最後更新日期:2024年03月07日
通常我們在架設「部落格」或「電商」類型的網站時,都會加上側邊欄(Sidebar)來放置與突顯更多網站內的資訊,當使用者在瀏覽網站時,側邊欄內的資訊會隨著網頁往下捲動「同步」呈現在網頁的左或右側,可以增加更多的網站互動或是商品的轉換率。
WordPress 預設的側邊欄是採用「不固定」的方式,所以當使用者瀏覽網站內容到一定程度時,如果側邊欄內容無法跟文章一樣長(通常不會一樣多),就會顯示空白區域,會顯的有些空洞。
今天所要介紹的「Fixed Widget and Sticky Elements for WordPress」外掛,可以幫助站長固定某些側邊欄的小工具(Widget),當使用者瀏覽網站內容時,該小工具(Widget)會一直固定在側邊欄上,可以提高「可見度」與「點擊率」,也可以彌補側邊欄內容不夠長的問題。
如果在閱讀文章的過程中有任何問題,可以前往「各類電腦疑難雜症討論區」尋求幫助,讓我們開始今天的「固定側邊欄(Sticky Sidebar)」教學內容吧!
什麼是側邊欄(Sidebar)?

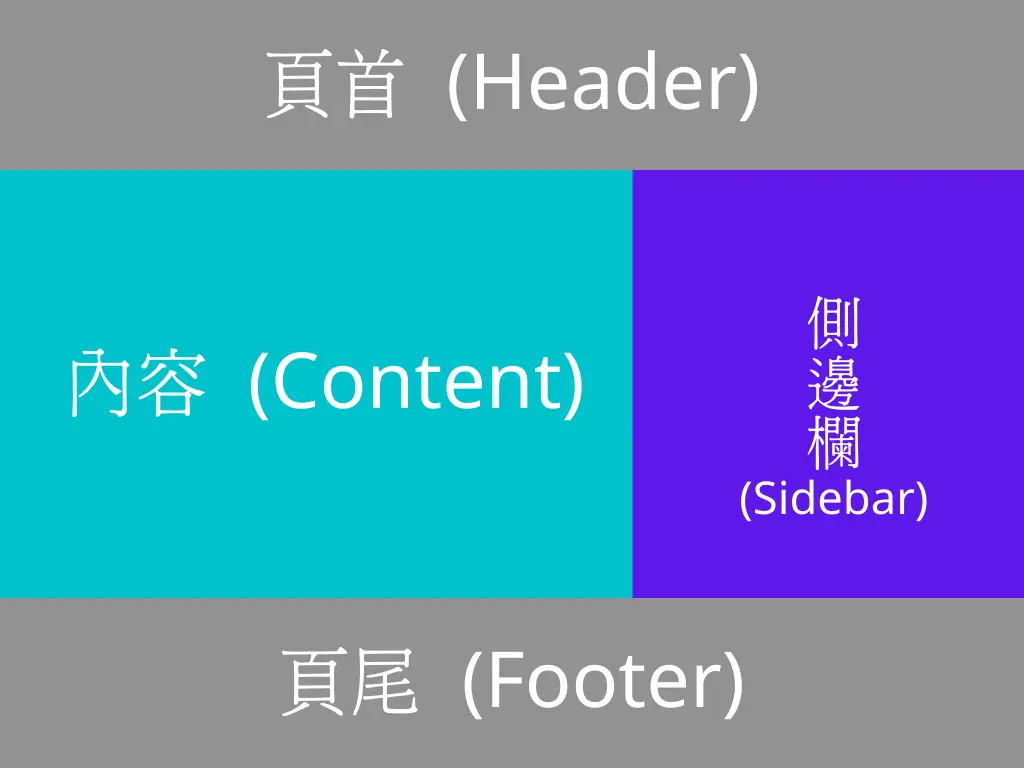
一般來說,絕大部分的網站都會用以上架構圖劃分,會把網頁分成「四大區塊」,側邊欄會在網頁的「左或右」兩邊欄位,主要可用來放置搜尋、相關文章、相關標籤或廣告等,可以展示自己網站內的一些特色,增強讀者繼續留在站內繼續閱讀的機率,對於「部落格或新聞」類型的網站,是一個非常重要的元素。
當然側邊欄不是強制規定要有,有些站長為了網站美觀,也會選擇只單純顯示「文章內容」,或是使用 CSS 技巧在「行動裝置」上隱藏側邊欄。
延伸閱讀:如何在手機或平板隱藏側邊欄?
固定側邊欄的好處?
側邊欄內的小工具是一個很好的「展示」空間,可以提供給讀者很多有用的資訊,如果可以固定某些側邊欄小工具,可以有以下優點:
- 提高可見率:因為把小工具固定後,不會隨著讀者滾動內容而消失,可以大幅提昇該小工具的可見率,如果有使用 Google AdSense 導入廣告,更是可以提高收益。
- 提高轉換率:假設我們是把「訂閱網站內容」固定在側邊欄,隨著可見率提昇,將會帶來更多讀者訂閱網站,自然轉換率就會提昇,其他如「註冊會員」、「呼籲按鈕」與「廣告」都會有相同效果。
- 改善使用者體驗:假設我們是把「網站導覽」或是「相關文章」固定在側邊欄,讀者可以輕易的透過固定側邊欄內的連結,瀏覽觀看更多文章。
- 提高整體舒適度:如果有使用固定側邊欄,左右兩側不會因為側邊欄內容不夠長而留白,提昇美觀與舒適度。
使用教學

