最後更新日期:2022年05月28日
本篇文章會教你如何利用 Ad Inserter 外掛在你的網頁內安裝 Google Adsense 的廣告代碼,在開始之前,先確保自己有申請且通過 Google Adsense 審核喔!如果尚未申請過的人,可以參考這篇教學文章進行申請。
如過過程中有任何問題,都非常歡迎在文章底下留言,或是透過聯絡我跟我溝通討論,準備好了嗎?讓我們開始吧!
什麼是 Google Adsense?

Google AdSense 是一套 Google 開發的廣告收益工具,當你辛苦架設的網站上線之後,可以申請 Google AdSense 資格並藉由在網站適當位置設定廣告欄位並埋入代碼,Google AdSense 系統會依據你網頁的內容與訪客發送合適的廣告,藉此讓你可以賺取傭金。
你一定有在某個網站中,看過 Google AdSense 所提供各種大小的廣告,只是現在廣告的形式太多以及許多會封鎖廣告的瀏覽器外掛,導致你平常也不會去留意。這些廣告都是網站經營者透過申請 Google AdSense 資格,並把廣告代碼埋在自己網站的某些區域,可以帶來網站的額外收益。
Ad Inserter 是什麼?

Ad Inserter 是一套專門在網頁安裝插入廣告代碼的 WordPress 外掛,免費版的的功能就可以做到,支援的廣告類型有 Google Adsense、Amazon Associates、Media.net、Ezoic、Infolinks Ads、FlendyAds 等大部分廣告商,除了可以在一般網頁中插入廣告外,也可以在 AMP 的網頁插入廣告。
另外也有瀏覽器廣告偵測的功能,可以跳出視窗提醒讀者把廣告封鎖外掛關閉,或把你的網站加入白名單,它應該是市面上目前最好的廣告外掛之一,官方也號稱別他們自家外掛可以在網頁任何地方安裝插入廣告,即使別家外掛做不到,他們一樣能克服!
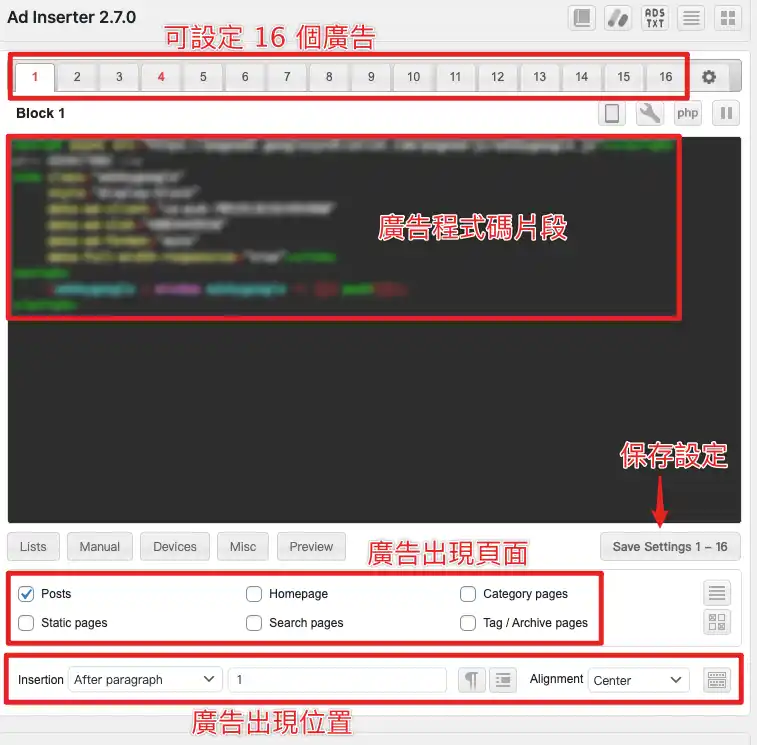
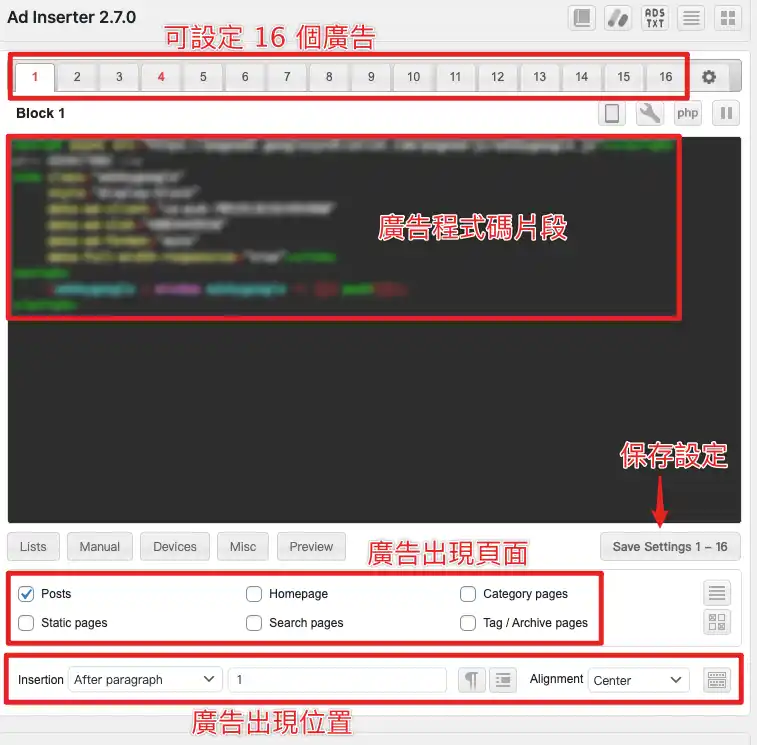
Ad Inserter 介面簡介

