一般來說在架設網站時,都會選擇加入「側邊欄(Sidebar)」,因為可以放置一些有用的功能或是資訊,例如搜尋、相關文章、相關標籤等等,對於「電腦版」的使用者來說,可以增加更多的互動,因為在閱讀內容的同時,側邊欄也會在可視範圍內(左或右),是經營部落格、新聞類型的網站必備的功能之一。

但是如果今天讀者是用行動裝置瀏覽你的網站(手機或平板),如果你的網站是採用「回應式網頁設計(RWD)」,側邊欄的存在就不比電腦板來的有用且必要,因為側邊欄會被排在「文章內容」之後,也就是說當你瀏覽完文章後,才有機會看到側邊欄的資訊,並不會「同時」在可視範圍內。
先前針對 AdSense 廣告代管的文章中,有提到「富盈數據」要求在側邊欄的廣告「不用顯示」在行動板,除了不想要違反 AdSense 政策外,就是因為在行動板的側邊欄會在內容下方,相對比較沒有價值!
本篇文章會以 Astra 佈景主題為範例,教大家如何用 CSS 在行動裝置上「隱藏側邊欄」,其餘佈景主題的方法也都是大同小異(有些可能內建),有需要的讀者一起繼續往下看喔!
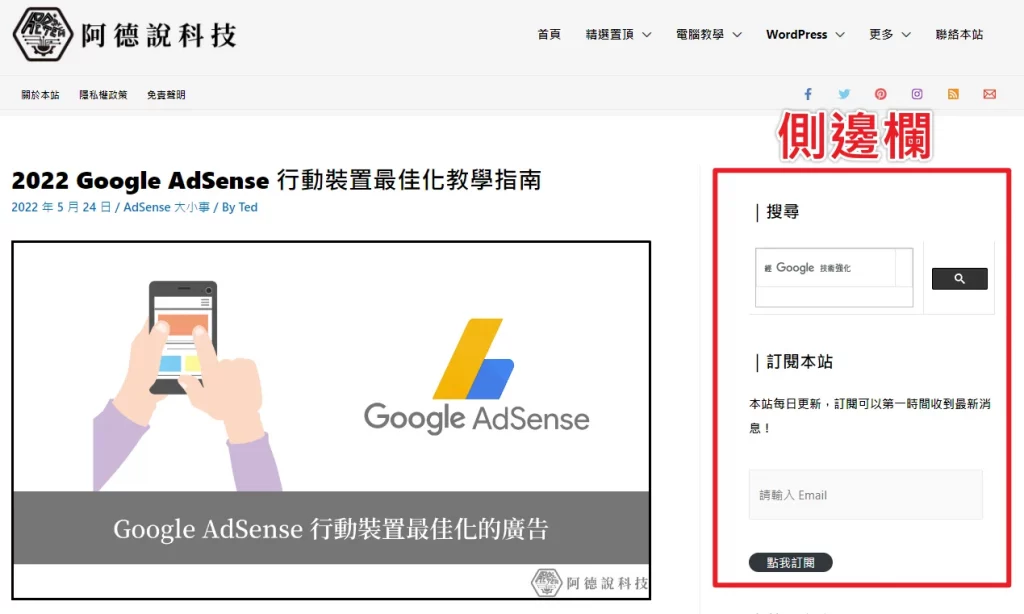
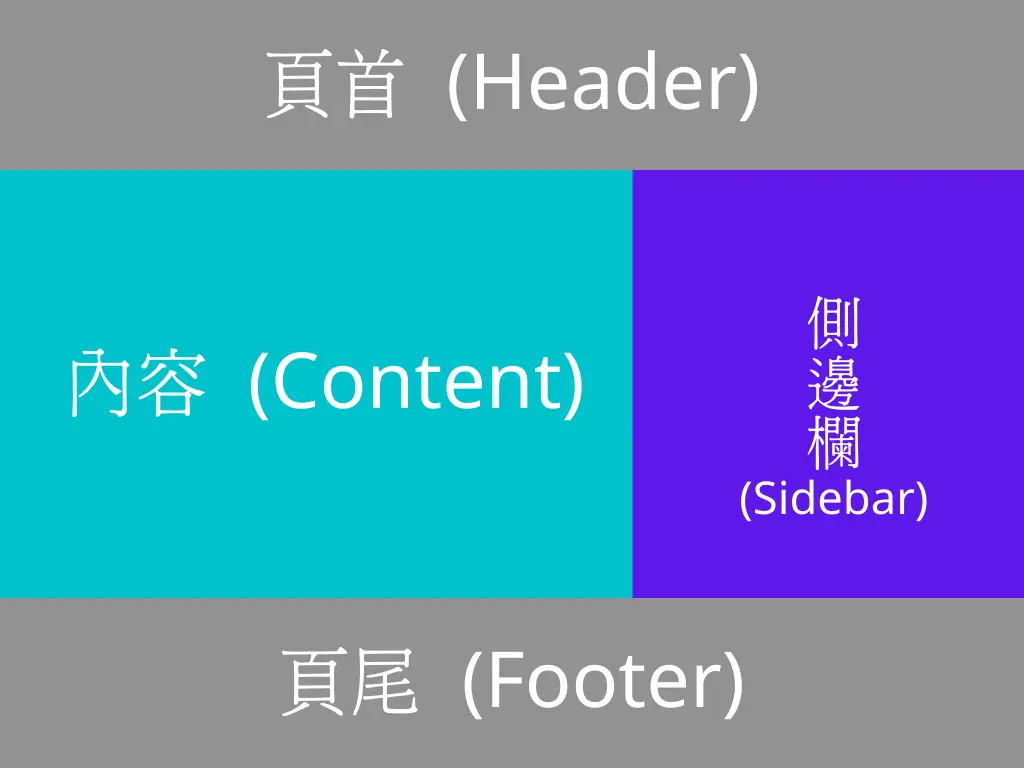
什麼是側邊欄(Sidebar)?

