最後更新日期:2022年05月28日
本篇是 Astra 主題教學系列文章之一,教學主題是「麵包屑(Breadcrumb)」、「側邊欄(Sidebar)」與「部落格(Blog)」的相關設定,如果過程中有什麼問題,歡迎隨時透過聯絡我跟我溝通討論!

什麼是麵包屑(Breadcrumb)?

麵包屑(Breadcrumb)最廣為人知的來源是來自於「格林童話」裡面的「糖果屋」故事(漢賽爾與葛麗特),故事主角在前往未知的森林時,沿途放置麵包屑,以便在迷路時能夠順著麵包屑的「足跡」找到回家的方向。
把麵包屑的概念放到網站中,就變成「頁面路徑」的功能,最主要目的就是讓閱讀網頁的人,可以清楚且快速的前往相對應的上一層分類或是首頁,另外有以下的優點:
- 讓搜尋引擎的爬蟲容易了解你網頁的架構,增加 SEO 排名。
- 因讓使用者有清楚的路徑,所以大幅降低訪客跳出率。
- 在搜尋引擎的搜尋結果中,有更容易清楚的架構。
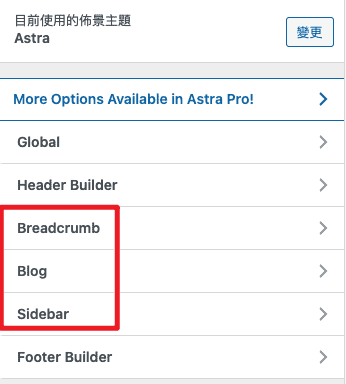
Astra 麵包屑設定
在 Astra 麵包屑裡面,可以設定麵包屑顯示的位置、來源、顯示頁面等,以下分別做解說。

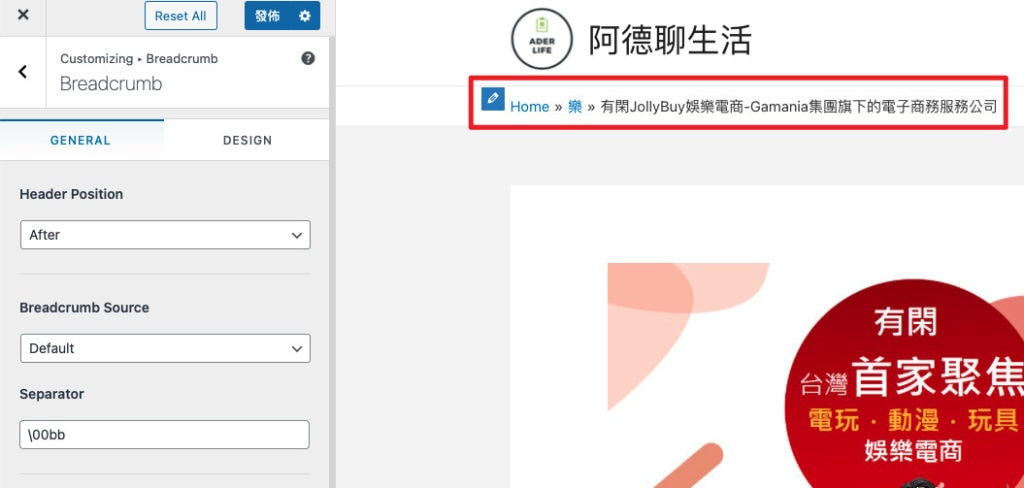
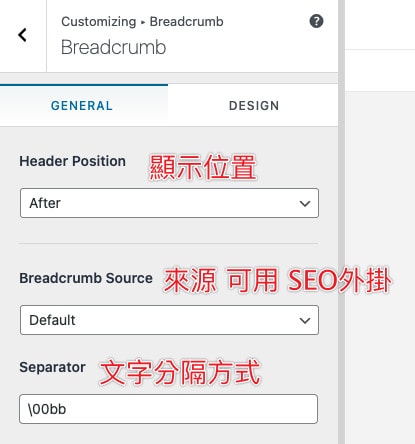
麵包屑顯示位置
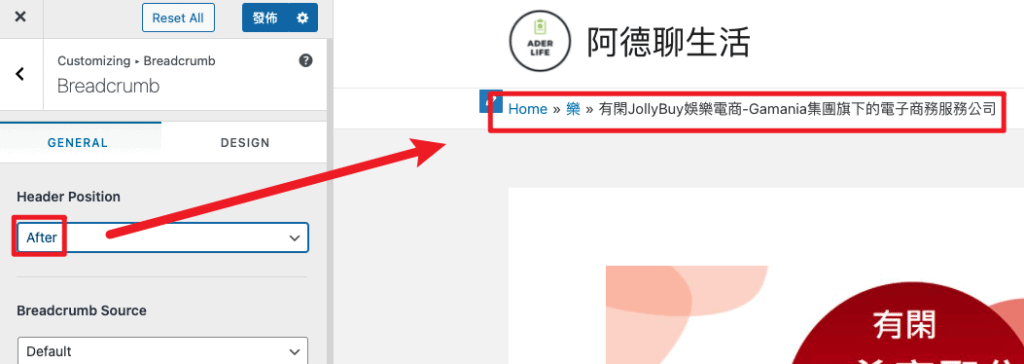
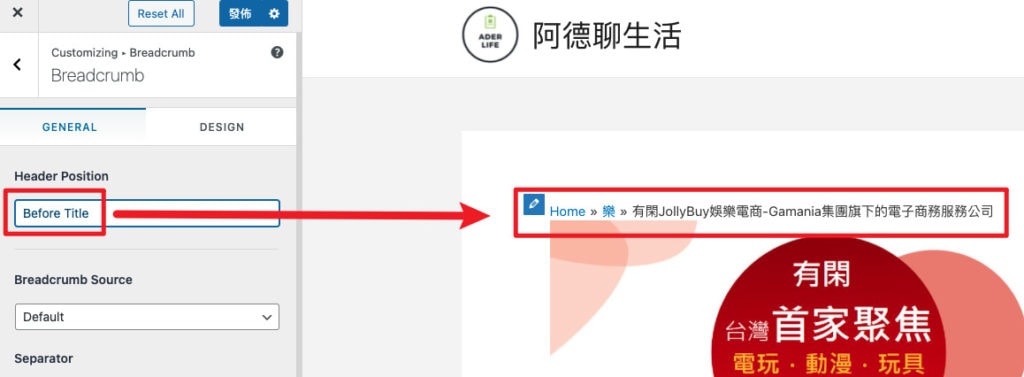
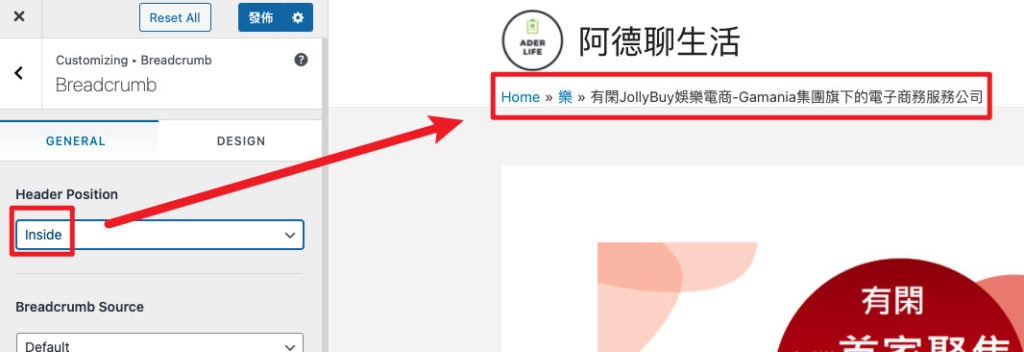
總共分為三種顯示位置:After、Before Title、Inside。
After 指的是在頁首下方顯示。

