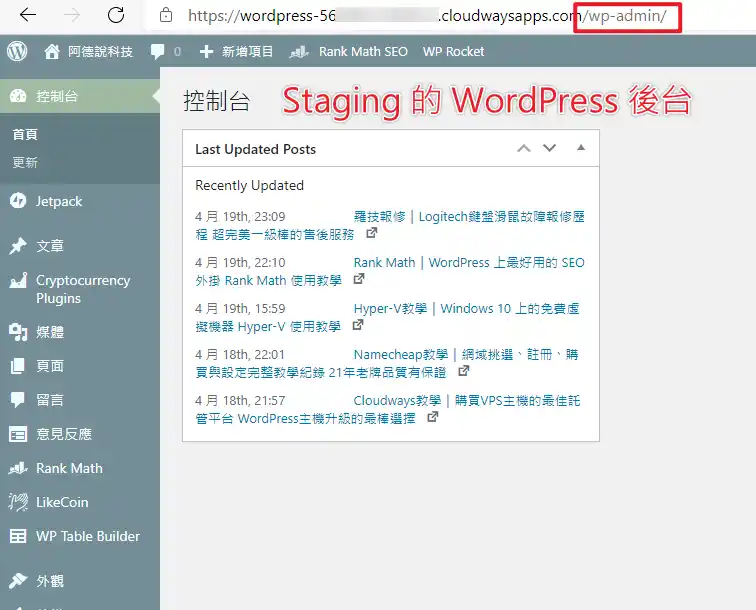
可以看到目前的網址跟正式的網址不一樣,假設你的 Staging 前台網址如下:
https://wordpress-XXXXXX-XXXXXXX.cloudwaysapps.com/
只要在該網址後面加上「wp-admin」就可以登入 Staging 的 WordPress 後台,如下:
https://wordpress-XXXXXX-XXXXXXX.cloudwaysapps.com/wp-admin
登入後就可以開始發揮你的創意隨意修改測試囉!

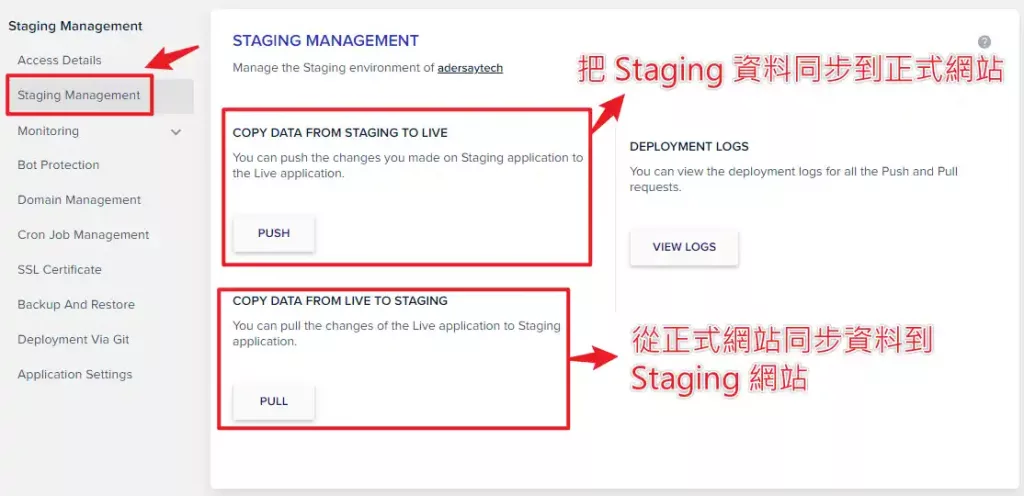
同步(Push)與複製(Pull)功能

先來解說一下 Push 與 Pull 的差異:
- Push: 把 Staging 上的資料推送同步到正式網站。
- Pull: 把正式網站的資料複製拉下來 Staging 網站。
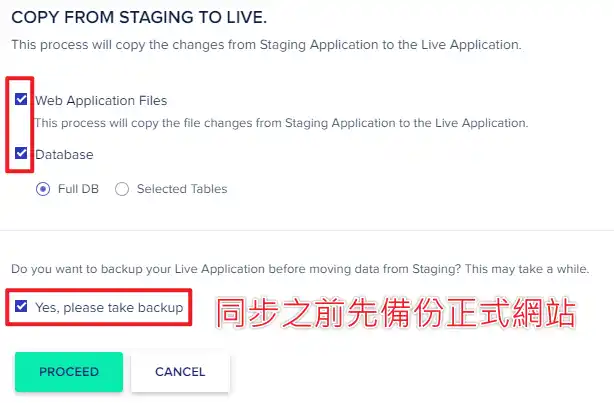
當你在 Staging 上做好修改與測試後,就可以利用 Push 的功能,把修改完成的成品同步到正式網站上面,按下 Push 按鈕後,會跳出設定視窗,建議全部選項都打勾,且一定要勾選備份。

