最後更新日期:2022年05月28日
優化網頁載入速度的方式有很多種,除了從你的「虛擬主機」下手之外,最常見的就是針對圖片去優化,盡量減小網站上圖片的檔案大小,進而達到更快的網頁載入速度!
本篇會介紹什麼是 WebP 的圖片格式,以及要如何在 WordPress 啟用 WebP 圖片的功能,進而加速你網頁的載入速度,有任何問題都歡迎在文章下方留言,或是透過聯絡我跟我溝通討論,讓我們開始吧!
什麼是 WebP?

WebP 的存在其實已經超過 10 年以上,是由 Google 在 2010 年所推出的一種圖片檔案格式,具備「有損(lossy)」以及「無損(lossless)」的圖片壓縮技術,跟已經在市場上領導許久的圖片格式 JPEG 和 PNG 一樣,但是 WebP 在「檔案大小」的技術上比這兩種主流格式都要來的好,根據官方的數據顯示:
- 在「無損壓縮」下,WebP 比 PNG 節省大約 26% 的空間。
- 在「有損壓縮」下,WebP 比 JPEG 節省最多 34% 的空間。
除了在檔案大小的優化之外,WebP 的圖片品質也幾乎跟相同條件下的 PNG、JPEG 差不多,肉眼幾乎看不出差異性。
另外 WebP 也支援透明背景的功能,以往在製作透明背景的 Logo 或標誌只能選擇 PNG,現在又多了一個檔案格式可以選擇,檔案容量也更小。
網頁使用 WebP 有什麼優勢?
在網站上使用 WebP 圖片最大的好處就是可以加快網頁的讀取速度,畢竟圖片檔案大小可以比原本的 PNG、JPEG 壓縮不少,雖然說網頁讀取速度非常的依賴你虛擬主機的等級,但如果撇除硬體方面的改善,如果能把其餘用軟體就能做到的事情做好,將來換更好的虛擬主機,效果會更明顯!
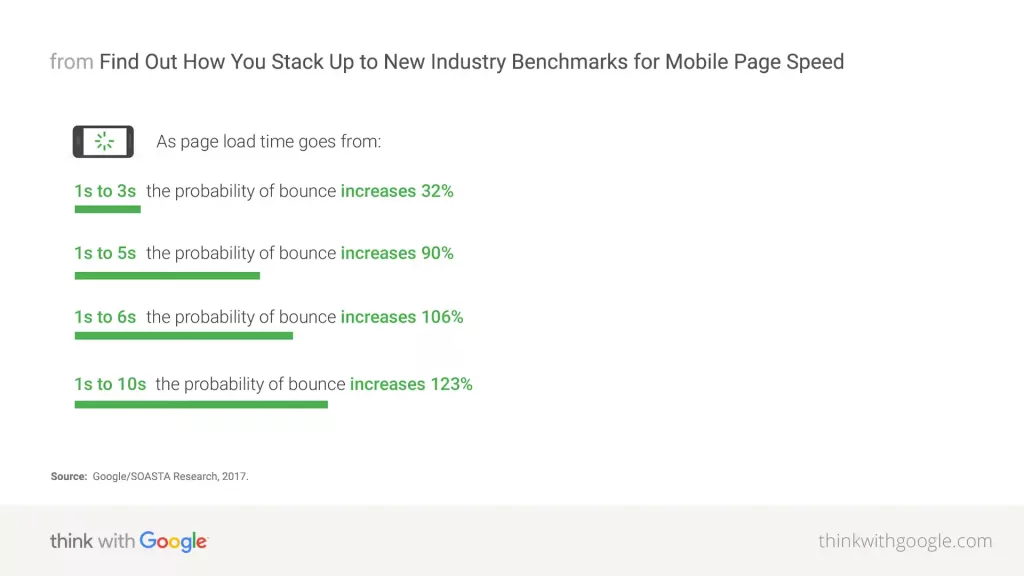
另外就是網頁的讀取載入速度跟 SEO 排名有絕對的直接關係,根據 Google 研究數據,網站讀取速度如果大於3秒,使用者關閉或離開網站的機率是 90%,超過 5秒 增加到 106%,超過 6秒 則有 123%。