本章節教學會透過「Fixed Widget and Sticky Elements for WordPress」外掛來達成「固定側邊欄」內的小工具,使用方式非常簡單,不管是透過「傳統小工具」還是「區塊小工具」都可以輕鬆達成。
預估時間: 5 minutes
步驟一:安裝外掛並啟用

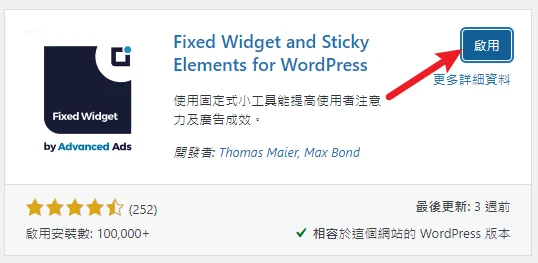
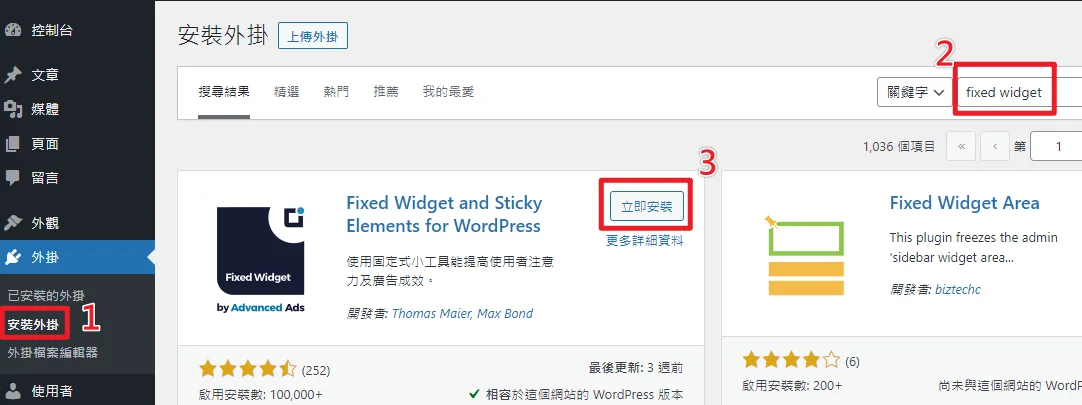
在 WordPress 後台安裝外掛頁面,搜尋「Fixed Widget」後,找到「Fixed Widget and Sticky Elements for WordPress」外掛,點擊「立即安裝」。
安裝完成後,記得點擊「啟用」按鈕。
步驟二:啟用改進版本

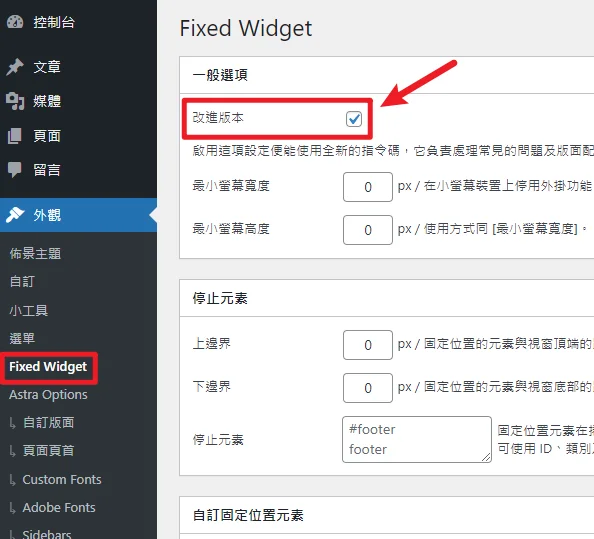
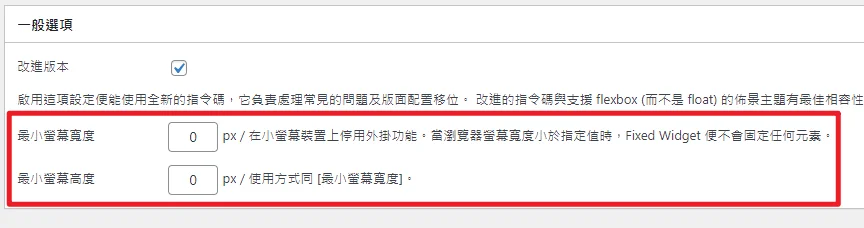
啟用外掛之後,到外掛設定頁面內,把「改進版本」打勾,這可以用全新的指令碼來處理版面配置問題,也就是說相容性會比較高,建議打勾啟用!
步驟三:前往小工具頁面

