最後更新日期:2024年03月07日
Google AdSense 是網站收益的熱門來源之一,如果能夠「最佳化」各種配置,加上網站流量增加時,帶來的收益可以說是相當可觀,至少也是一筆額外的收入,但是要針對網站上的 AdSense 廣告進行最佳化並不是一下子就可以完成,可以說是需要經多很多的實驗才能比較出差異!
如果稍微有研究一下的人都會知道,不同廣告大小與不同格式與位置,所帶來的「千次曝光收益」都不盡相同,在「AdSense 自動廣告」與「富盈數據廣告全代管」的文章中也有跟讀者提到,在自己不知道如何優化 AdSense 廣告時,可以開啟自動廣告交給 Google 演算法處理,或是找 Google 認證的夥伴(GCPP)來協助處理廣告方面的優化,富盈數據就是其中的一家。
針對廣告優化這件事,當然 Google 也有推出一系列指南,能不能吸收就要看讀者自己造化,本文所要介紹的是針對「AdSense 行動裝置最佳化」的教學指南,如果你自己是熱衷於手動優化,可以參考看看喔!
如果在閱讀文章的過程中有任何問題,可以前往「綜合疑難雜症討論區」尋求幫助,這是一個互助討論的 FB 社群,我有時間也會親自回覆,讓我開始今天的主題吧!
為什麼要針對行動裝置優化?

根據 Google 研究,目前手機上的 Google 搜尋使用量已經超過電腦裝置,行動裝置的普及已經跟以前無法相比,試想一下自身情況,是否不管在任何時候,拿來使用 Google 搜尋引擎最多次的裝置是不是手機?不管是在家、出門,利用行動裝置來進行搜尋已經成為現代人不可或缺的一部分!
因為日益漸增的行動裝置使用量,我們不得不開始思考如何優化行動裝置的廣告效益,雖然電腦裝置並不會消失,但我們應該要有個全面性的考量,對於日後變化能夠有更彈性的應對!
AdSense 行動裝置最佳化
根據官方「最佳化行動版網站」來看,針對行動裝置廣告大小的部份,可以用 320×100、300×250 與 336×280 三種大小涵蓋,也就是說基本上在行動裝置上只要涵蓋這三種廣告大小即可,在知道廣告單元大小後,接下來就是要了解擺放位置,以下為各位解說。
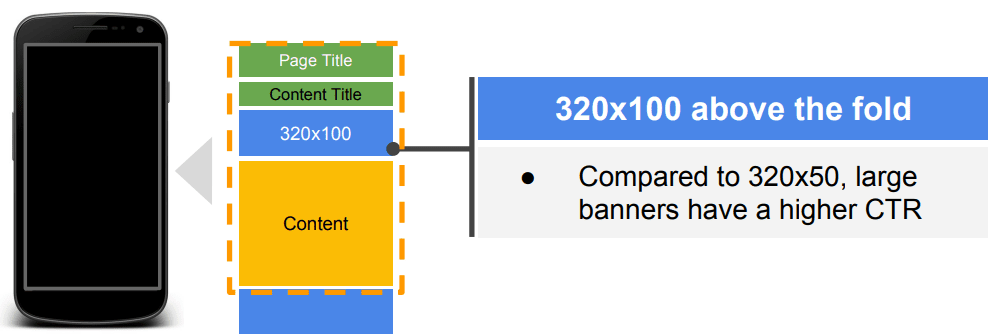
不須捲動位置

在手機剛載入網頁時,在那時候的頁面就屬於「不須捲動的位置」,這個位置除了可以放置「320×100」廣告單元外,也可以放置較小的「320×50」廣告單元,但是較大的廣告單元可以提高「點閱率(CTR)」,進而達到更好更高的「千次曝光收益(RPM)」。
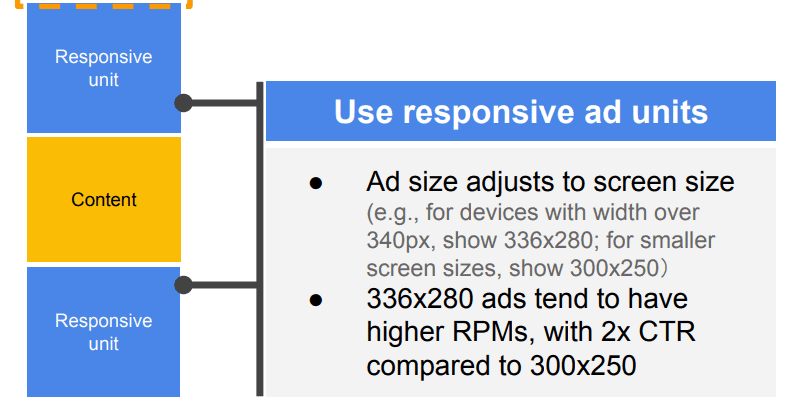
須捲動的位置

