最後更新日期:2022年05月28日
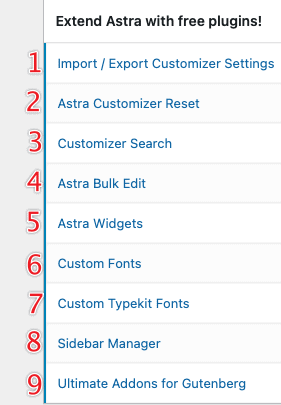
當你安裝完免費版本的 Astra 主題之後,有一些免費的延伸功能(共 9 項)需要自己手動啟動,這樣當你在自訂主題設定的時候才能使用這些延伸的功能。本篇文章會針對這些免費的延伸功能做介紹,如果有什麼問題,歡迎隨時在文章底下留言,或是透過聯絡我跟我溝通討論喔!

如何啟用 Astra 主題免費延伸功能?
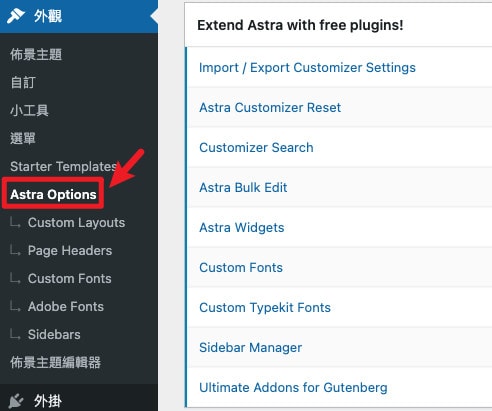
在安裝完成 Astra 主題後,前往「外觀→Astra Options」,在右方視窗就可以看到「Extend Astra with free plugin!」的選項,可以自由選擇啟用哪個延伸的功能,預設是全部都關閉。

導入/導出設定(Import / Export Customizer Settings)
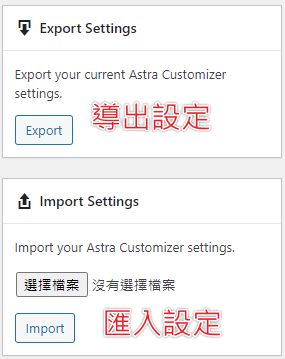
這個功能相對簡單,主要是讓你可以導出(Export)或導入(Import)自己更改設定完成的 Astra 設定,啟用後在「Astra Option」右方會多出設定欄位讓你可以做導出導入的動作。

重置所有設定(Astra Customizer Reset)
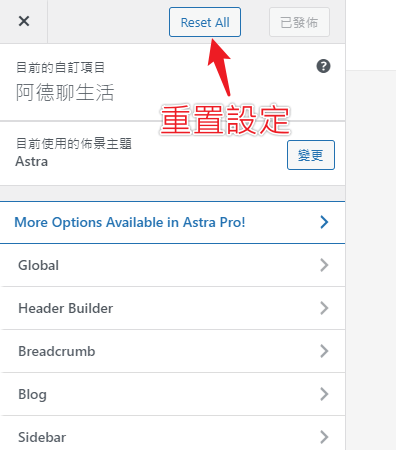
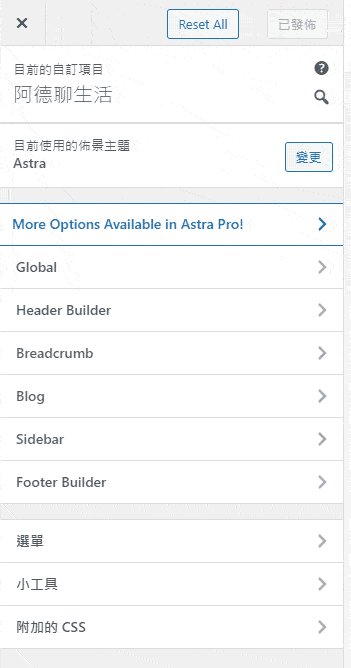
安裝啟用「Astra Customizer Reset」後,當你在自訂主題設定時,最上方會多出一個「Reset All」的按鈕,可以讓你把設定重置成預設的樣子。