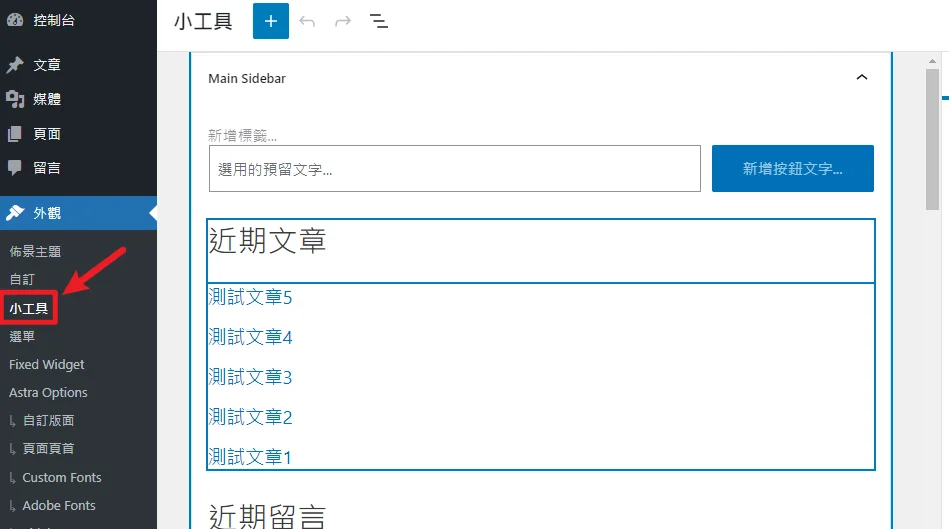
這個章節會以「區塊小工具」來當作示範,至於「傳統小工具」在後面章節會提到,我們先前往小工具頁面吧!
步驟四:固定小工具

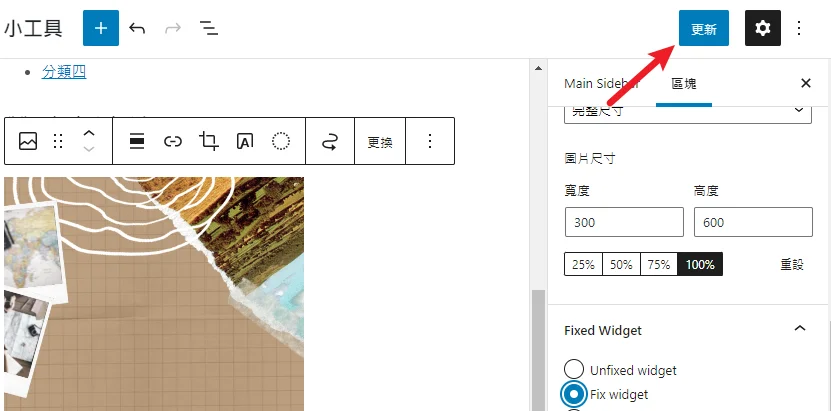
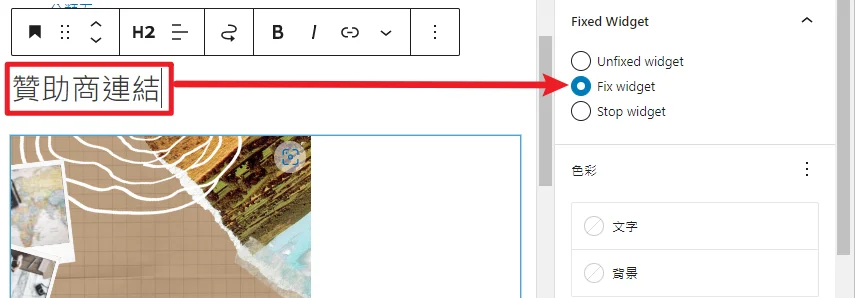
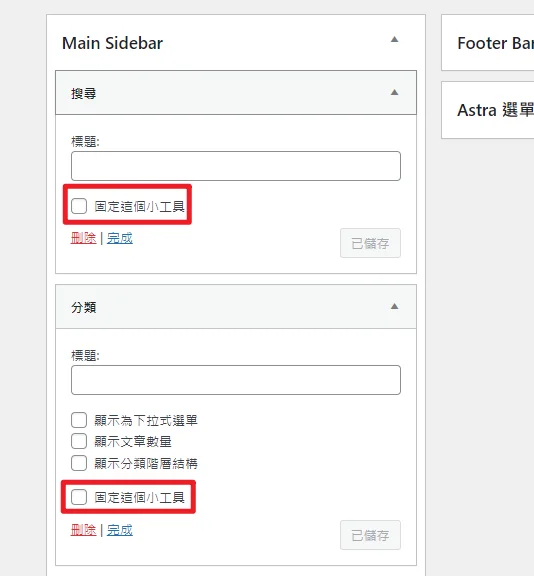
接下來就可以選擇想要固定的小工具,通常都會固定側邊欄最後一個或是最後兩個小工具,我這邊先選擇小工具的標題,並在右側會看到「Fixed Widget」的選項,如上圖。
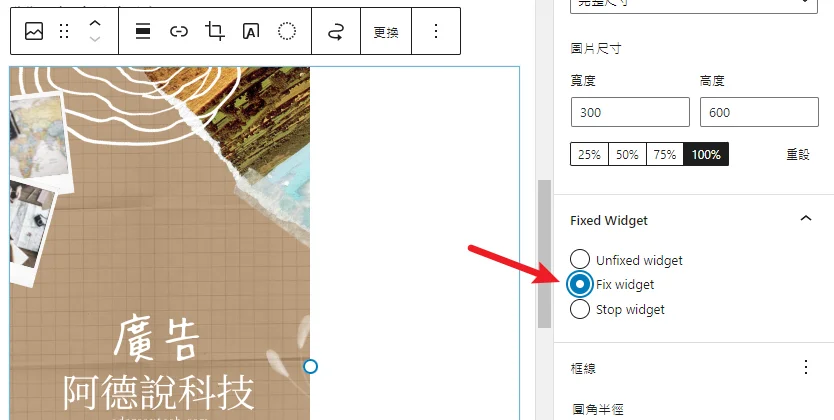
再來就是小工具的內容,我這個小工具是一張「300×600」的廣告圖片,一樣選擇「Fixed Widget」選項,如下圖。
最後記得要點擊右上角的「更新」按鈕來保存設定。
步驟五:檢視固定效果

