最後更新日期:2022年05月28日
在網路上找資訊或是搜集素材的時候,總會看到一些網站所用的字型相當漂亮,想要問站長又不好意思,但是在網路上查了半天也不知道是哪一種字型,該怎麼辦?
別擔心,透過本篇文章所介紹的「WhatFont」擴充功能外掛,可以快速的查詢辨識網頁上所使用的字型,讓你不用開口問,也可以知道到底是用哪一種字型,一起繼續往下看吧!
延伸閱讀:【教學】2招查詢 WordPress 網站主題的方法
內容目錄
顯示
擴充功能資訊

使用教學

在安裝完成外掛後,只要點一下 WhatFont 圖示,把鼠標移動到想要查詢的文字上,就可以馬上顯示出字型資訊,下方為詳細步驟。
預估時間: 3 minutes
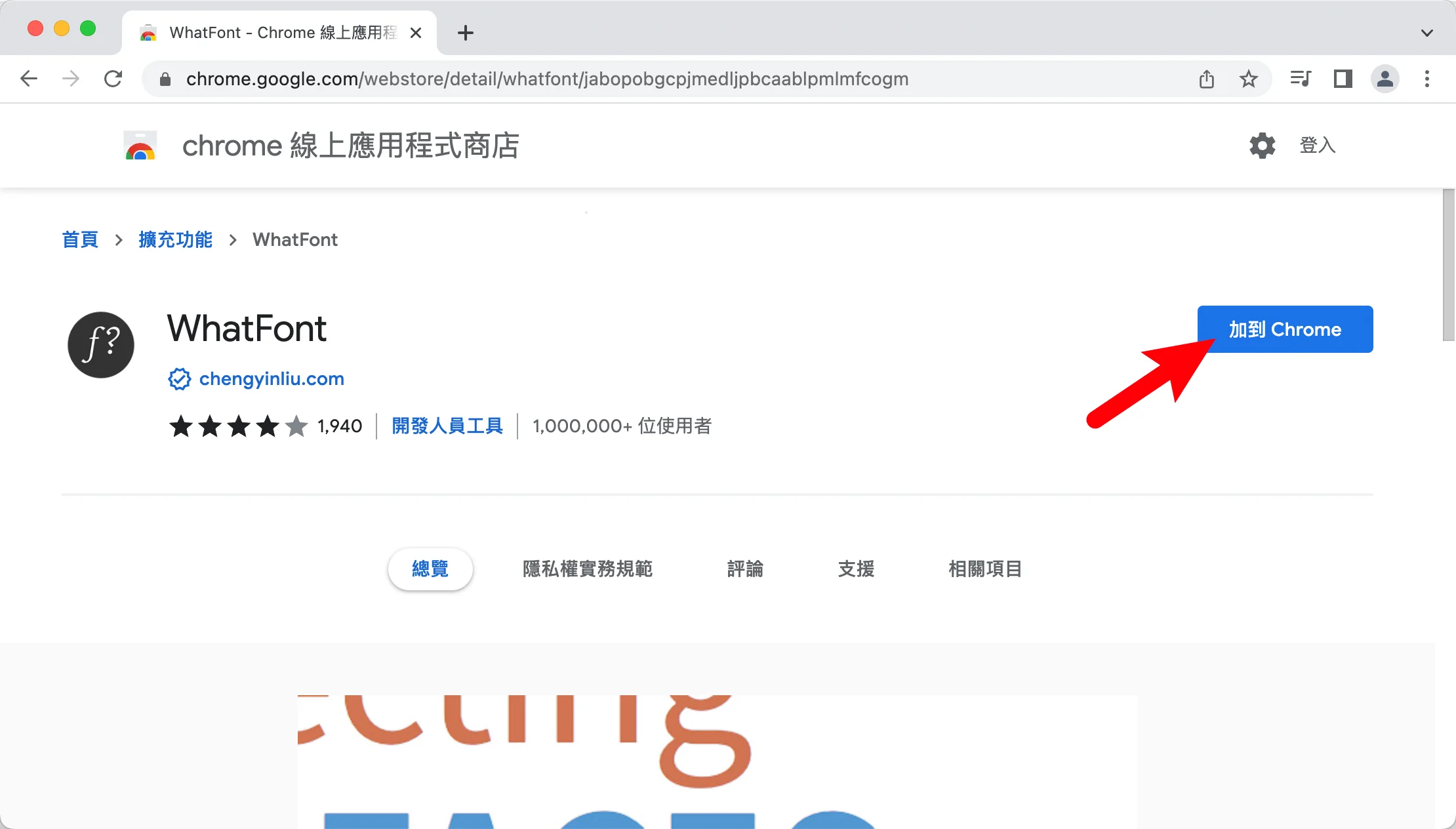
STEP 1

