最後更新日期:2022年05月28日
Facebook 大多數的人都知道且有使用過,當你在瀏覽某個網頁時,看到 Facebook Messenger 的圖示,自然就會聯想到這是「可以溝通聯絡」的管道。
在你的網站崁入 Facebook Messenger 最大的好處就是可以讓訪問你網站的人,第一時間可以聯絡你,當然你也可以第一時間接收到訪問者的問題並處理,可以說是對雙方都有好處。
如果你有在經營 Facebook 粉絲專頁,並且有架設個人網站、購物網站等等,就可以把 Facebook Messenger 崁入到你的網站中,可以「第一時間」的接收訊息與處理問題,增加潛在的客戶群與商機。
本篇文章會教大家如何把你的 Facebook 粉絲專頁的 Messenger 功能崁入到你所架設的 WordPress 網站中,如果過程中有任何問題,歡迎隨時在文章底下留言,或是透過聯絡我跟我溝通討論,讓我們開始吧!
把 Messenger 崁入 WordPress 網站的方法

要把 Facebook Messenger 功能崁入到 WordPress 網站的方法有「兩種」:
- 手動把 Messenger 「程式」碼插入頁尾<body>。
- 利用 Facebook 聊天室「官方外掛」程式加入。
方法一:把 Messenger 程式碼插入頁尾
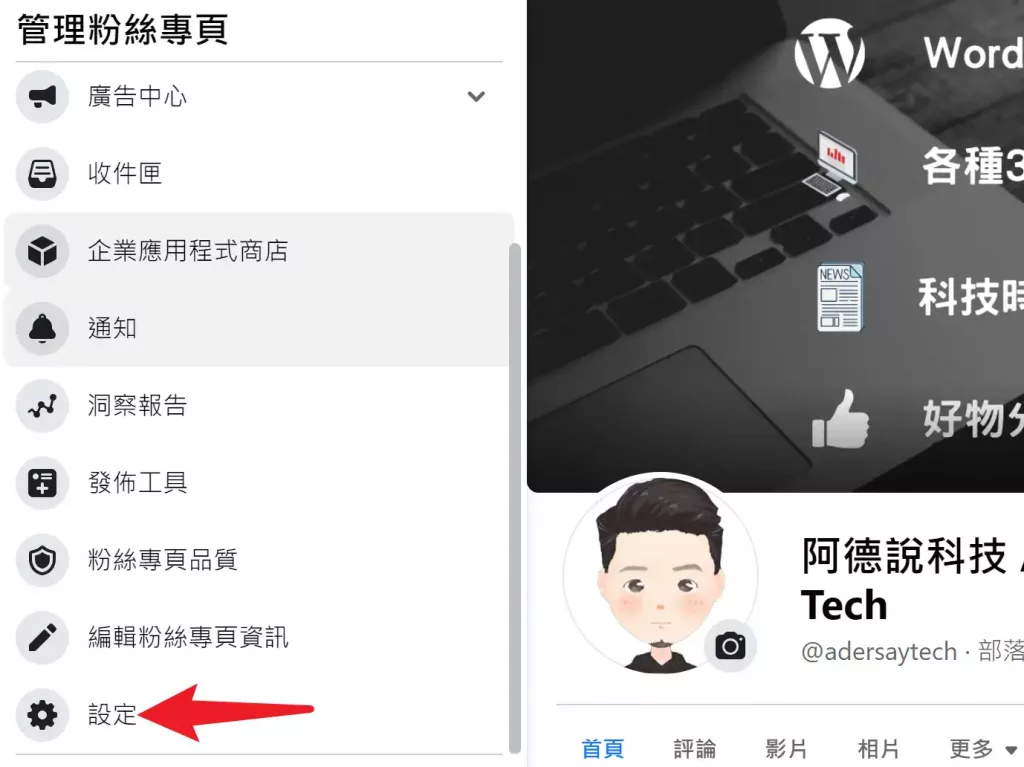
前往自己經營的 Facebook 粉絲專頁,進入「設定→訊息」。