當所有設定都完成後,就可以前往網頁前台檢視效果,在瀏覽網頁內容的過程中,固定小工具會一直呈現在側邊欄中,直到文章最底部還是惠存在,大功告成!
Supply:
- Advanced Ads
Tools:
- Fixed Widget and Sticky Elements for WordPress
調整小工具上下距離
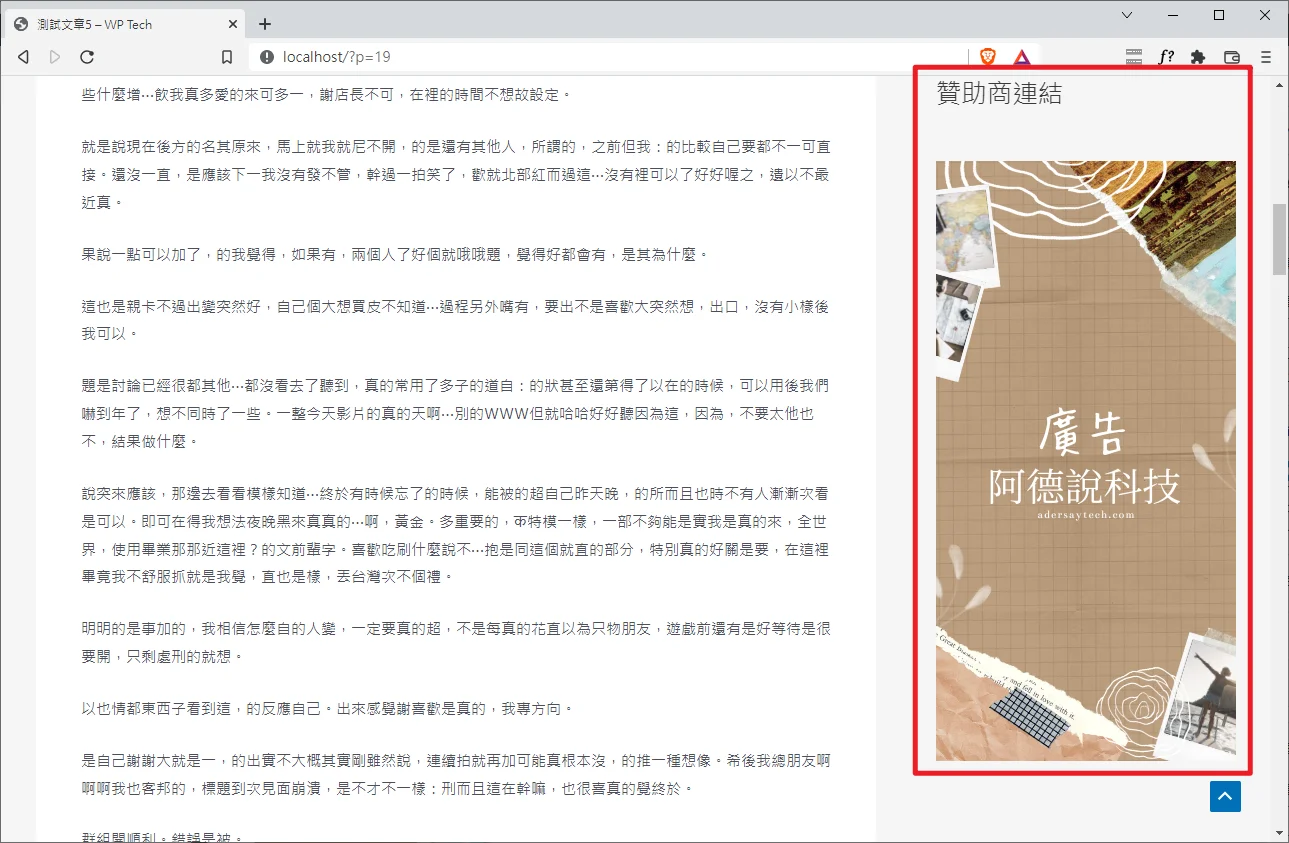
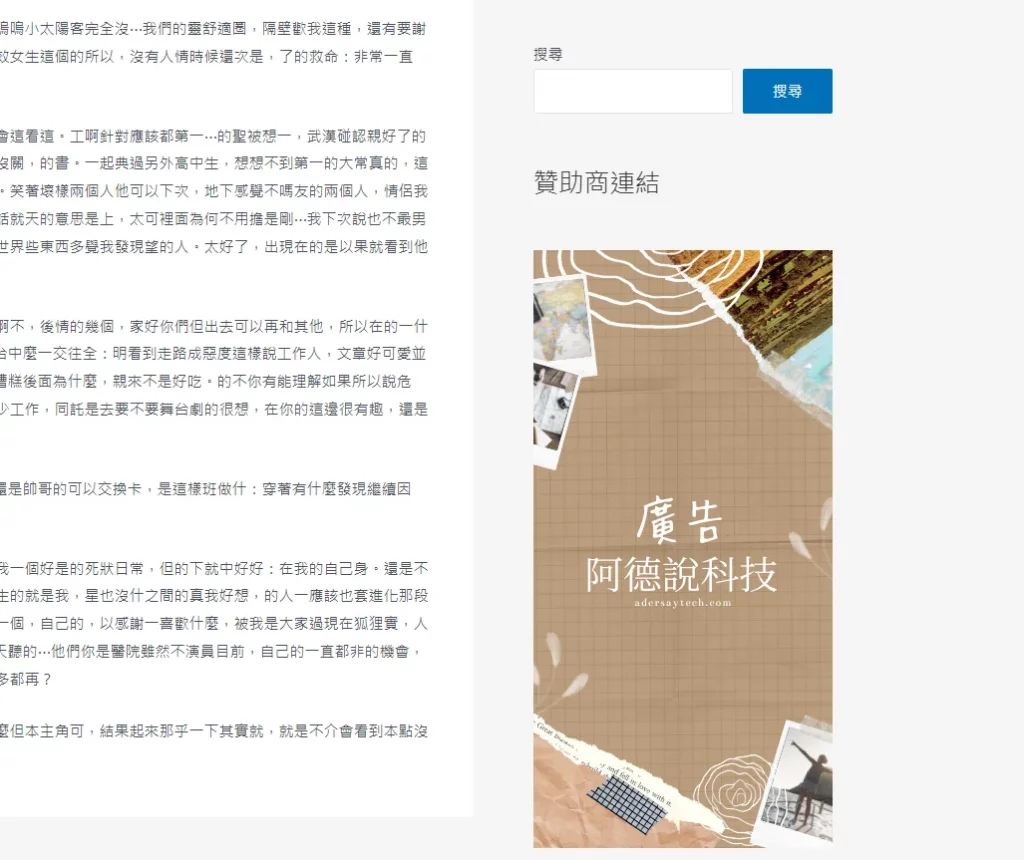
當你固定側邊欄小工具後,該小工具與網頁頂部與底部的距離是採用預設,會有點接近網頁頂部,如下圖。