Before Title 則是在文章標題之前顯示。

Inside 會在頁首裡面的下方顯示。

麵包屑來源
來源的話,可以用 Astra 內建的,或是可以串接你的 SEO 外掛,目前支援的外掛有以下三款:
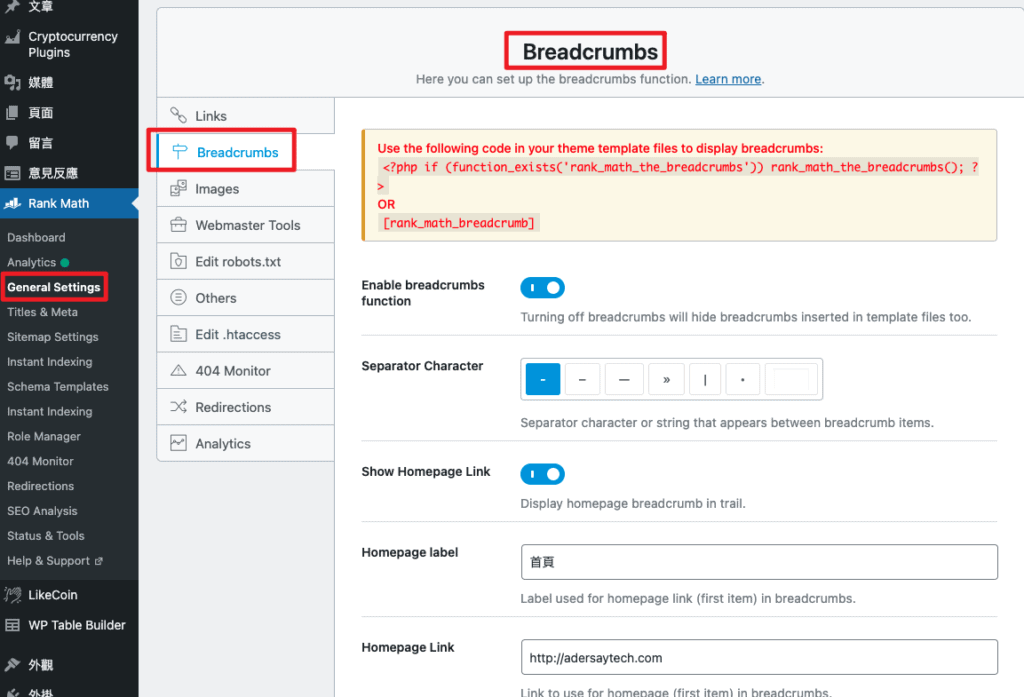
如果有串接 SEO 外掛的話,麵包屑的設定會是套用外掛的設定,要去所屬外掛中設定。我自己是使用 Rank Math 外掛,其餘的外掛可以參考官方說明,Rank Math 麵包屑設定如下圖:

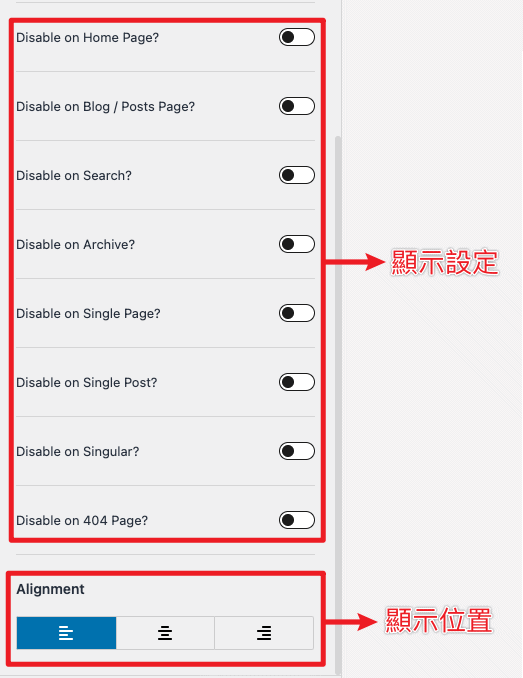
麵包屑顯示設定與文字位置
另外也可以額外設定麵包屑的「顯示頁面」與「文字位置」,可自由控制在哪些頁面要不要顯示麵包屑。

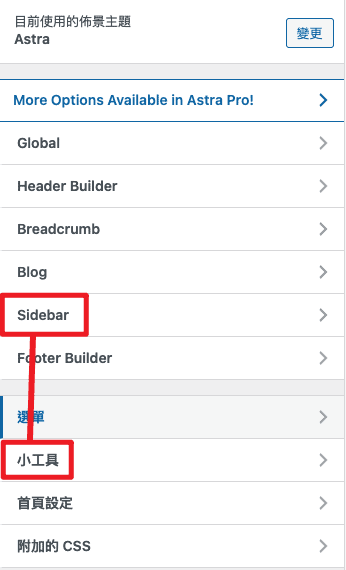
Astra 側邊欄設定(Sidebar)

側邊欄(Sidebar)通常會跟「小工具」的選項綁在一起,因為在小工具選項中,可以設定側邊欄位要有什麼元素,而 Sidebar 選項則是可以決定這些元素的擺放位置、顏色、字型等客製化設定。
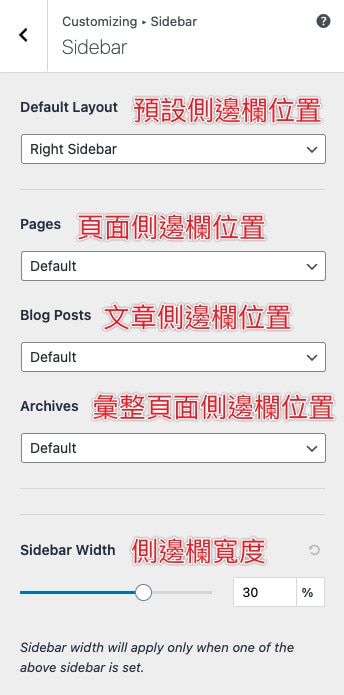
側邊欄(Sidebar)