在網頁需要捲動的位置,我們可以選擇使用「修改後的回應式廣告」單元,針對不同螢幕大小,顯示「336×280」或「300×250」廣告大小,這兩種廣告格式在行動裝置上都有不錯的收益,但是 336×280 會比 300×250 有更高的點閱率與千次曝光收益。
如何達成?
在這邊我們先不探討「如何放置廣告代碼」,我自己是習慣使用 Ad Inserter 外掛,大家可以參考,以下主要針對要如何產生相對應的廣告代碼,在執行上並不會有太大難度,一起繼續往下看!
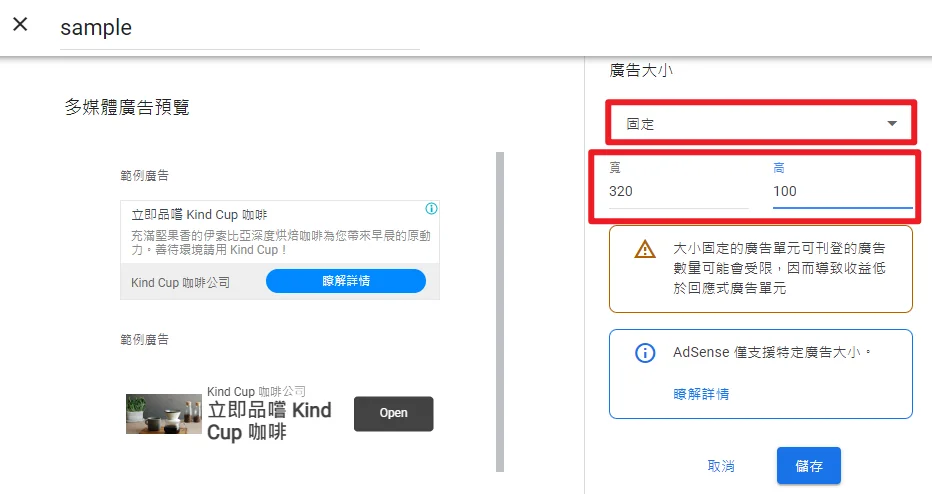
策略一:使用自訂廣告大小

我們可以建立多媒體廣告單元,並且把廣告大小固定成想要的格式,上圖範例就是把大小固定在 320×100,那這個廣告單元的代碼,我就會把它放置在行動版網頁「不須捲動」的地方。
針對不同廣告大小,必須要建立多個廣告單元,建議在建立時,左上角的命名要清楚,不然容易稿混。
策略二:透過修改回應式廣告 CSS 代碼
我們也可以建立回應式廣告,再利用「螢幕大小」的條件來限制廣告大小,我在「Google AdSense 回應式廣告完整指南!(含CSS修改)」一文中,有介紹 CSS 的修改方式,比較常用的修改如下:
- 在螢幕寬度小於「768px」時,顯示 336×280 廣告大小。
- 當螢幕寬度在「768px」與「1280px」之間,顯示 468×60 廣告大小。
- 螢幕寬度大於「1280px」時,顯示 728×90 廣告大小。
只要你把下方代碼中的 Sample、ca-pub、ad-slot 換成自己的,就可以實現上述的規則。
<div align="center">
<style type="text/css">
.Sample { width: 336px; height: 280px; }
@media (min-width:768px) { .Sample { width: 468px; height: 60px; } }
@media (min-width:1280px) { .Sample { width: 728px; height: 90px; } }
</style>
<ins class="adsbygoogle Sample"
style="display:block;"
data-ad-client="ca-pub-XXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXX"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX" crossorigin="anonymous"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>這樣的好處是,我可以用同一組代碼,在不同裝置上顯示不同大小的廣告單元,控管起來也相對方便。
總結
以上就是針對「行動裝置」的 AdSense 廣告最佳化指南,當然如果你沒有時間研究這些,可以簡單的把自動廣告開啟,或是找富盈數據直接代管,但是如果你想要自己操刀,那就可以試試看今天的教學內容,也可以另外參考「Google AdSense 的最佳做法」,最後 Google 也有針對行動裝置最佳化的方法拍攝成影片,我放在下方,有興趣可以參考喔!
常見問題
為什麼要針對行動裝置最佳化?
目前手機上的 Google 搜尋使用量已經超過電腦裝置,行動裝置的普及已經跟以前無法相比,試想一下自身情況,是否不管在任何時候,拿來使用 Google 搜尋引擎最多次的裝置是不是手機?不管是在家、出門,利用行動裝置來進行搜尋已經成為現代人不可或缺的一部分!
行動裝置適合哪些廣告大小?
行動裝置上的廣告大小可以簡單分成三種:320×100、300×250、336×280。
最佳化收益一定會變好嗎?
這個無法保證,收益攸關網站內容、流量與速度等多種條件,必須經過一系列的測試才能有定論,建議如果沒有時間研究,可以開啟自動廣告或交給認證的廣告代管商。