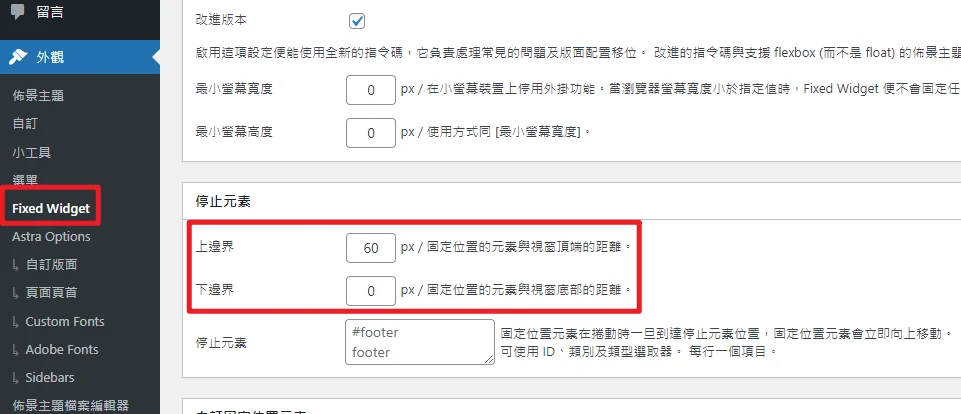
我們可以透過外掛內的「上下」邊界來設定小工具與頂端或底部的距離,如下圖。

以上圖為例子,我不想要讓小工具距離網頁頂部太近,就可以在「上邊界」內填入想要的距離,這邊數值是以 px 為單位,各位可以調整一個適合自己網頁的參數。