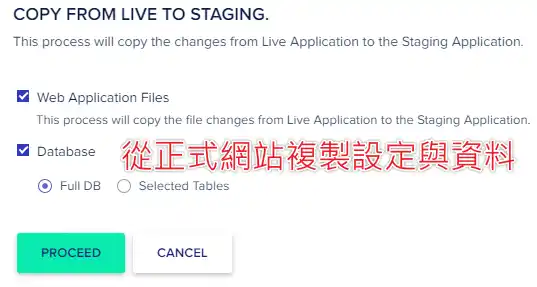
也可以反向操作,把正式網站的資料與設定,複製到 Staging 網站中,在按下 Pull 按鈕後,會跳出設定視窗,全部打勾並按下「Proceed」就會開始複製。

查看 Push 與 Pull 紀錄
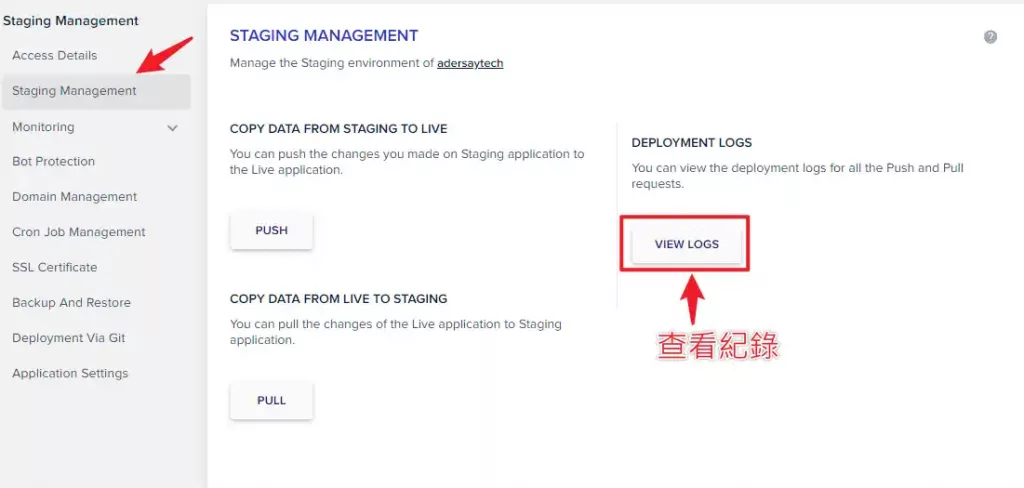
你所有的 Push 與 Pull 都會被記錄下來,如果有需要可以查看,全部都會記錄在「View Logs」選項內。

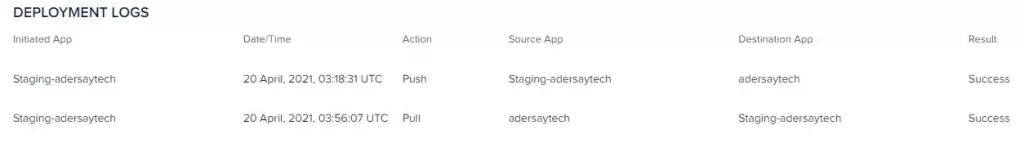
點選「View Logs」按鈕後,就可以看到詳細的紀錄資訊囉!

刪除 Staging 網站
如果有一天你覺得 Staging 網站已經用不到了,也可以選擇把它從伺服器中刪除,以免佔用空間,步驟如下:
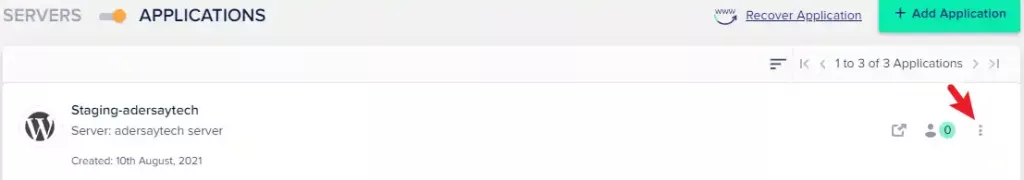
STEP 1
前往 Cloudways 後台,點一下 Staging Application 右邊的「三個小點」。