點我前往應用程式商店下載頁面,點擊右上角的「加到 Chrome」按鈕進行安裝。
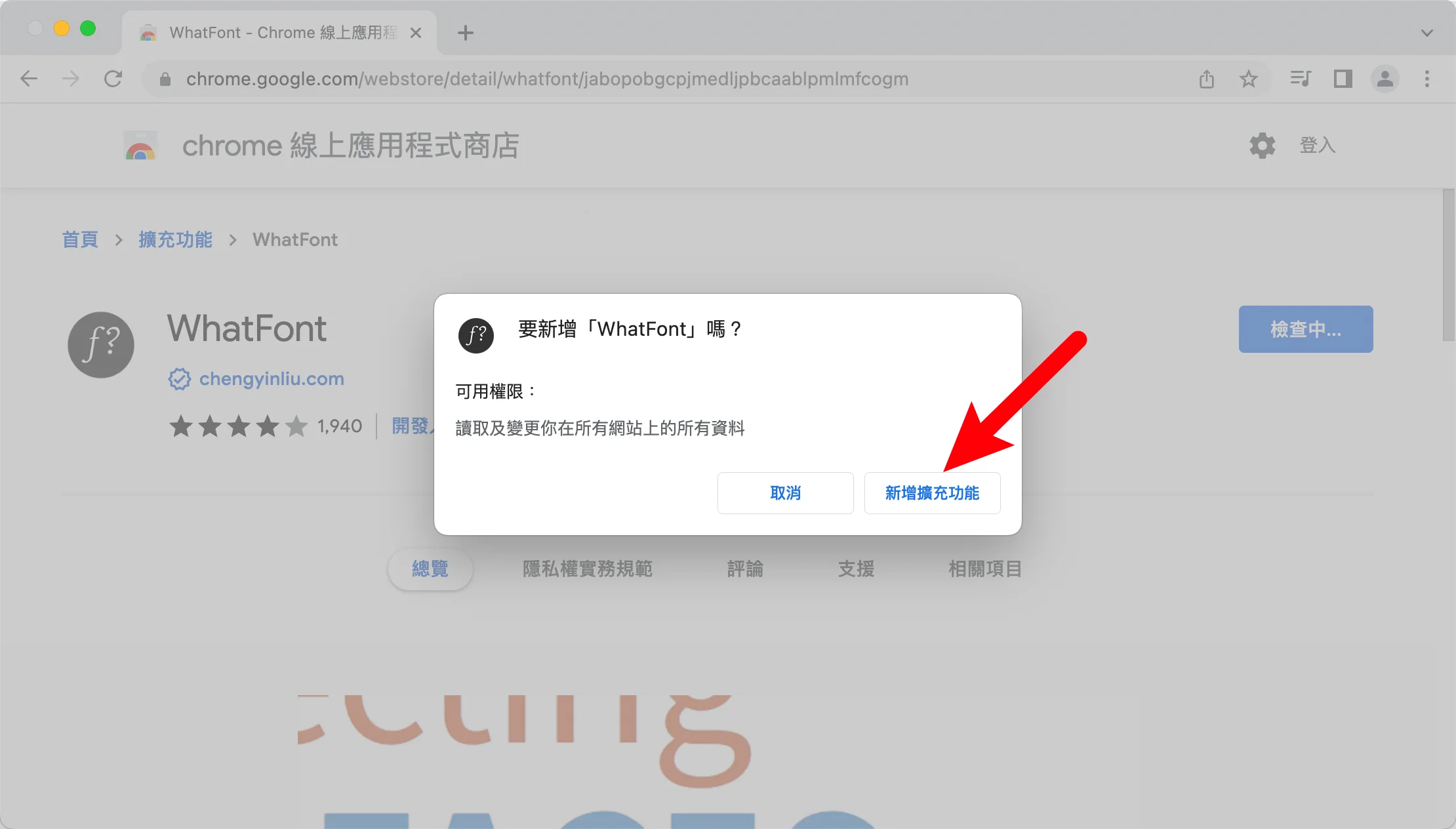
STEP 2

點擊「新增擴充功能」來授予 WhatFont 權限。
STEP 3

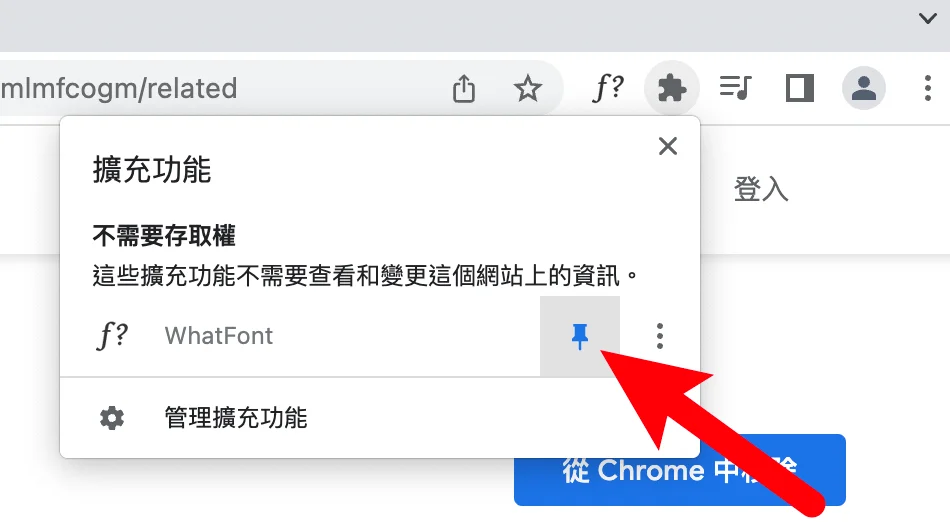
安裝完成後,在右上角的地方,把 WhatFont 釘選在工具列上,想用的時候會比較方便。
STEP 4