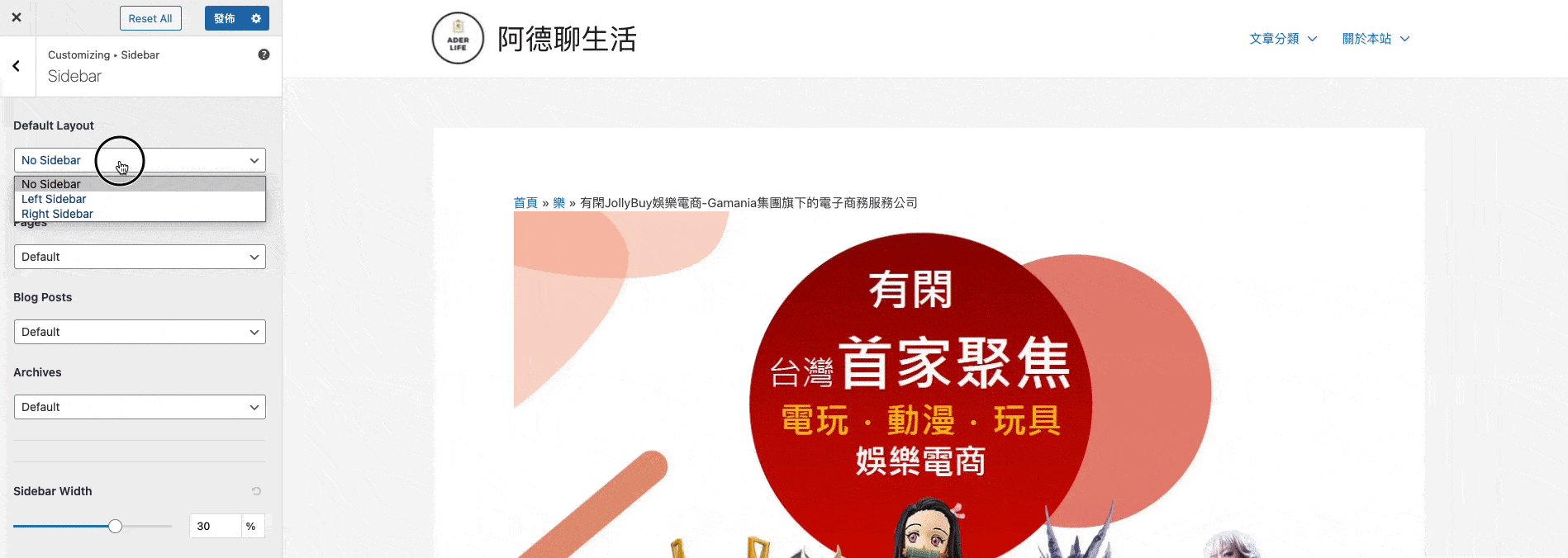
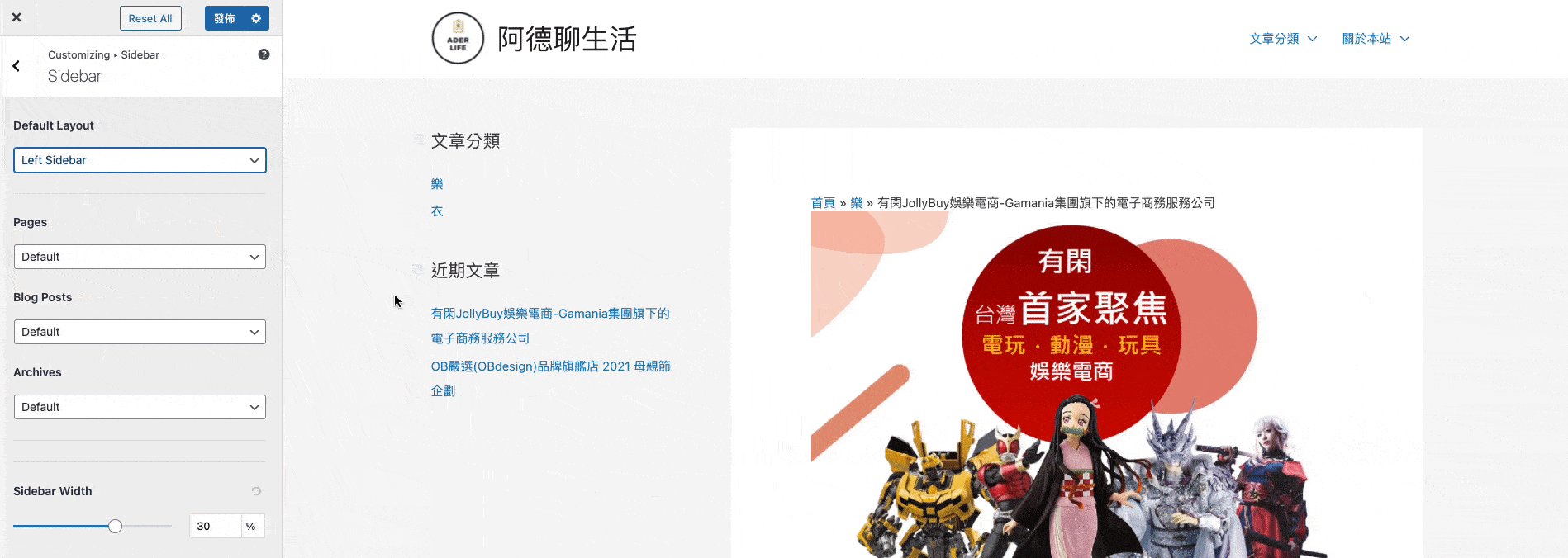
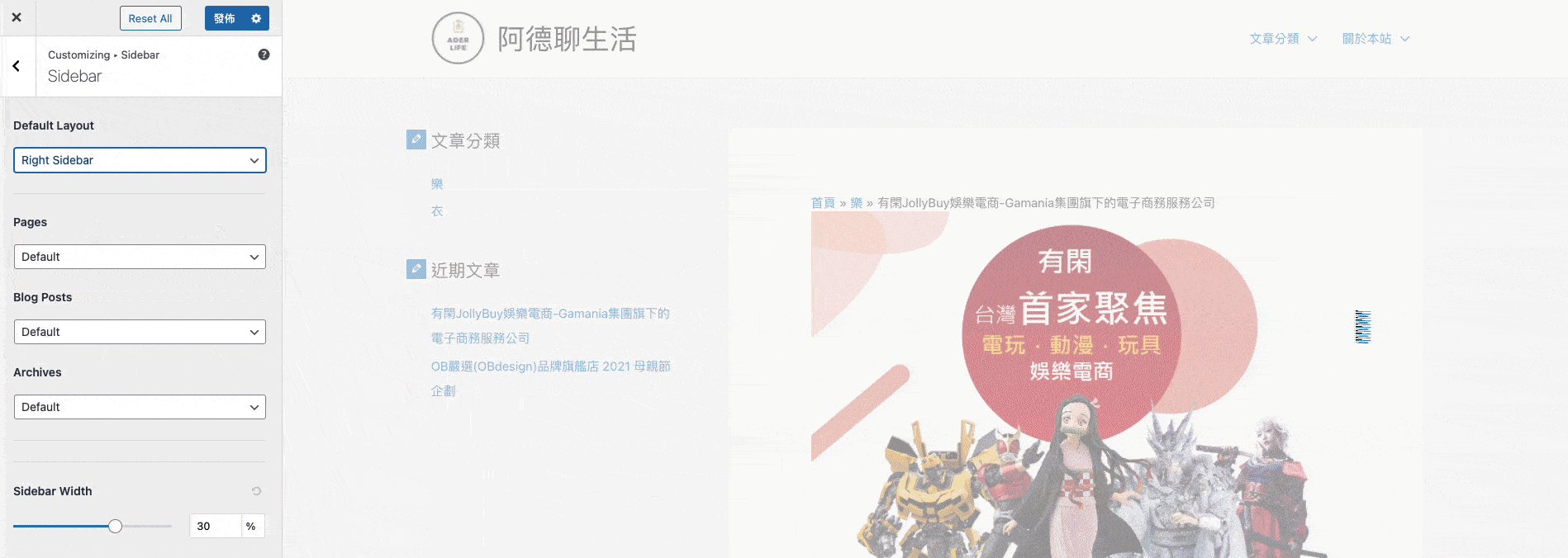
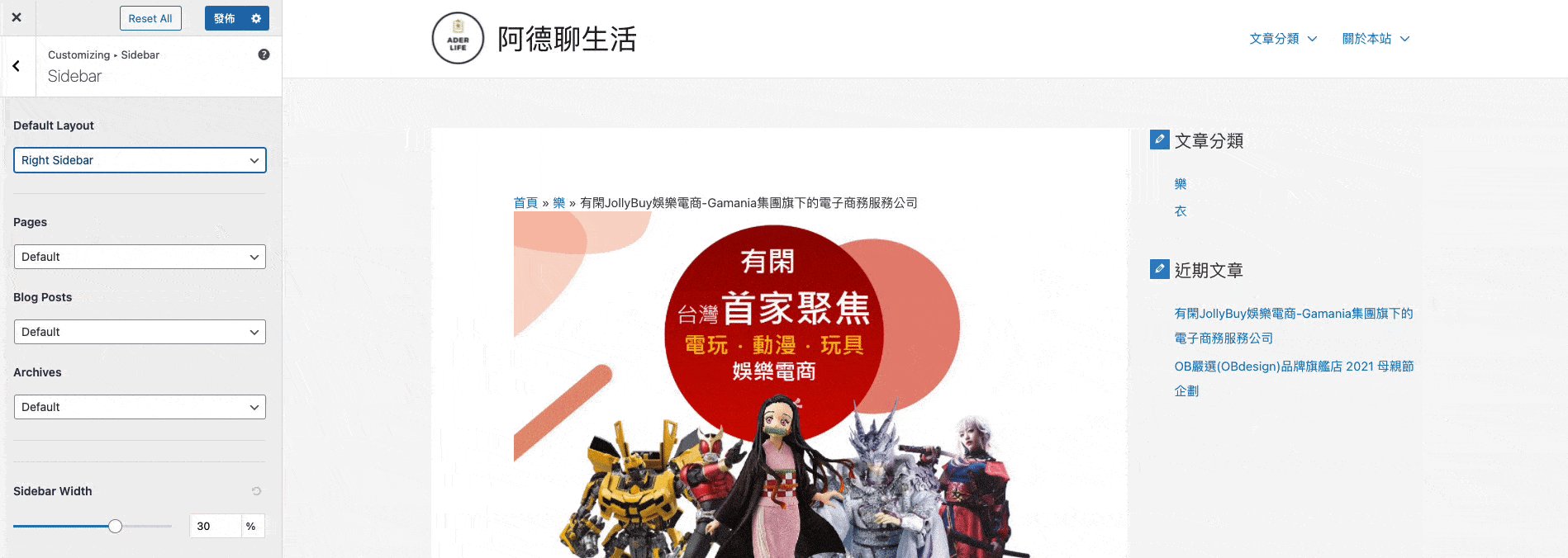
在側邊欄的設定中,可以設定側邊欄的顯示位置與什麼頁面要不要顯示,也可以設定側邊欄的寬度大小,以下為顯示位置基本範例。

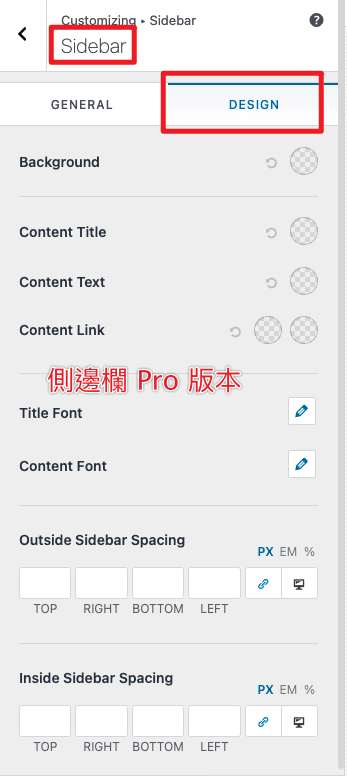
另外在 Astra Pro 版本中,還可以針對側邊欄內的元素設定背景、字形、顏色等設定。