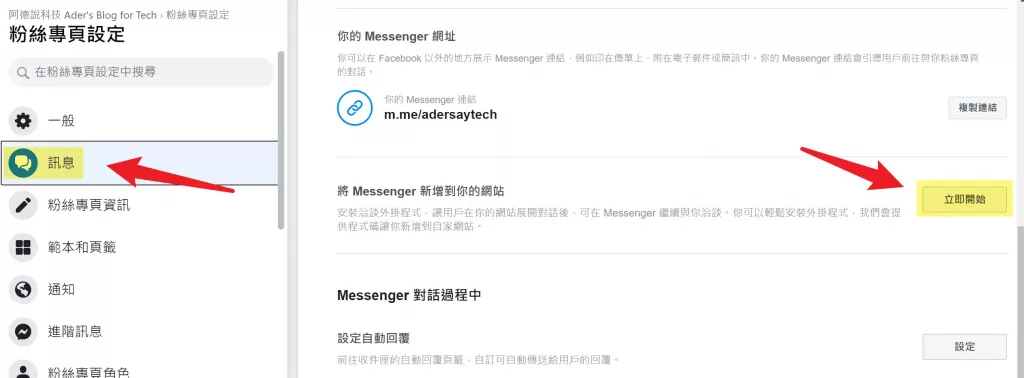
在右方視窗找到「將 Messenger 新增到你的網站」,並按下「立即開始」。

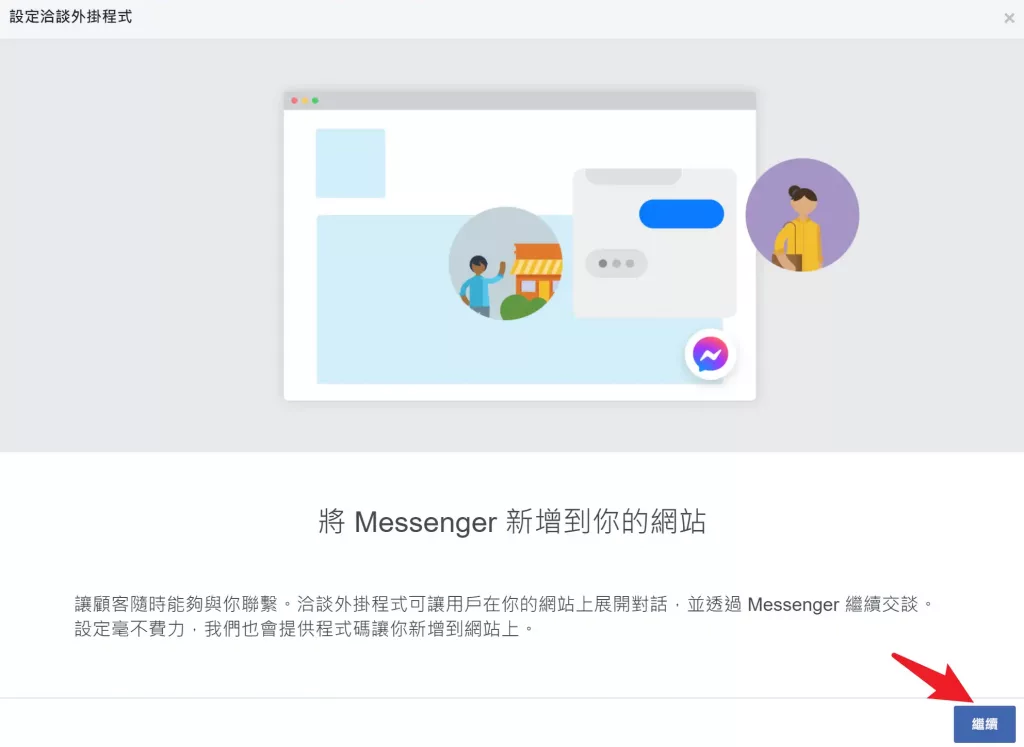