這邊大概總結一下,如果可以把網頁改成使用 WebP,優點如下:
- 大幅減少圖片檔案大小有助於減少儲存空間使用率。
- 增加網站讀取的速度,減少伺服器的負擔。
- 有助於 SEO 排名,因為網站載入讀取速度是使用者決定會不會停留在你網站的最重要因素之一。
如何在 WordPress 啟用 WebP?
在 WordPress 5.8 之前,如果要啟用 WebP 圖片最好的做法就是透過外掛幫你達成,但從 WordPress 5.8 開始原生支援 WebP 圖片的上傳,讓網站啟用 WebP 圖片支援又多了一種簡單的方式。
本篇教學兩種方法都會介紹,並沒有一定要使用哪種,自己用起來習慣即可,大致歸類兩種方法各自的優點如下:
- 透過 ShortPixel + WP Rocket 外掛:透過外掛的好處就是不用手動壓縮轉換圖片就可以自動達成,所有文章外掛都會幫你處理,比較屬於懶人做法。
- 透過直接上傳 WebP 圖片:這個方法需要 WordPress 5.8 開始的版本才有支援,優點是可以不用額外裝圖片壓縮轉換的外掛,缺點是要自己手動轉換壓縮圖片成 WebP 格式並上傳,如果文章很多需要每一篇都手動調整換圖片。
透過外掛啟用 WebP 圖片(Shortpixel+WP Rocket)
ShortPixel 是一套知名的免費圖片壓縮外掛,每個月會有 200 張圖片的免費額度,支援 JPG、PNG、GIF、PDF、WebP、AVIF 格式的壓縮,我們必須利用 ShortPixel 把 JPEG、PNG 圖片轉成 WebP 格式。
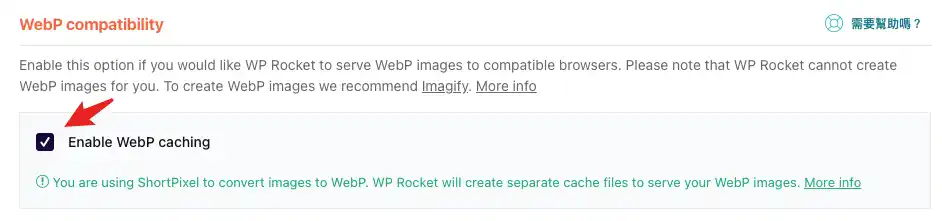
WP Rocket 是一套收費的快取(Cache)外掛,設定簡單,功能強大,支援繁體中文,可以大幅提升網頁載入速度,提升 SEO 排名,我們要利用外掛的「WebP 快取」功能來替 WordPress 啟用 WebP 專用的快取。

如果成功啟用 WebP 的功能,在 PageSpeed Insights 測試中,「提供 next-gen 格式的圖片」就可以通過測試,進而達到更好的分數,讓我們開始吧!
預估時間 5 minutes
STEP 1:利用 ShortPixel 外掛轉換 WebP 圖片
安裝 ShortPixel 外掛並啟用 WebP 圖片轉換,教學文章請參考這篇。
STEP 2:安裝 WP Rocket 外掛並啟用 WebP 快取

安裝 WP Rocket 外掛並啟用 WebP 快取,教學文章請參考這篇。
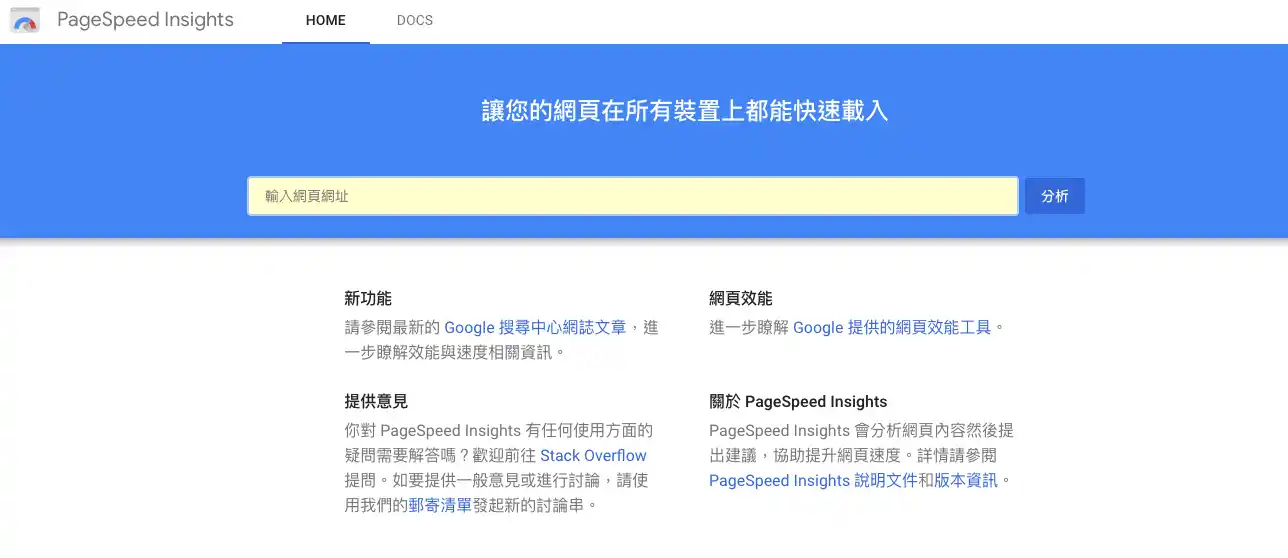
STEP 3:利用 PageSpeed Insights 檢查

前往 PageSpeed Insights 測試網站,如果「提供 next-gen 格式的圖片」項目有通過測試就代表成功了!
Estimated Cost: 49 USD
Supply:
- WebP
Tools:
- ShortPixel 和 WP Rocket
直接上傳 WebP 圖片