Ad Inserter 外掛總共可以設定 16 組廣告程式代碼,並且可以設定廣告要出現的頁面,以及廣告要出現的位置,都可以進行客製化設定。
至於廣告出現的位置可以設定的選項就很多,例如在標題前、文章開始前、文章結尾、每篇文章中間等,非常的多元與彈性,可以任意把廣告放到自己想要的位置。
如何確認可放置廣告的位置?
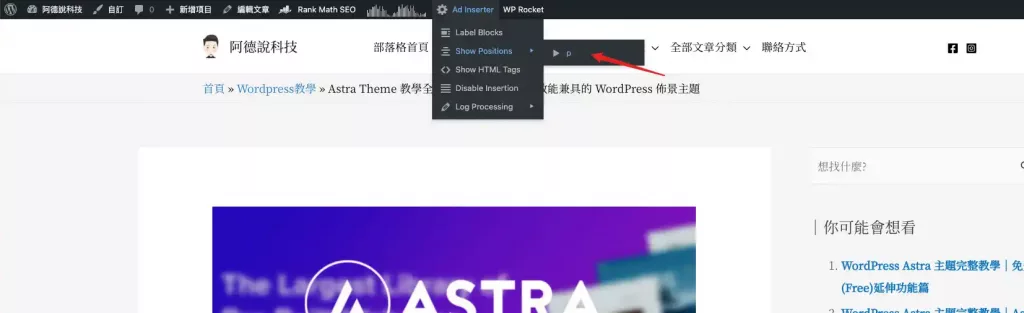
廣告的位置有很多種選擇,如果不知道分別代表的位置,在有登入 WordPress 後台的情況下,打開你的網頁或是文章,在網頁最上方點擊「Ad Inserter→Show Position→► p」的選項,外掛會幫你列出目前文章的代表位置,回頭再去選擇自己想要廣告出現的位置即可,步驟如下:
STEP 1
點選頁面上方「Ad Inserter→Show Position→► p」的選項

STEP 2
外掛會幫你列出相對位置,再決定要把廣告放置在哪個位置即可。

如何利用 Ad Inserter 外掛安裝 Adsense 廣告?

本篇教學文章會用 Google Adsense 來當作插入廣告的範例,如果還沒有申請並通過 Adsense 審核的人,可以參考我之前寫的教學文章進行申請。在你通過 Google AdSense 的審核後,在控制台內就可以看到你的廣告代碼。
廣告代碼的安裝方式有兩種:AdSense 自動幫你安裝與自己手動安裝。
自動安裝的方式比較不建議,因為有很大的機率廣告會出現在你不預期的的地方,能夠透過 Ad Inserter 外掛自己進行調整安裝是比較理想的方式,讓我們開始吧!
預估時間 3 minutes
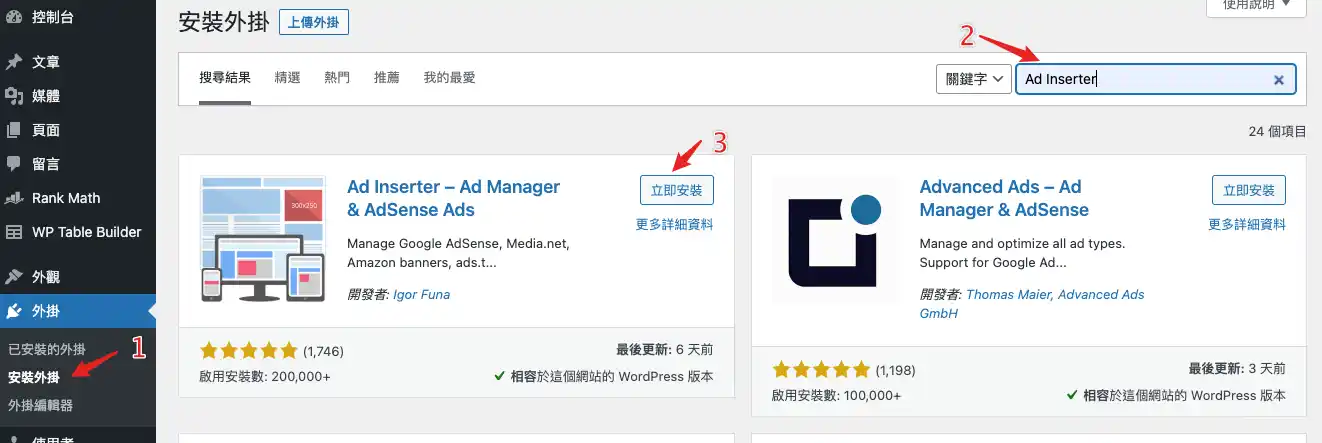
STEP 1:安裝 Ad Inserter 外掛