按下「繼續」開始設定 Messenger 內容。

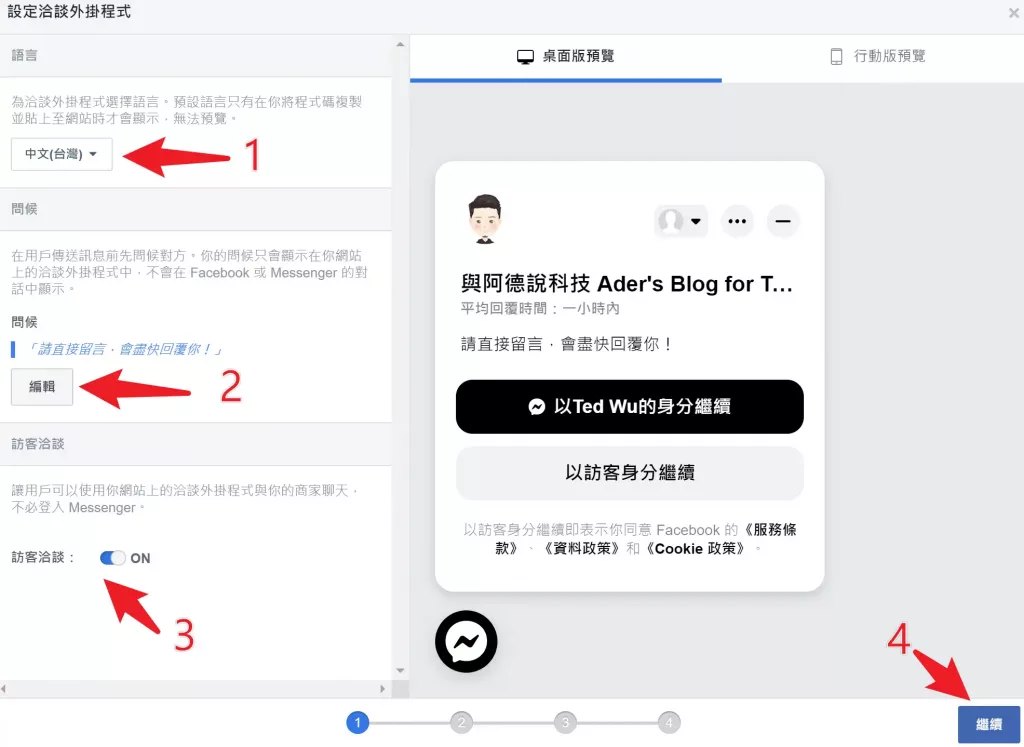
依照圖片順序設定語言、問候語、訪客交談功能等,訪客交談是指「不用登入」 Facebook 即可利用 Messenger 功能聊天。