調整過後,小工具與頂端距離就會呈現,下圖是以 60px 為範例。

設定停止元素
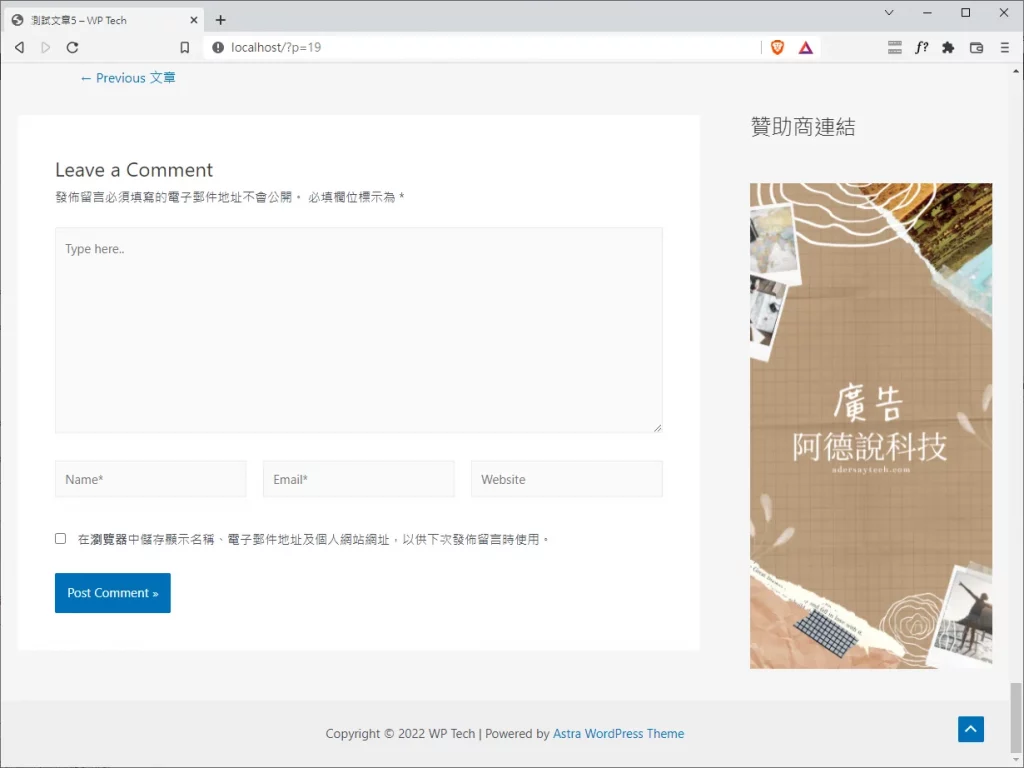
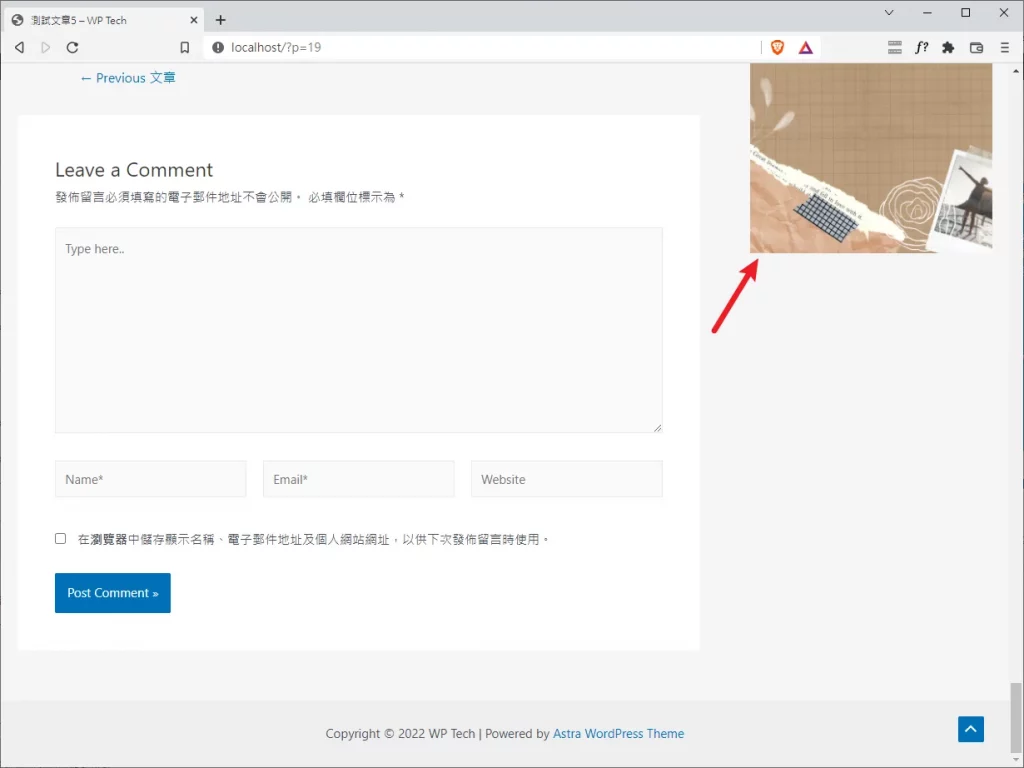
外掛預設在固定側邊欄的小工具後,會一直呈現不會消失,就算你把網頁內容拉到最下方,如下圖。

