最後更新日期:2022年05月28日
因為現今科技的發達,我們可以用許多不同的裝置來瀏覽網頁,例如電腦、平板與手機,而這幾種裝置的「螢幕大小都不一樣」,要如何保證可以在不同裝置上,瀏覽「相同」網頁時,不會因為螢幕大小不同而導致網頁體驗不佳?
這就是今天所要介紹的主題「RWD – 回應式網頁設計」,這是一種可以用一套網頁 HTML 代碼,就可以把網頁內容「完美」排版於各種裝置,不會因為螢幕大小不一樣而導致排版變形,本篇文章會介紹一下基礎概念,並且會教學如何檢查目前自己所用的 WordPress 主題是否有 RWD 的功能,一起繼續往下看吧!
延伸閱讀:【教學】2招查詢 WordPress 網站主題的方法
什麼是 RWD?

在電腦剛普及的時代,網頁設計只要符合電腦螢幕大小去設計即可,因為那時候的行動裝置並不發達,用於瀏覽網頁也不易閱讀、不好操作,所以大部分的網頁都只有針對電腦螢幕大小去開發。
隨著科技進步,行動裝置漸漸普及,效能跟螢幕大小也越來越適合瀏覽網頁,這時候網頁開發者才意識到,必須得要弄一套行動版的網頁,不然如果直接用手機瀏覽目前網頁,排版上會變得非常奇怪,不易閱讀,進而影響使用者體驗,減少瀏覽意願,這是一件非常嚴重的事情,所以在那個年代,很常看到網址內有「m」的字樣,例如「m.adersaytech.com」,這個 m 就代表 mobile,專門給手機裝置使用,也常看到有「t」的字樣,例如「t.adersaytech.com」,t 就代表 Tablet,專門給平板裝置所使用的網址。
上述這種情況,就是要使用三個不同的 html 代碼,當有使用者連線到網站伺服器時,伺服器會先行做判斷,然後再把相對應的 html 內容回傳,工程師也需要維護三組不同的代碼,耗時耗工又耗人力,所以被淘汰只是時間上問題,因為太沒有效率了!
回應式網頁設計(RWD, Responsive Web Design)的出現,完美的解決這些問題,可以透過「同一組」HTML 網頁代碼,針對不同螢幕大小進行判斷,回傳相對應的內容,讓網頁內容完美符合各種螢幕大小,不會有排版上的問題,任何裝置都可以很容易的瀏覽與閱讀,所以網址永遠都只有一個,例如本站「adersaytech.com」,在不同裝置間都是使用這個網址,但內容排版會自行變化成符合該裝置螢幕大小的樣式。
檢測教學

雖然說 WordPress 主題應該是都有支援「回應式網頁設計」的規範,但是如果自己想要測試看看呢?除了最簡單的拿手機出來測試外,其實在電腦上也可以快速的測試,本章節會教學兩種方法,一起往下看!
預估時間: 5 minutes
STEP 1

第一種方法「極為簡單」,直接在電腦上用任意瀏覽器開啟網頁,直接用滑鼠沿著視窗邊緣調整畫面比例,在縮小到一定程度後,就會自動切換成手機版本的排版,如果沒有的話,代表你所使用的主題很有可能不支援 RWD。
接下來要說明第二種方法,可以模擬多種裝置,結果也比較準確,建議各位繼續往下看喔!
STEP 2

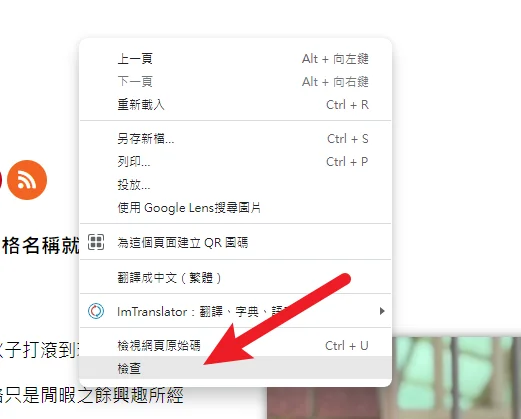
教學以 Google Chrome 瀏覽器為範例,在網頁上點右鍵,並選擇「檢查」。
STEP 3