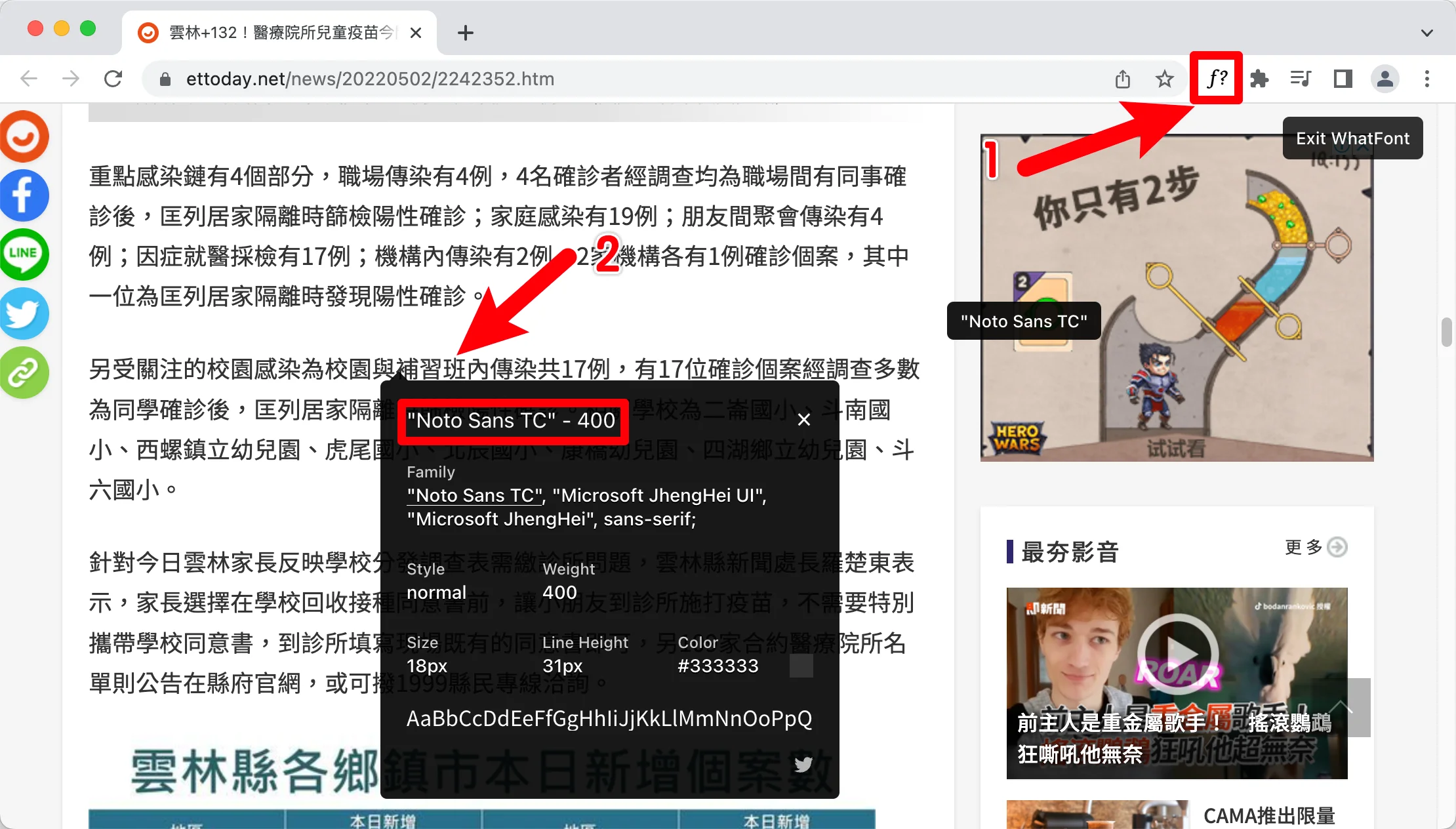
接下來就可以前往想要查詢字型的網站,第一步先在右上角的 WhatFont 圖示上「按一下」,之後再把鼠標移動到「想要查詢」的文字上並點擊,就會跳出黑色框框,內有字型相關的詳細資訊,如果不使用了按一下 ESC 就可以離開查詢狀態,大公告成!
Supply:
- WhatFont
Tools:
- WhatFont
WhatFont 簡介
WhatFont 擴充功能

WhatFont 是一套擴充功能外掛,可以快速辨識出網頁上所使用的字型,還可以查詢字體大小等詳細資訊。
Price Currency: TWD
Operating System: Chrome
Application Category: UtilitiesApplication
Editor's Rating:
5
5