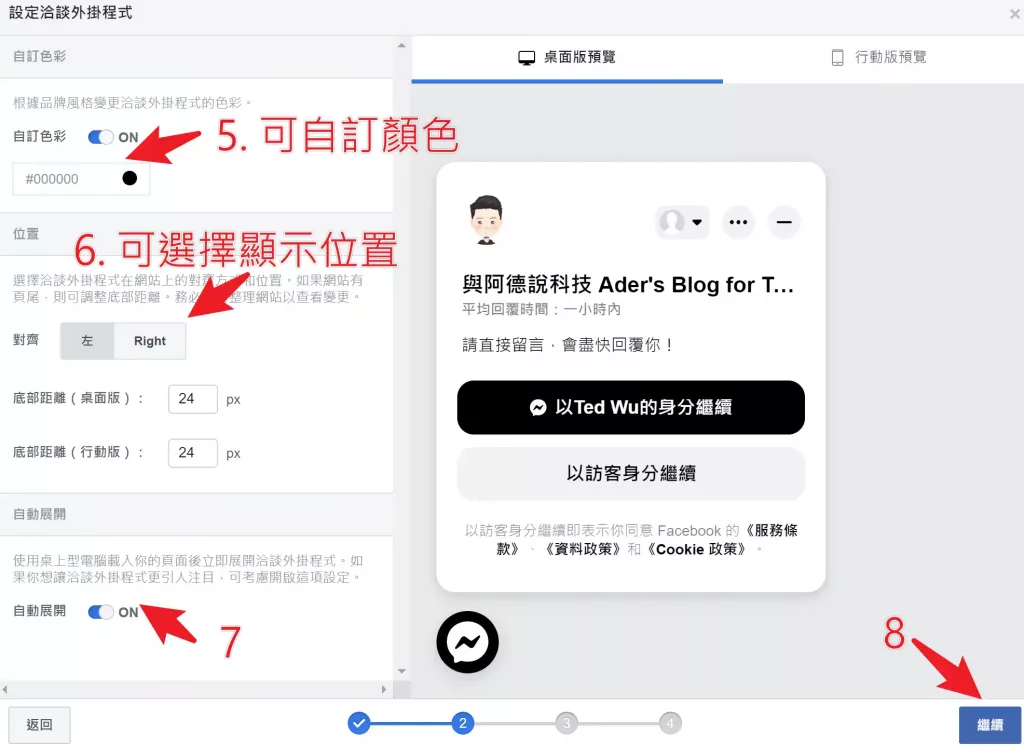
自訂顯示顏色與顯示位置等,顏色的話可以到色碼表網站查詢自己喜歡顏色的代碼。

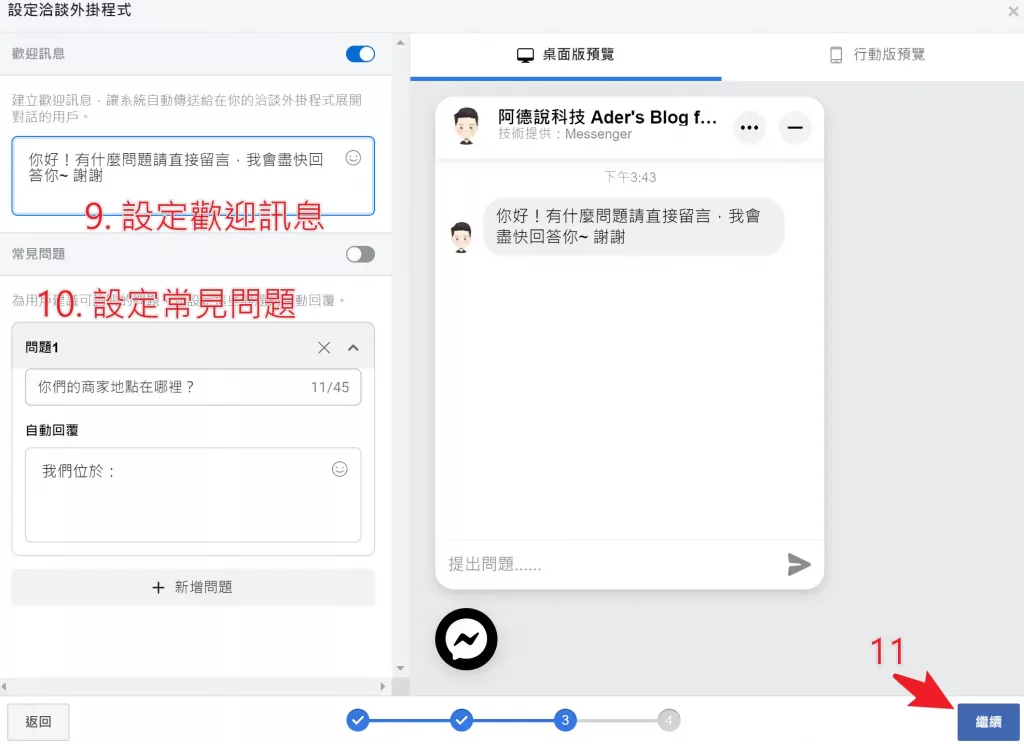
設定歡迎訊息與常見問題,歡迎訊息就是當訪客點開網站上的 Messenger 後,你「自動說」的第一句話,常見問題是當訪客聯絡你的時候,會有你設定的快捷問題在對話框下方,讓訪客可以快速發問,這功能不一定要設置。