前往 WordPress 後台的「外掛→安裝外掛」並搜尋「Ad Inserter」,點擊「立即安裝」並啟用外掛。
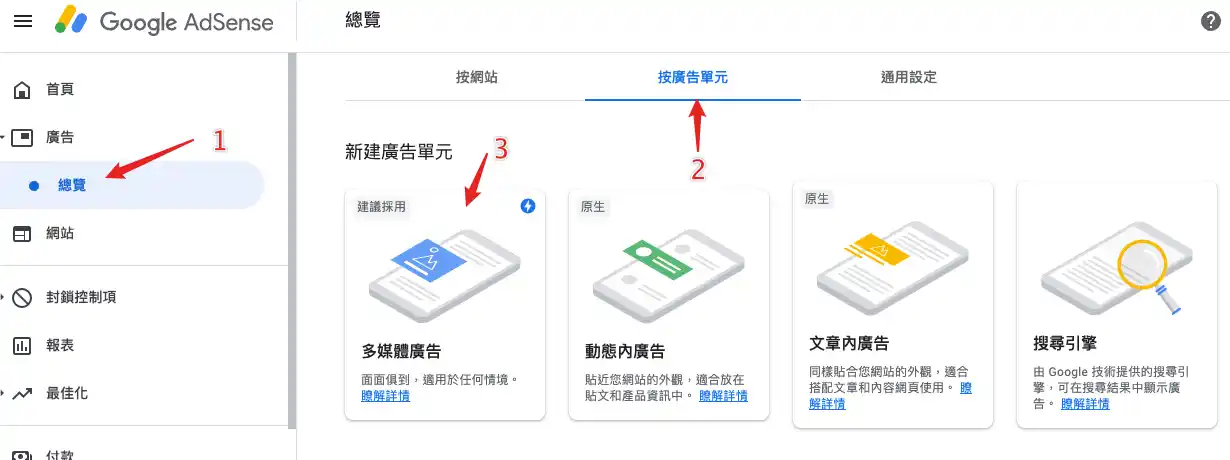
STEP 2:前往 Adsense 後台廣告設定

前往 Google Adsense 後台,並點選「廣告→總覽→按廣告單元→多媒體廣告」。
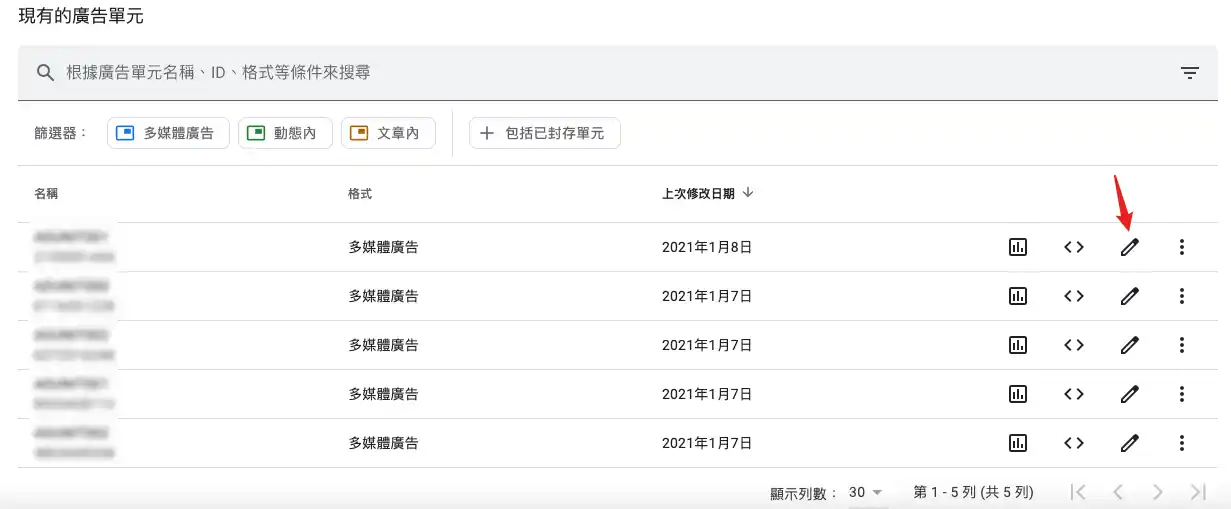
STEP 3:進入設定廣告單元