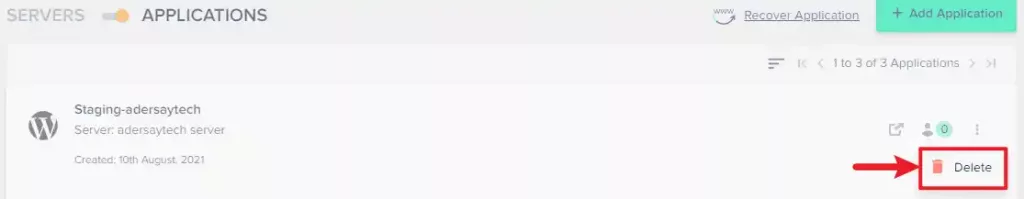
STEP 2
選擇「Delete」選項進行刪除,會跳出確認視窗。

STEP 3
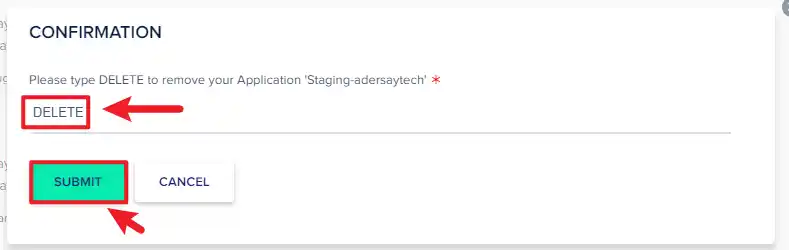
在確認視窗中,輸入「DELETE」後按下方的「Submit」。

STEP 4
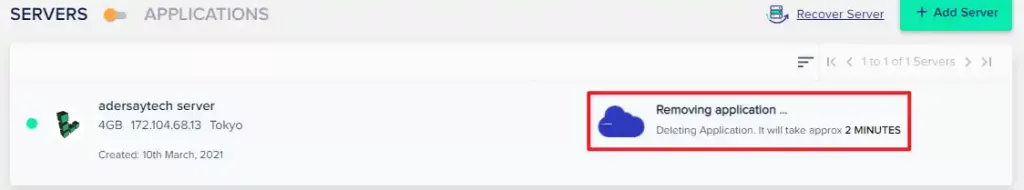
開始刪除的流程,大約三分鐘即可完成。

結論
如果你有修改測試網站的需求,又不想要在正式的網站上修改,Cloudways Staging 會是一個很好的功能,可以在上面放心的修改與測試。
另外一種情況是,假設你使用某款收費外掛有發生問題,外掛客服也有可能會請你建立 Staging 網站提供給他們的工程師來找問題點,我自己就有遇過 Rank Math SEO 外掛客服跟我要過 Staging 網站,好讓他們的工程師可以找我的問題點。
如果你還沒嘗試過,快點跟著本篇教學一起試試看吧!
常見問題
Cloudways Staging 是什麼?
Staging 是你正式網站的完全複製品,所有設定都跟正式網站完全一樣,且不會互相影響:
1. 完全複製正式網站的設定與資料,可以進行任意修改與測試。
2. 所有修改與測試不直接影響正式網站,除非你手動同步到正式網站。
3. Staging 完全隱密,且有密碼保護,不會對外公開。
4. 搜尋引擎不會索引 Staging,如果沒有取消密碼保護。
為什麼要使用 Staging ?
最大的理由當然是可以在 Staging 網站內隨意的修改與測試,盡全力的發揮自己的創意!當你修改與測試完成後,確定運行都沒問題,就可以同步到正式的網站上,省去把網站改壞的麻煩。
Cloudways Staging 功能需要額外收費嗎?
不需要額外收費,只要使用他們的平台租用 VPS,就可以免費使用。
使用 Cloudways Staging 需要注意什麼?
必須注意以下事項:
1. WordPress 不可以使用第三方的快捷登入方式,例如 Jetpack 外掛的快捷登入功能,記得先把該功能關掉,不然 Staging 網站會被重新導向至正式的網站,造成登入失敗的問題。
2. 在同步 Staging 設定到正式網站之前,建議勾選備份功能。
我可以在 Cloudways 上建立幾個 Staging?
並沒有限制,只要你的硬碟空間足夠,可以創建無限個 Staging。
Staging 可以刪除嗎?
可以,在 Cloudways 後台可以任意新增與刪除 Staging。
我在 Staging 上 Push(同步)後,正式網站為什麼沒有變化?
如果在同步後,正式網站沒有變化,請先清除快取(Cache),包含 CDN 的快取,如 Cloudflare。