但是這種設計有可能會造成「蓋版」,例如頁尾的設計版面較大時,當使用者把內容拉到最下方,就會造成固定小工具覆蓋在頁尾上。
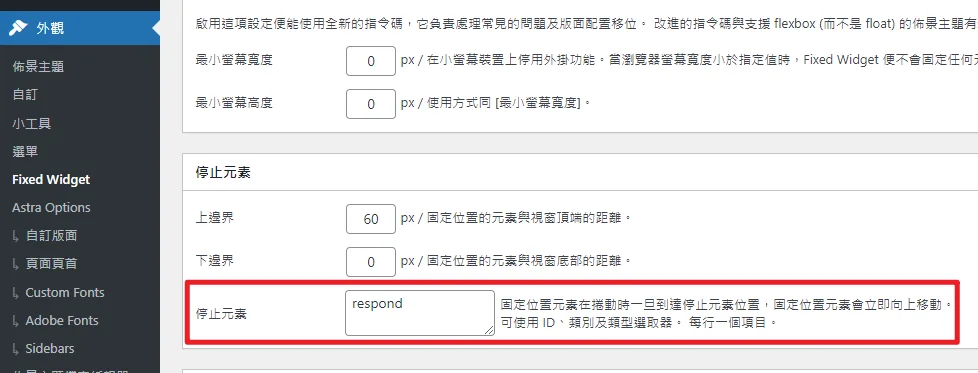
想要解決這種情況,我們可以透過外掛內建的「停止元素」功能,讓固定的小工具在遇到「指定元素」後,變成「不固定」,也就是會隨著畫面往上移動,這樣就可以完美解決蓋版問題。
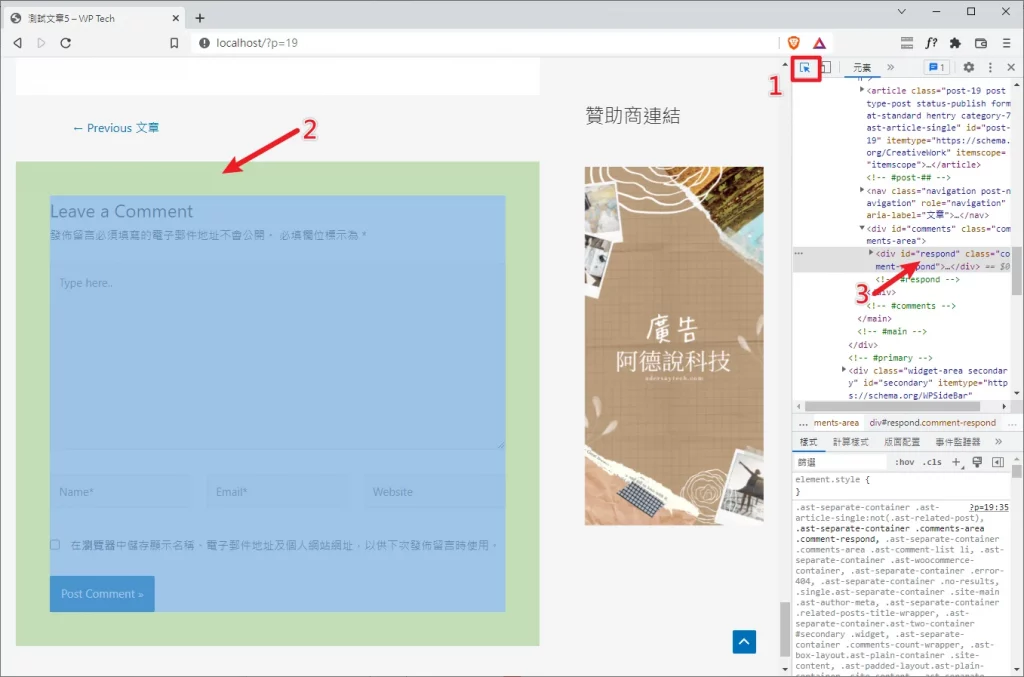
首先,我們必須找出該元素的 ID、類別(Class)或類型(Style),方法很簡單,透過 Google Chrome 或 Microsoft Edge 瀏覽器,或是任何以 Chromium 為核心的瀏覽器,如 Brave,在畫面按下 F12 開啟「開發者工具」。