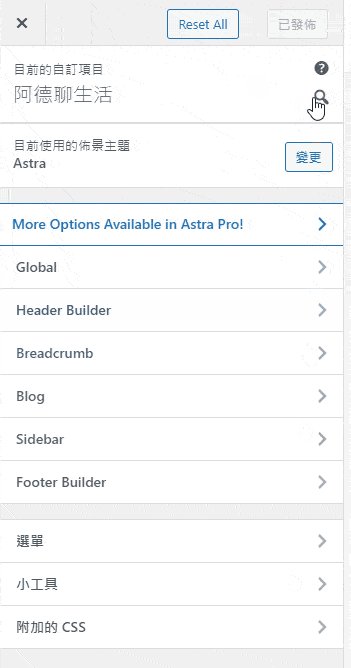
設定搜尋(Customizer Search)
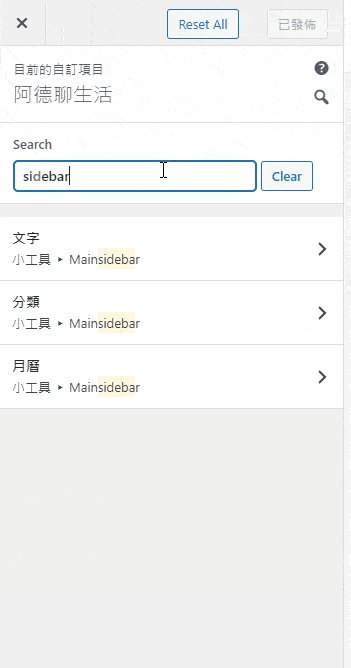
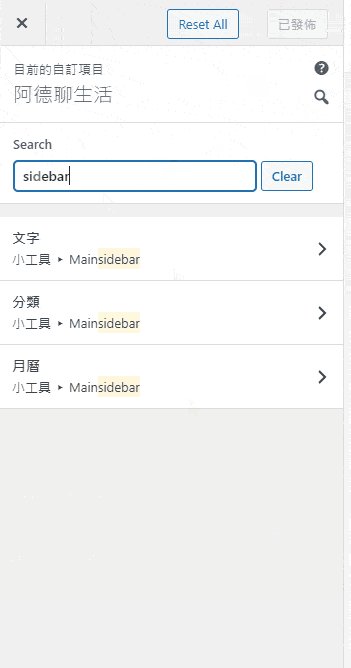
這個功能可以讓你快速找到想要設定的選項,只要輸入關鍵字即可,如下。