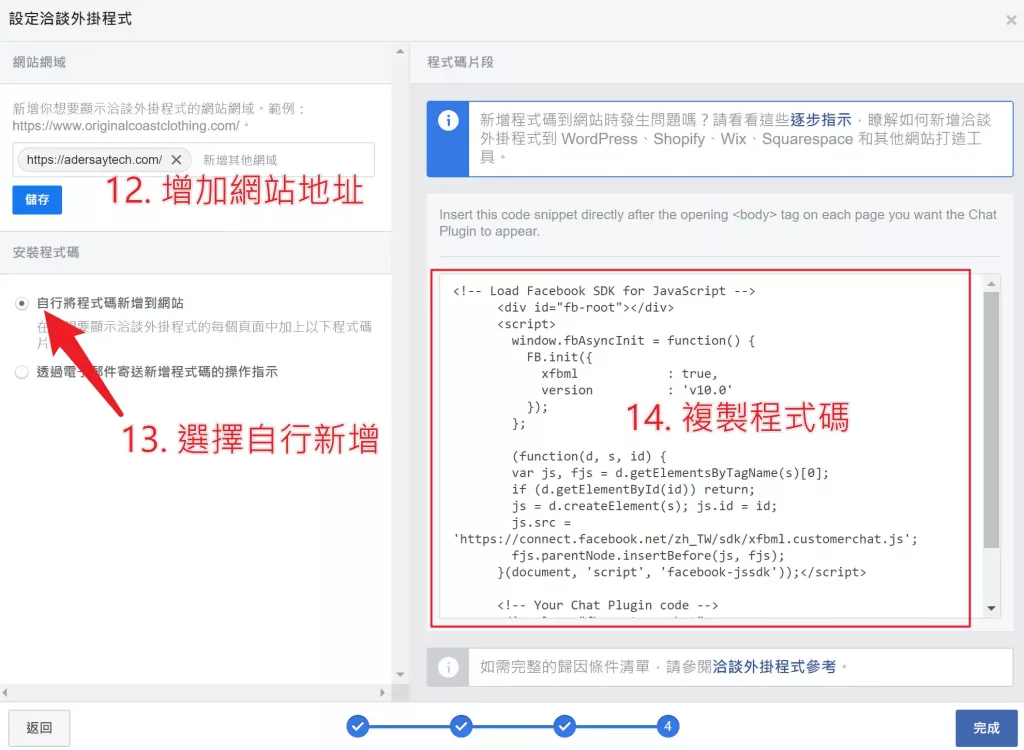
增加網站網址並複製程式碼,之後就到 WordPress 後台準備把程式碼崁入。

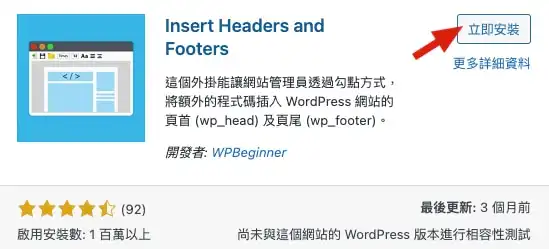
前往 WordPress 後台安裝並啟用 Insert Headers and Footers 外掛,這是一款輕量外掛,可以方便你放置程式碼在頁首或頁尾。