一般來說,絕大部分的網站都會用以上架構圖劃分,會把網頁分成「四大區塊」,側邊欄會在網頁的「左或右」兩邊欄位,主要可用來放置搜尋、相關文章、相關標籤或廣告等,可以展示自己網站內的一些特色,增強讀者繼續留在站內繼續閱讀的機率,對於「部落格或新聞」類型的網站,是一個非常重要的元素。
當然側邊欄不是強制規定要有,有些站長為了網站美觀,也會選擇只單純顯示「文章內容」,捨棄側邊欄,但這個就不在今天要探討的範圍內了。
隱藏側邊欄教學

本章節教學會以「Astra」主題為範例,並且利用 Chrome 瀏覽器的「開發者工具」來獲取相關資訊,並且搭配 CSS 來達成隱藏側邊欄的目的,有需要的讀者繼續往下看囉!
預估時間: 10 minutes
步驟一

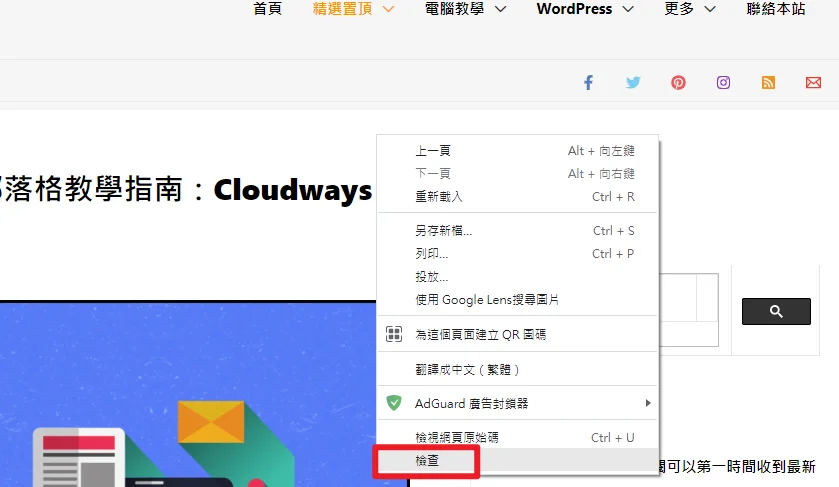
用「電腦」Chrome 瀏覽器開啟你的網站,在含有側邊欄的頁面「按右鍵」,並選擇「檢查」開啟「開發者工具」。
步驟二