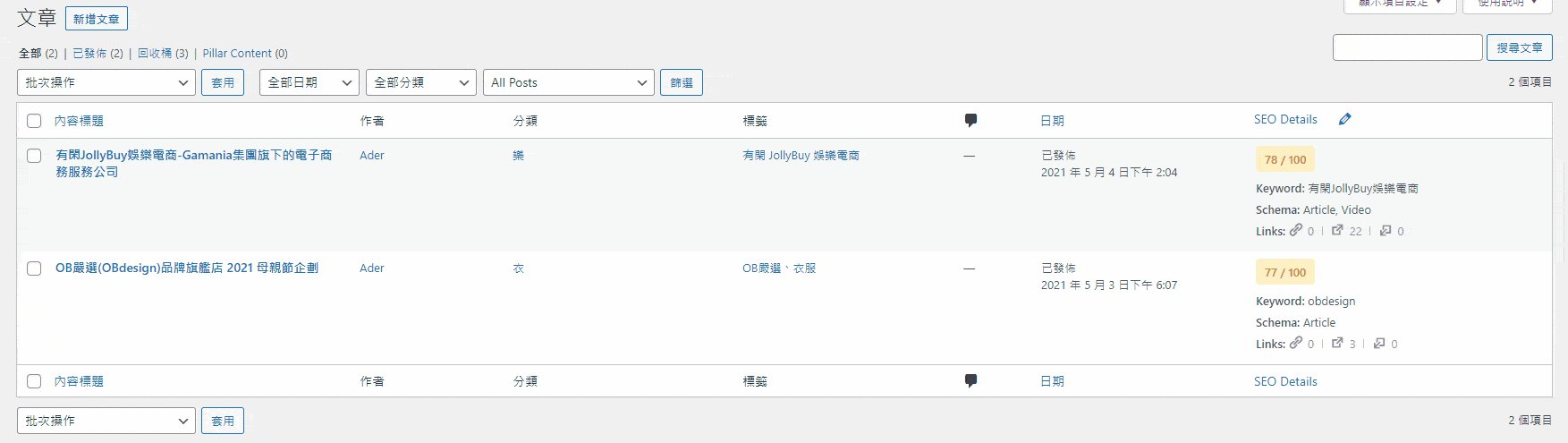
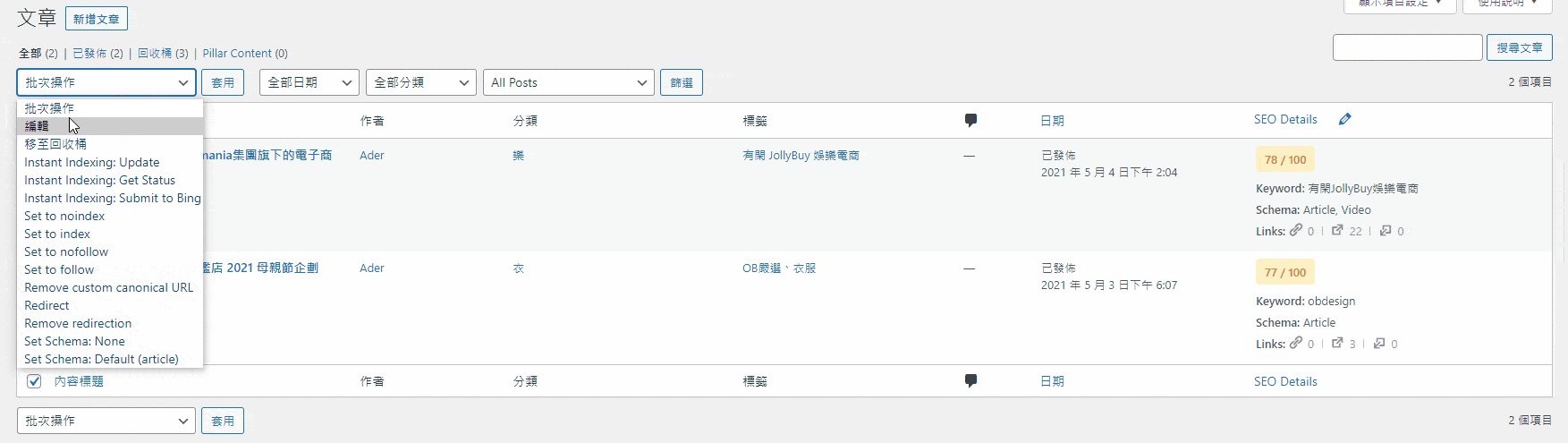
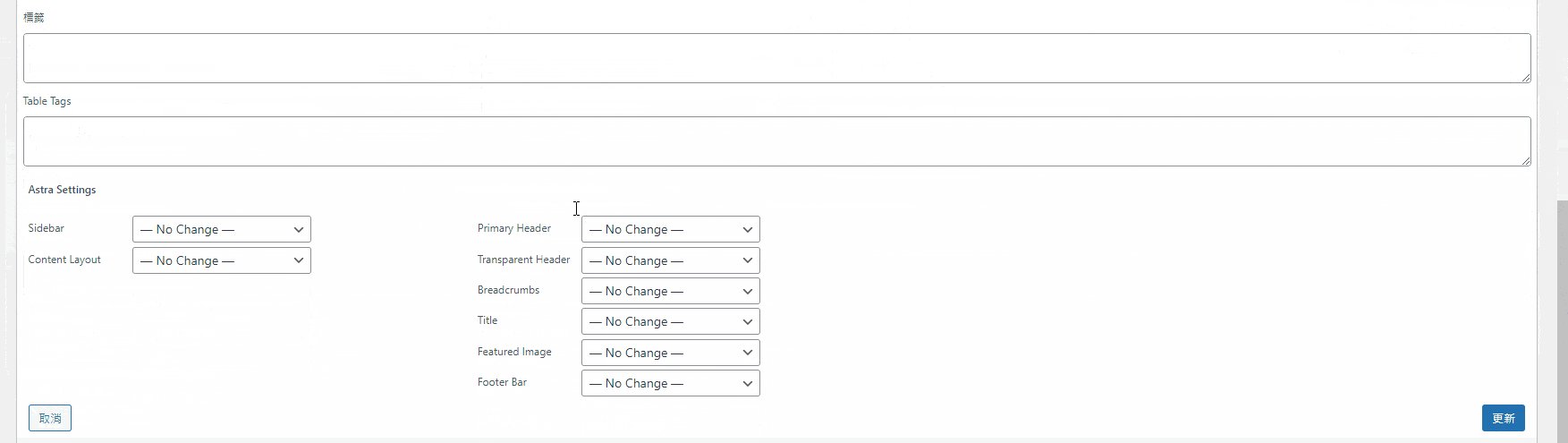
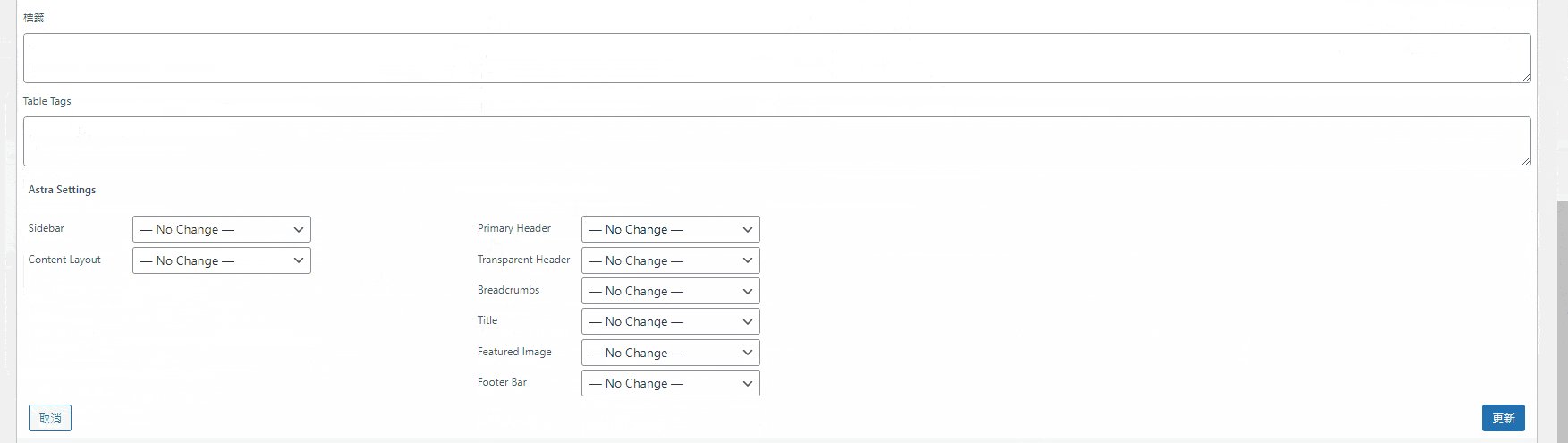
批量修改(Astra Bulk Edit)
這個功能可以批量修改文章或頁面的共通設定,如發佈時間、分類、標籤等等,如下。