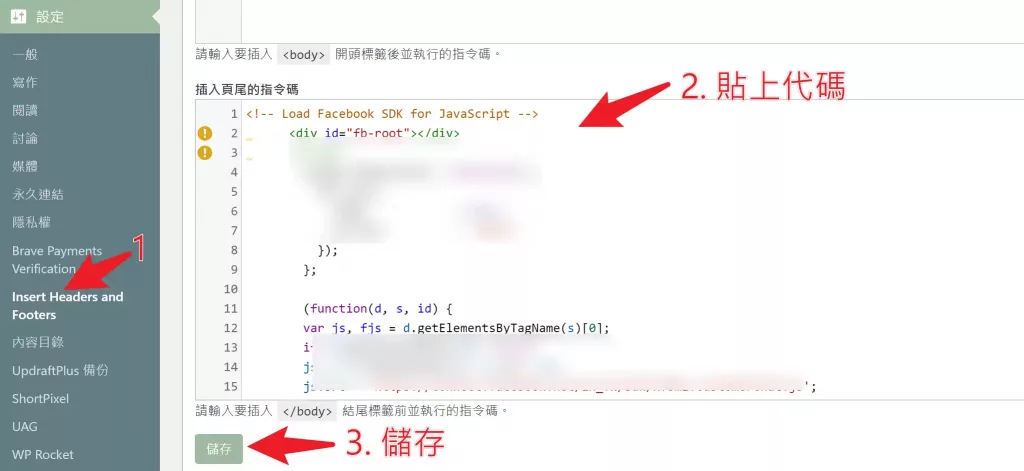
安裝完成後,前往「設定→Insert Headers and Footers」,把剛剛複製的 Messenger 代碼崁入頁尾 <body> 並保存。

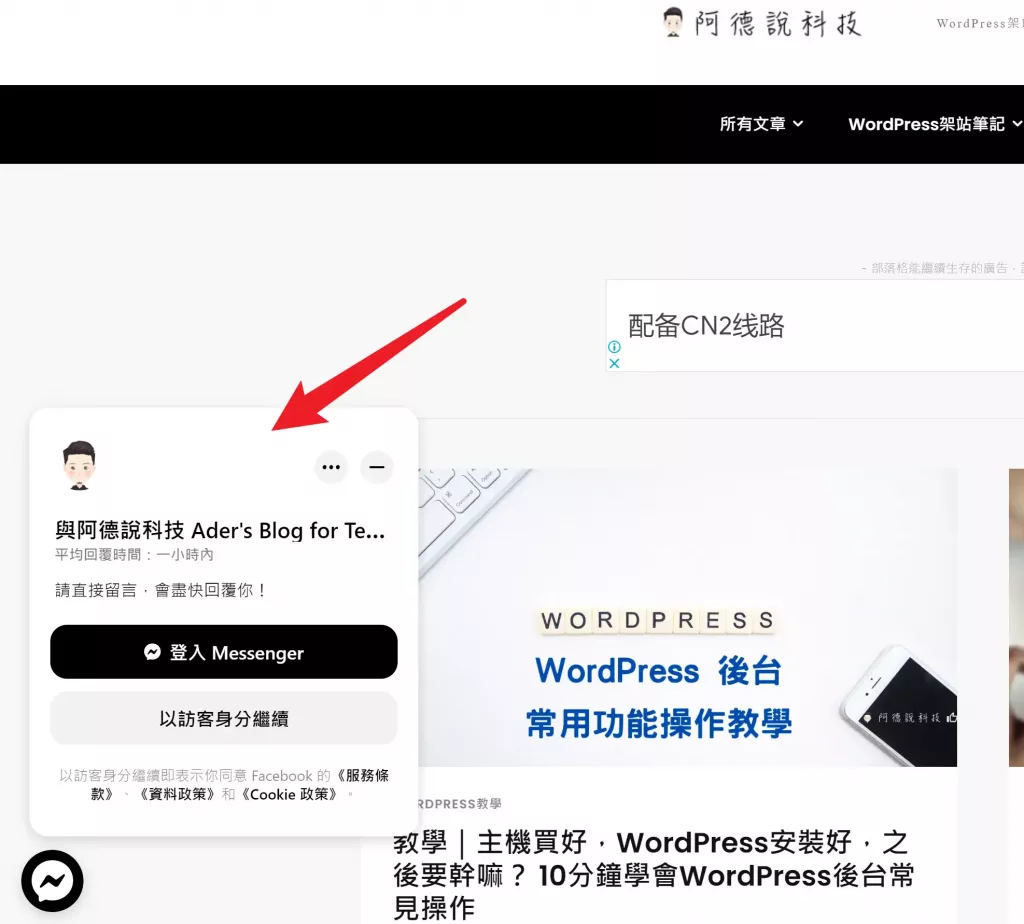
儲存之後,就可以到網站檢查有沒有成功囉!