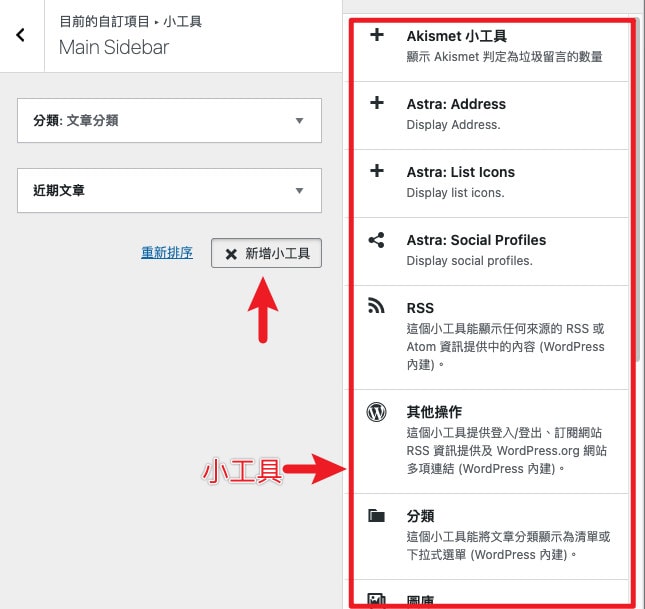
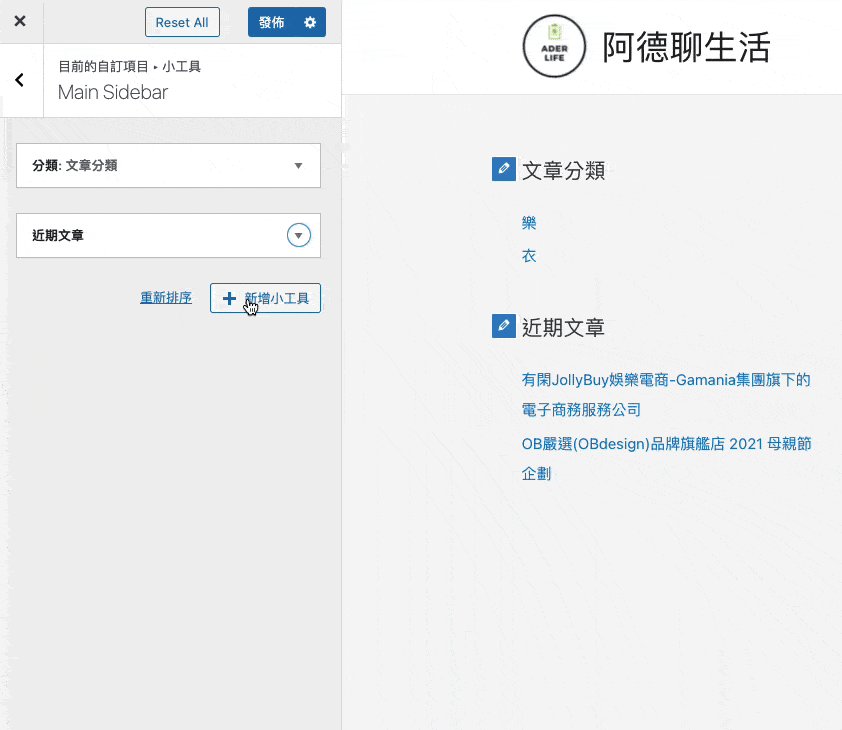
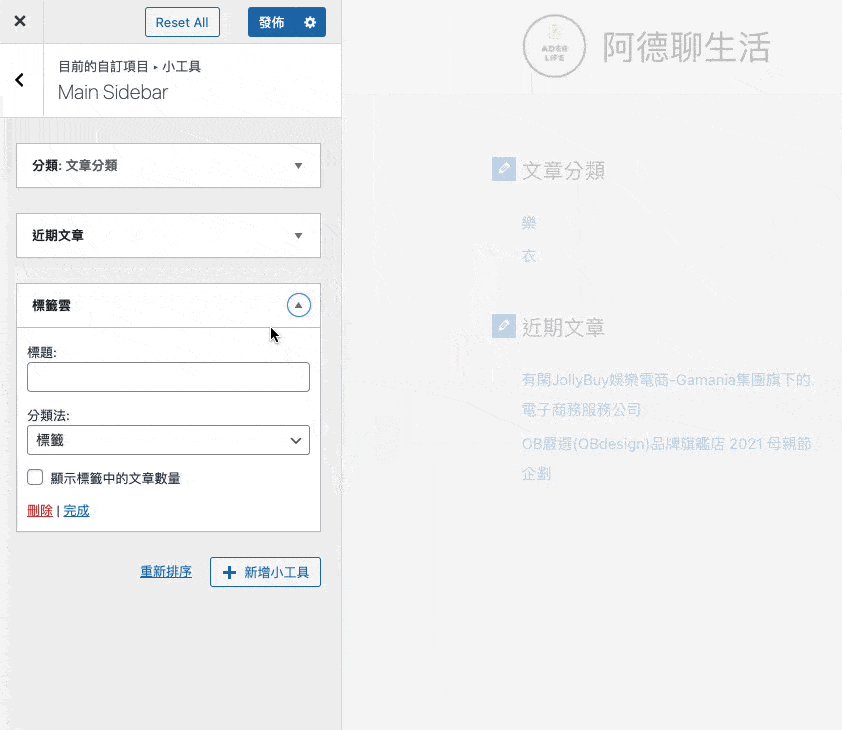
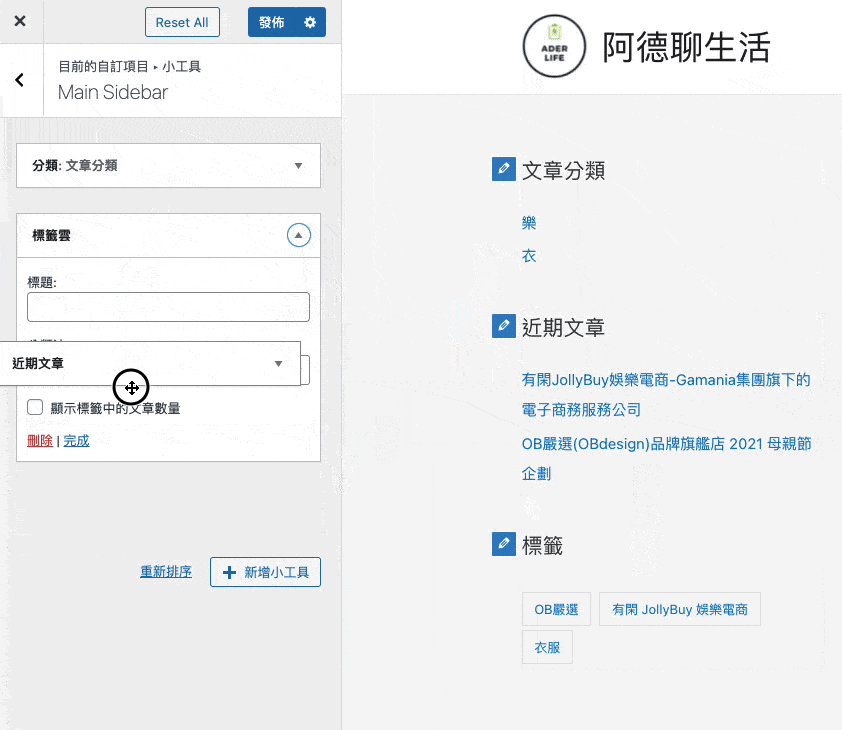
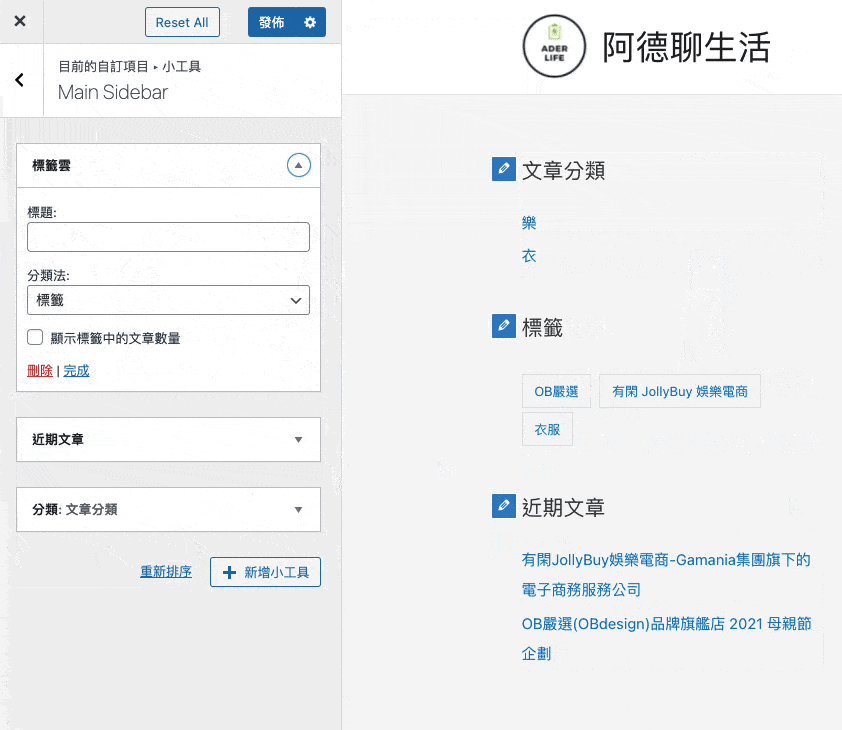
小工具