額外小工具(Astra Widgets)
安裝並啟用這項功能的話,小工具(Widget)會多出三個:聯絡資訊(Address)、圖標清單(List Icons)、社群資料(Social Profiles)。以下會針對真三個小工具做解說與教學,並會有簡單的範例示範。
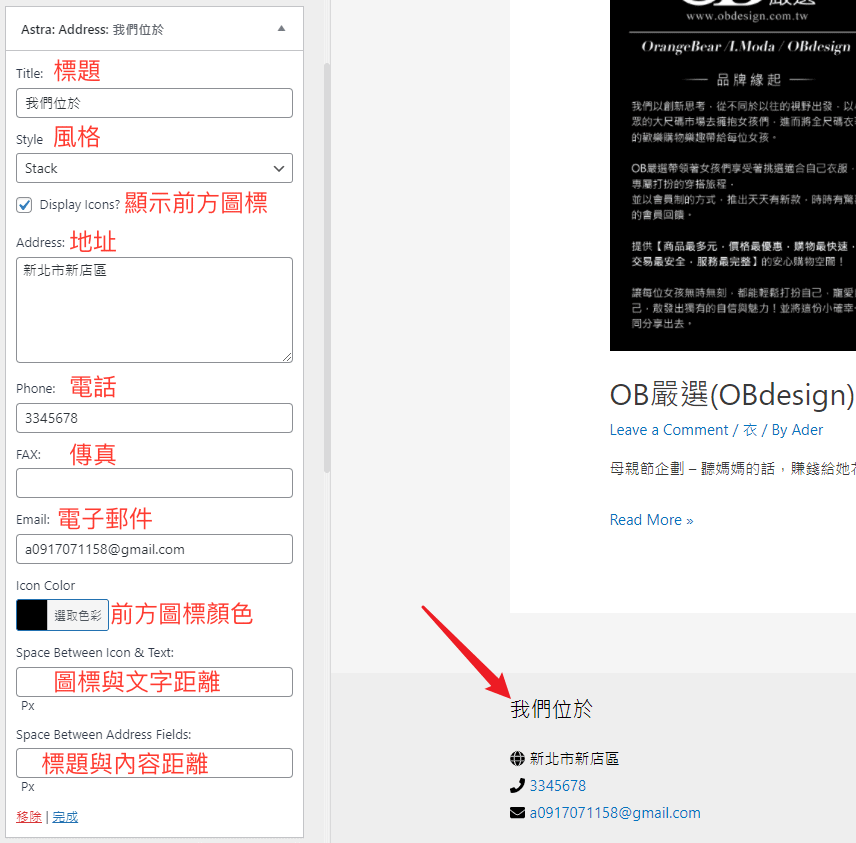
聯絡資訊(Address)小工具
在 WordPress 後台中,前往「外觀→自訂」的選項就可以開始對佈景主題做客製化設定,不管是在頁首或是頁尾,都可以加入自訂的小工具。範例中我們會在頁尾加入「聯絡資訊(Address)」的小工具,功能解說與效果如下圖。

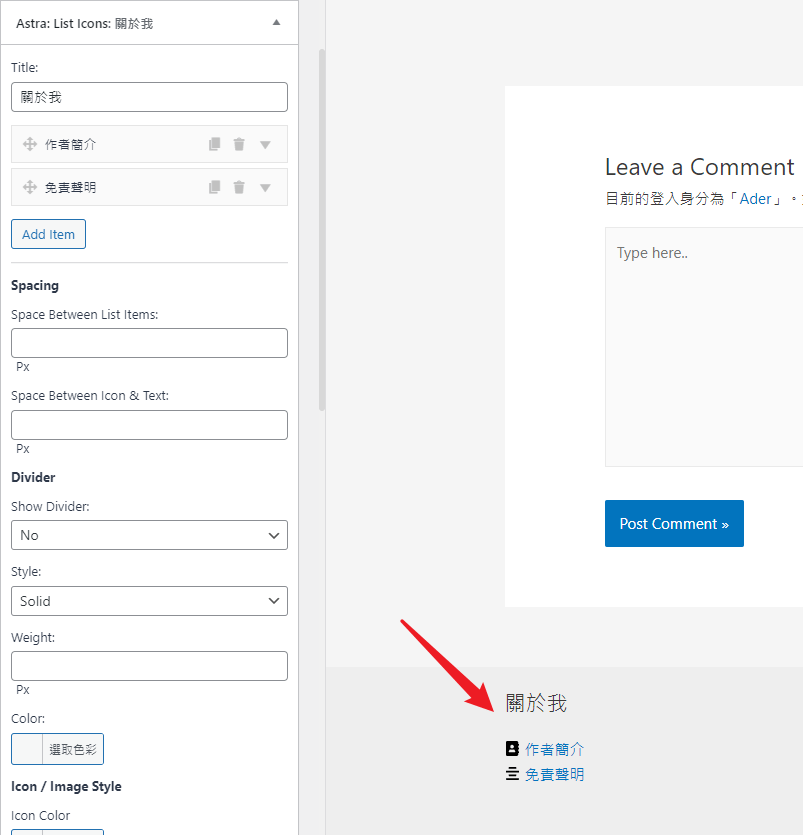
圖標清單(List Icons)小工具
這個功能可以增加任何自己想要的清單,如免責聲明頁面或是聯絡資訊頁面都可以,範例效果如下圖。