就如同前面章節所提到,WordPress 5.8 開始原生支援上傳 WebP 圖片的格式,也就是說我在文章內直接插入 WebP 圖片就可以在前台被看見。
但是每張圖片都必須先自行轉換成 WebP 格式並上傳,如果你的文章很多,也必須每篇文章都需要重新上傳 WebP 圖片並替換,耗時耗工。
比較好的做法是:舊文章透過外掛處理,新文章手動處理。
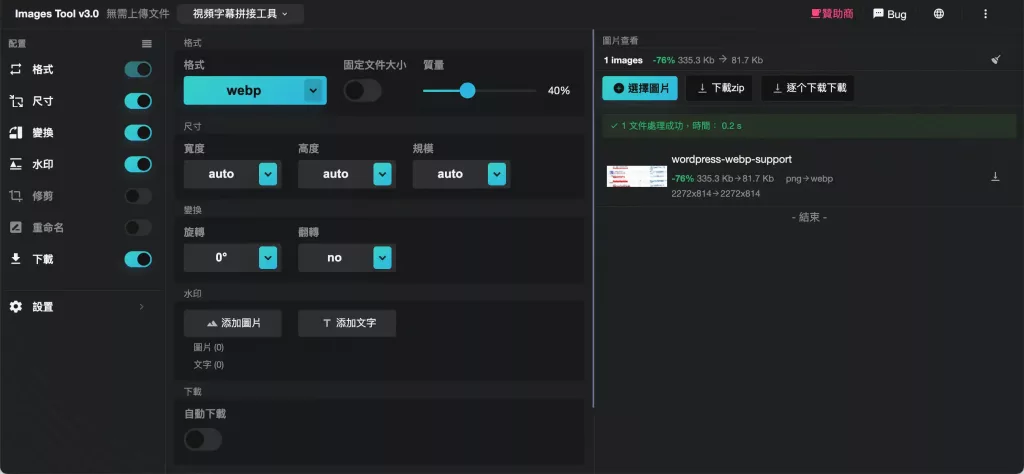
手動轉換 WebP 圖片的工具我很推薦使用 Image Tool 免費線上軟體,雖然是網頁版本,但是不用上傳圖片即可輕鬆轉換且支援批量。

結論
優化網頁讀取載入速度有很多種,當然其中最有效的就是把你的虛擬主機進行升級,最好就是可以用 VPS 主機,這樣對網頁讀取載入速度會有大幅度的提升。但這種方式相對的會比較傷荷包,所以從軟體方面下手也是一個不錯的選擇,而且我覺得是有必要的,畢竟累積起來還是很可觀!
針對網頁載入的速度,我有以下的建議,大家可以參考,但不一定要跟著做:
- 虛擬主機的升級:最好就是用 VPS 的虛擬主機,如果不會 VPS 複雜的架設與設定,可以跟我一樣使用 Cloudways,它是一個雲端平台,專門託管 VPS 主機,而且也把架設與設定簡單化,非常推薦,相關教學文章可以參考這篇。
- 對網站的圖片進行壓縮:壓縮圖片的最大用意也是減少圖片檔案的大小,進而可以達到更快的讀取載入速度,而壓縮圖片的方法可以透過外掛達到,市面上圖片壓縮外掛很多種,這邊我推薦 ShortPixel,它是一款輕量型的的外掛,可以幫你壓縮圖片且不太會失真!相關教學文章可以參考這篇。
- 使用快取(Cache)外掛:快取機制的最簡單的概念就是先把你網頁內容保存到快取伺服器上,通常這些快取伺服器會由你的快取外掛商提供,且這些伺服器的效能與速度都很頂級,當有使用者要訪問你的網頁,會先從快取伺服器讀取網頁資料,這樣做的話會讓你自己的伺服器負擔減少,因為不是每次都要從你的虛擬主機上下載資料。快取的外掛我推薦 WP Rocket,它是一個收費外掛,但功能強大操作簡單,相關教學可以參考這篇。
- 使用 WebP 格式圖片:就如同本篇的教學,WebP 檔案更小,可以讓網頁載入速度更快。
- 減少不必要的外掛:外掛安裝越多,就會越吃你的虛擬主機資源,所以如果簡單的事情可以不靠外掛辦到,就不要安裝吧!
常見問題
什麼是 WebP?
WebP 圖片品質好嗎?
除了在檔案大小的優化之外,WebP 的圖片品質也幾乎跟相同條件下的 PNG、JPEG 差不多,肉眼幾乎看不出差異性。
WebP 有支援透明背景嗎?
WebP 支援透明背景的功能,以往在製作透明背景的 Logo 或標誌只能選擇 PNG,現在又多了一個檔案格式可以選擇,檔案容量也更小。
WebP 有什麼優勢
如果可以把網頁改成使用 WebP,優點如下:
1. 大幅減少圖片檔案大小有助於減少儲存空間使用率。
2. 增加網站讀取的速度,減少伺服器的負擔。
3. 有助於 SEO 排名,因為網站載入讀取速度是使用者決定會不會停留在你網站的最重要因素之一。