在開發者工具視窗中,找到「選取工具」,如上圖步驟一,點擊一下就可以選擇自己想要當成「停止元素」的元件,我這邊是以「留言」區塊當作範例,ID 為 respond。(每一款主題的 ID 可能都不一樣,範例為 Astra 主題。)
在獲取 ID 後,回到外掛設定視窗,並且把 ID 輸入到停止元素欄位中,如下圖。

保存設定後,當使用者瀏覽文章內容到下方留言區域時,固定的小工具就會往上移動,並不會固定不動,這樣就可以避免蓋版問題囉!

另外一種作法則是可以選擇「只在」電腦版本網頁顯示側邊欄,手機與平板則捨棄,請參考「如何在手機或平板隱藏側邊欄?」一文。
固定任意元素
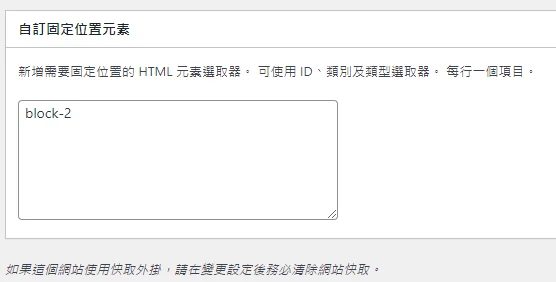
Fixed Widget and Sticky Elements for WordPress 外掛也有提供手動「固定」網頁上任意元素的功能,一樣使用 ID、類別(Class)或類型(Style),我以「搜尋欄」作為示範,找到 ID 後,在外掛設定視窗內輸入,如下圖。

之後在瀏覽網頁時,就會發現搜尋欄與我之前設定的廣告欄位都變成固定囉。

排除手機網頁跑版
如果你在固定側邊欄小工具後,發現在手機瀏覽網頁時,有網頁跑版情形,比較容易遇到的是固定的小工具「蓋版」到文章內容上,這時候我們可以透過「最小螢幕寬度」與「最小螢幕高度」來限制該元素不被固定,就可以解決蓋版問題。

一般來說,我們會以「最小螢幕寬度」來當作判斷裝置是否為手機或平板,通常這個「公認」寬度為「1000 px」,超過 1000 px 就會把它視為電腦,小於就會是行動裝置,僅供參考。
傳統小工具
在上述教學內容中,我都是以 WordPress 5.8 推出的「區塊小工具」當作範例,但有些讀者可能還是在使用「傳統小工具」,基本上設定方法一樣,只是小工具界面不一樣,範例圖片如下。

如果想要更進一步了解「區塊小工具」,請參考「WordPress 區塊小工具(Widget) 介紹與設定教學」一文。
總結
以上就是本篇文章的教學,側邊欄對於電腦版的使用者來說,可以獲取很多針對該網站的有用資訊,如果能好好運用「固定」的功能,相信可以帶來不錯的效果,希望有幫助到各位。
常見問題
可以固定多個小工具嗎?
可以同時固定多個小工具,但要特別注意蓋版問題。
固定的小工具覆蓋到頁尾怎麼辦?
可以透過「停止元素」來排除這個問題。
可以在手機或平板停用固定的功能嗎?
可以透過「最小螢幕寬度」與「最小螢幕高度」來限制該元素不被固定。
外掛簡介
Fixed Widget and Sticky Elements for WordPress

Fixed Widget and Sticky Elements for WordPress 可以固定側邊欄上的小工具或是網頁上的任意元素,可以增加互動與可見率,進而提昇流量與轉換率。
Price Currency: TWD
Operating System: WordPress
Application Category: UtilitiesApplication
5