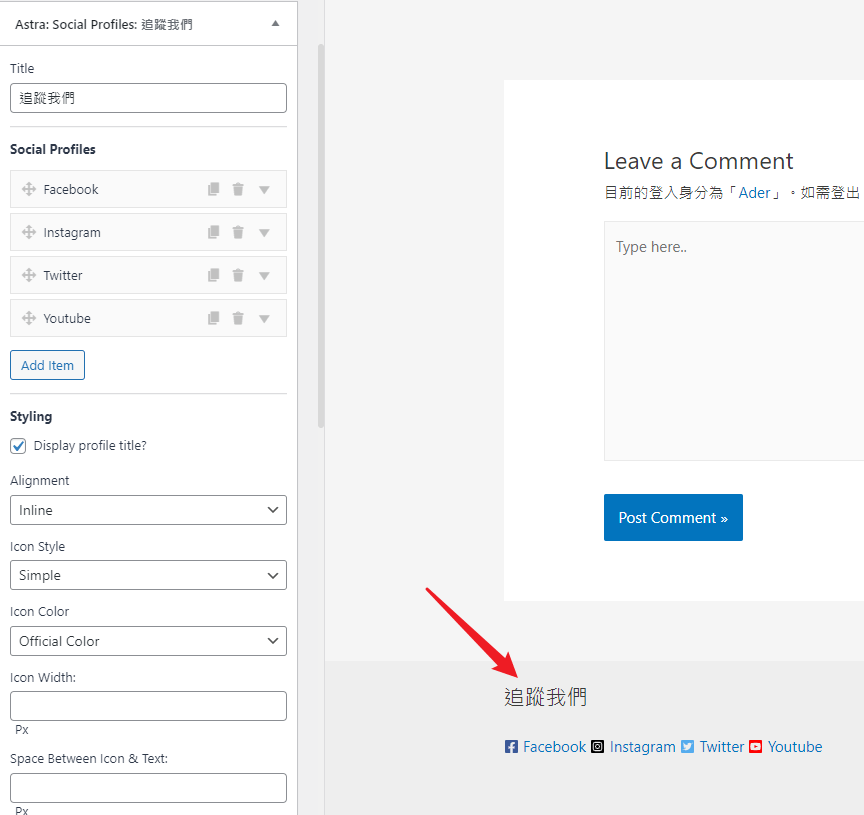
社群資料(Social Profiles)
這個小工具可以加入你想要的社群資料與連結,範例效果如下圖。

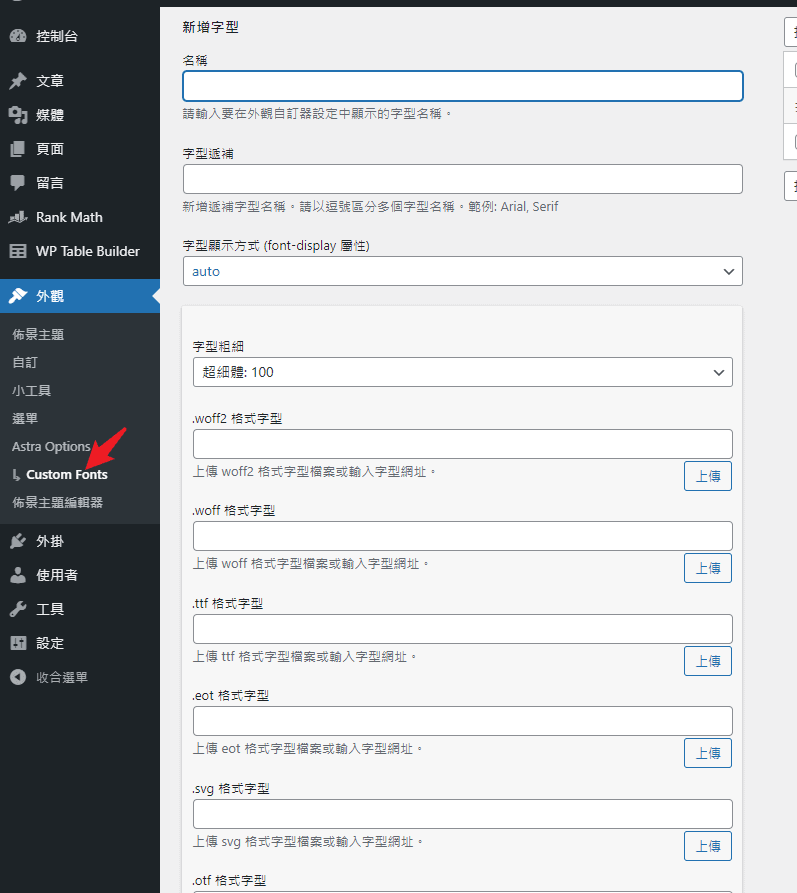
客製化字體(Custom Fonts)
Astra 主題雖然已經提供很多字型可以選擇使用,但你還是可以上傳沒有的字體,或是有其他考量,如把字體存在本機伺服器,加快讀取速度等因素,都可以透過客製化字體的功能上傳。