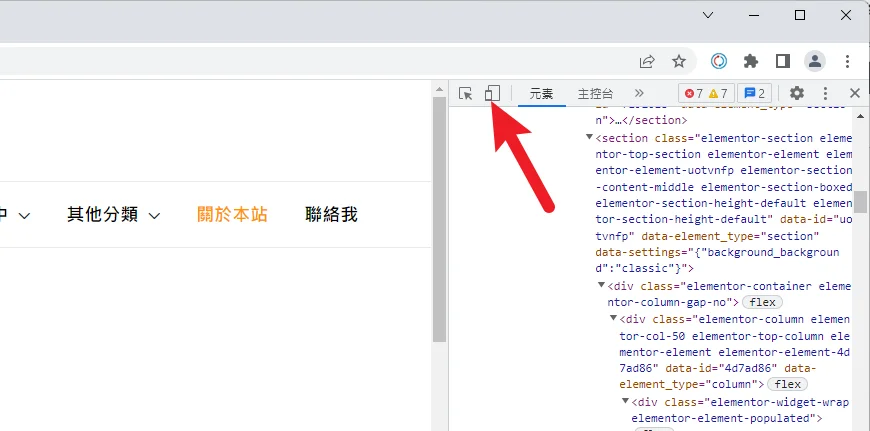
接下來畫面右邊就會跳出「開發者工具」視窗,在右上方點擊紅色箭頭處的圖示。
STEP 4

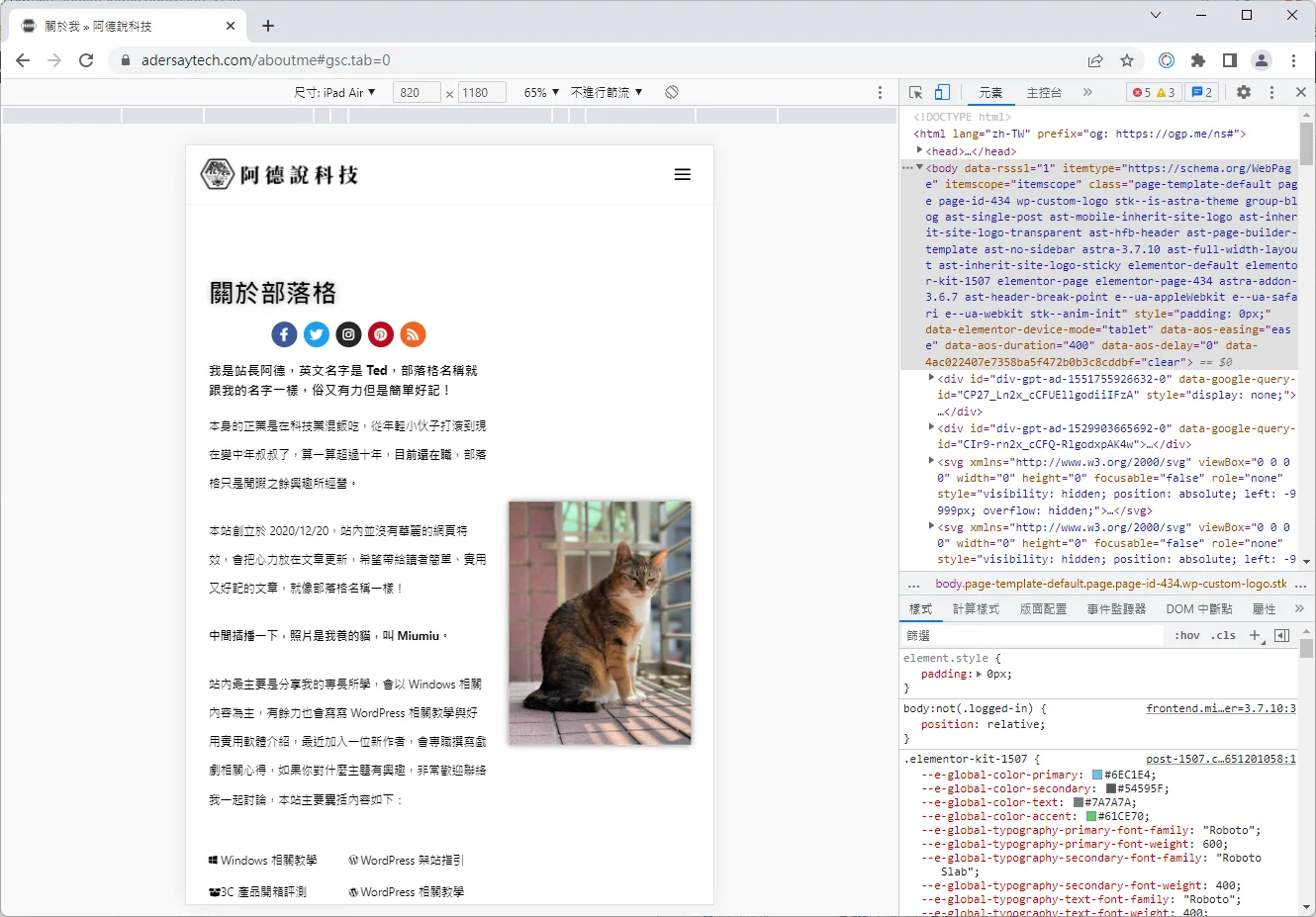
接下來畫面左邊就會跳出以不同尺寸模擬的裝置,範例圖是模擬「iPad Air」,這時候就可以觀察是否網頁有自己調整變化。
STEP 5