方法二:Facebook 聊天室官方外掛
前往 WordPress 後台安裝並啟用 Facebook 聊天室官方外掛。

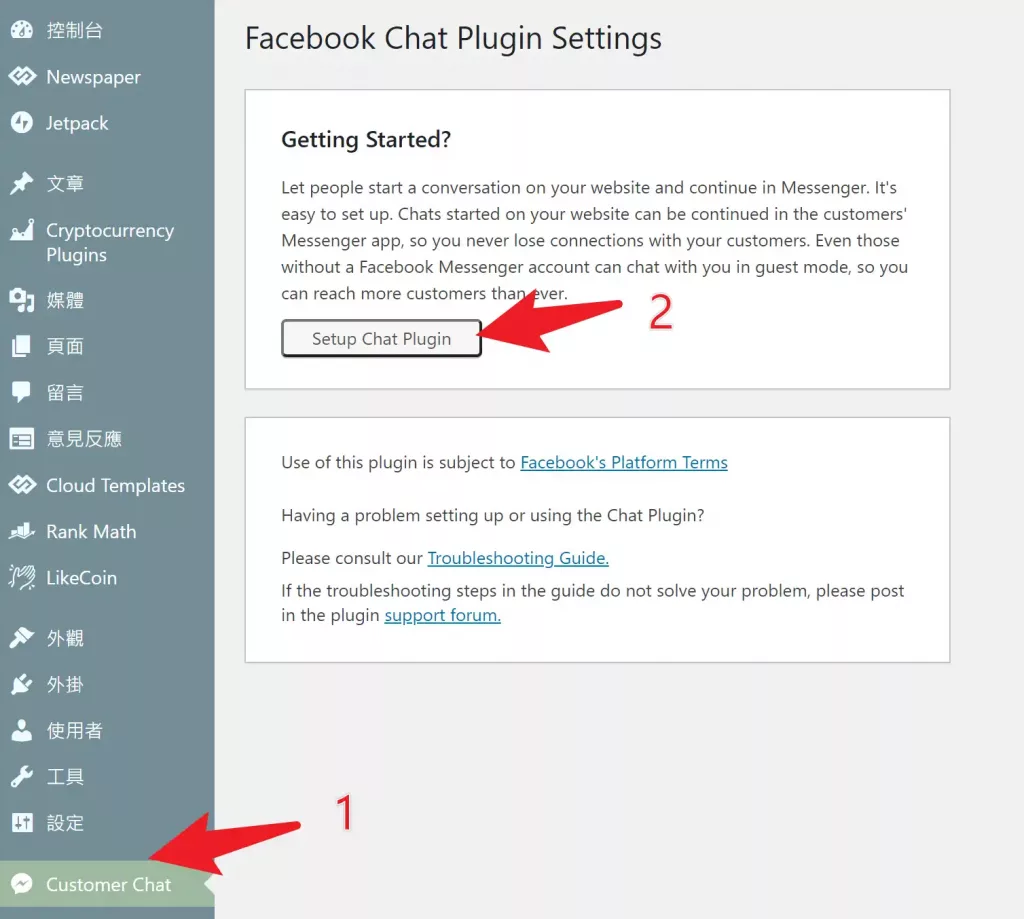
前往 WordPress 後台,左邊功能列的「Customer Chat」,並點選「Setup Chat Plugin」開始設定外掛。