小工具的選項設定內,可以針對你目前的側邊欄圍新增或刪除元素,也可以調整顯示位置等。

部落格(Blog)設定

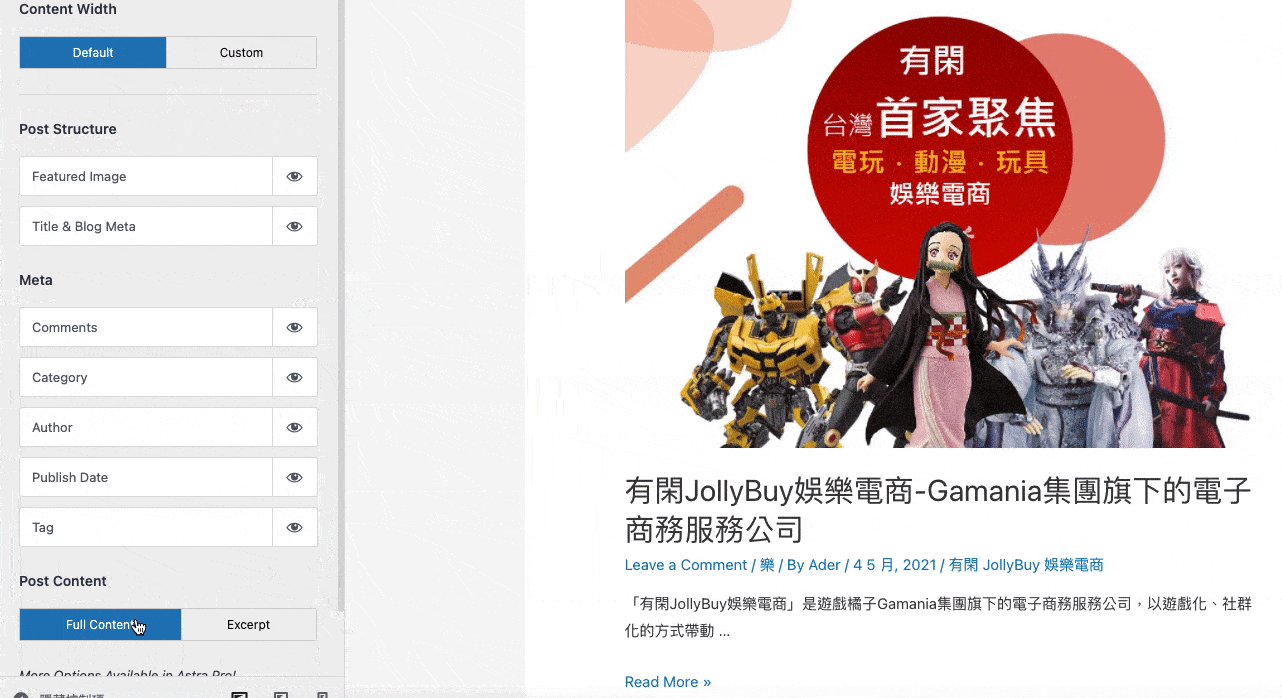
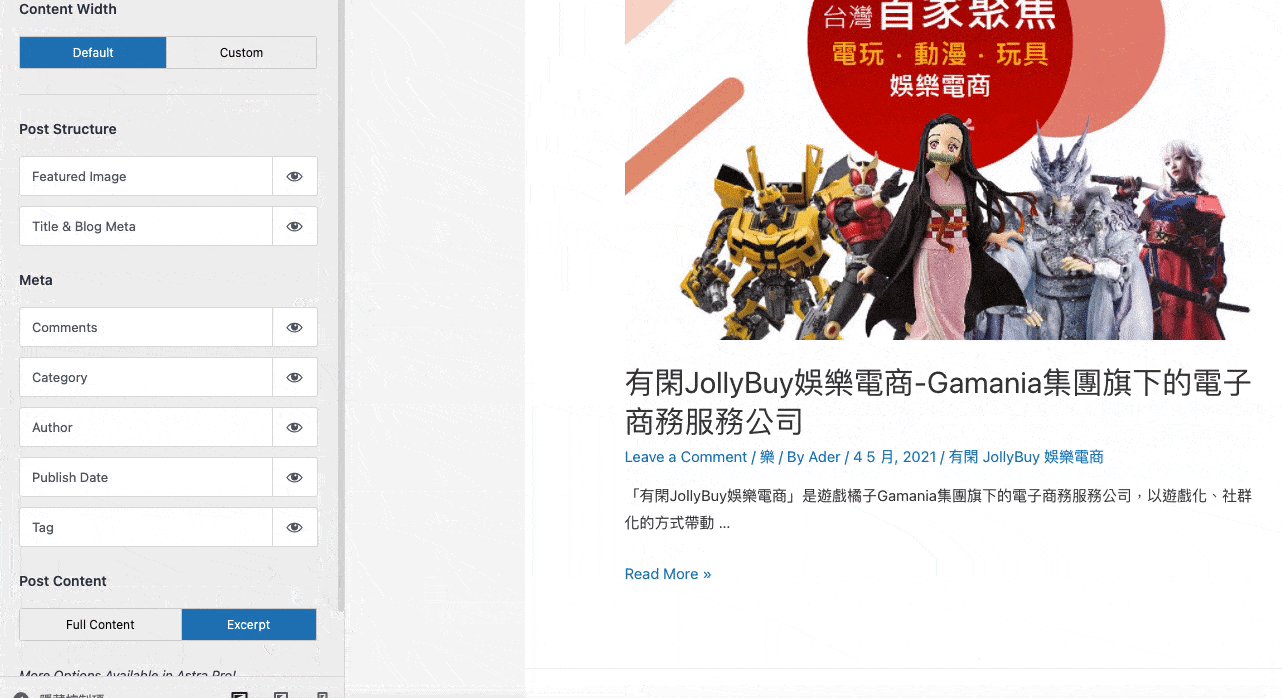
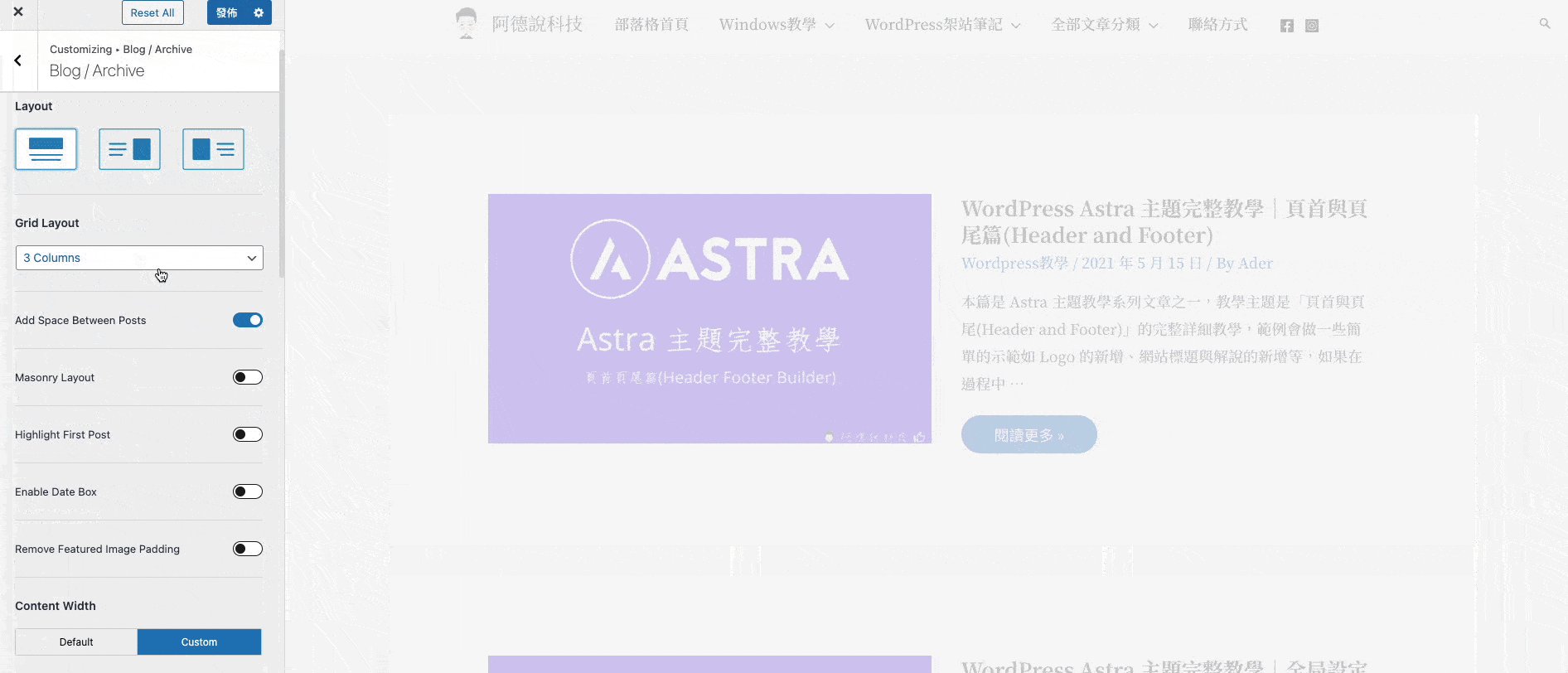
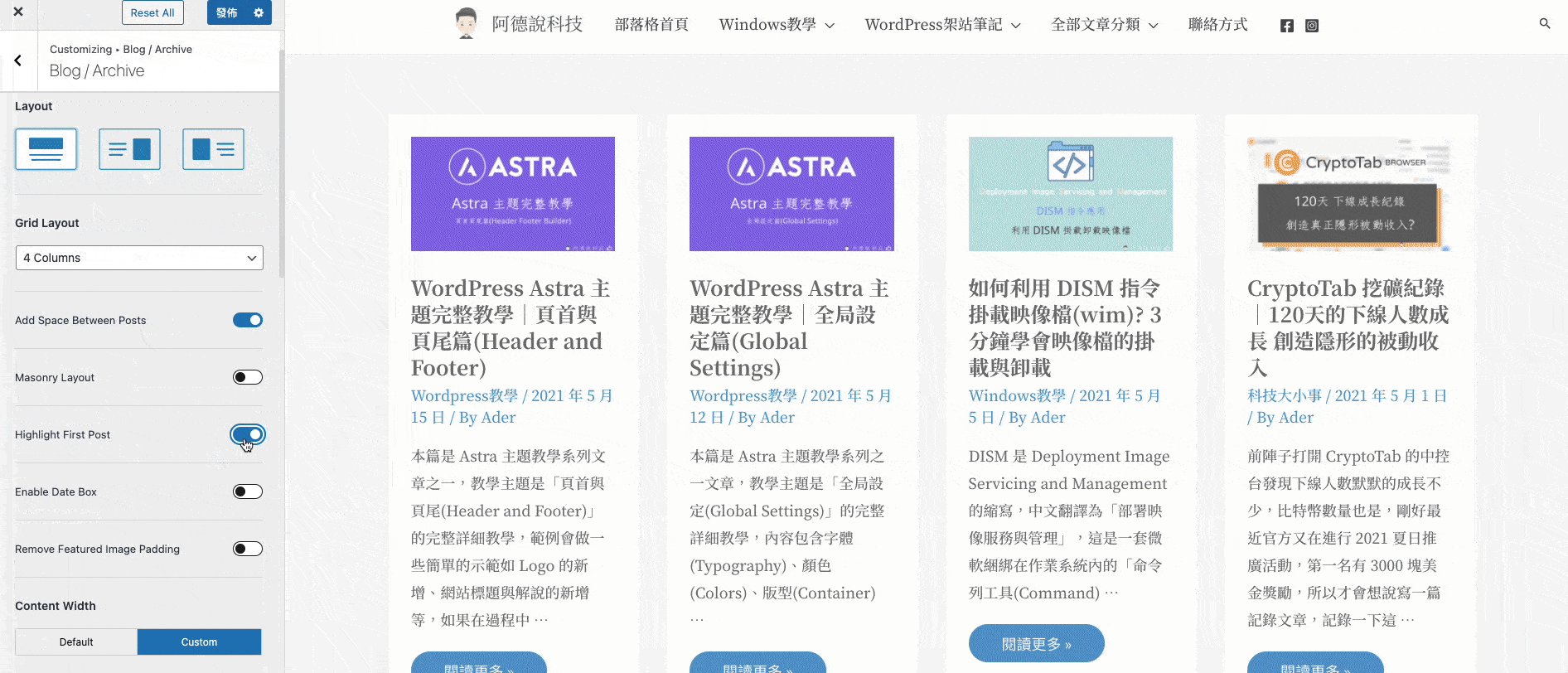
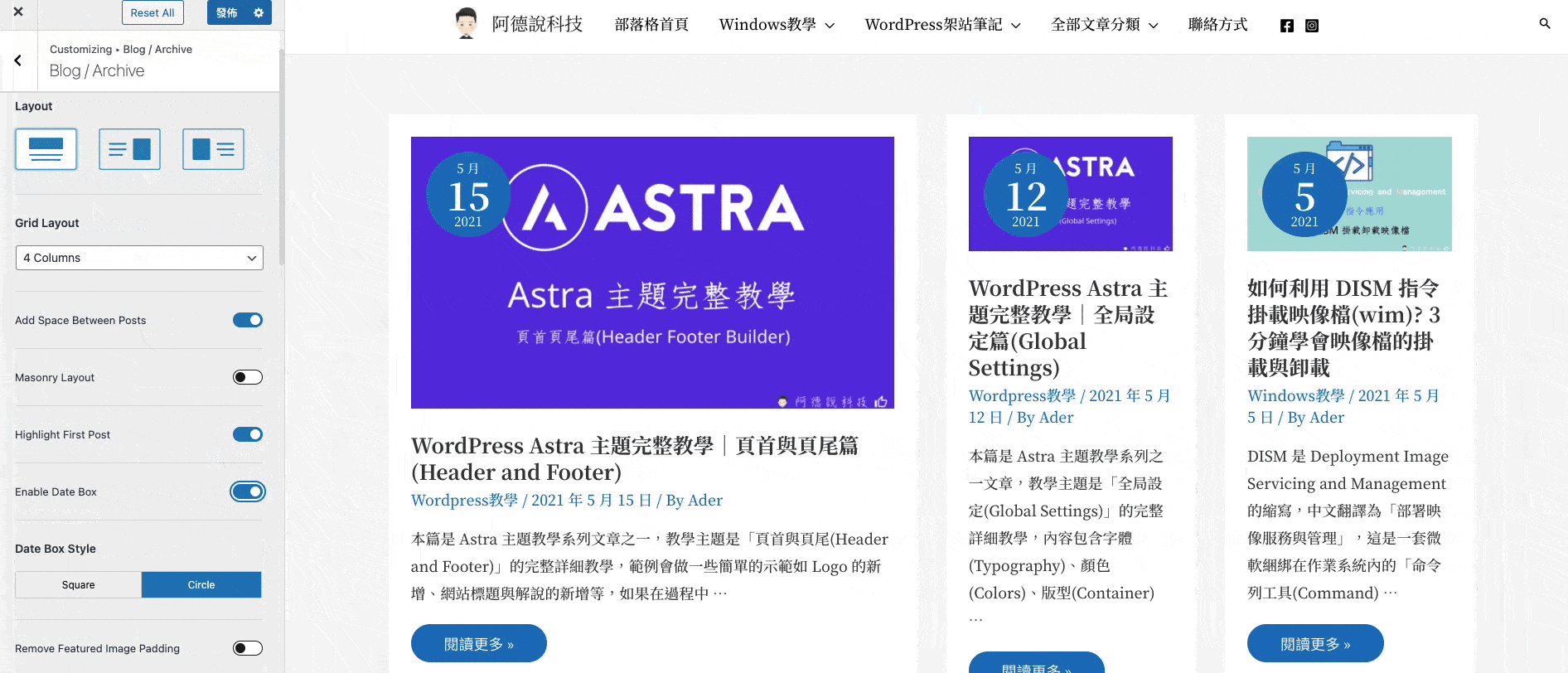