在網頁下方有「現有的廣告單元」內容,點擊右方「筆」的圖示進入設定該廣告單元。
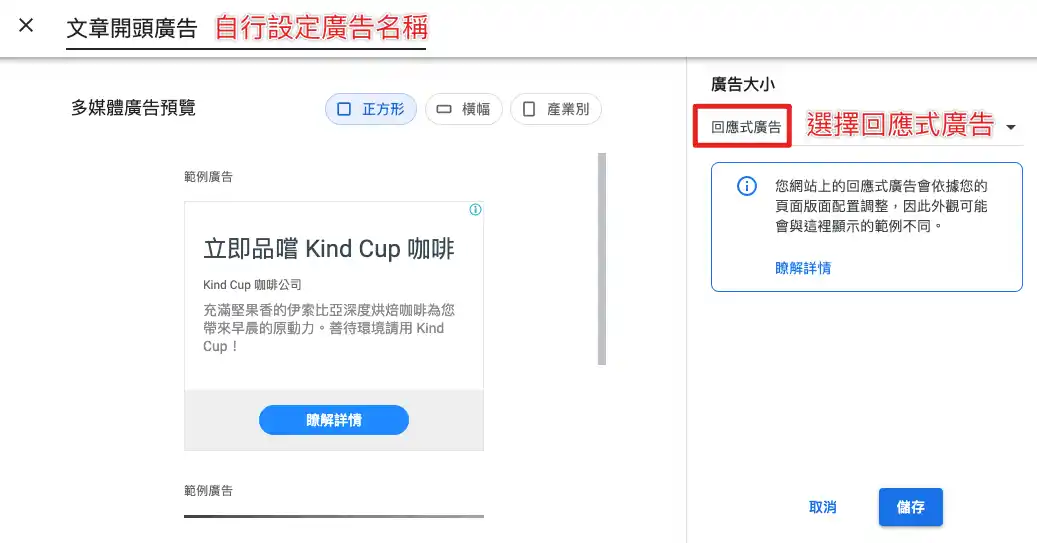
STEP 4:設定廣告單元

廣告單元的名稱可以自行設定,例如該廣告你想放置在文章開頭,就可以自行命名一個容易辨認的名稱,廣告的大小請選擇「回應式廣告」,代表廣告會依據不同裝置顯示不同大小,設定完成後按下右下方儲存。
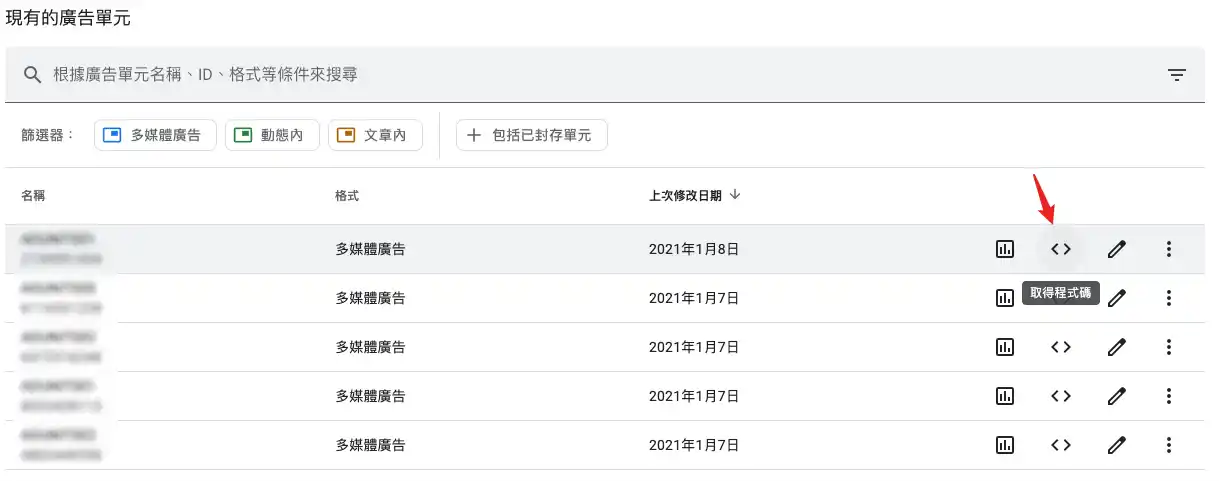
STEP 5:前往取得程式碼