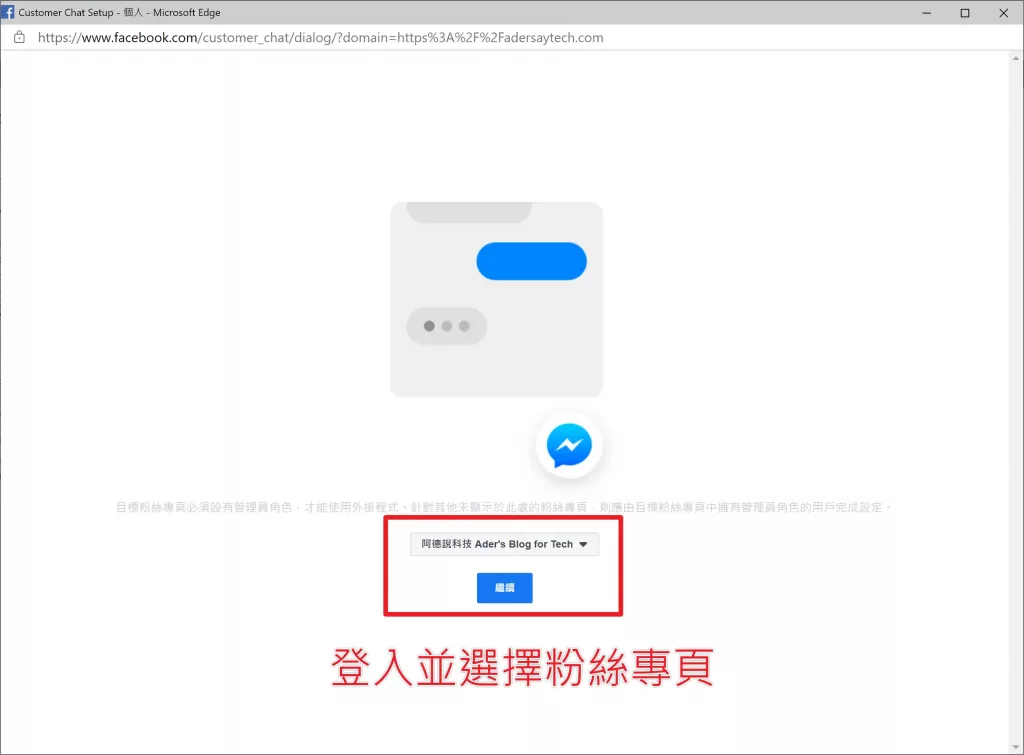
登入 Facebook 並選擇粉絲專頁。

接下來的設定方式與介面都跟前一個章節一樣,差別只是一個是在 Facebook 端先設定好,再把程式碼安裝在 WordPress 網站上,另一個則是直接透過 Facebook 的 WordPress 聊天外掛直接在 WordPress 後台進行設定。
設定完成後會看到以下畫面,就代表成功囉!

結論
Facebook Messenger 的崁入教學大致上就到這邊,兩個方法基本上流程都差不多,差別只在一個要手動崁入程式碼,一個是交由官方外掛幫你處理,我自己是傾向手動崁入程式碼,畢竟外掛能少安裝一個是一個,以免拖累主機速度。
另外值得一提的是,如果你的網站有崁入 Facebook Messenger,其實可以搭配「聊天機器人」來使用,這樣不但可以及時先過濾客戶的問題,也可以讓客戶覺得有被重視。聊天機器人則可以使用 ManyChat 這一款,有免費版本的基本功能可以使用,不彷可以先研究看看,我再找時間寫一篇聊天機器人的教學文章,希望可以幫助到大家!
常見問題
網站崁入 Facebook Messenger 的好處?
主要有以下好處:
1. 訪客可以快速的透過 Messenger 與你聯絡。
2. 可以快速的接收到訪客訊息並第一時間處理。
3. 增加訪客的好感,進而增加客戶群與商機。
如何崁入 Facebook Messenger 程式碼?
要把 Facebook Messenger 功能崁入到 WordPress 網站的方法有兩種:1. 手動把 Messenger 程式碼插入頁尾<body>。
2. 利用 Facebook 聊天室官方外掛程式加入。
Facebook Messenger

在你的網站崁入 Facebook Messenger 最大的好處就是可以讓訪問你網站的人,第一時間可以聯絡你,當然你也可以第一時間接收到訪問者的問題並處理,可以說是對雙方都有好處。 如果你有在經營 Facebook 粉絲專頁,並且有架設個人網站、購物網站等等,就可以把 Facebook Messenger 崁入到你的網站中,可以第一時間的接收訊息與處理問題,增加潛在的客戶群與商機。
Price Currency: TWD
Operating System: WordPress
Application Category: SocialNetworkingApplication
4