客製化 Adobe 字體(Typekit)
Custom Adobe Fonts (Typekit) 這個功能可以連結 Adobe 的字體庫,只要你註冊 Adobe 的帳號並連結專案 ID,就可以把字體新增到 Astra 主題內供使用,流程解說如下。
註冊 Adobe Fonts 帳號並登入
點我前往 Adobe Fonts,註冊並登入,可以使用 Google、Facebook 或 Apple ID 進行註冊登入。

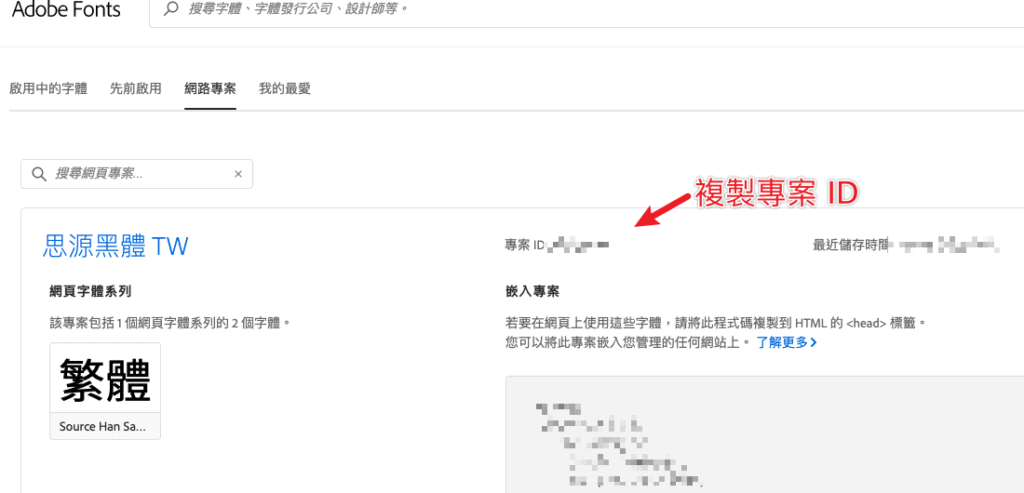
選取字體並複製專案 ID
選擇並尋找自己想要新增的字體,並複製專案 ID,這邊略過找字體的過程,專案 ID 如下圖。

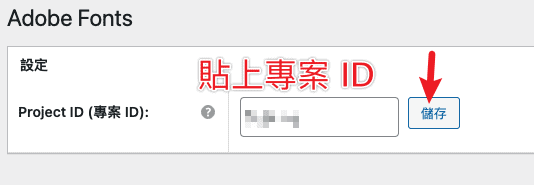
完成新增 Adobe Fonts
回到 WordPress 後台,前往「外觀→Astra Options→Adobe Fonts」,並在右方視窗欄位貼上剛剛所複製的專案 ID 後按下儲存。

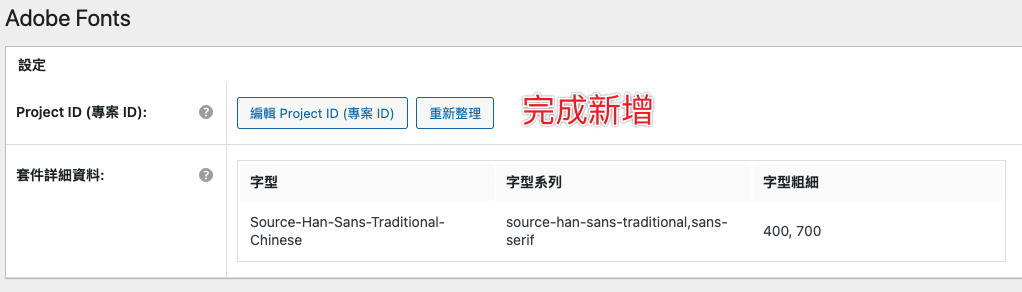
就可以把剛剛在 Adobe Fonts 網站所選擇的字體加入 Astra 主題中使用,如下圖。