點擊「< >」符號進入程式碼頁面。
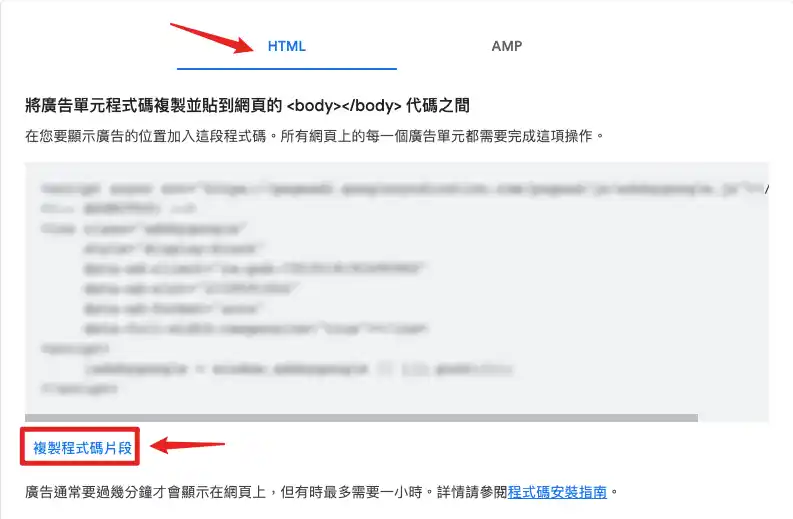
STEP 6:複製廣告程式碼

程式碼頁面跳出來之後,點擊下方「複製程式碼片段」複製程式碼。
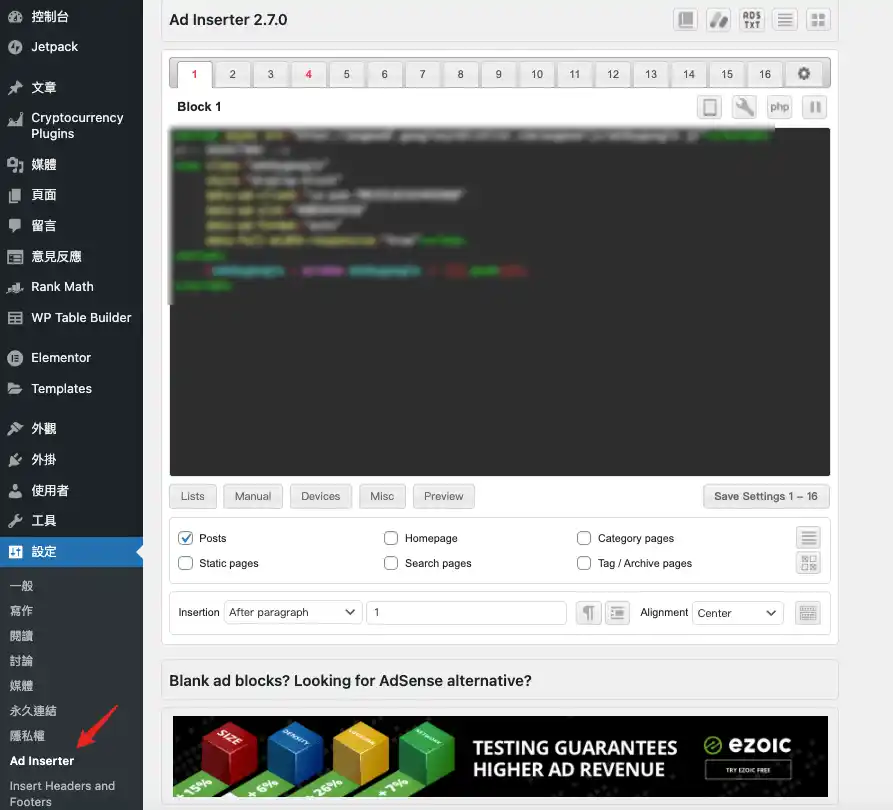
STEP 7:前往 Ad Inserter 外掛頁面