這邊可以針對你部落格網站的「首頁文章排版」、「首頁文章顯示內容」、「彙整頁面排版」、「彙整頁面顯示內容」、「單篇文章排版與顯示內容」等的設定,簡單來說,可以讓你客製化想要呈現給閱讀者的模式,以下會分別說明。
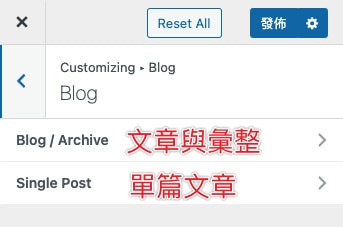
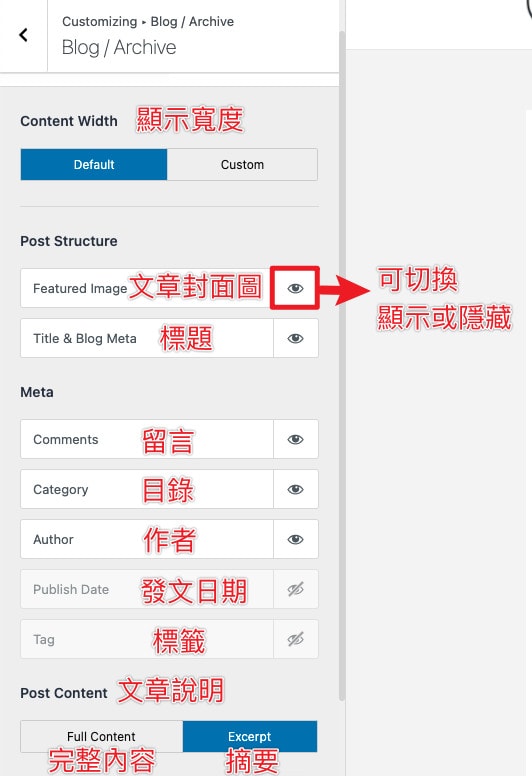
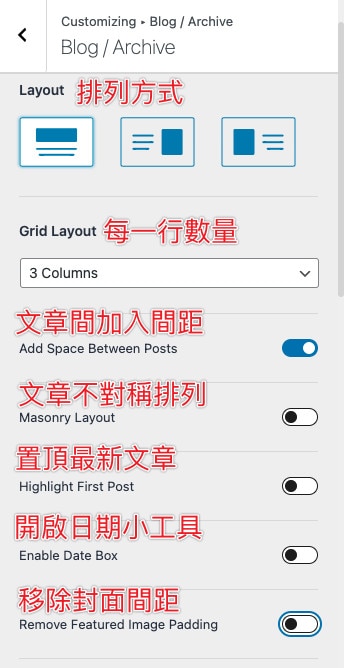
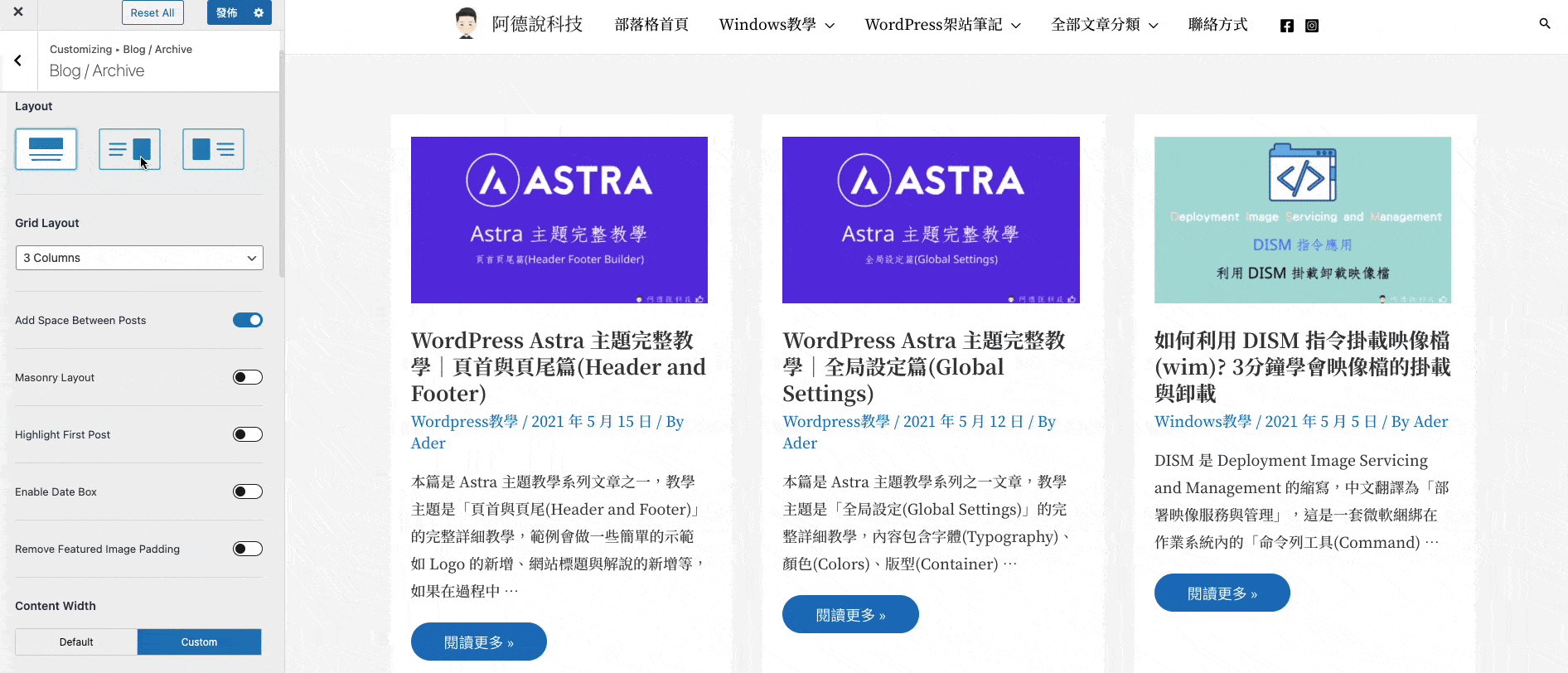
部落格首頁與彙整頁面(Blog/Archive)