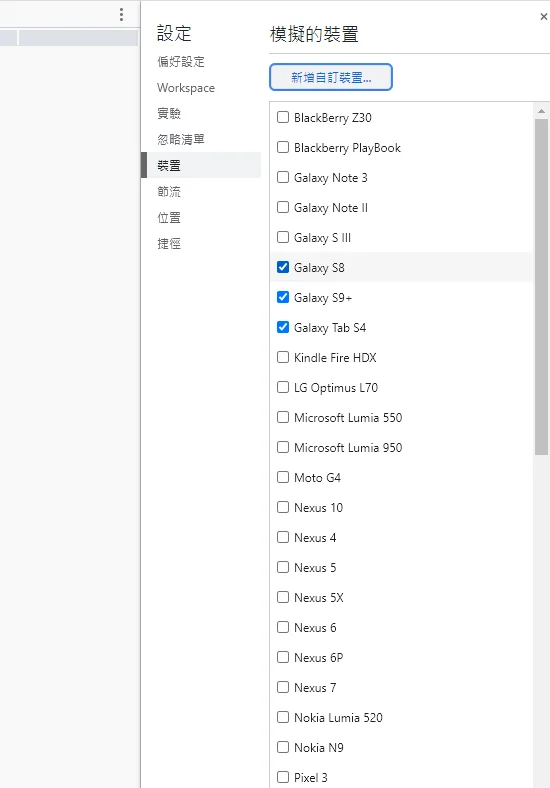
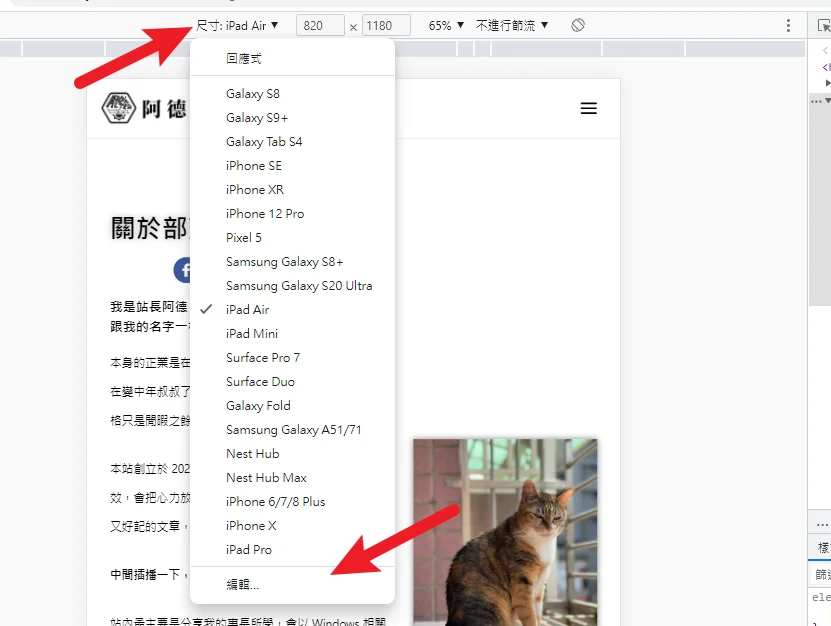
在左上角尺寸的部分,可以選擇不同裝置的大小,如果找不到想要測試的裝置,可以點擊編輯按鈕來加入新的裝置。
裝置列表有非常多,可以針對自己的需求加入。
STEP 6