前往 WordPress 後台,並開啟「設定→Ad Inserter」設定視窗。
STEP 8:在 Ad Inserter 貼上廣告代碼

Ad Inserter 總共可以設定 16 個廣告區域,每個區域的顯示方式也可以自由設定,包含出現的頁面與位置,非常的客製化。
設定客製化完成後,按下「Save Settings 1 – 16」,就可以保存設定。
到這邊就把廣告設定安裝完成,如果是第一次設定廣告,可能不會馬上出現在網頁上,可能需要等候一陣子,大約 15 分鐘。
Supply:
- Google Adsense
Tools:
- Ad Inserter 外掛
如何利用 Ad Inserter 外掛安裝 AMP Adsense 廣告?
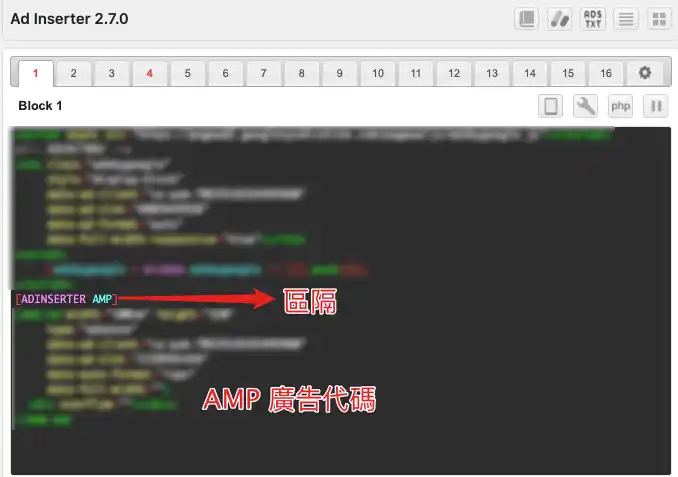
如果你的網頁有支援 AMP,則可以依照以下設定設置 AMP 網頁的廣告,步驟基本上一樣,差別在於要用 AMP 專屬的廣告代碼,並在 HTML 廣告代碼與 AMP 廣告代碼中間加入 [ADINSERTER AMP] 做為區隔,這樣同一則廣告代碼就可以顯示在正常網頁與 AMP 網頁中。
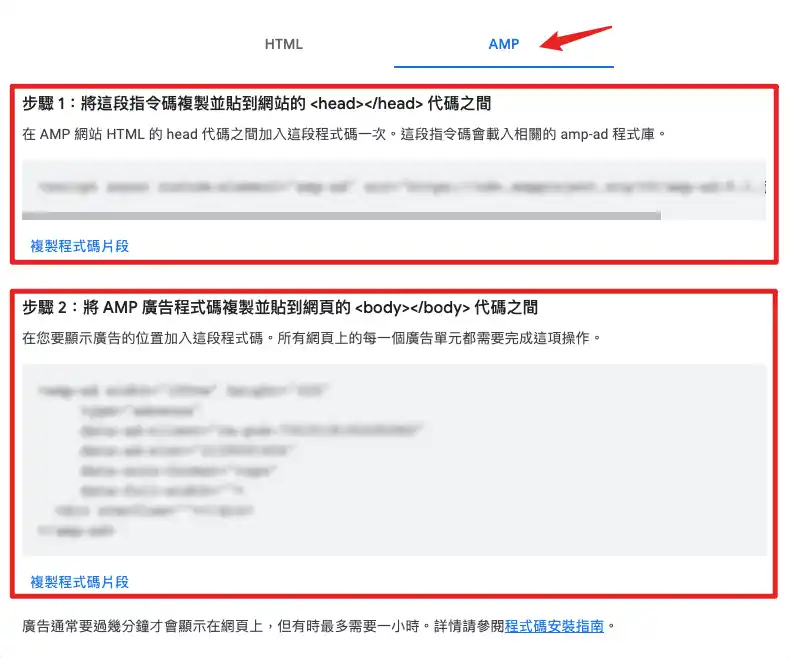
STEP 1
一樣前往 Adsense 後台廣告代碼獲取頁面,會看到 AMP 廣告代碼分成兩部分:標頭(head)與主體(body)的程式碼。