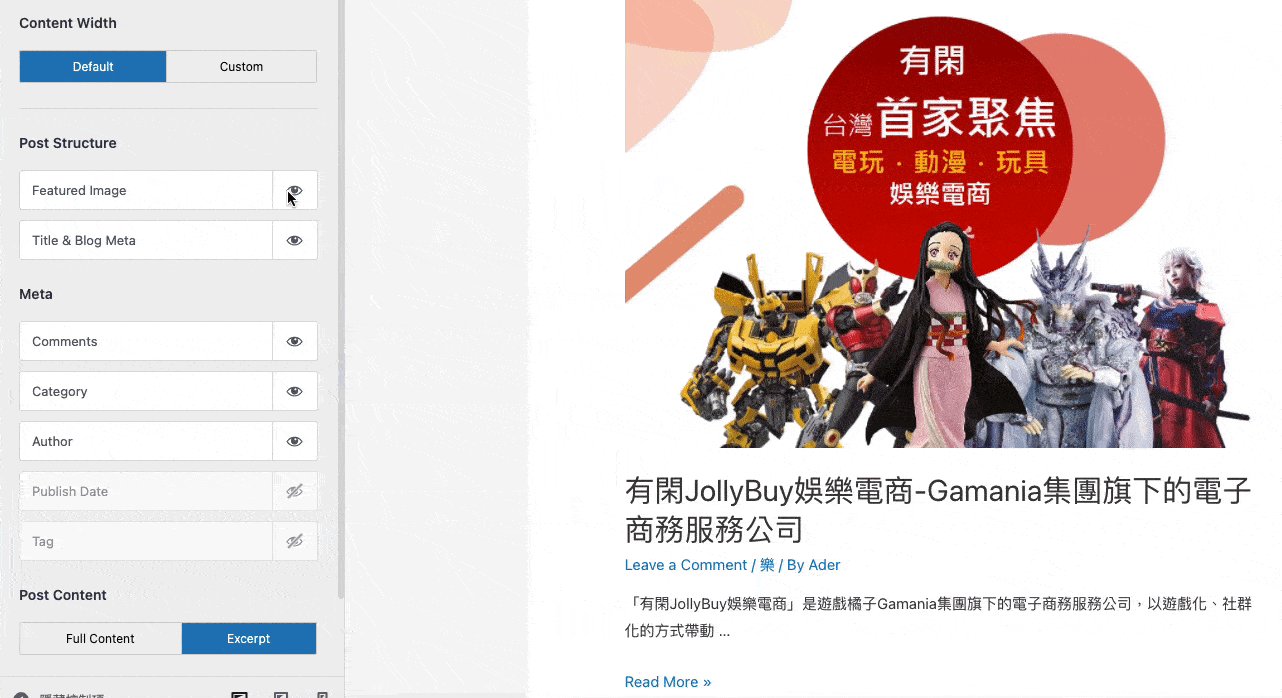
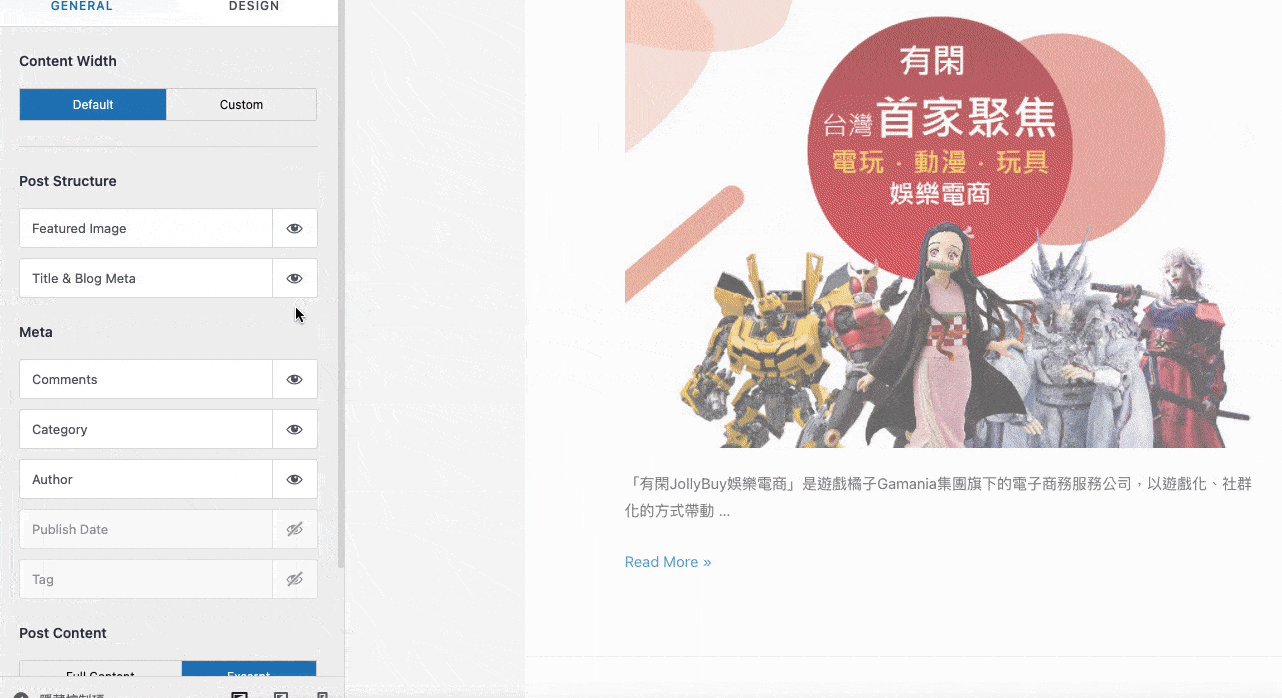
以下為簡單的示範教學範例。