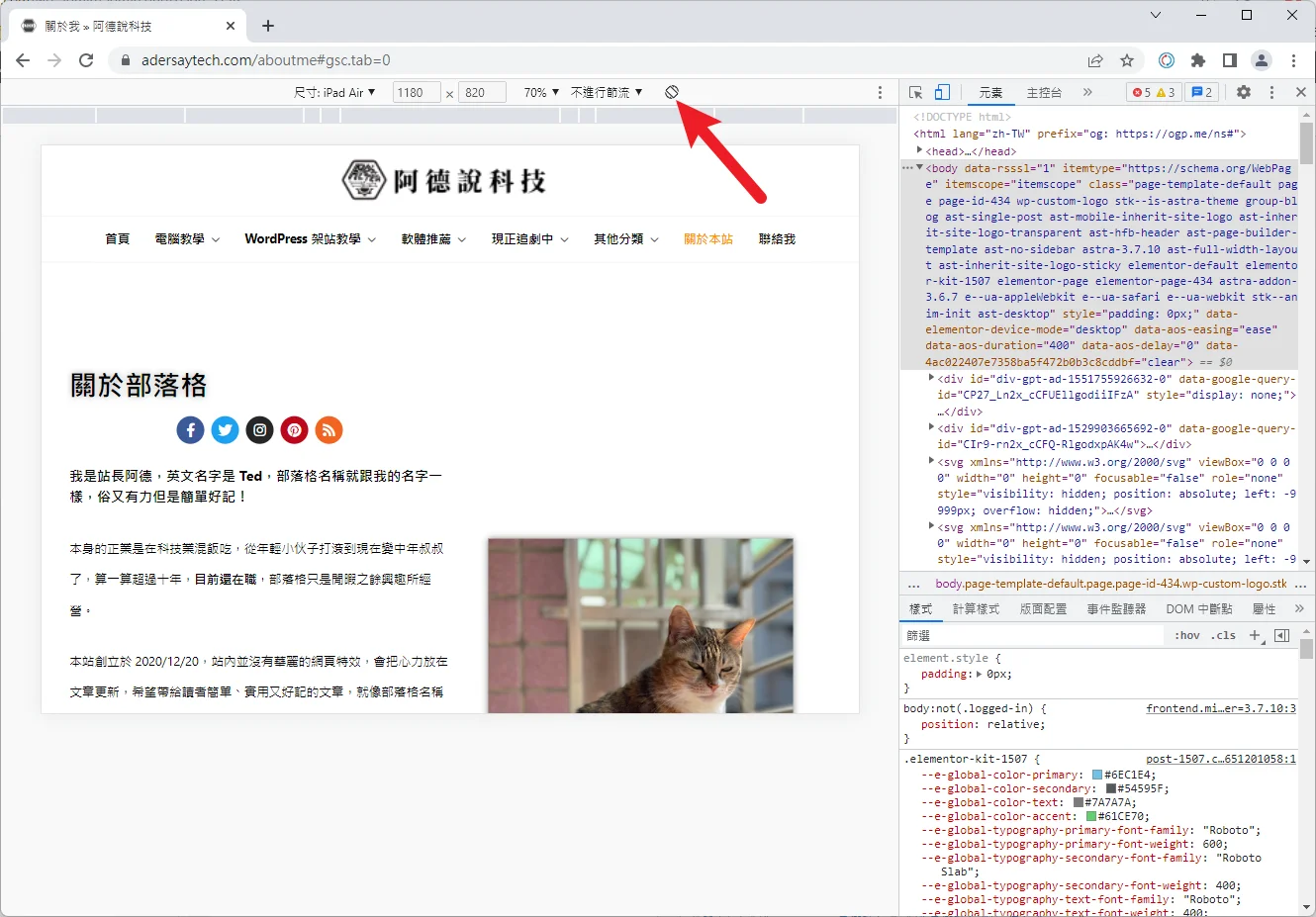
最後我們也可以點擊紅色箭頭處,來使模擬裝置橫向展示,可以測試的更完整喔!
Supply:
- WordPress
Tools:
- Chrome Browser
總結
以上就是今天的教學,個人是非常推薦使用 Chrome 的開發者工具去檢視不同裝置上,網頁所呈現的樣子,因為自己手邊真的不可能有那麼多裝置可以測試,所以透過模擬的方式,就算你沒有裝置,也可以順利測試,這點用在 AdSense 針對不同裝置設定不同廣告大小時,非常的好用!