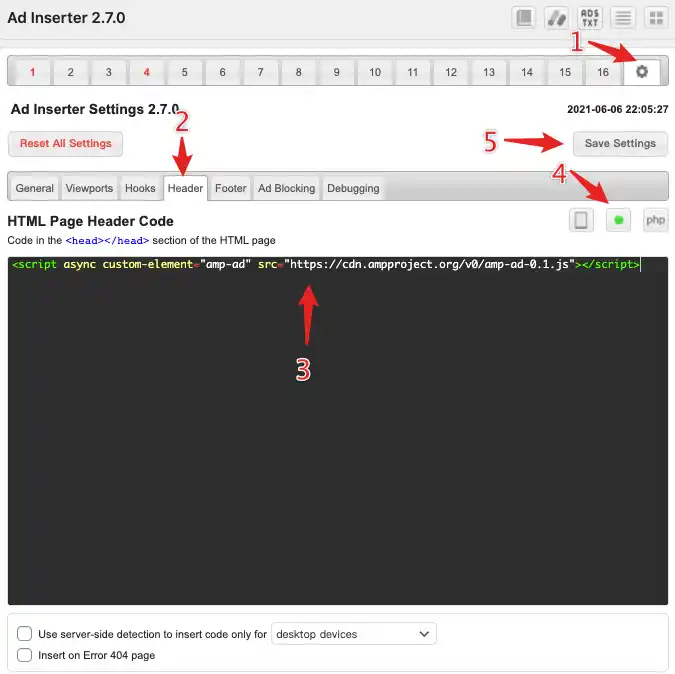
STEP 2
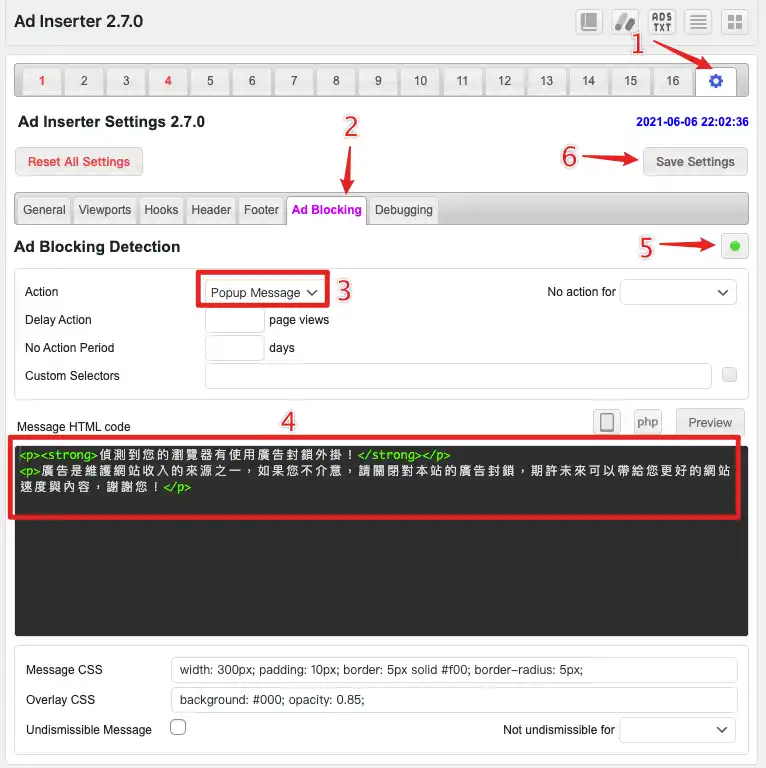
先把「步驟 1」的代碼複製起來,回到 Ad Inserter 外掛設定頁面,依照下面圖片順序把代碼貼上並儲存,記得要把「編號 4 」的燈號變成綠燈,代表啟用。

STEP 3
複製「步驟 2」的代碼並回到 Ad Inserter 設定頁面,在「非 AMP」與「AMP」廣告代碼中間加入 [ADINSERTER AMP] 做為區隔,保存設定就完成了,這樣在 AMP 的網頁上也可以顯示你設定的廣告。

阻擋廣告外掛偵測
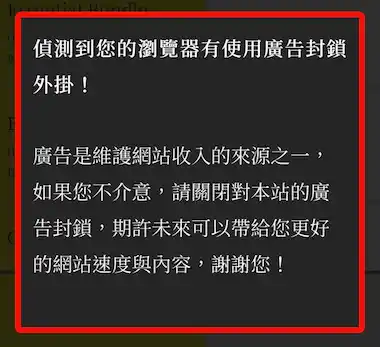
Ad Inserter 針對瀏覽器的「廣告阻擋外掛」做偵測設定,如果有偵測到就會跳出視窗,內容可以自定義,如下圖。

當然這只是一個提醒視窗,並不會真的阻擋或影響訪問者的瀏覽,視窗跳出來的時候,只要點一下旁邊就可以繼續瀏覽,這個功能的用意是:架設網站需要成本,而廣告是網站的收入來源之一,可以用來維護網站,算是一個善意提醒,但還是要看訪問者是否願意把阻擋廣告外掛關閉。
設定方式很簡單,一樣前往 Ad Inserter 外掛的設定頁面,以下針對選項做簡單說明:
- Action:當偵測到廣告阻擋外掛時的動作,可以選擇 Popup message(跳出視窗)或是 Page redirection(轉址)。
- Delay Action:延遲上面的動作,可以設定當訪問者瀏覽幾個頁面之後再進行 Action 的動作。
- No Action Period:不執行 Action 的時間長度,以天為單位,這個是指當訪問者訪問你網站,並且關閉偵測視窗後,需要多久時間後才會再跳出偵測視窗,這是防止同一使用者每次訪問都跳出視窗,影響網站體驗。
- No Action for:可以設定「登入的使用者」或是「管理員」不執行 Action 規則。
設定方式如下圖 1~6的順序,記得把編號 5 的燈號轉成綠燈,才是代表啟用,最後要保存設定才會生效。