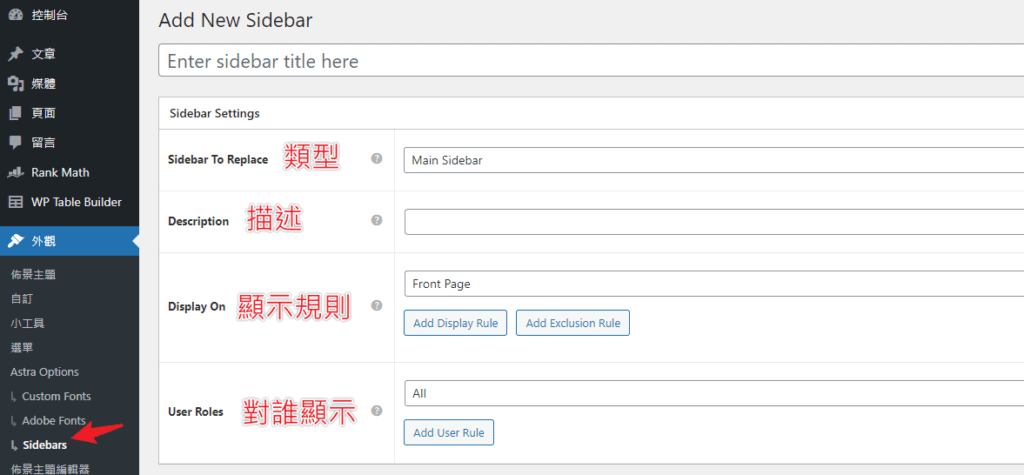
側邊欄管理員(Sidebar Manager)
正常來說,你的整個網站不管在任何頁面,只會呈現同一個側邊欄,頂多只能控制要不要顯示,那如果我想要在不同頁面顯示不同的側邊欄內容呢?例如我在首頁顯示側邊欄 A,在文章內想要顯示側邊欄 B,在頁面想要顯示側邊欄 C,這種情況下,Astra 主題所推出的側邊欄管理員(Sidebar Manager)可以幫你辦到。
透過不同側邊欄位的顯示規則,可以達到上述情況所要的效果,大家有需要可以試試看喔!

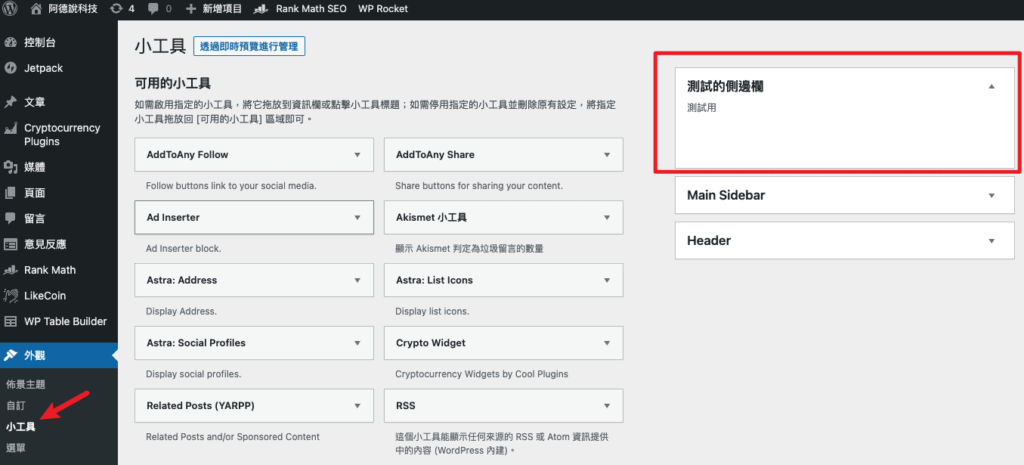
透過 Sidebar Manager 新增完成側邊欄的規則後,就可以在「外觀→小工具」內看到新增的區塊,該區塊的小工具(Widget)只會套用在你設定的規則頁面上。

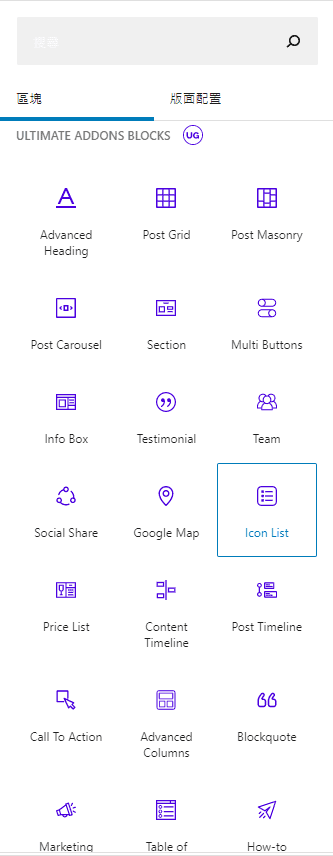
Ultimate Addons for Gutenberg
古騰堡(Gutenberg)是 WordPress 內建的文章區塊編輯器,可以透過區塊(Block)的概念在文章中新增功能區塊,但是內建的功能區塊就那幾樣,透過 Ultimate Addons for Gutenberg 延伸外掛可以帶來更多的功能區塊,如下圖。有很多區塊功能都是內建的編輯器沒有的,所以算是必須安裝的外掛插件之一。