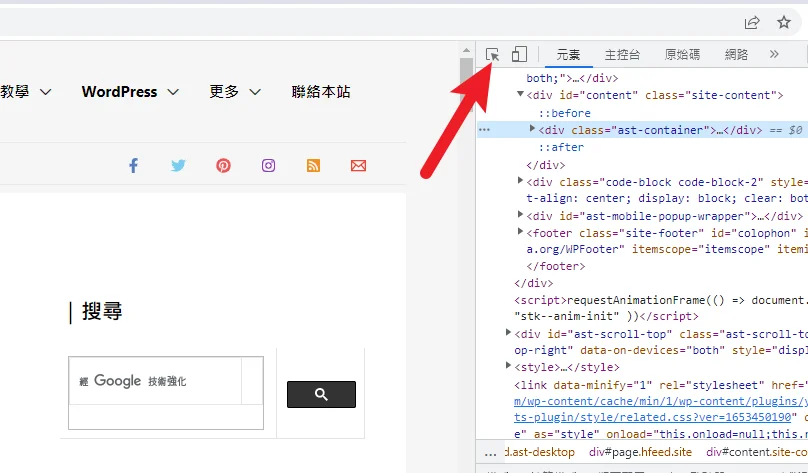
開啟之後,會在畫面「最右方」看到一個控制視窗,裡面有很多代碼,這個就是開發者工具,點一下右上角的選取圖示開啟選取功能。
步驟三

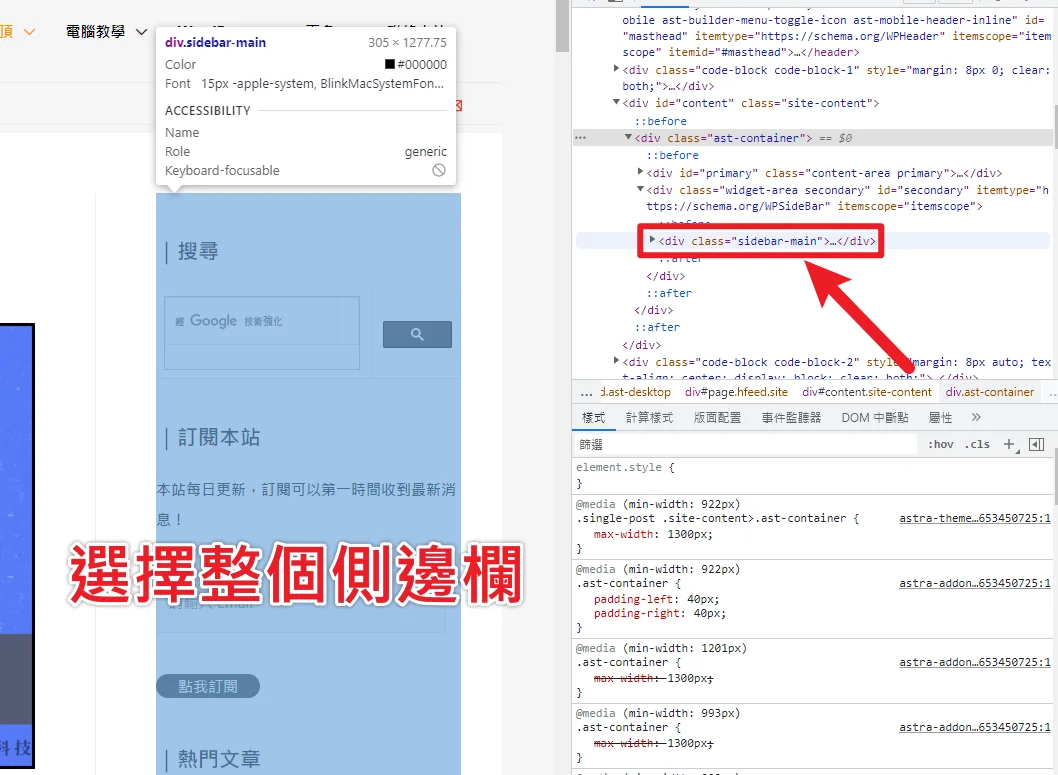
選擇整個側邊欄,只要看到有被「淡藍色」包覆即可,在右方視窗中,可以看到側邊欄位的 Class 類別為「sidebar-main」,把這個記下來。
步驟四