Ad Inserter Pro
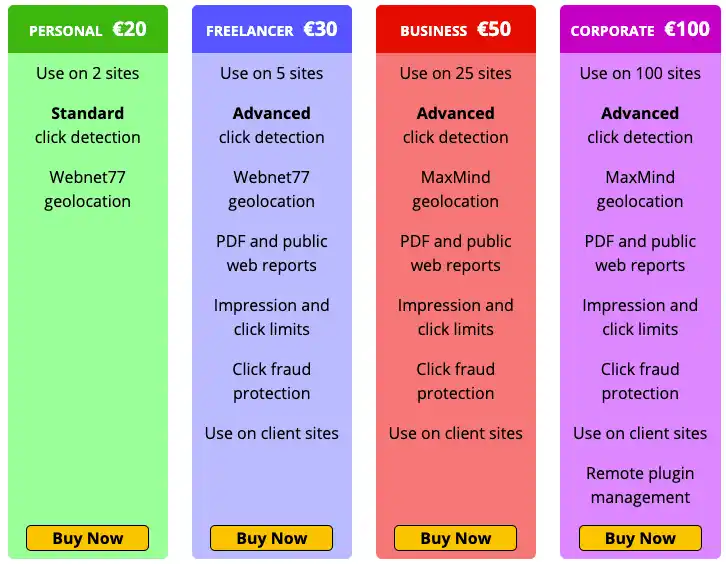
當然如果你沒有特殊的需求,Ad Inserter 免費版本就已經很夠用,但如果你想要有更多的設定與功能,例如背景廣告、廣告呈現效果、進階的廣告外掛偵測等功能,就可以考慮要不要購買 Pro 版本,共有四種不同的版本,除了價格上的差異外,可以使用的網站數量以及功能上也有差異,可以點下方按鈕前往官網了解。

結論
廣告是一個惹人喜愛又討厭的東西,當你看見你有興趣的廣告就會喜歡,沒有興趣的廣告只會覺得厭煩,所以網站上的廣告數量需要拿捏控制好,以免導致使用者體驗不好,進而降低自己網站的 SEO 排名。
我自己是把網站的廣告控制在 3 個,分別在文章前中後安置插入,廣告數量也不會過多,如果有影響到各位閱讀請多多包涵,畢竟這也是維護網站的收入來源之一!
常見問題
什麼是 Google Adsense?
Google AdSense 是一套 Google 開發的廣告收益工具,當你辛苦架設的網站上線之後,可以申請 Google AdSense 資格並藉由在網站適當位子設置廣告欄位並埋入代碼,Google AdSense 系統會依據你網頁的內容與訪客發送合適的廣告,藉此讓你可以賺取傭金。
Ad Inserter 是什麼?
Ad Inserter 是一套專門在網頁安裝插入廣告代碼的 WordPress 外掛,免費版的的功能就可以做到,支援的廣告類型有 Google Adsense、Amazon Associates、Media.net、Ezoic、Infolinks Ads、FlendyAds 等大部分廣告商,除了可以在一般網頁中插入廣告外,也可以在 AMP 的網頁插入廣告。
Ad Inserter 需要收費嗎?
Ad Inserter 有免費版本可以使用,功能足以應付一般需求,如果有更進階的客製化需求,可以升級購買成 Pro 版本。
Ad Inserter 有支援瀏覽器廣告阻擋外掛偵測嗎?
有,可以針對有安裝廣告阻擋外掛的瀏覽器跳出視窗。
一個網頁建議安裝幾個廣告?
這個問題就非常的主觀,廣告太多會影響閱讀體驗,廣告太少會影響收入,但不管如何,適量且不惱人的廣告數量才是真理!
Ad Inserter 外掛簡介
Ad Inserter 外掛

Ad Inserter 是一套專門在網頁安裝插入廣告代碼的 WordPress 外掛,免費版的的功能就可以做到,支援的廣告類型有 Google Adsense、Amazon Associates、Media.net、Ezoic、Infolinks Ads、FlendyAds 等大部分廣告商,除了可以在一般網頁中插入廣告外,也可以在 AMP 的網頁插入廣告。
Price Currency: USD
Operating System: WordPress
Application Category: UtilitiesApplication
5