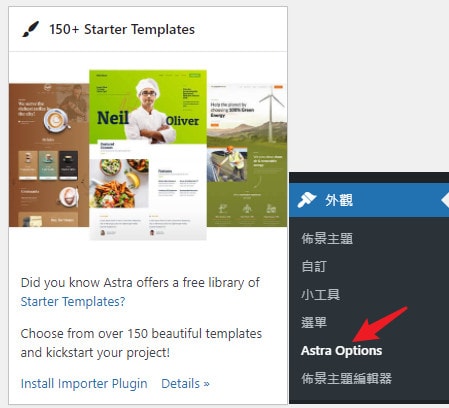
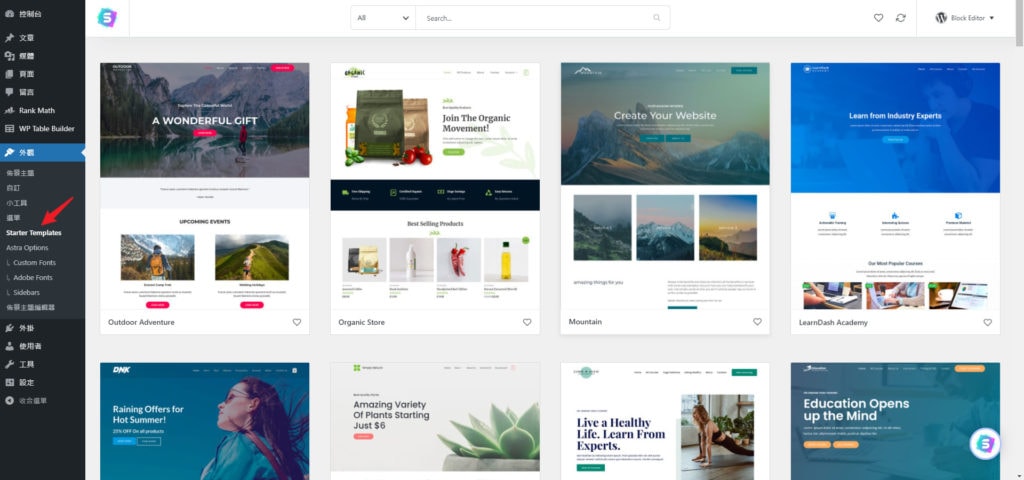
Starter Templates
Starter Templates 提供很多可以套用的網站範本,如果你剛開始架設網站,又不知道從何開始編輯美化你的網站,可以直接用 Starter Templates 裡面的免費範本套用,再進行客製化修改,速度上會快許多!
首先,要先安裝並啟用「Starter Templates」,如下圖。

之後就可以看到許多美麗的範本可以直接套用囉!

免費版的 Astra 主題提供的 Starter Templates 免費模板大約有 41 款,如果購買 Astra Essential Bundle 版本(Pro 版的下一階),則可以擁有 150 個以上的模板可以任意使用,數量非常之多!

Astra 主題教學系列文章
常見問題
Astra Theme 是什麼?
Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Astra Theme 需要收費嗎?
Astra Theme 有免費版本與收費版本,免費版本可以直接下載並使用。
Astra Theme 有哪些方案?
Astra Theme 總共有三種方案以及兩種合約長度,官網不定時舉辦折扣活動:
年約制:
1. ASTRA PRO:47 美金/年
2. ESSENTIAL BUNDLE:169 美金/年
3. GROWTH BUNDLE:249 美金/年
終身制:
1. ASTRA PRO:249 美金
2. ESSENTIAL BUNDLE:499 美金
3. GROWTH BUNDLE:699 美金
建議一開始就購買 Astra Pro 以上版本嗎?
不建議一開始就購買,先使用免費版本,覺得適合自己再花錢購買即可。
Starter Templates 是什麼?
Starter Templates 是 Astra Theme 所提供的免費網頁模版,可以直接套用,對於剛建立網站的新手來說,非常的方便。
Starter Templates 有幾個模板可以使用?
免費版的 Astra 主題提供的 Starter Templates 免費模板大約有 41 款,如果購買 Astra Essential Bundle 版本(Pro 版的下一階),則可以擁有 150 個以上的模板可以任意使用,數量非常之多!
側邊欄管理員(Sidebar Manager) 是什麼?
側邊欄管理員(Sidebar Manager)是 Astra Theme 獨有的一個外掛功能,可以幫助你在不同頁面,顯示不同的側邊欄。
Astra Theme 有什麼特色?
有以下重點特色:
1. 禁用 jQuery,改使用 Vanilla JavaScript,達到更好的效能。
2. 主題大小只有 50KB,相較於其他主題非常的輕量。
3. 擁有多種內建網頁模板可以使用。
4. 完美與主流編輯器兼容,如 Elementor、Beaver Builder、Gutenberg等。
5. 在 GitHub 上擁有 100% 開源程式碼。
6. 主題自帶基本SEO 結構化資料標記。
Astra 主題簡介
Astra 主題

Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Price Currency: TWD
Operating System: WordPress
Application Category: DesignApplication
5