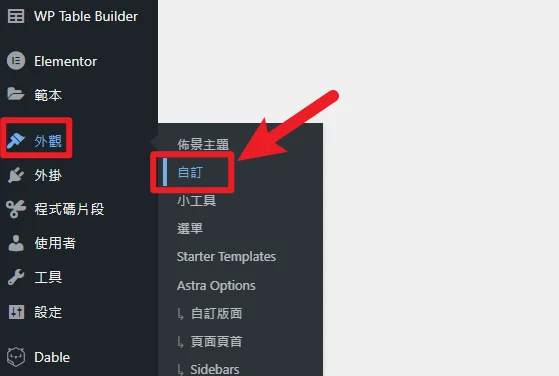
接下來前往 WordPress 後台,進入「外觀→自訂」中。
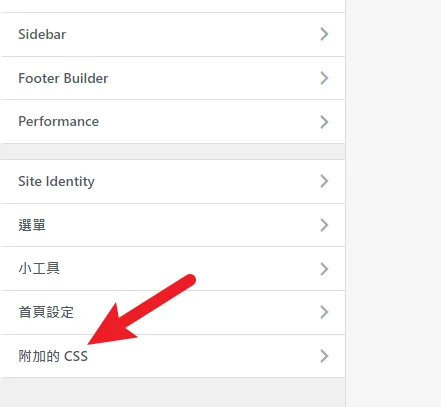
進入之後請選擇「附加的 CSS」選項。
步驟五

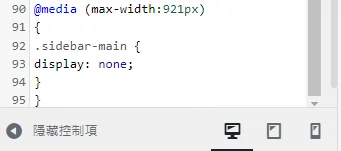
接下來在 CSS 欄位中,增加以下代碼,記得把 class 換成你主題的喔,範例是 Astra 主題的,並不是所有主題都會一樣。
@media (max-width:921px)
{
.sidebar-main {
display: none;
}
}
上述的「max-width」代表你螢幕的寬度,一般來說「電腦」螢幕的寬度分界線為「1000px」,可以用這個當作預設值,這樣在螢幕寬度 0~999px 的裝置都不會顯示側邊欄,如果你想要跟著自己的主題的設計,繼續往下看,教你如何找出配合主題的寬度!
步驟六