在 Astra Pro 版本中,會多了「Layout」的設定可以客製化,以及一些細項的客製化設定,如下圖。

下方針對這些功能做個簡單的示範教學。

單篇文章設定(Single Poet)
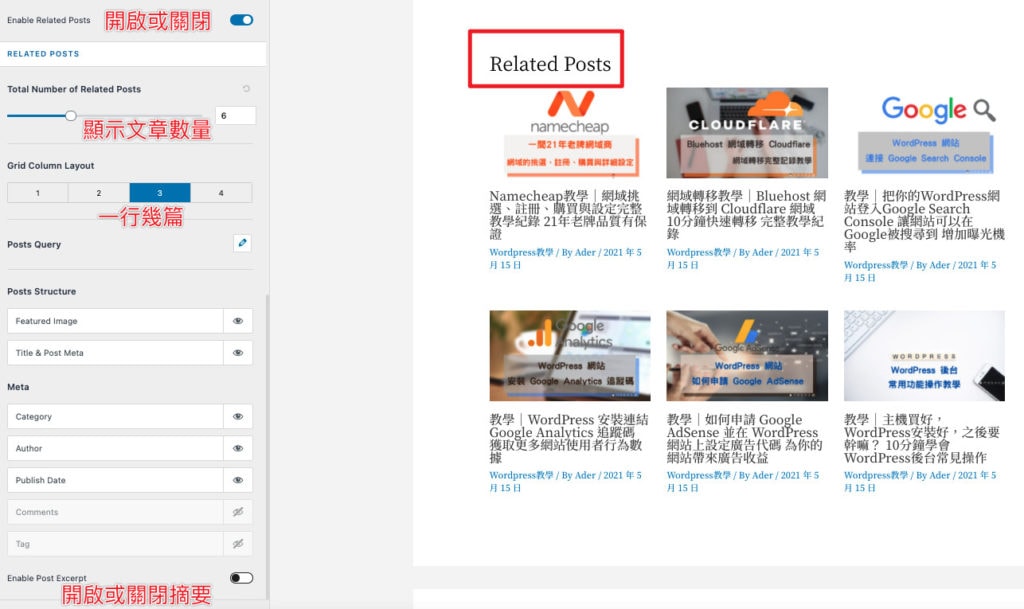
基本上單篇文章設定的內容差不多,除了 Structure 跟 Meta 設定外,最下方多了一個「相關文章(Related Posts)」的設定,如果開啟的話,在文章末端會顯示相關內容的文章,如下圖。

Astra 主題教學系列文章
常見問題
Astra Theme 是什麼?
Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Astra Theme 需要收費嗎?
Astra Theme 有免費版本與收費版本,免費版本可以直接下載並使用。
Astra Theme 有什麼特色?
有以下重點特色:
1. 禁用 jQuery,改使用 Vanilla JavaScript,達到更好的效能。
2. 主題大小只有 50KB,相較於其他主題非常的輕量。
3. 擁有多種內建網頁模板可以使用。
4. 完美與主流編輯器兼容,如 Elementor、Beaver Builder、Gutenberg等。
5. 在 GitHub 上擁有 100% 開源程式碼。
6. 主題自帶基本SEO 結構化資料標記。
Astra Theme 有哪些方案?
Astra Theme 總共有三種方案以及兩種合約長度,官網不定時舉辦折扣活動:
年約制:
1. ASTRA PRO:47 美金/年
2. ESSENTIAL BUNDLE:169 美金/年
3. GROWTH BUNDLE:249 美金/年
終身制:
1. ASTRA PRO:249 美金
2. ESSENTIAL BUNDLE:499 美金
3. GROWTH BUNDLE:699 美金
建議一開始就購買 Astra Pro 以上版本嗎?
不建議一開始就購買,先使用免費版本,覺得適合自己再花錢購買即可。
Starter Templates 是什麼?
Starter Templates 是 Astra Theme 所提供的免費網頁模版,可以直接套用,對於剛建立網站的新手來說,非常的方便。
Starter Templates 有幾個模板可以使用?
免費版的 Astra 主題提供的 Starter Templates 免費模板大約有 41 款,如果購買 Astra Essential Bundle 版本(Pro 版的下一階),則可以擁有 150 個以上的模板可以任意使用,數量非常之多!
Astra 主題簡介
Astra 主題

Astra 是一款由 Brainstorm Force 所開發的一款輕量萬用型主題,並且有豐富的範例模板可以直接套用,快速建立網站。
Price Currency: TWD
Operating System: WordPress
Application Category: DesignApplication
5