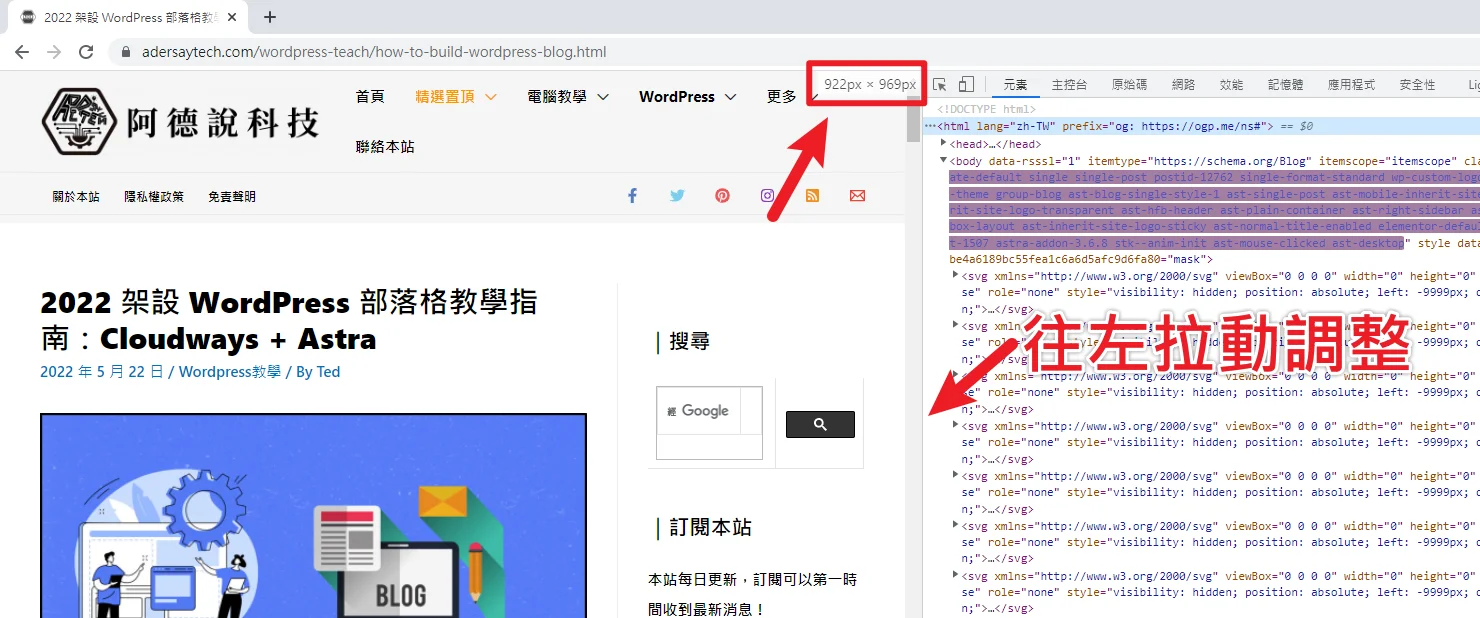
如果你的主題是 RWD,那麼在一定螢幕寬度以下,就會自動切換成行動版的畫面,我們一樣可以透過開發者工具,藉由向左調整寬度,搭配上方顯示的解析度,來得知自己的主題在多少寬度以下就會變成行動版畫面。
以我自己所使用的 Astra 主題為例子,在 922px 以下就會變成行動版,所以我的 CSS 代碼內的寬度可以設定成 921px,跟著主題一起變化,大功告成!
Supply:
- WordPress
Tools:
- CSS
總結
以上就是今天的教學,當然也不是所有人都想要在行動裝置上隱藏側邊欄,但是說真的側邊欄在行動裝置上的效益真的不大,相比於電腦可以「同時」看到內容與側邊欄,行動板如果有側邊欄只會顯示在文章下方,當使用者看完文章也就可能離開網頁了,變成側邊欄只是多餘!
常見問題
為什麼要在行動裝置隱藏側邊欄?
因為行動裝置的側邊欄,只會顯示在文章下方,相比於電腦可以同時顯示,會來的教沒有效益且沒必要,如果可以隱藏,可以讓整個畫面更簡潔,網頁載入速度也會快一點。
為什麼找不到跟文內一樣的側邊欄 Class?
每一個主題的側邊欄 Class 可能都不一樣,文內是用 Astra 主題示範。